Are you looking for a tool that helps you create block quotes on your website? Do you need advanced features to make your quotes more engaging? Want more than the default WordPress quote block offers with its limited style options?
Quotes help build authority and improve the user experience on your WordPress website.
They contribute to providing social proof and can help sway buying decisions in your favor, which is why we like them so much!
You can use WordPress block quotes to share reviews or testimonials, highlight text, share statements from authors or influencers and show important statistics and announcements in posts or pages.

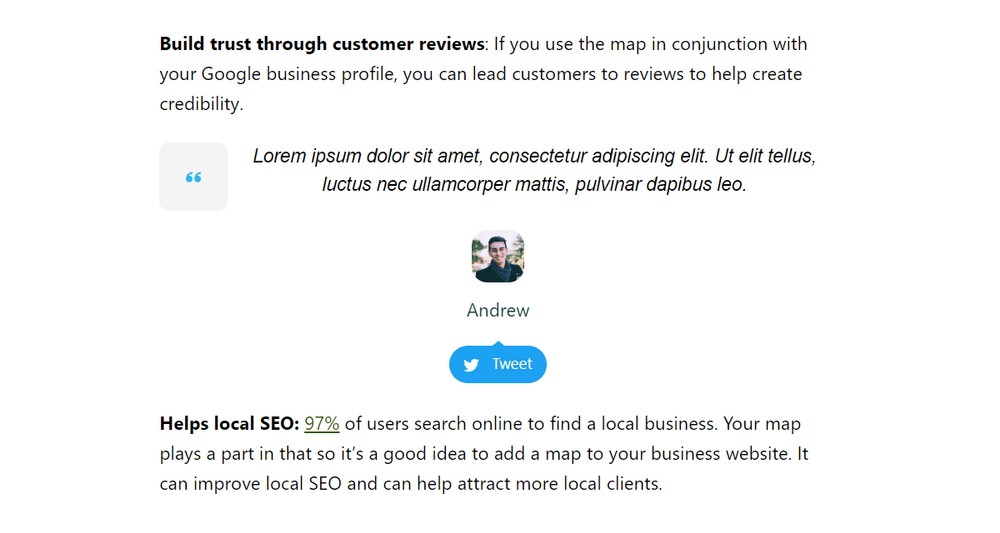
People often use quote blocks to design a click to tweet feature which allows users to share content on Twitter, Facebook and different social networks to increase social engagement.
There are a lot of things you can do using a WordPress block quote!
How to add and customize a WordPress quote block
It’s time to show you how to add a quote block to your WordPress website.
The default WordPress quote block comes with basic features. It lets you add quotations and a caption and you’ll probably already know how to use it.
We don’t want to repeat it here.
We’re going to use our own Spectra plugin. It’s a page builder that comes with 30+ advanced WordPress blocks, including a quote block.
Before we get to the demonstration, make sure you’ve installed and activated the Spectra plugin on your website.
Add a blockquote block
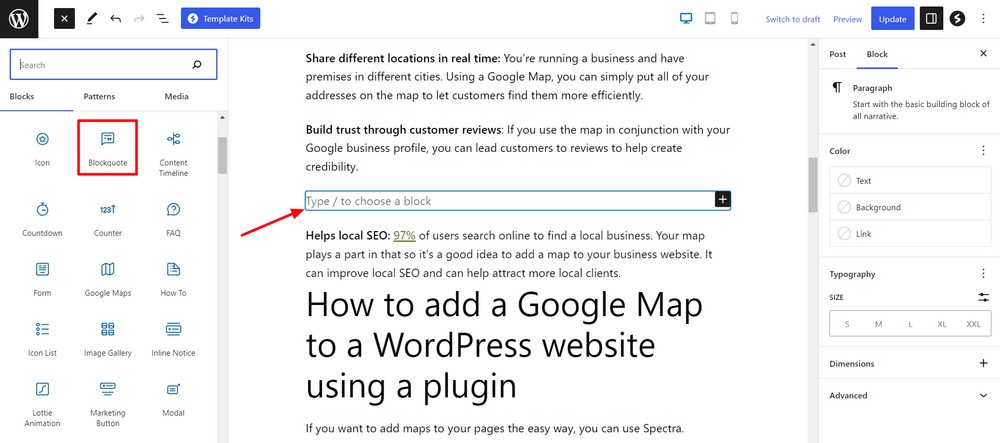
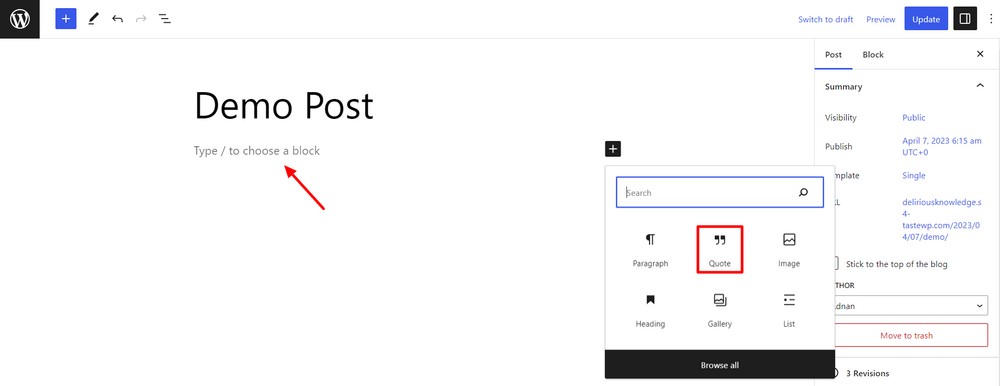
Click the ‘+’ icon from the left side top to open the blocks window. Under the blocks tab, you’ll see all the Spectra blocks.
Find the Blockquote block and add it to your post or page.

