The rise of the block editor in WordPress has been a force for good. It has shortened design time significantly and opened up web design to everyone.
Anyone with any level of skill, can use a drag and drop page editor to create a website.
Thanks to themes like Astra and the Spectra block editor, building a website is now easier and more accessible than ever.
Spectra is a cool and powerful Gutenberg blocked based page builder created for building super fast websites. This plugin adds tons of handy free blocks in the WordPress block editor, allowing you to include modern features to the website. It also comes with ready website templates. You can easily import and customize a website template to give a unique and professional touch.

Sometimes a WordPress template installs blocks you don’t want to use on your website.
What if you have a seasonal offer banner you want to remove without having to redesign the entire page? Or a newsletter banner when you haven’t created a newsletter yet?
While most actions within a page builder are intuitive, sometimes you need a little help.
Do you know how to delete a block in WordPress block editor or Spectra? Want to delete multiple blocks using Elementor or other popular page builders?
This post shows you how.
How to remove blocks on a WordPress website
In this part, you’ll learn how to remove blocks from the WordPress block editor, Elementor and Beaver Builder following ways.
- How to delete blocks with Spectra
- How to delete blocks with Elementor
- How to remove blocks with Beaver Builder
- How to remove blocks with Divi
- How to delete blocks with Visual Composer
Let’s get started.
How to delete blocks with Spectra
Spectra works exactly the same as the WordPress block editor. Whether you remove a block from the WordPress block editor or Spectra, the process is the same.
Let’s show you how to remove single and multiple blocks from your WordPress website with Spectra.
Delete a single block
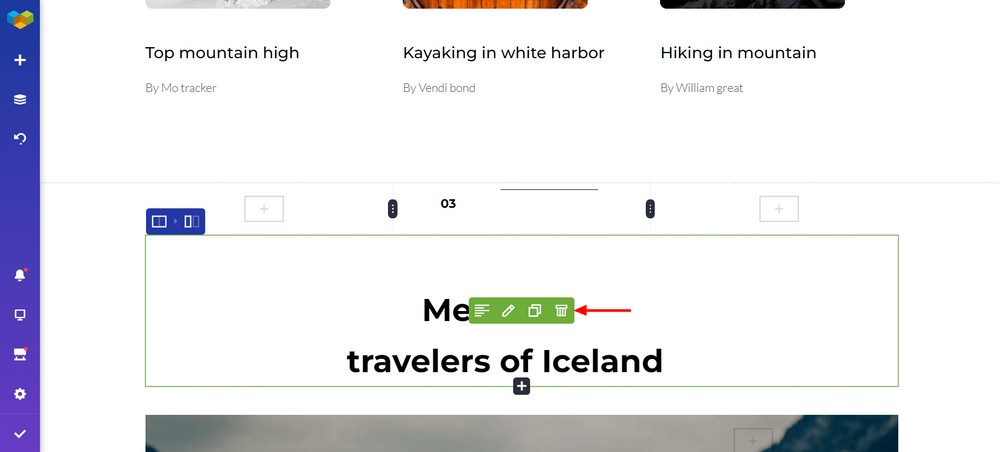
Open the page to the editor panel. Now click the block that you want to remove.
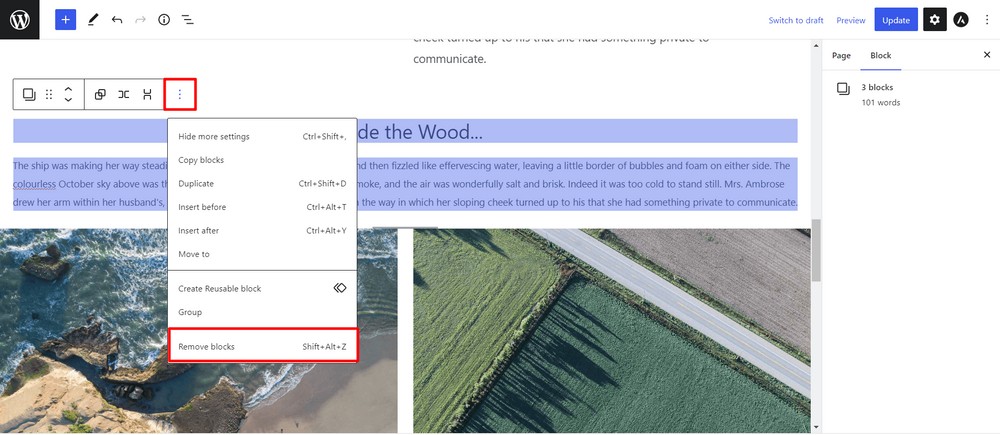
Hit the vertical three dots icon and press the Remove button. Or you can use the keyboard keys ‘Shift+Alt + Z’ to achieve the same goal.

