
The Responsive Conditions Block
The responsive conditions block delivers the features you need to deliver frictionless user experiences.
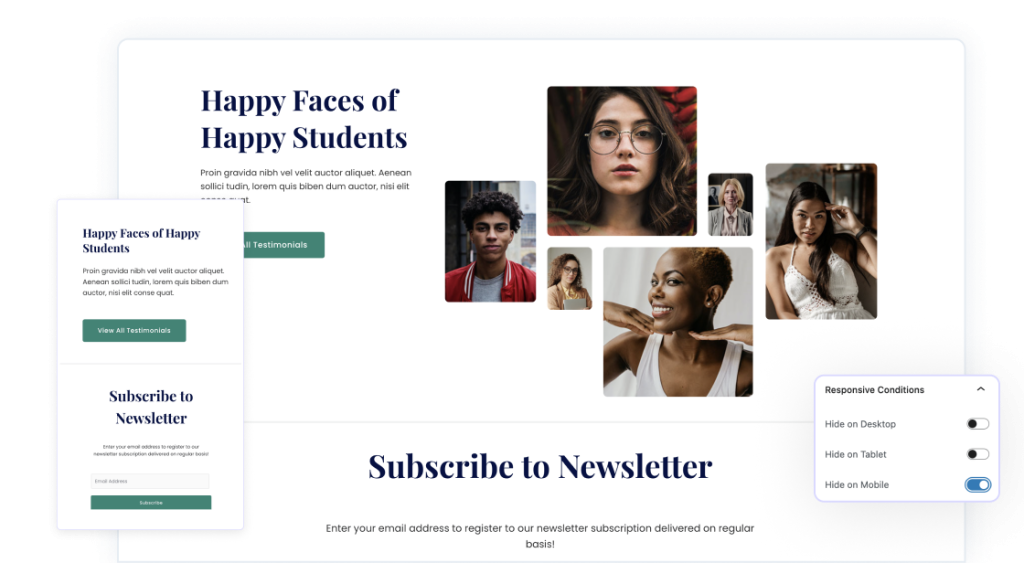
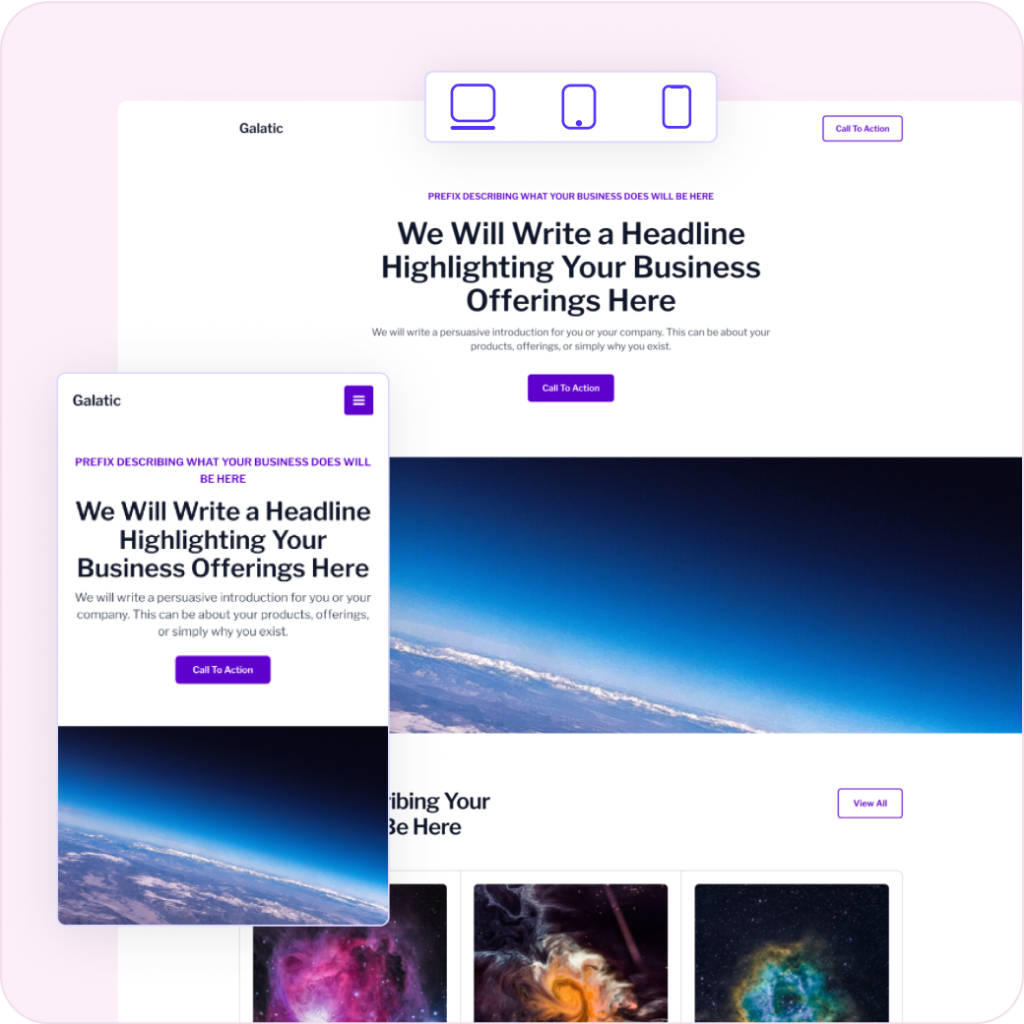
Device Targeting
Define when and where your content appears. Choose to show or hide