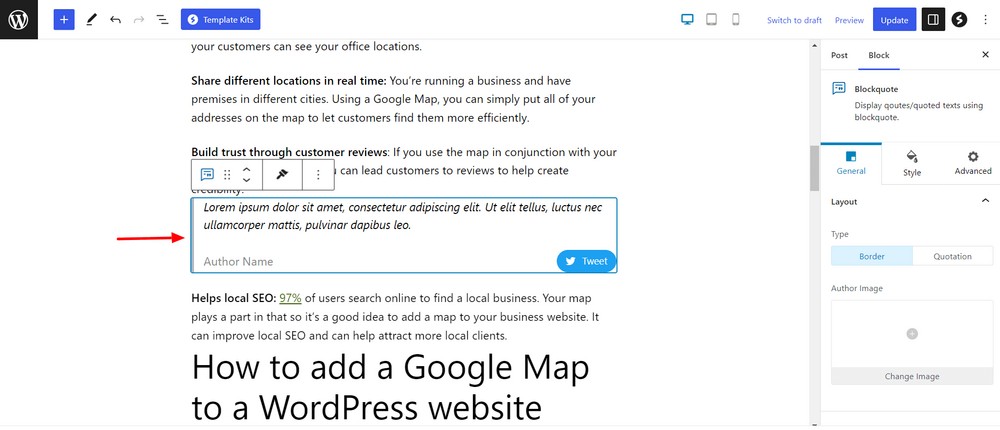
The block comes with a default design but you can customize it as you like.

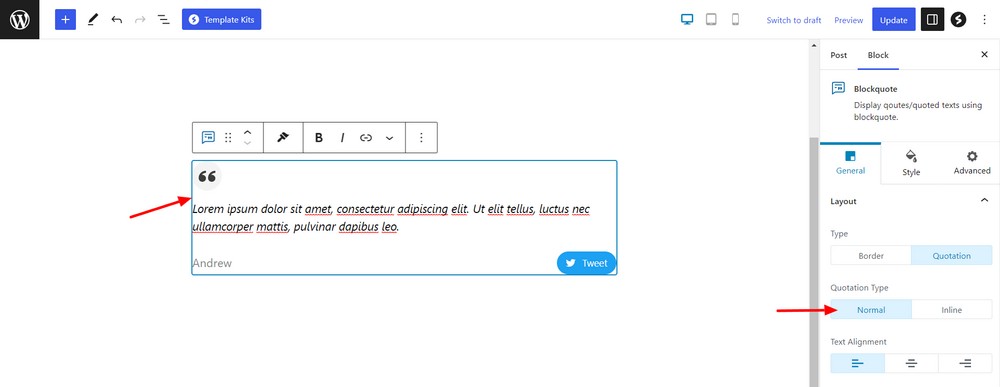
Navigate to General > Layout area to set the layout type as border and quotation.

