Schema markup is an important part of the website since it helps search engines to understand the content on the page. This can result in higher search rankings with an increased click-through rate.
To help you display the complex content easily and to pull more traffic to the website, Spectra introduces two new awesome blocks –
- How-to Schema
- FAQ – Schema
As the name suggests these useful blocks come with in-build schema support. They offer ready to use a structure that will save you a lot of time in putting things together. You can fill the required content and go live in minimum efforts.
Let’s see what’s more exciting about these blocks.
How-to Schema
Imagine you need to write a step by step procedure to achieve a certain goal. To frame the process you will need many blocks like the main heading and description, required tools, materials, stepwise text and images, targeted results, etc. Well, this is not all. To make sure your content ranks higher in the search result you will need to add appropriate schema to the page manually.
So much to do, right?
To save you from this hassle How-to Schema block serves you all required things in one place along with inbuilt schema support.
This block can be used to describe the how-to procedures in tutorials, recipes, some routines, etc. You just need to add this block, fill your content and you’re done!

Here are some befits of this block –
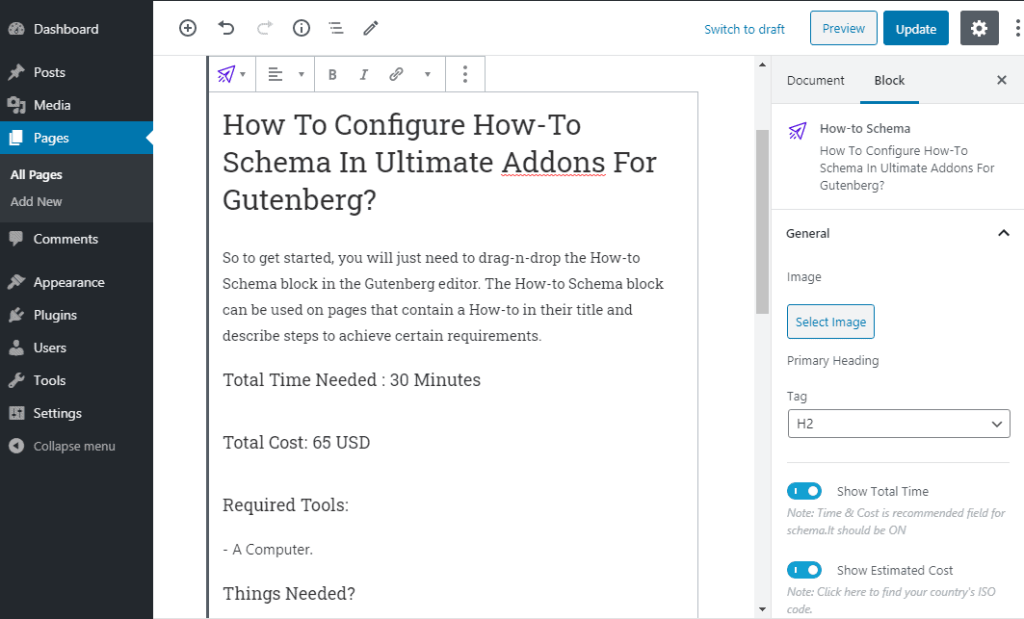
Ready-Made Structure to Add Required Fields
This block will give you ready to use fileds for –
- Main Heading
- Description and Image
- Total Time Needed
- Total Cost
- Required Tools
- Things Needed
You would just need to fill the text and your introductory part will be ready.
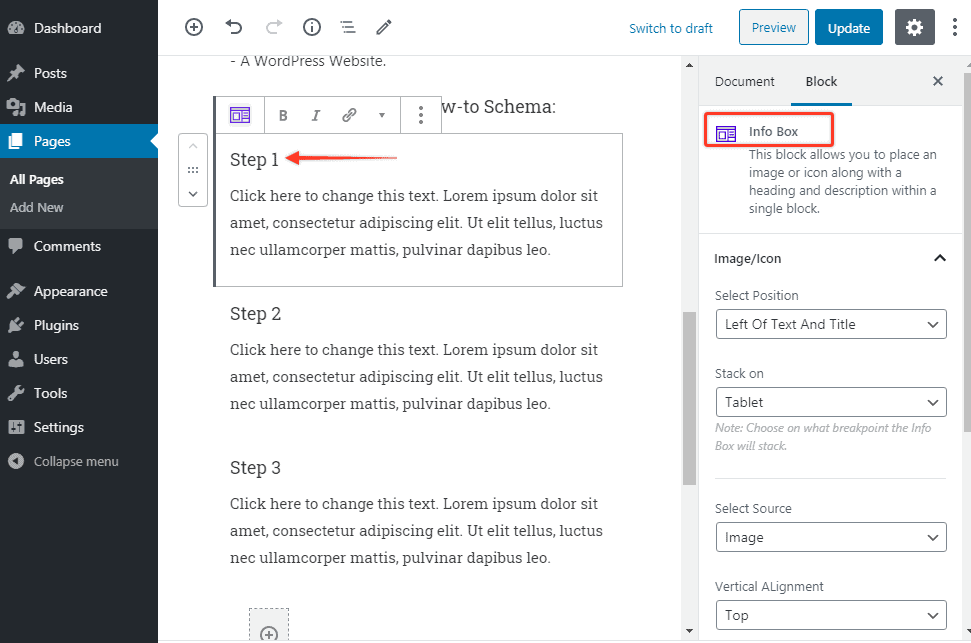
Add Each Step With Spectra Info Box Block
Info Box is one of the popular Spectra blocks that will help you adding various content in one place. So for each step, you can add title, prefix, description, image/icon, and call to action. You can manage the colors and typography from individual Info Box.

