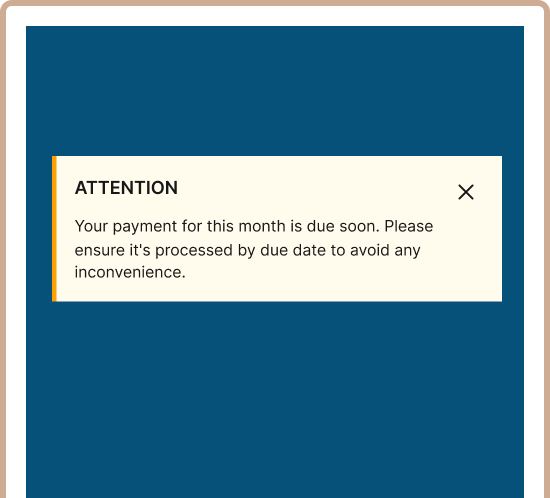
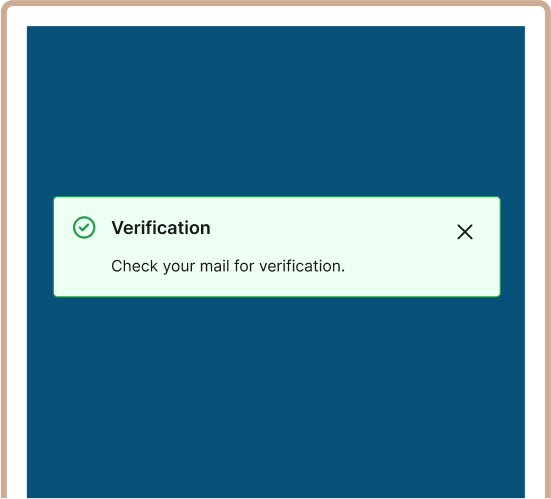
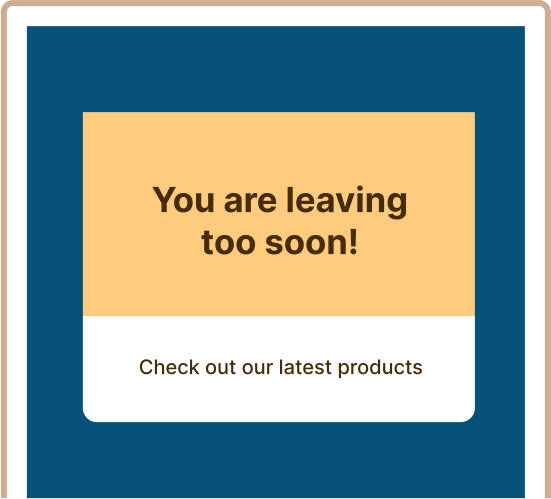
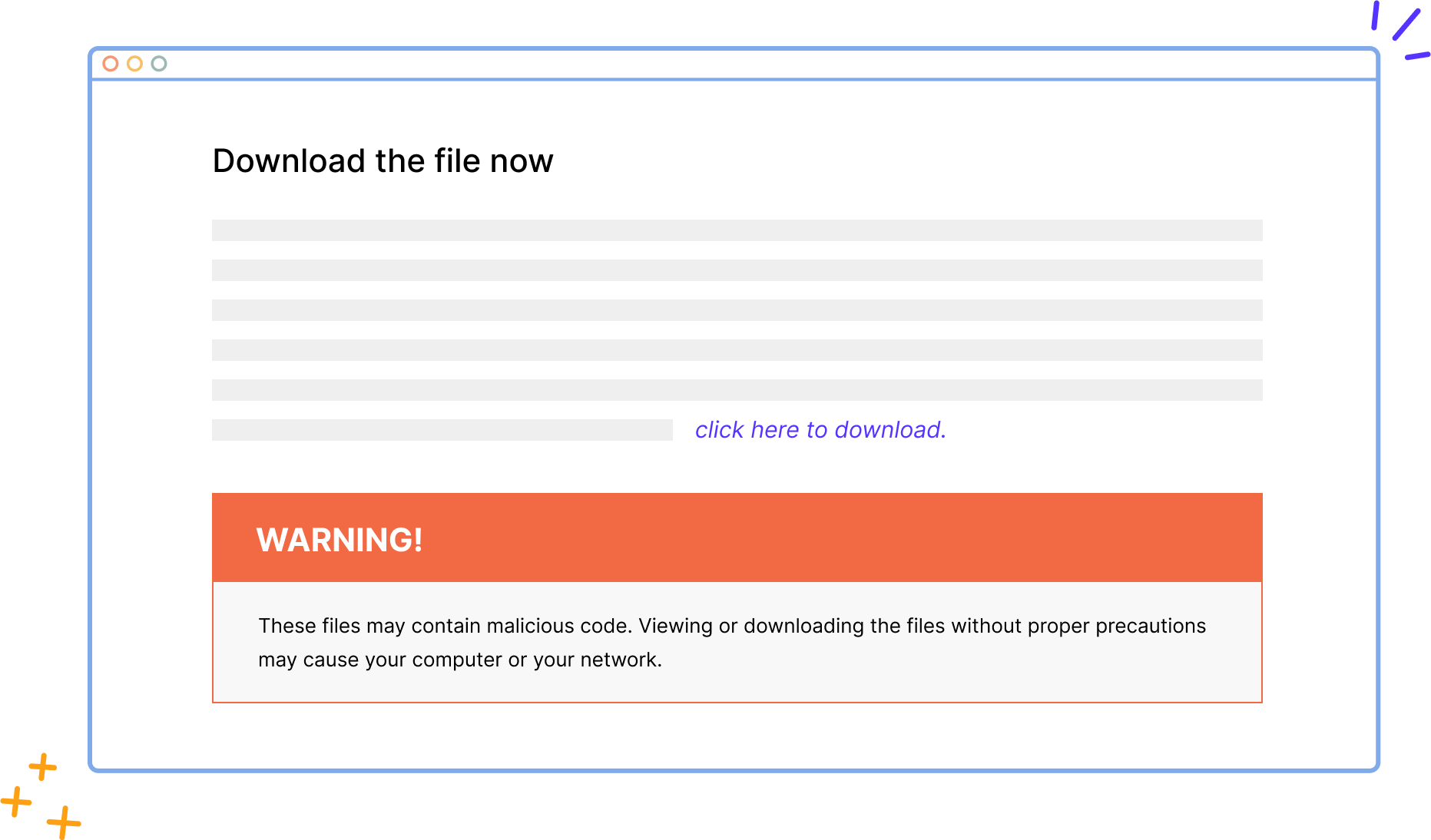
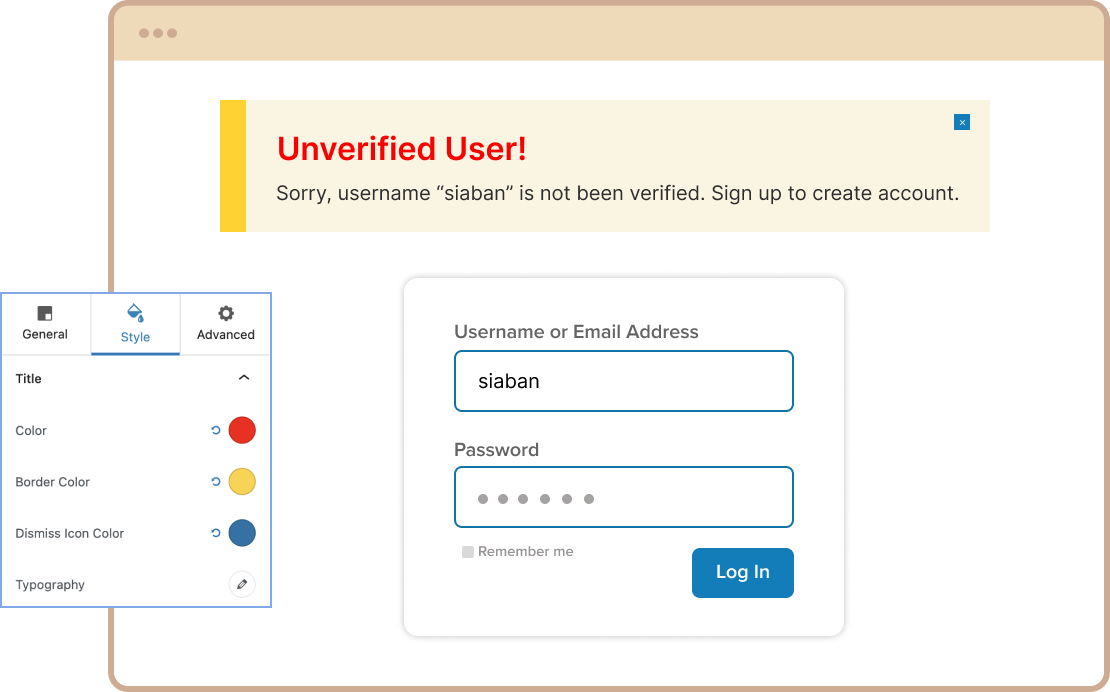
Create Attention-Grabbing Notices with Inline Notice Block
Instantly draw users’ attention to critical information, announcements, or updates,
ensuring your key messages are seen and acknowledged.