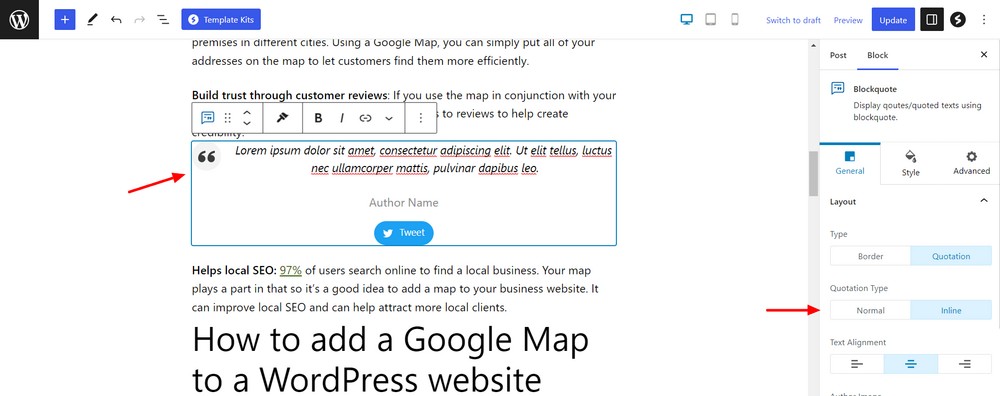
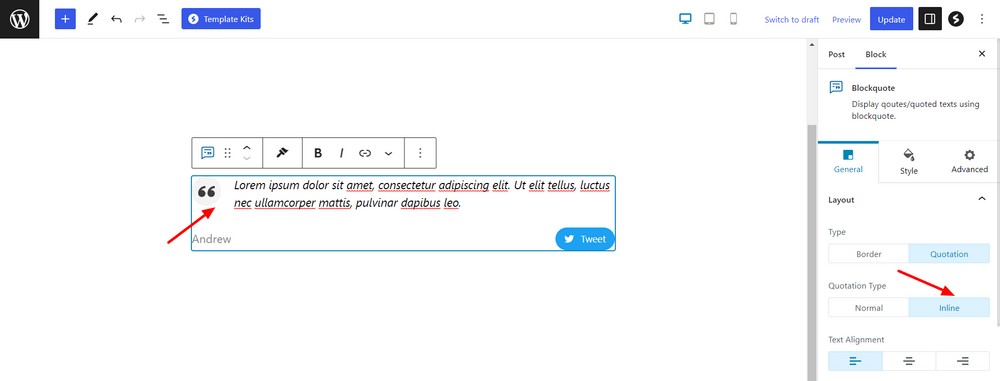
The quotation layout comes in two different types: normal and inline.
The normal type displays the quotation icon according to the content alignment.

Whereas the inline type displays the icon inline.

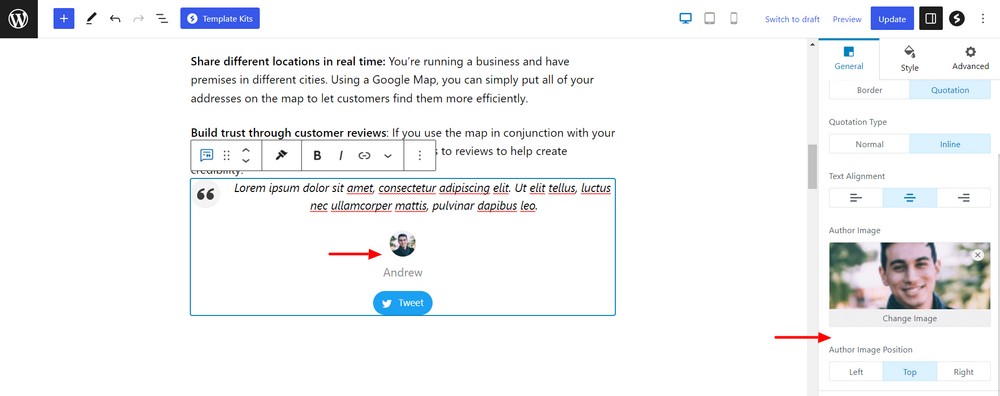
You can upload the author’s image and set its position using the General > Author Image option.

