A button is one of the useful web design elements that you see on most websites. If you want a visitor to do something, go somewhere or interact in some way, a button is the logical way to achieve that.
While you can use buttons for anything you like, they are most often used to sell.
You can use buttons on your eCommerce website for purchasing products or you can utilize a button on your products landing page to send visitors to the pricing page.
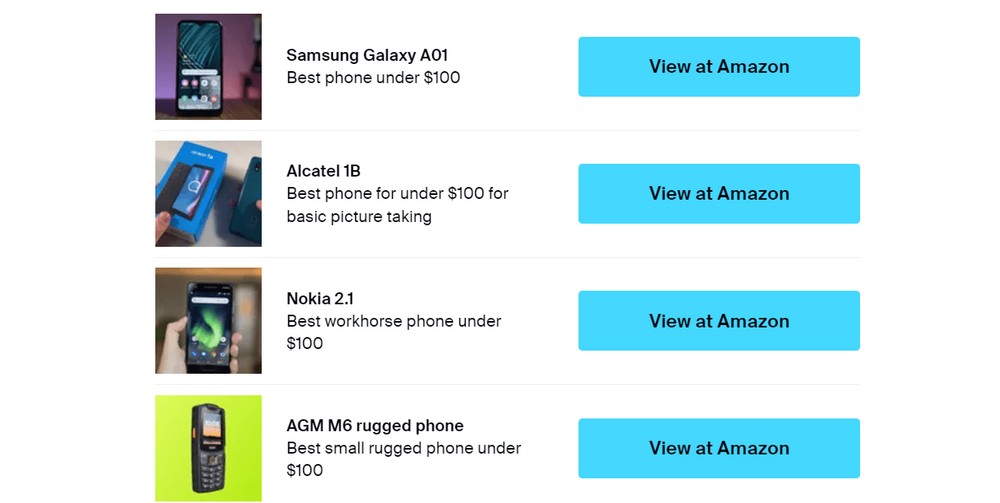
As Amazon affiliate websites are everywhere now, we thought we would show you how to add a “buy on Amazon” button to any page on a website, for free.

A button that links to an Amazon affiliate product not only looks good but could make you a little money in the process.
Why do you need a “buy on Amazon” button on your website?
As an Amazon affiliate marketer, your main goal is to convince readers to buy products and make a sale.
To make this process easier, we recommend using a “buy on Amazon” button under each product that you feature on your website.
It improves the customer experience and enables them to buy the product while they are in a buying mood.
With a single click, they simply add a product to their cart and complete the checkout process on Amazon, making you a little money in the process.
How to add a “buy at Amazon” button to your website
The default WordPress button block comes with basic options to customize their look and feel. Using the default block, you cannot add icons, presets, box shadows, or customize buttons very much at all.
To enhance the button customization options, we’re going to use a free tool called Spectra.
It’s a popular block based page builder for WordPress trusted by over 400,000+ users in the world. It comes with 28+ exclusive blocks including a Button block.
With this button block, you can add a “buy on Amazon” button to your website quickly and efficiently. You will also have many more customization options for it.
Let’s show you how to add an Amazon buy now button to WordPress using Spectra.
Step 1. Make sure you have installed and activated the Spectra plugin on your website.
Check out our handy guide on how to install a WordPress plugin if you need a little help.
Then:
Step 2. Open the post in the WordPress editor panel.

