
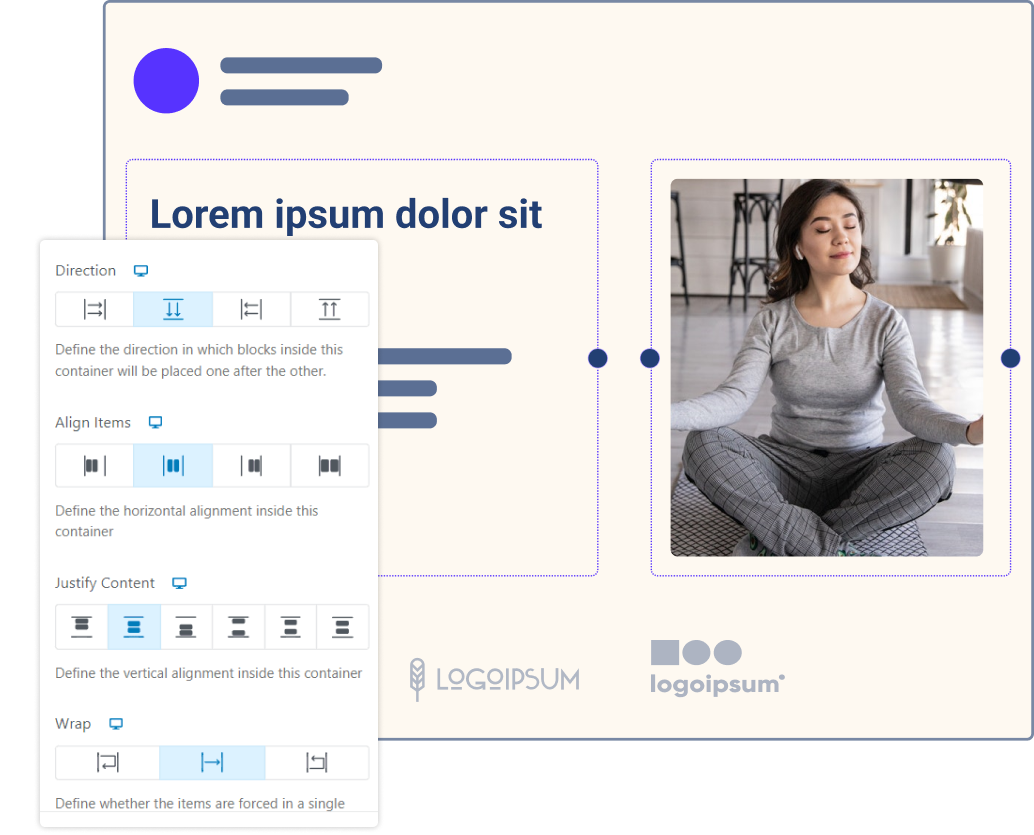
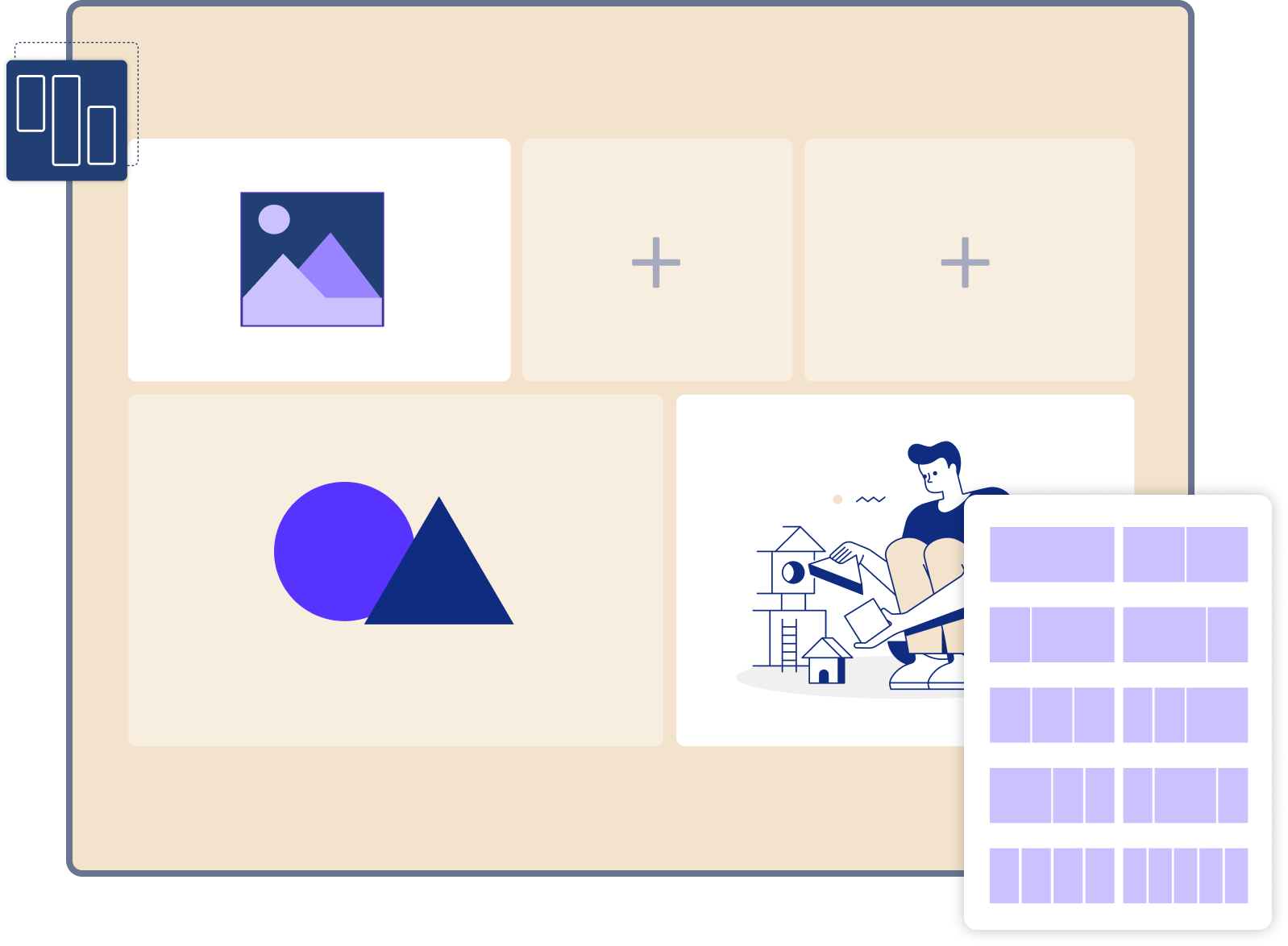
Flexible Containers
Get easy-to-use layouts that make it simple to build and design websites of any kind for any niche.