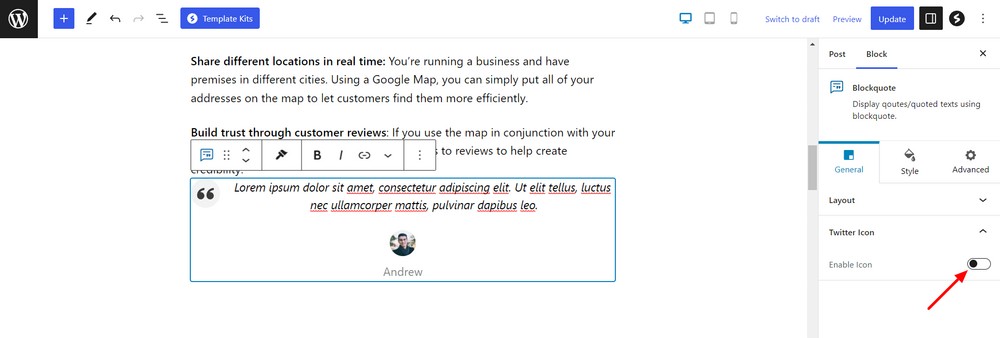
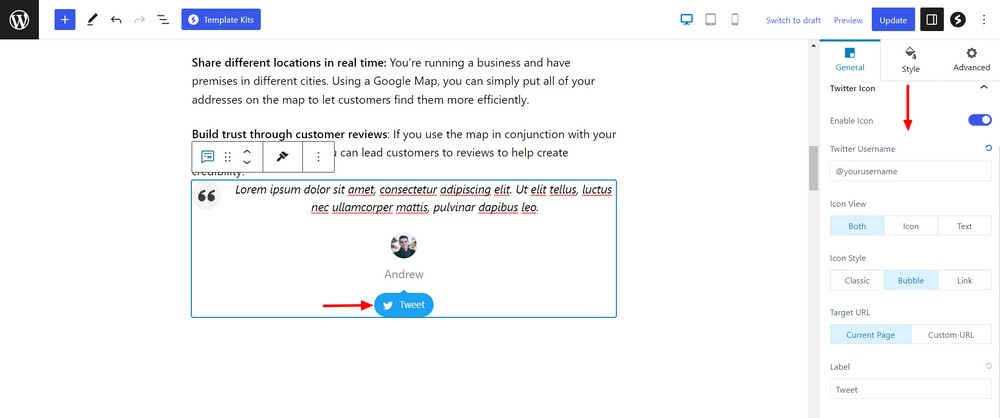
Go to General > Twitter Icon to enable and disable the option as your design needs.

You can add your Twitter handle and set the icon view and its style as you like.
The General > Twitter Icon setting also lets you add the label and insert the target URL.

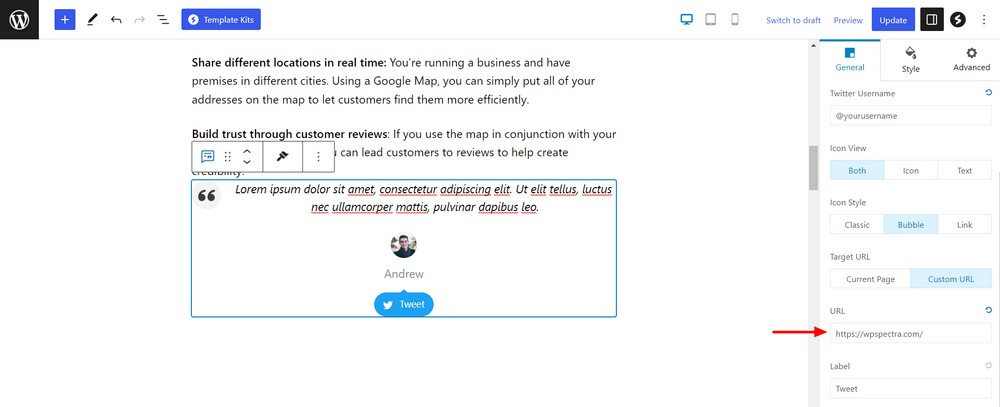
If you want users to visit a particular page, you can add the link under the custom URL section in the pane on the right.