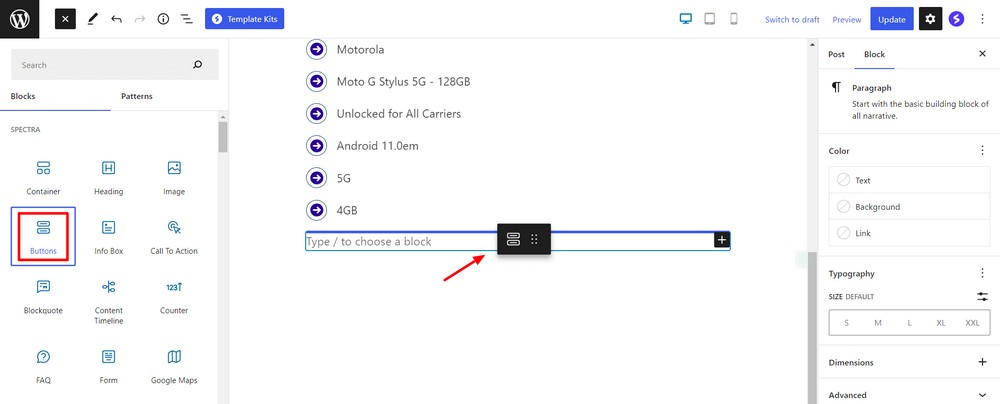
Step 3. Drag and drop the Spectra Button block into a suitable area of your post.

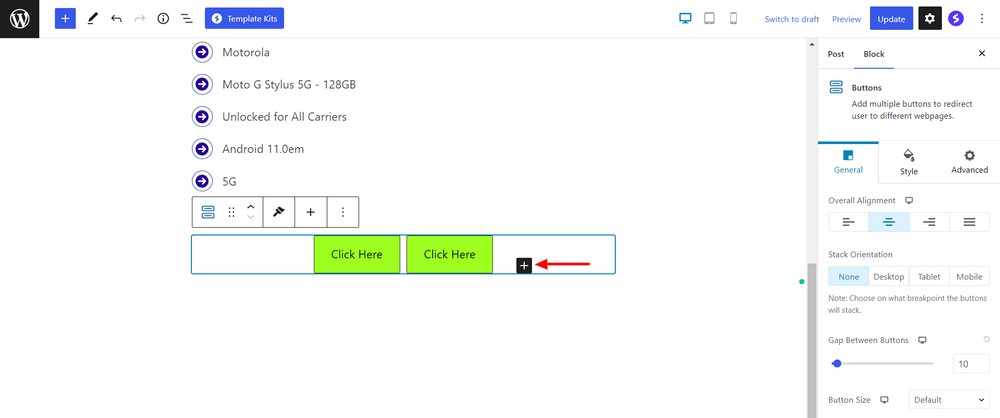
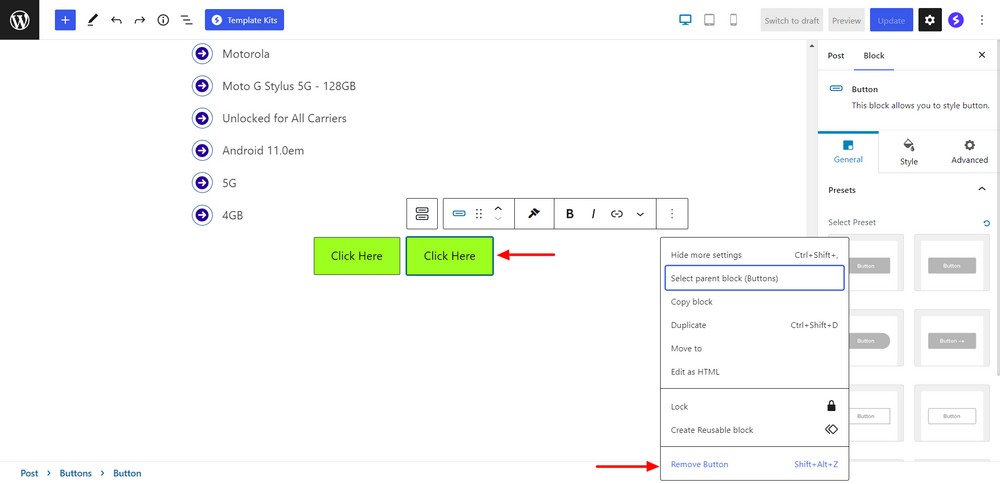
Once you’ve added the block, you’ll see two buttons. You can add more buttons if you need them by clicking on the ‘+’ icon.