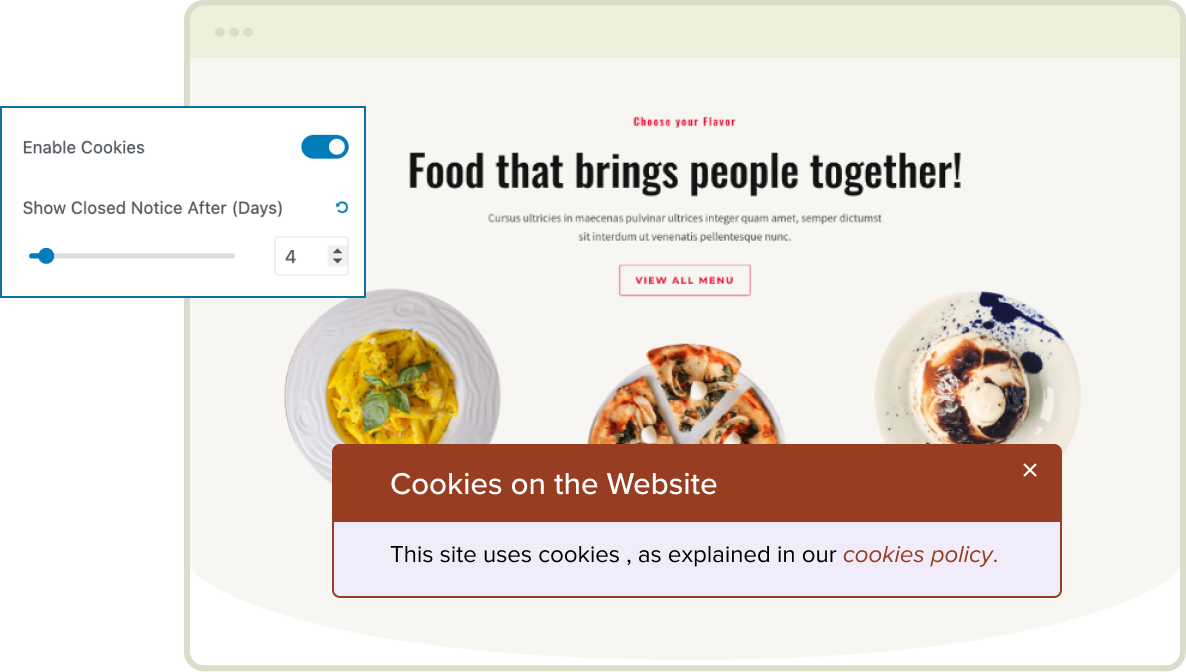
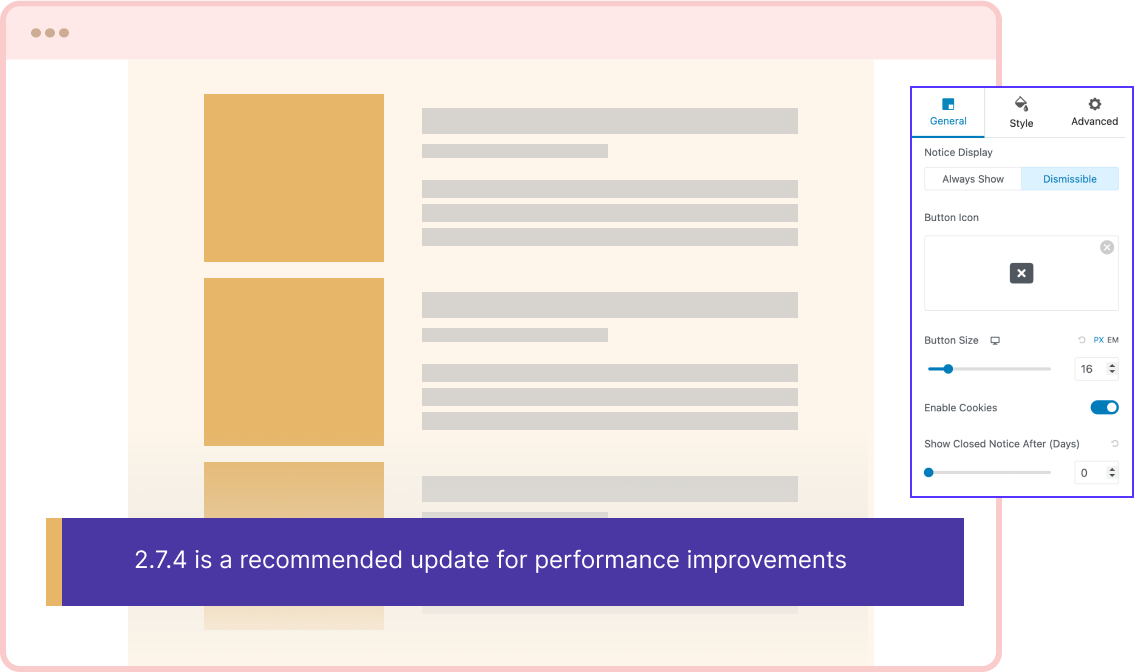
Key Features of Inline Notice Block
Spectra’s easy-to-use features empower you to create powerful websites, without a single line of code



What More Can You Do With Spectra Inline Notice Block?
People Really Love Spectra
Real people, peal pesults: hear what our users have to say

The best blocks addon for Gutenberg
Works really fine in Twentytwenty and some other themes. No bugs. Just works and… It’s free! Cannot believe it. Thank you so much for this great plugin!