Let’s now focus on customization, as this is the real power of Spectra!
Customize the quote
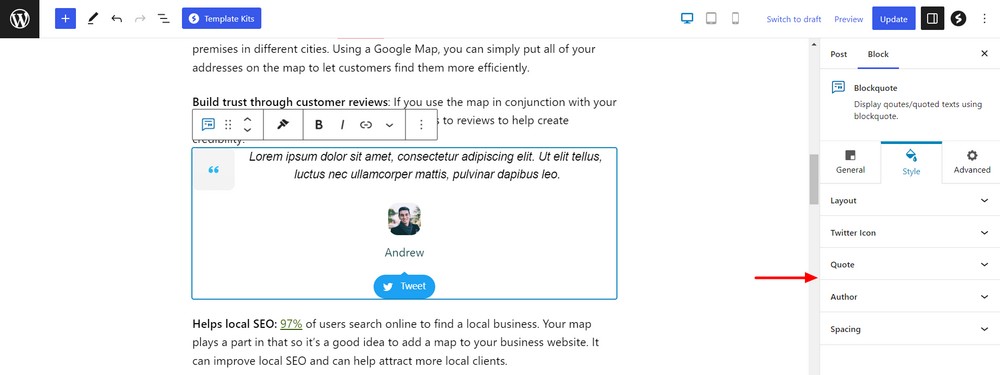
Navigate to the Styles area of the quote block and use the settings controls to customize the design.

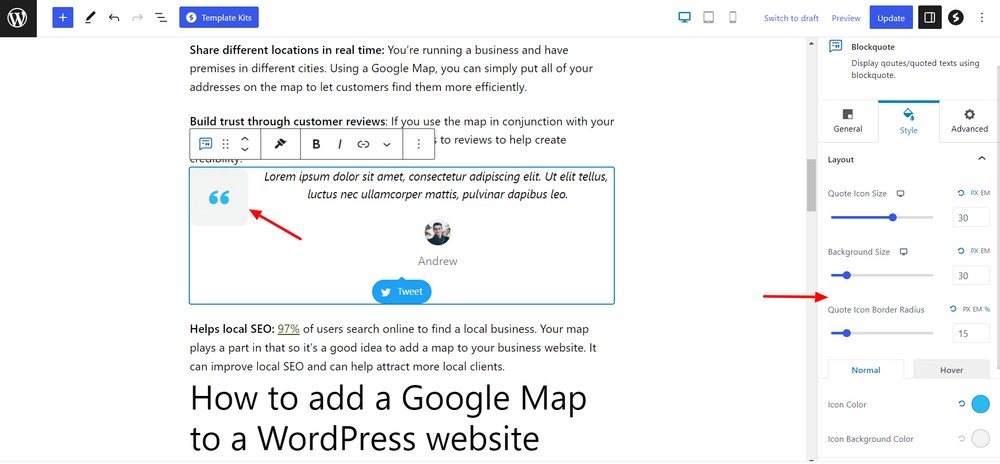
Use the layout settings to change the default quote icon and background sizes to fit seamlessly into your design.
You can also customize the border radius and icon color. If you want a bordered quote icon, select a border radius.
If you want to change the icon color, you can do that too.
Utilize the hover setting to add a different color on mouse hover. It’s a little design tweak but it can make quite a difference to how a reader relates to the quote.

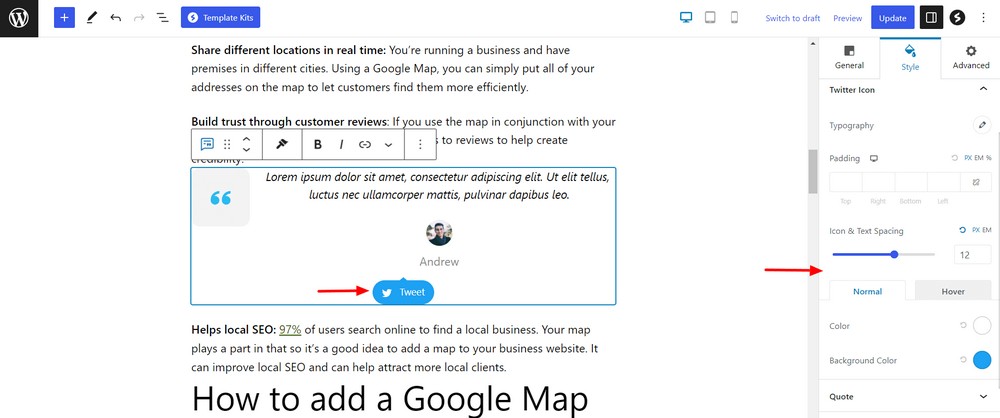
Under Style > Twitter Icon, you’ll see styling options that help you make the Twitter icon more engaging.
It allows you to change the typography and add the necessary padding and spacing between the icon and text.