specific blocks based on the device visitors use to guarantee a flawless experience.

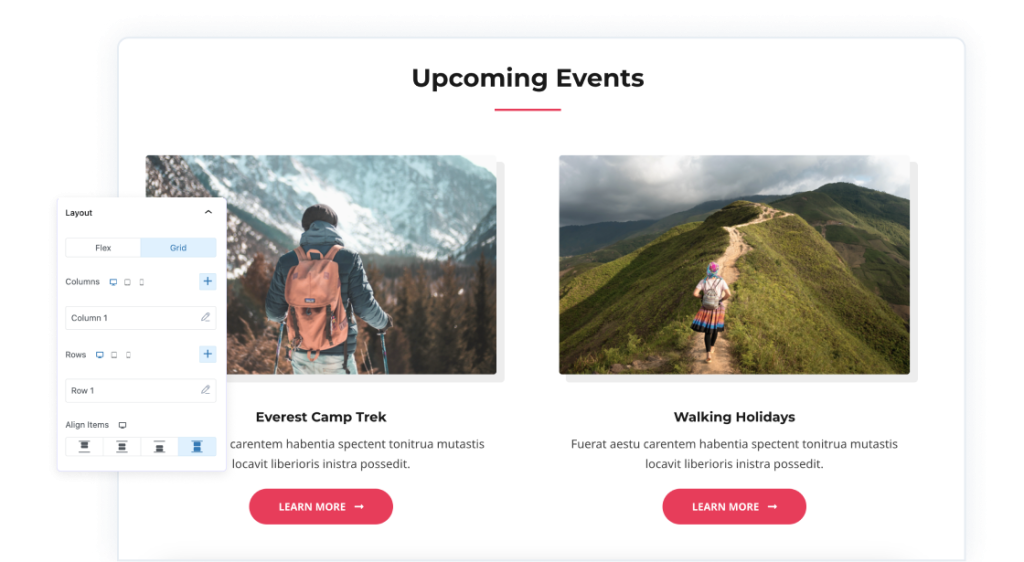
Flexible Layouts
Create different layouts for different devices. Design a single-column layout for smartphones, a two-column layout for tablets, and a multi-column layout for desktops.