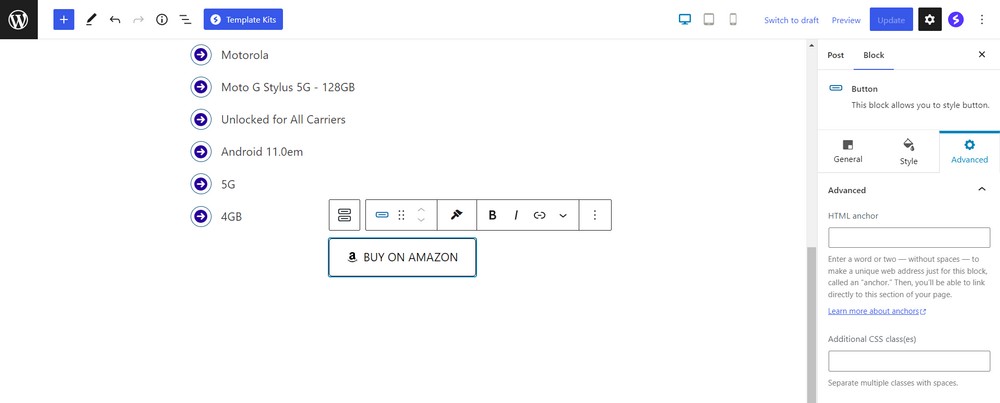
We want a single button for this example so let’s remove the extra one.
Step 4. Right click on the button that you want to delete and hit Remove Button.

General settings
While the default buttons look great, they may not fit your design. Let’s customize it a little.
Presets
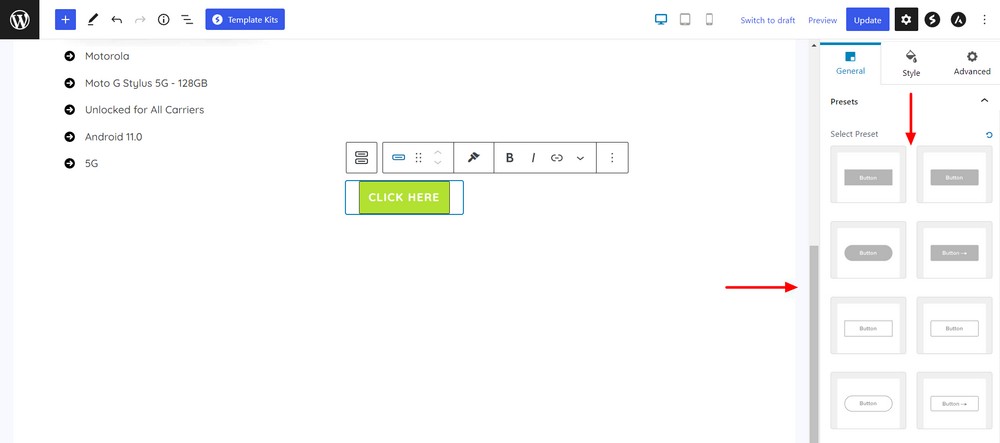
In General > Presets, you’ll get presets for the button.
Button presets are of two types filled and outlined. You’ll get four preset styles under the filled and outlined button.
- No border-radius button
- 5px border-radius button
- 30px border-radius button
- 5px border-radius with an icon button
The design is the same for the outlined button.