Remove multiple WordPress blocks
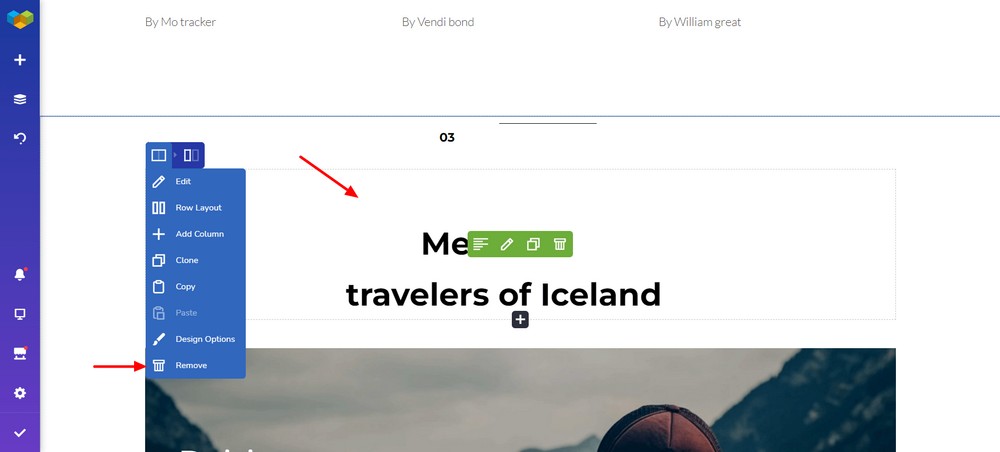
To delete multiple blocks at a time, click the screen and drag the mouse to select the blocks and click the vertical three dots icon.
Finally, press Remove Blocks to remove the selected blocks from your website completely.

How to delete blocks with Elementor
Let’s learn how to remove blocks with the Elementor page builder.
First, open the page in the Elementor editor.
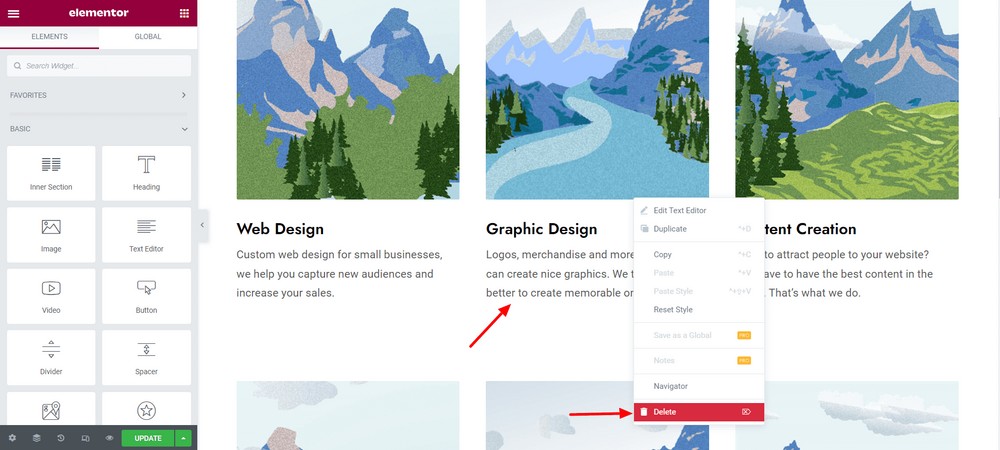
Select a widget or block and right click on it.
Then you’ll see a popup menu. Click the red Delete button to remove a single block.