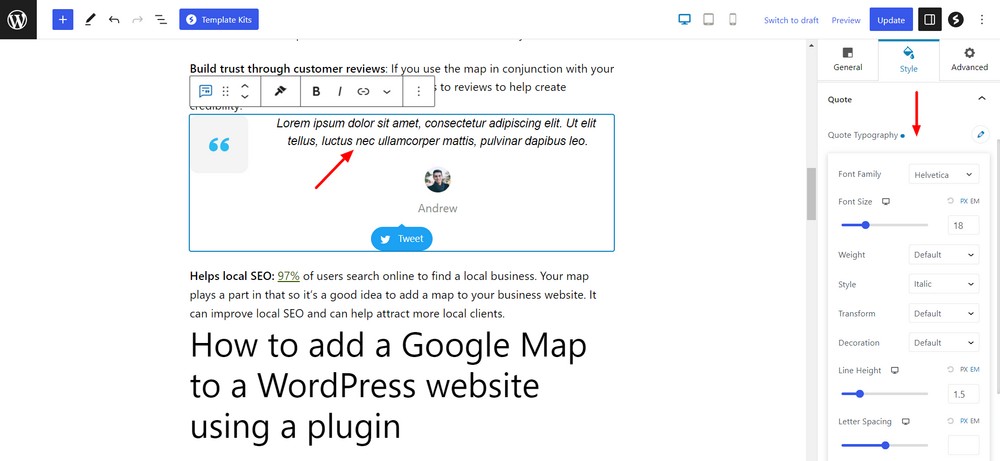
Go to the Style > Quote area to customize the quotation style.
It lets you change the typography, font size and style, line height, and letter spacing and do anything to make it more appealing.

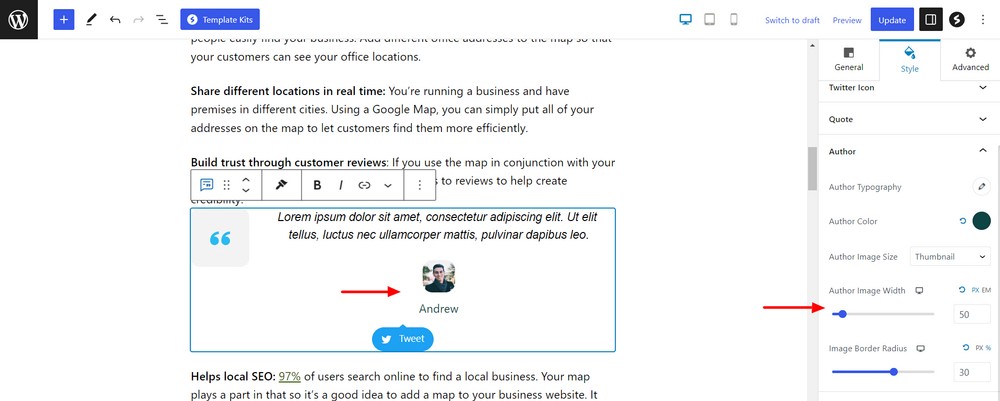
Utilize the Style > Author settings to change the image size and set its width and border radius.
The setting also allows you to style the name color and its typography.