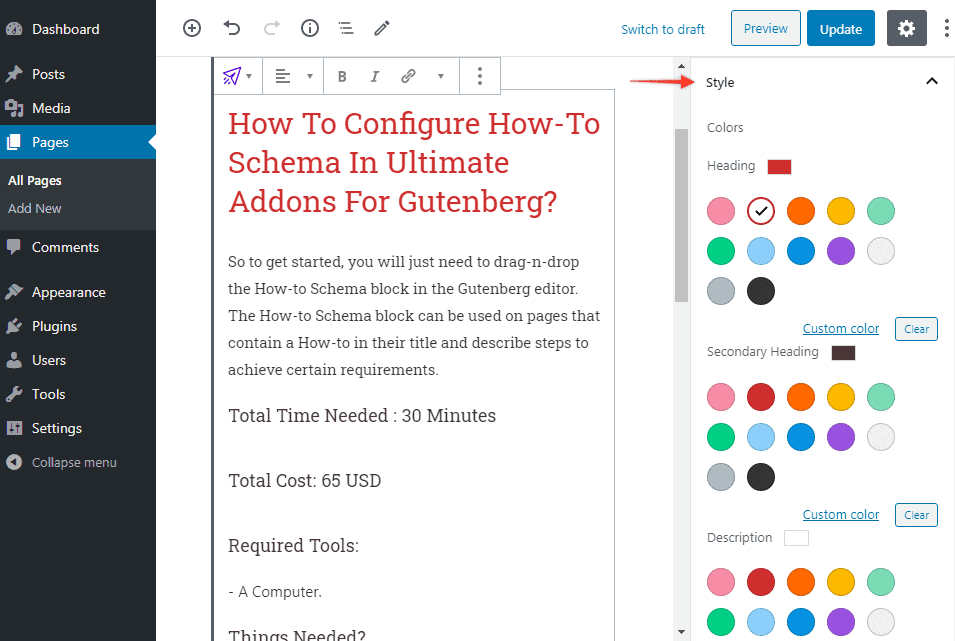
Add Style to How-To Section
Customize the color, typography, and spacing for the main heading, subheadings, and description.

FAQ – Schema
Before purchasing your product or service users might have some last-minute questions. FAQs at such a point can help them to clear their doubts and bring you a successful sell.
Adding FAQs manually on the page can be time-consuming task. FAQ – Schema block will make this job easy for you.
It gives you readymade boxes where you can add questions and answers. This comes with an inbuilt FAQ schema support that will help your FAQ page rank higher in search results.
FAQ pages will not just bring you more traffic but also offer better user experience, will build trust and help boosting sales.
Here are some befits of this block –
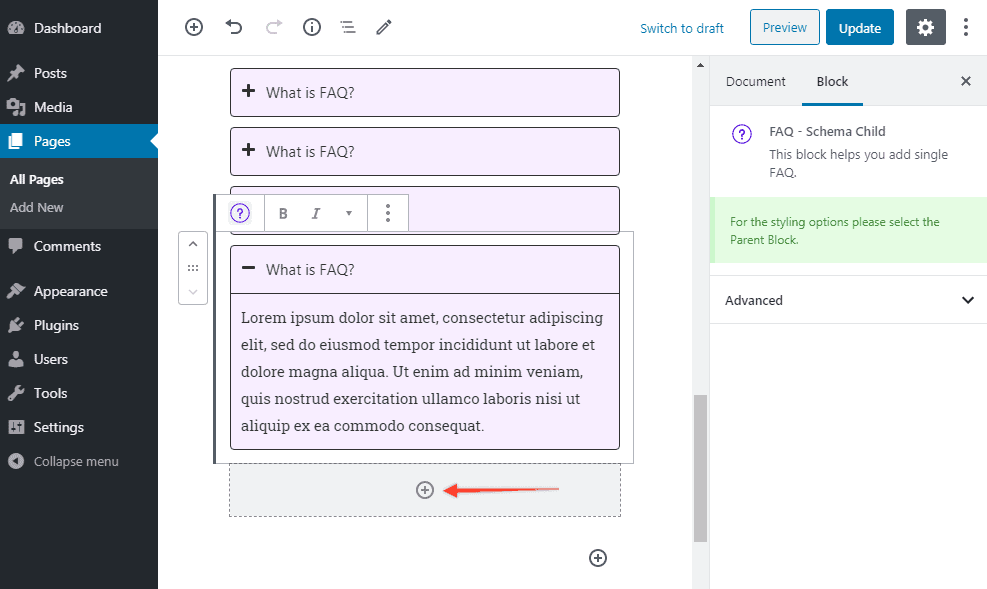
Ready-Made Box That Helps You Add a Single Question – Answer