Let’s check the presets design one by one.
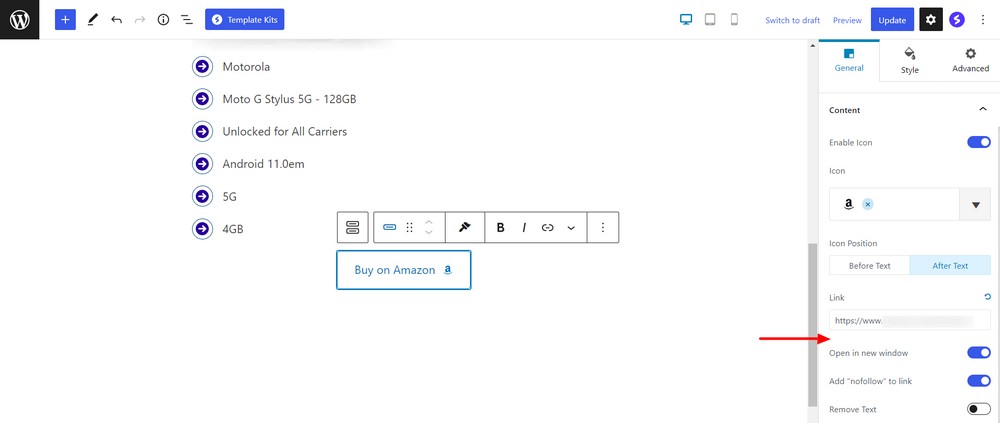
Content
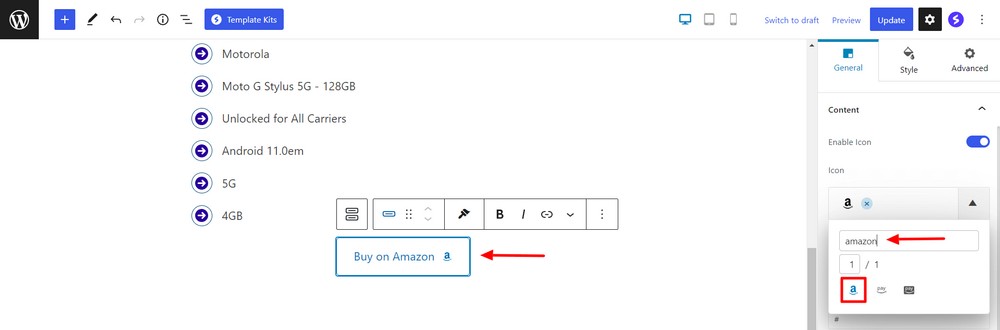
The content area gives you the option to add an icon to the button.
Here, we’ve changed the previous icon and added a new one.

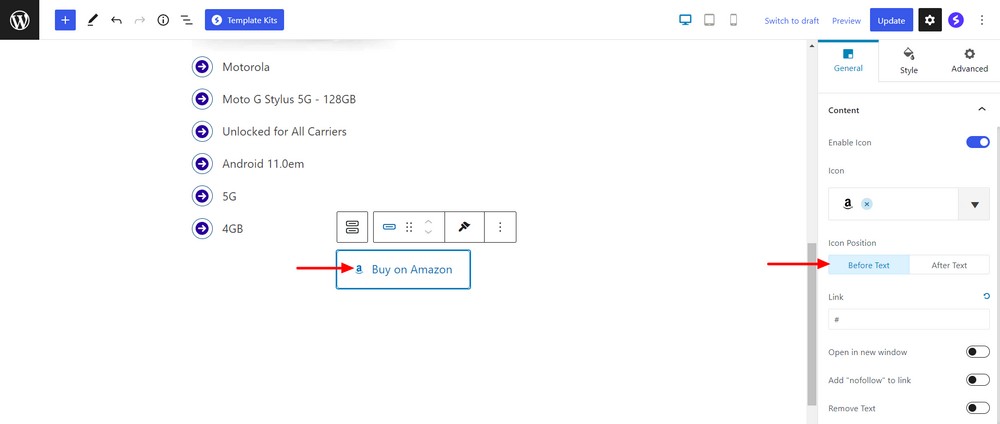
You can set the icon position from after to before the content.