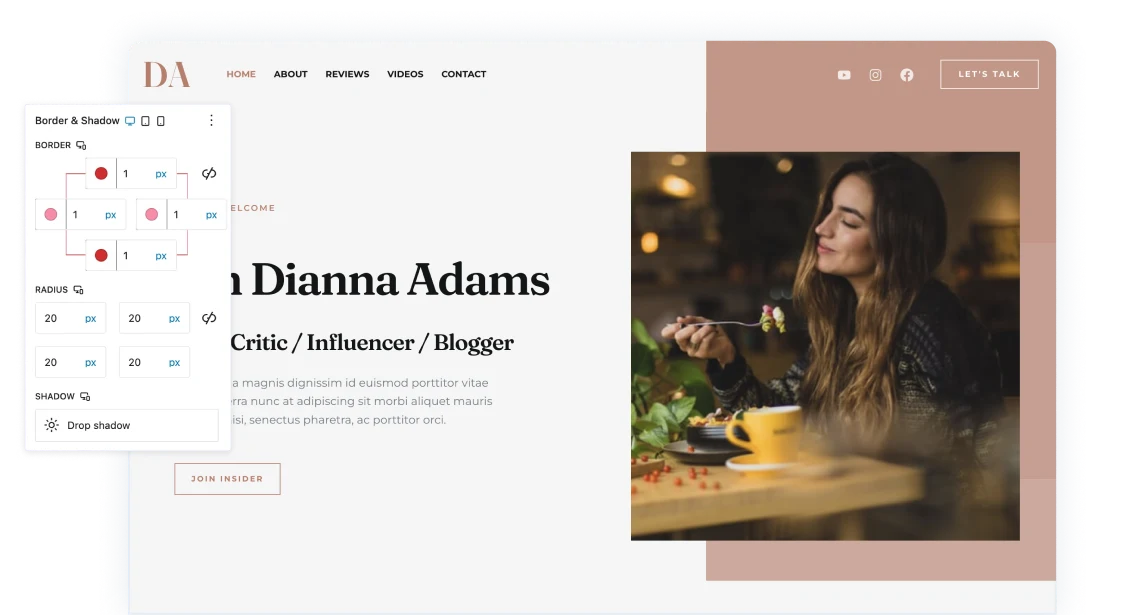
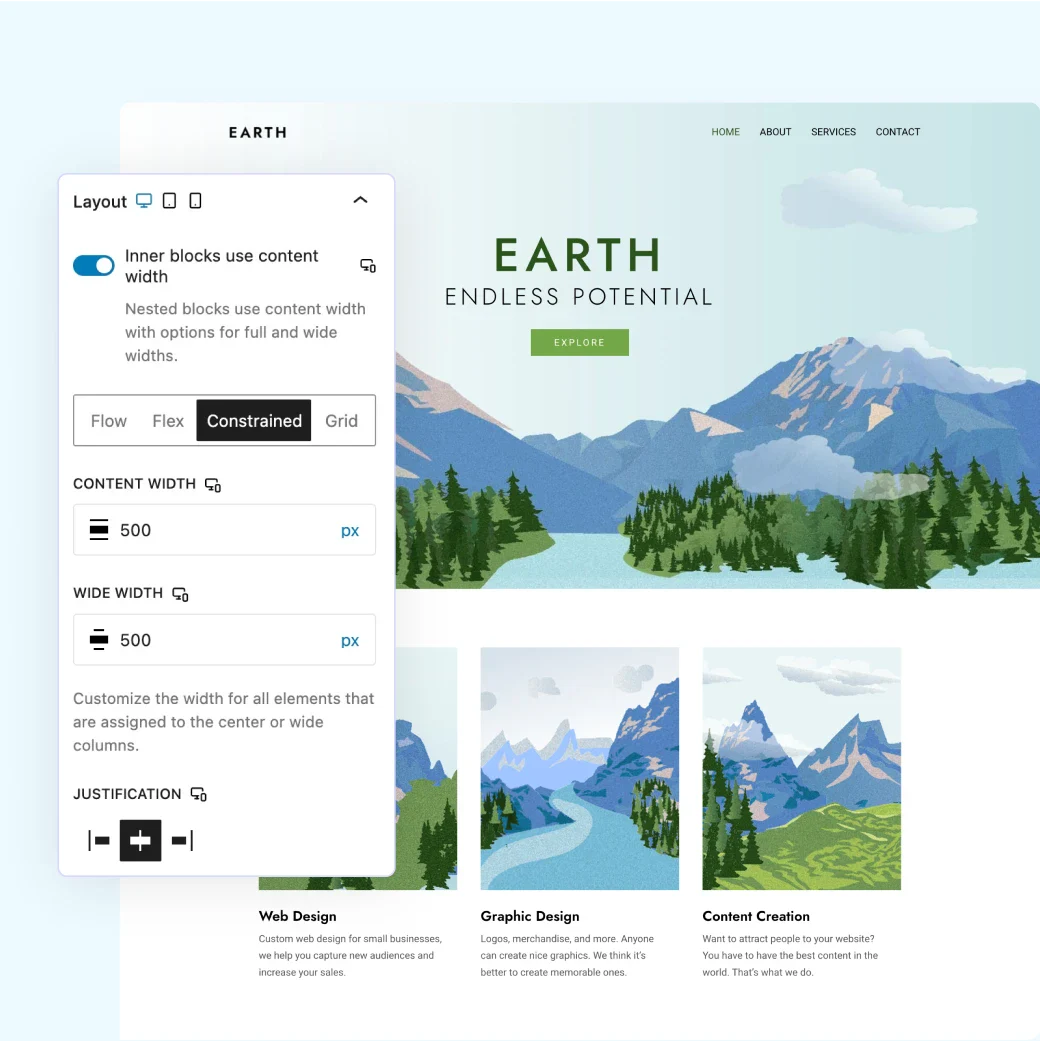
Granular Control
Spectra lets you set different values for font size, number of columns, icon size, background size and other parameters for different devices.

Seamless, Simple, and Stunning!