You just need to add boxes, enter the text and you are done.
Style All Boxes Globally
Once you add all your questions you can style up the parent block. This will give a global styling to all the boxes.
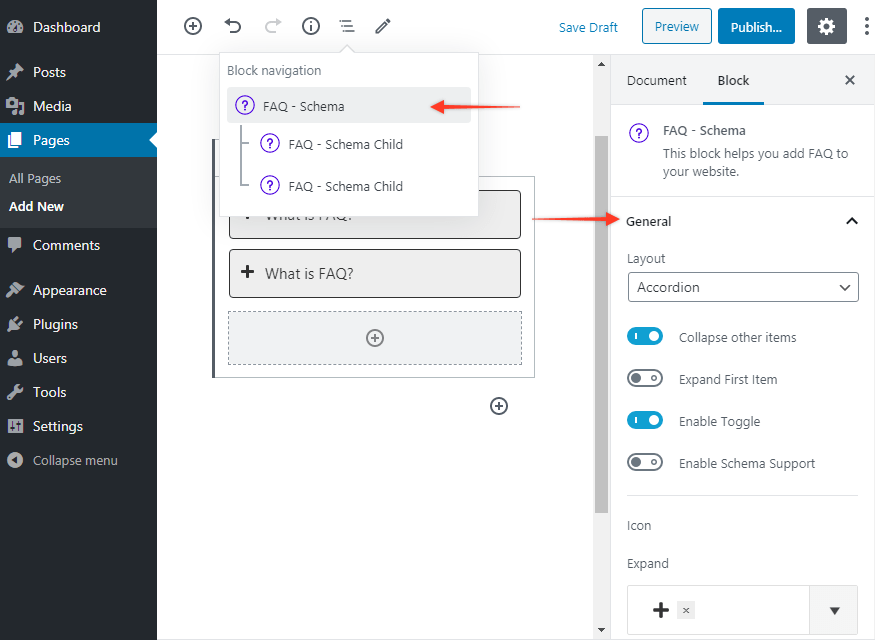
Choose FAQ Layout – Accordion or Grid

You get to choose from prebuild layouts. You can manage them fully with advanced controls. You also get an option to enable/disable FAQ schema. Disabling FAQ schema will let you use this block as an accordion block.
Update Spectra to Version 1.15.0
Just update Spectra to version 1.15.0 and build useful How-to and FAQ pages easily for your website.
You can explore our documentation on the How-to Schema block and FAQ – Schema block. In case you need any help or want to drop us a message you can write to us through our support center.
See you next time! Cheers!


I’m loving the new blocks! I haven’t used the FAQ Schema yet but I’m using the other new blocks like the WP Search. They are great. Thank you for your hard work.
If there was a premium version for these blocks, I would definitely buy them.
I’m probably asking for a bit too much, but I hope you could add the following blocks on the next big update (hopefully pretty soon):
– Contact Form (Not for Contact Form 7 – But an individual lightweight form built into the Spectra Blocks)
– I don’t know if the Table of Contents Block are SEO friendly. If not, I hope you could add that option too. Also some more appearance options would be nice. For reference you could take a look at the “LuckyWP Table of Contents” plugin.
– Could you add support for Font Awesome icons for Inline Notice block? So that we can also add icons before the head line?
– Also Font Awesome support for the Icon List block would be great
– An Advanced Button Block (for singular button like on Qubely) would be nice.
– This may be difficult, but I would like to see a Table block that is Mobile-Friendly and easy to use. I have lots of chart/tables I would like to add into my wordpress posts.
– Vertical & Horizontal Tabs (I can probably say most people will want this).
Thank you so much for these wonderful blocks. I’ve been using them on two of my sites and will use them more in my upcoming projects.
More and more I work with Gutenberg, Spectra and Astra … a PRO version of Spectra would be nice !!!
Also better Spectra compatibility with Toolset.
Thank you!!!
Glad that you are loving our plugin and theme, Wilfrido!
We are hearing you about the Spectra Pro and wee do have lots of new things lined up. So stay tuned! 🙂
Really cool blocks that can be used to rank posts faster in the Serps! Another block that would compliment these really well when writing review type posts would be a star ratings block with JSON LD Schema added 🙂
Hello Oliver,
Thanks for your interest! We have already released the Review Schema. https://staging.wpspectra.com/blocks/review-schema/
And glad to hear that you liked the blocks. Cheers! 🙂
You guys have succeeded in making Astra theme the best SEO performance theme with the Gutenberg plugin