You can also remove multiple blocks with a single click in Elementor.
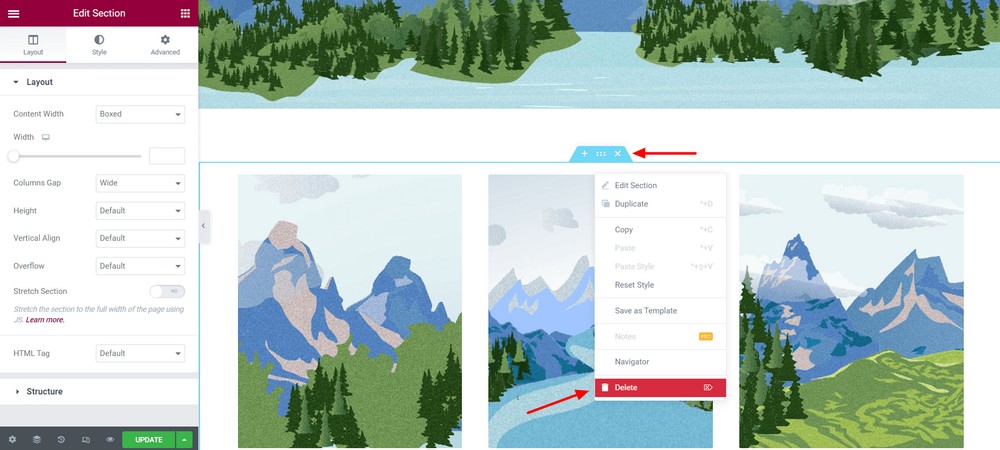
Hover over the section area. You’ll see an ‘X’ icon.
Click the X. Otherwise, you can right click on the section and hit the Delete button to delete an entire section.