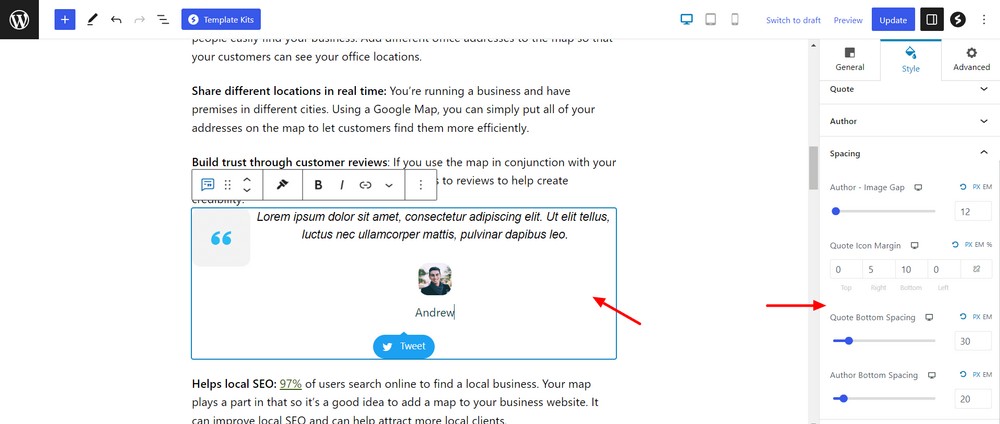
Utilize the Style > Spacing settings to manage the spacing for the quote, author image and icon.

There’s a lot you can do to customize the design exactly how you want.
Now time to show off your new blockquote!

Best practices for quote blocks
Here are some successful WordPress websites that use quotes, highlighted text and click to tweet to create engagement.
Astra

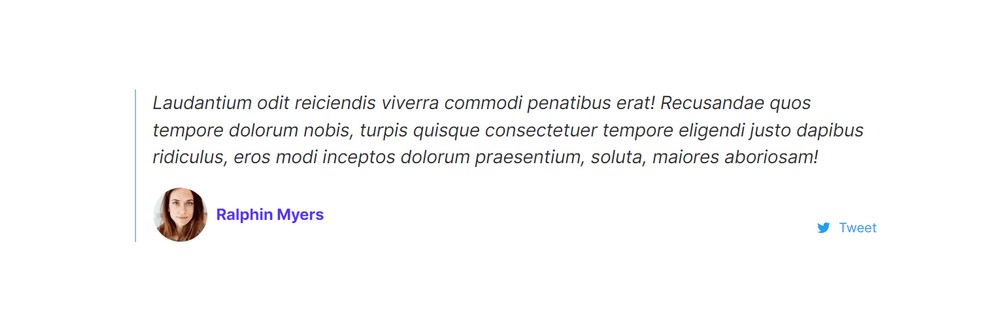
Astra is a fast, lightweight and highly customizable WordPress theme. You might notice they use a click-to-tweet feature in their blog posts.
The design is very simple. It uses a ghost white background color with italic black text that ensures good visibility.
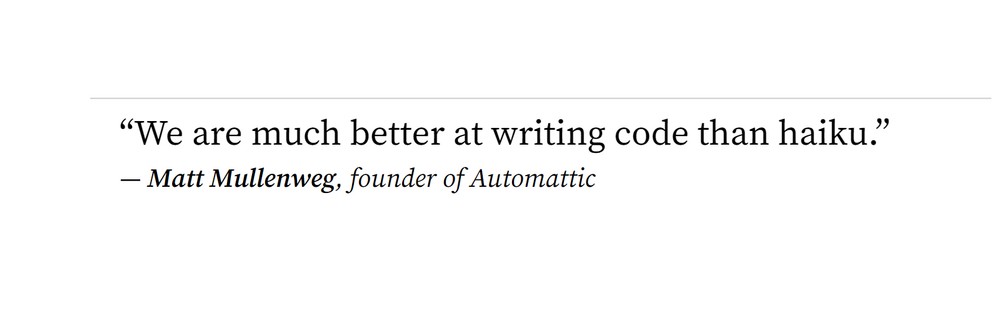
Automattic