You can insert your Amazon affiliate product link to the button on the right as well as change the other link settings.
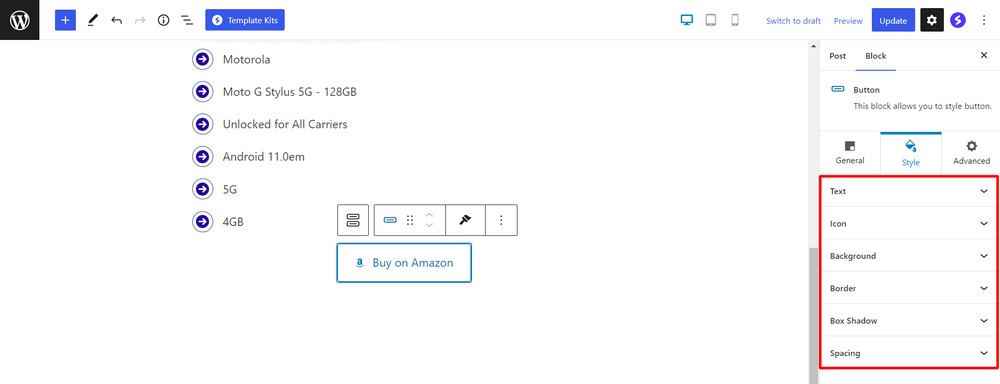
Style settings
Under the style settings, you’ll get different essential design options.
The options are:
- Text
- Icon
- Background
- Border
- Box shadow
- Spacing
Let’s explore each setting.

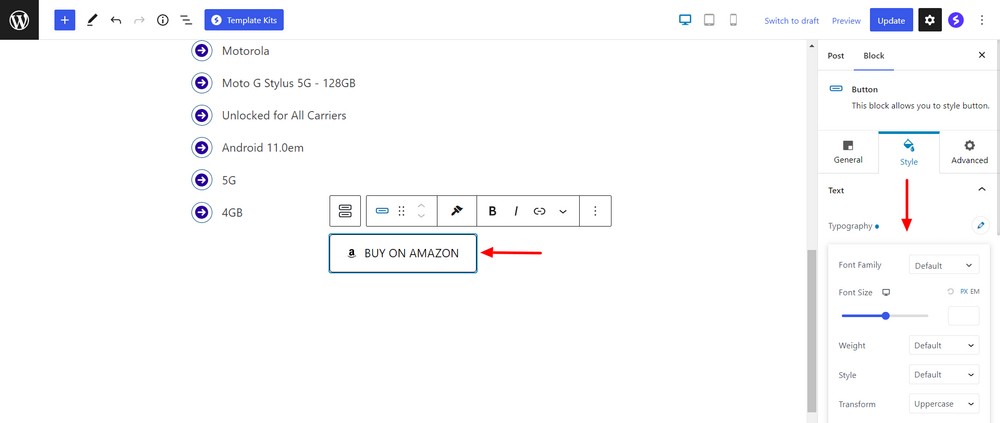
Manage text style
You can add your preferred typography and change the default font size, weight and other text styles here.

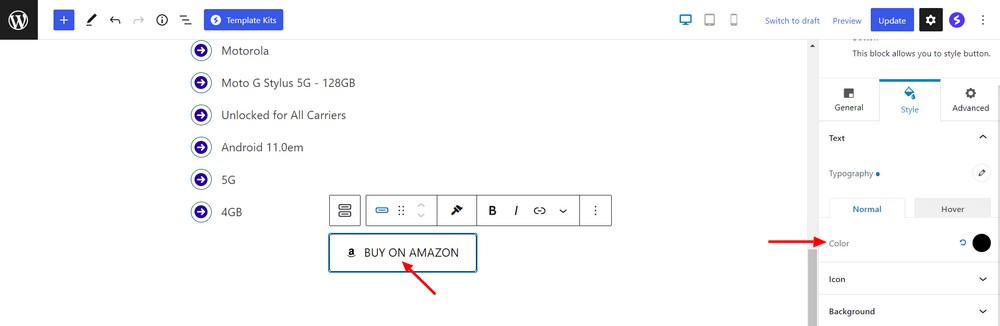
Use the color option to edit the button text color.

