Enhance User Engagement With Modal Blocks
Engage your audience with striking modal popups.

-
Dynamic Trigger Options
Trigger modals to appear based on user behavior such as load, exit intent, or clicks to boost conversion rates.
-
Multiple Use Cases
Modal blocks are perfect for showcasing promotions, announcements, email sign-ups, video content, and more.
-
Off-Canvas Display
Slide in content seamlessly without breaking user focus with Spectra Pro’s off-canvas display for a smoother experience.

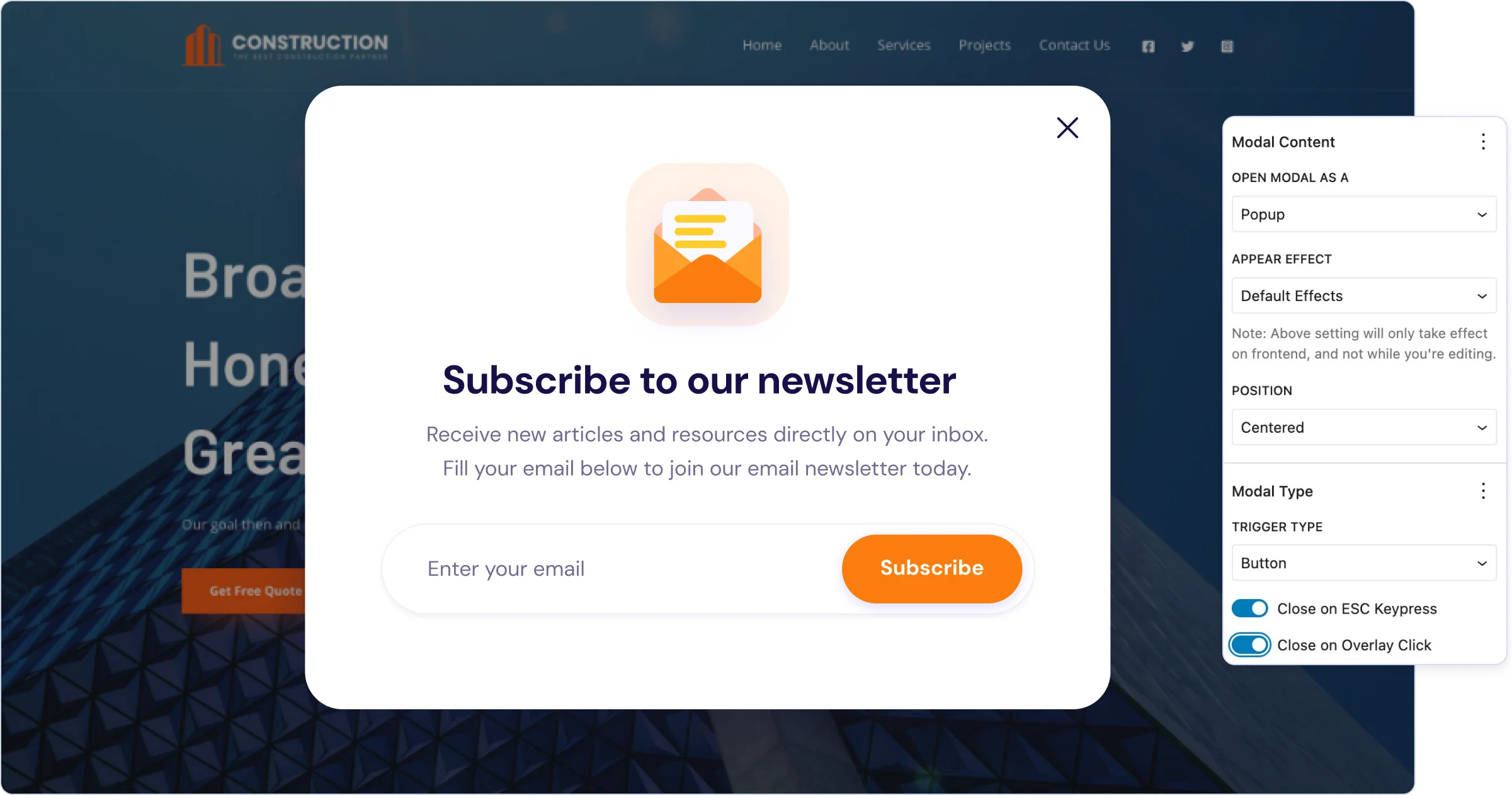
Button Modal
Click the button to see a simple, interactive modal popup in action.
Click here

Subscribe to our newsletter
Receive new articles and resources directly on your inbox. Fill your email below to join our email newsletter today.
Text Modal
End Of Season Sale
Click the button to see a simple, interactive modal popup in action.
Click here
—SALE FEVER—
Purchase $200 or above & get 20% off

Use Promo Code
SELL200
Click here
Don’t Miss Our Biggest Discount
***LIMITED TIME ONLY***
Purchase today & lock in your deal!
100% Unconditional Money-back Guarantee
Icon Modal
Save Big on Special Offer

Right Off-Canvas
Click the button to see a simple, interactive modal popup in action.
Click here

WANT TO TALK TO AN EXPERT BEFORE GETTING STARTED?
Left Off-Canvas
Click the button to see a simple, interactive modal popup in action.
Click here