How to remove blocks with Beaver Builder
Beaver Builder also allows you to build websites using blocks. It’s also customizable and can remove single or multiple design blocks simultaneously.
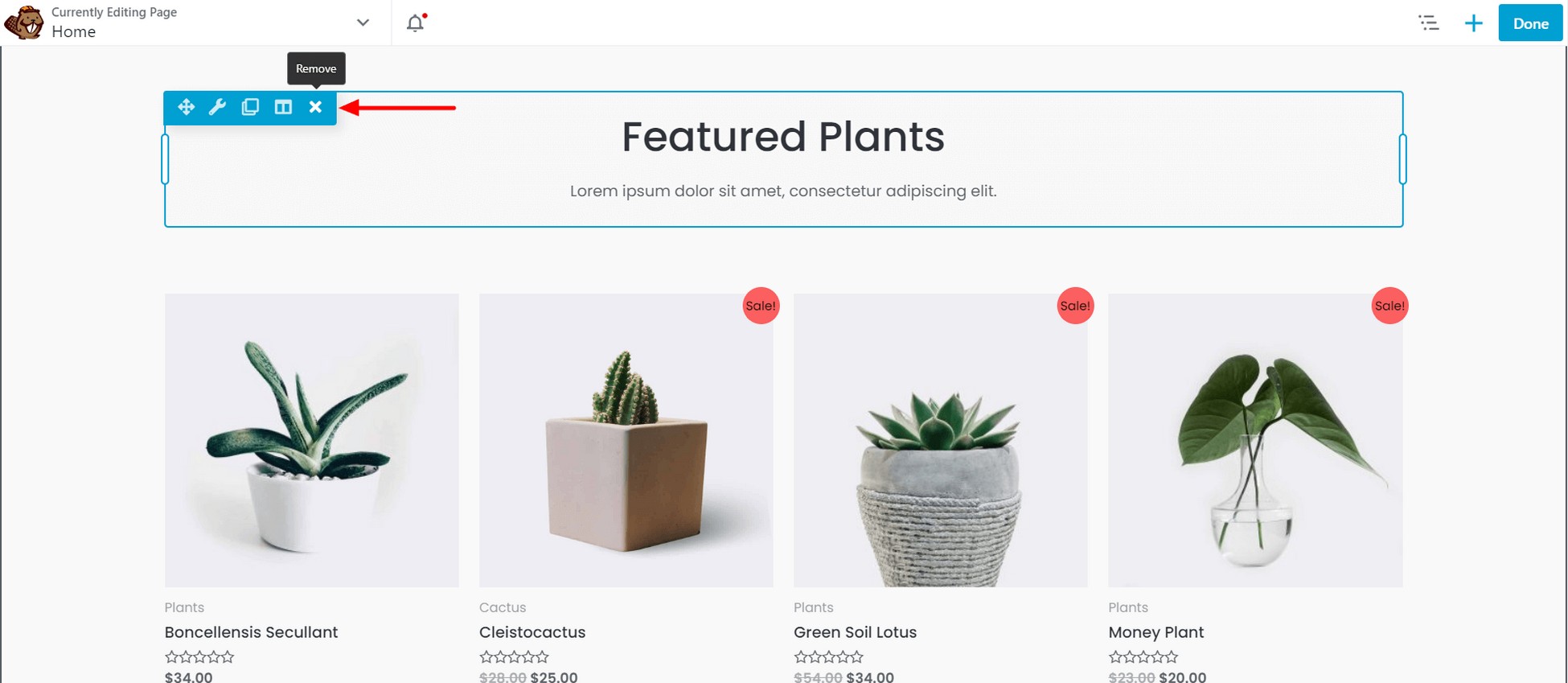
Open the page that you want to customize in the editor panel.
Click the Remove icon to delete one block easily.

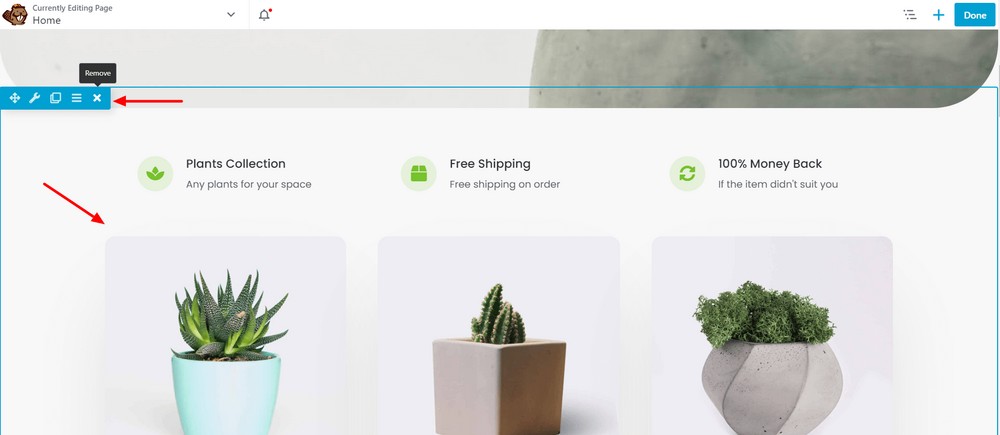
Sometimes you need to remove a complete section of your website. In Beaver Builder, the process is similar to others and easy to do.
Hover over the section you want to delete and click the ‘X’ icon.

