Hey, Spectra One Users!
Great news! We’re excited to share the latest update for the Spectra One theme – 1.1.5 🎉
Here’s what we’ve fixed:
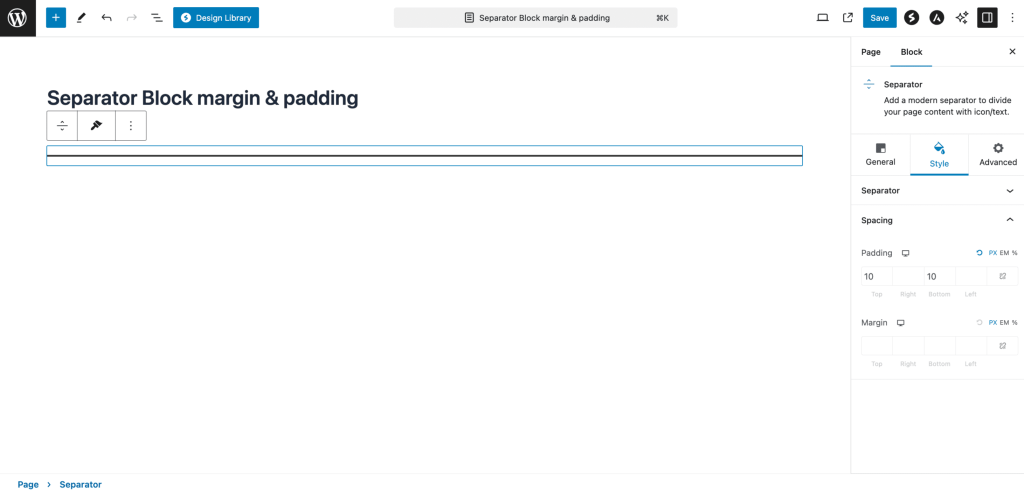
- Fixed default spacing for mobile devices.
Update now to enjoy a better experience!
And remember, for more help, our Spectra One docs are just a click away!
Cheers,
Team Spectra One