Automattic was founded by Matt Mullenweg, the man also behind WordPress. The company uses a quote from Matt on their website.
On the top of the quote, it has a gray color horizontal line that separates the section from the top element. The quotation text is bigger in size and the caption uses bold text that makes sure both are easy to read.
We recommend applying the following tips to make your block quotes more engaging:
- Keep your quotation length between 40 to 100 words
- Add a background color or a border to highlight the quote
- Only use quotation marks for quotes
- Use a relevant font and its size according to your website font
- At the end of the quoted passage give a citation and its source
Always try to keep the quote design as simple as that, don’t use multiple colors to highlight the text.
WordPress quote block FAQs
Common questions and answers regarding the WordPress quote block.
What is a WordPress quote block?
A WordPress quote block lets you add a quote with a caption to any post or page. It can add an inspirational quote, social proof, testimonial or review or something else.
How do you insert a WordPress block quote?
You can insert a WordPress block quote following these steps.
Find the WordPress ‘Quote’ block and insert it into the right place in your post or page.

Now add the quotation and caption. You can use the block settings to customize the quote design.

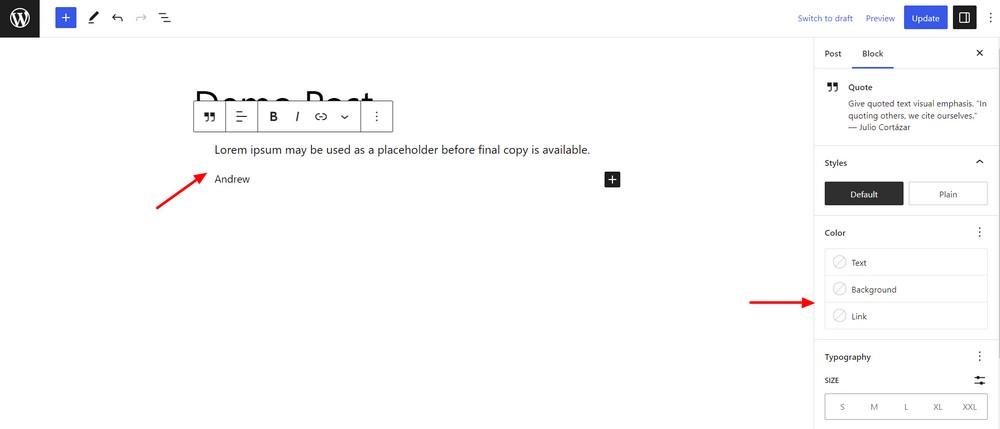
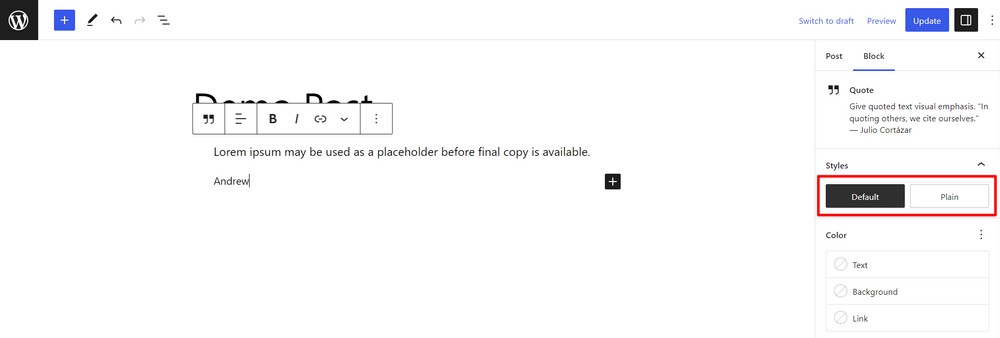
How do I change the quotation style in WordPress?
You can change the quotation style to the WordPress website by using the block Styles controls on the right pane of the editor window. You can change the color for text, background and link.

Using WordPress block quotes
Adding highlighted text, statements, quotations and statistics in your post or page help you create user engagement. It’s the perfect opportunity to use WordPress quote blocks to liven up pages.
Thanks to Spectra, adding a WordPress quote block is easy. Now you can add a quotation and a click-to-tweet feature on your website. You can add it, customize it and experiment until your quote block looks just the way you like!
There is far more control with a Spectra quote block than the standard WordPress version, which is why we like it so much.
Have you ever used a quote or click to tweet feature? Did you like Spectra and consider using it in your future project?
Share your thoughts with us.
Recommended Articles
How to add WordPress accordion blocks for collapsible text for free
How to delete a block in WordPress – a complete guide for everyone