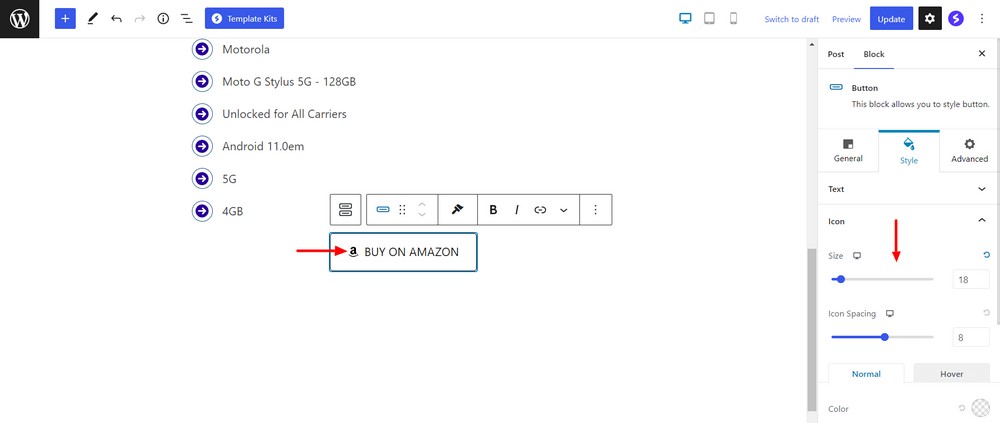
Manage icon style
In the Style > Icon area, you’ll get a couple of settings to manage the icon size, spacing and color.

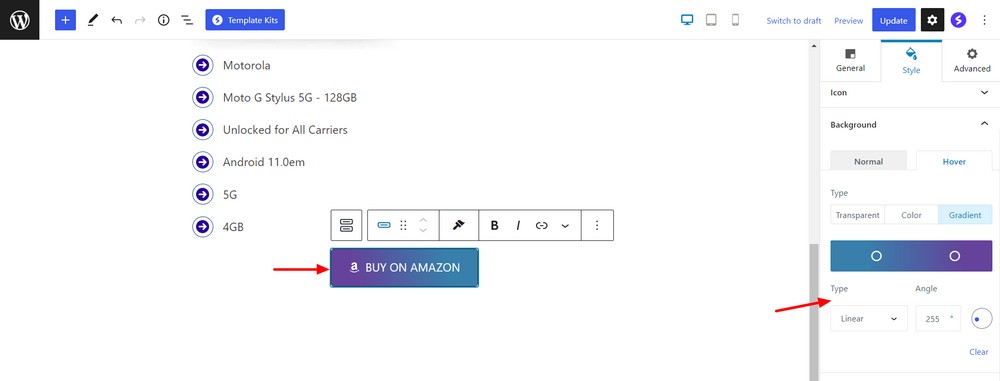
Background style
If you want to check the background color of the button, you can go to the Style > Background area.
Here, we’ve added a new linear gradient background color in the hover option.
Note: We like the transparent background in the normal mode so we kept the default color. But you can change it if you would like to.