A simple way to deliver seamless performance and awesome experiences.

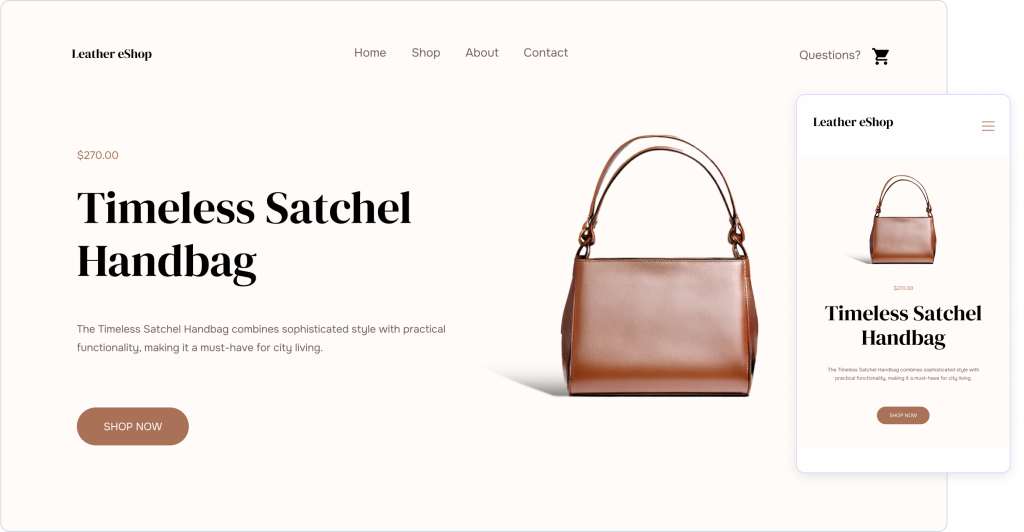
Look Great on Any Device
Uncompromising Performance

Build Your Pages, Your Way
Use intuitive tools to design pages that reflect your vision