Optimized Code
Build a website with clean code and fewer dependencies for faster load times and a 90+ Core Website Vital score.

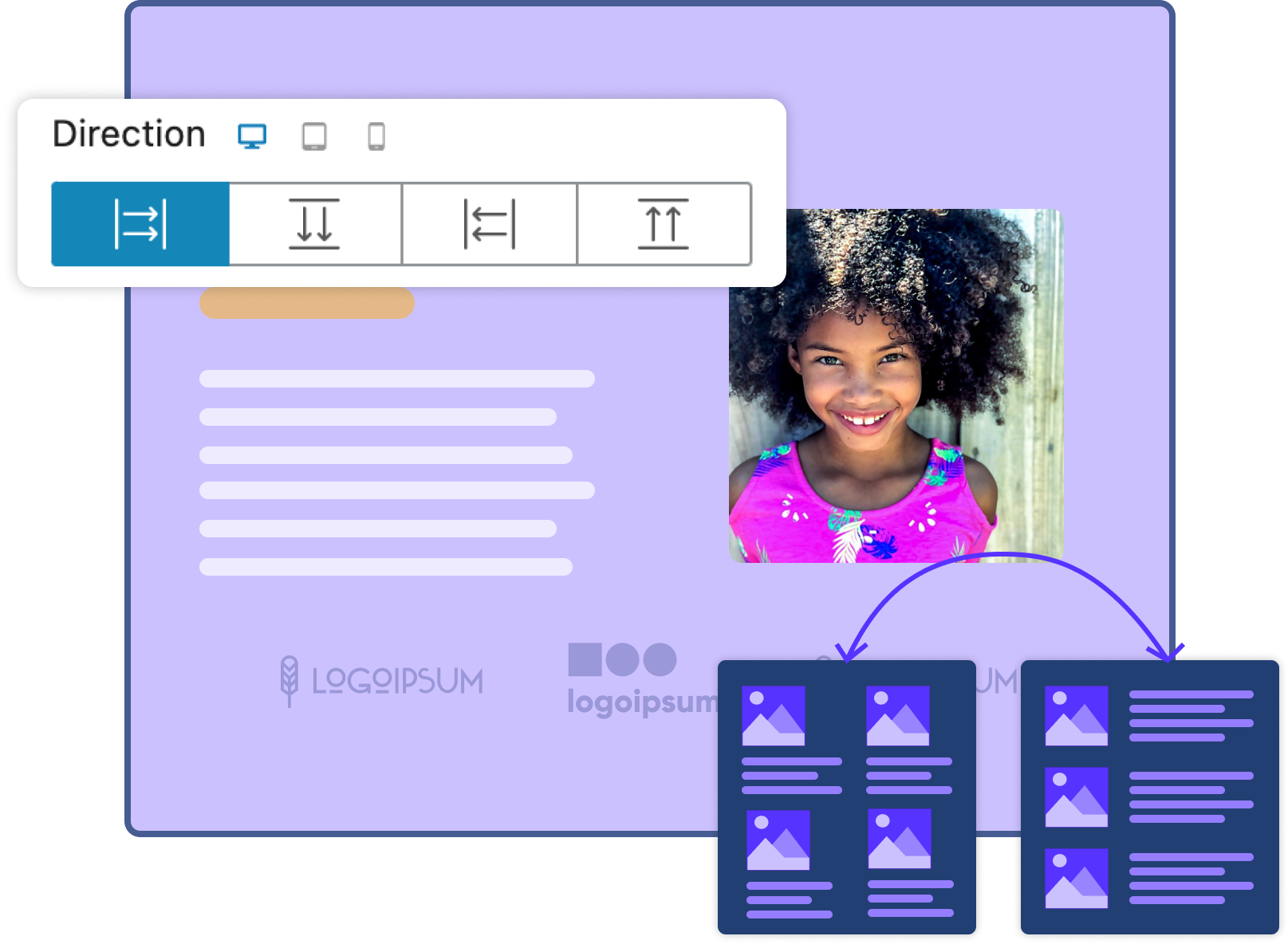
Responsive Layout
Create responsive layouts that give customers a consistent user experience, regardless of device or screen size.