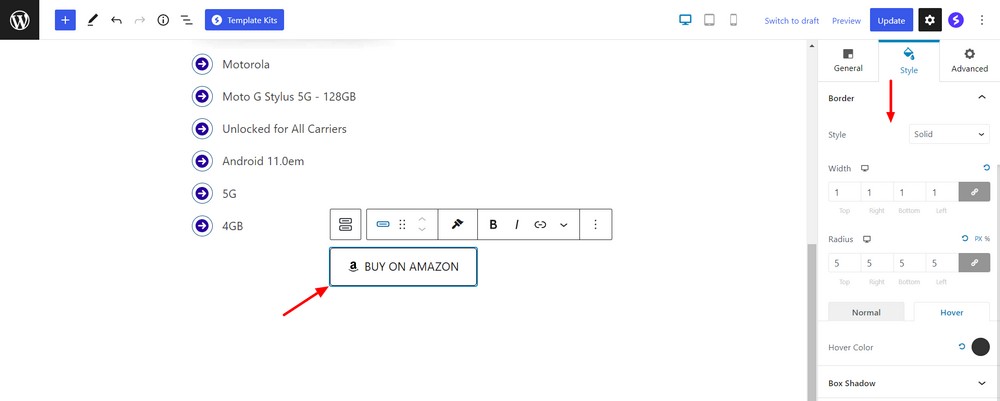
Border style
The Style > Border area gives you multiple options to add and customize the border of the button in your own way.

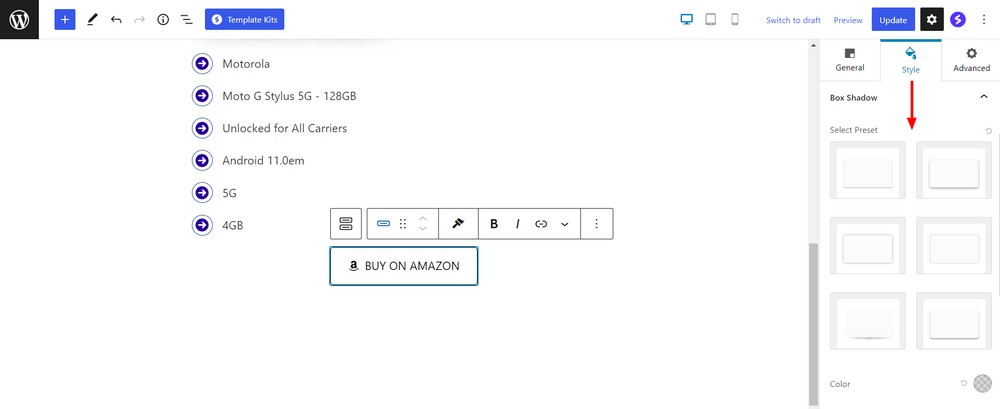
Box shadow style
The Spectra button block comes with several presets to add box shadow. You can use these presets to add a lucrative box shadow to the button.

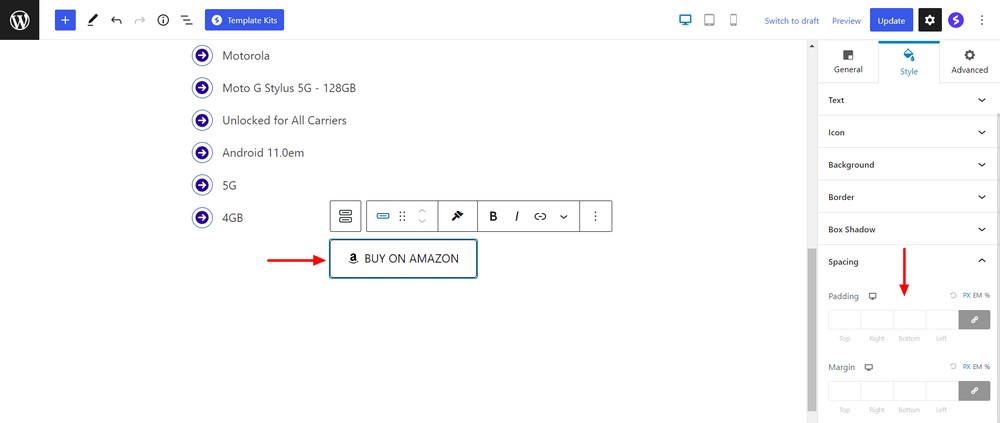
Manage spacing
Use the spacing setting option to add margin and padding to the button.

Advanced settings
If you want to add custom CSS for the button design, you can add this in the advanced area.
Also, you can add an HTML anchor to navigate from one section to another in the current using the button.

Let’s have a look at the button that we’ve designed till now.
FAQs for adding a “buy on Amazon” button
We’re going to answer the following questions that you people often ask online.
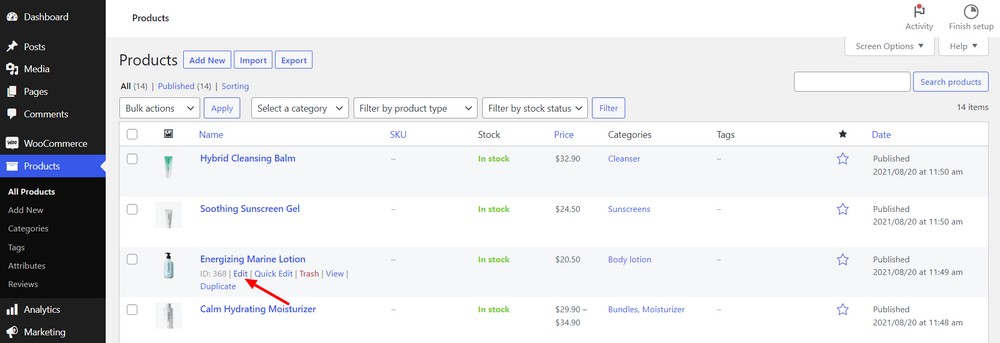
How do I add an Amazon buy button to WooCommerce?
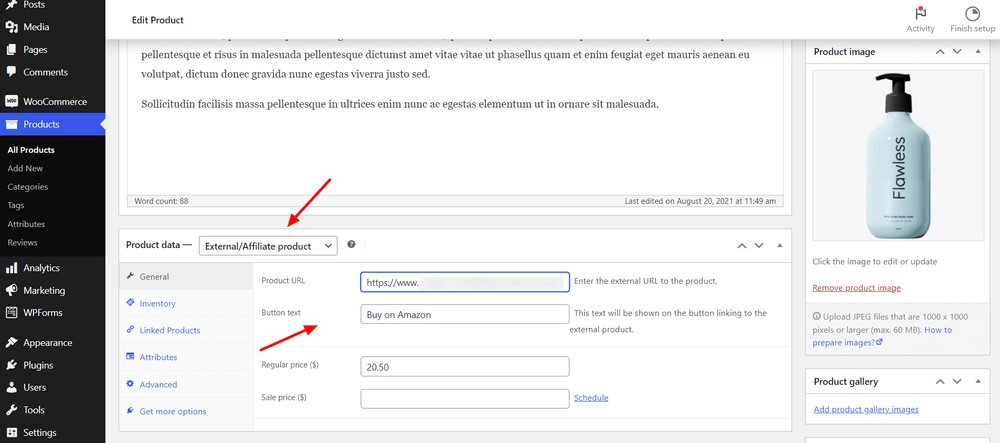
You can add an Amazon buy button to WooCommerce by navigating to the Products > All Products from the dashboard area of your website and editing a particular button.

Select Product data as External/Affiliate product. Finally, insert your product affiliate link in the Product URL field and define the Button Text that you prefer.

Can I sell Amazon products on my website?
Yes, you can sell Amazon products on your website. You’ll need to sign up to the Amazon Affiliate program, feature products on your website with “Buy on Amazon” buttons featuring your affiliate link and then market your page. It’s a simple process but does require significant marketing efforts.
Wrapping up
Amazon affiliate marketing is a great way to earn money promoting and selling Amazon products on your website.
In this article, we’ve shown you how easy it is to add a “buy at Amazon” button on your WordPress website.
While the default WordPress button block is fine, Spectra adds many more options to customize buttons and make them fit your existing web design much better.
If you love affiliate marketing and are looking for other earning opportunities, check out our own affiliate program.

Recommended Articles
How to add WordPress accordion blocks for collapsible text for free
How to delete a block in WordPress – a complete guide for everyone