That’s all.
How to remove blocks with Divi
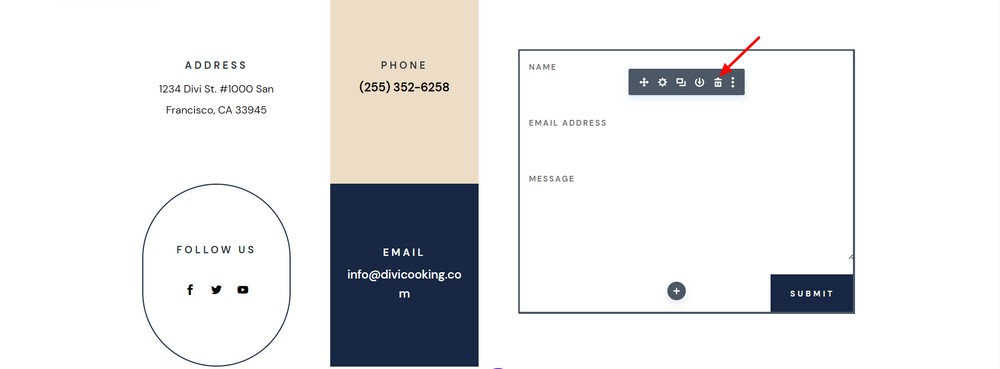
Let’s see how you can remove single and multiple blocks with Divi.
Edit the page with the Divi builder. Click the block you want to remove and hit the white trash icon.

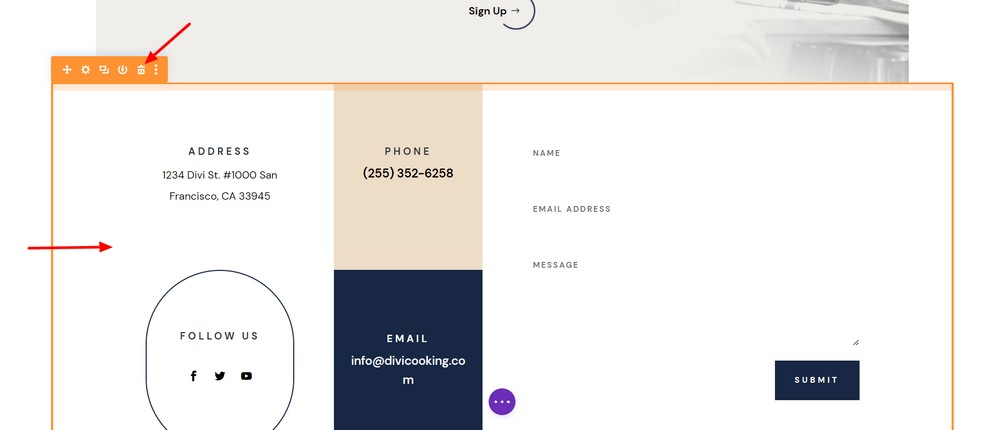
You can also delete multiple blocks at a time. Hover over a section and click the trash icon.

How to delete blocks with Visual Composer
Visual Composer is another popular page builder for WordPress. You can effortlessly build websites with this advanced tool.
Here’s how to delete unnecessary blocks with this page builder.
Open the page in the Visual Composer editor.
Click a block and hit the trash icon.

To remove multiple blocks, hover over the section and press the Remove button to do the job.

How easy is that?
FAQs on deleting WordPress blocks
These are some basic questions we often see people ask regarding WordPress blocks.
1. What are WordPress blocks?
WordPress blocks are components or design elements people use to design web pages or posts. They make it easy to build websites by replacing complicated code with drag and drop blocks.
2. Why did WordPress change to blocks?
WordPress changed to blocks to make website design easier for everyone. The people behind WordPress came up with the Gutenberg block editor in version 5.0. The idea was to update the old classic editor and make it easier and more intuitive for anyone to change design, customize their website or build a new one.
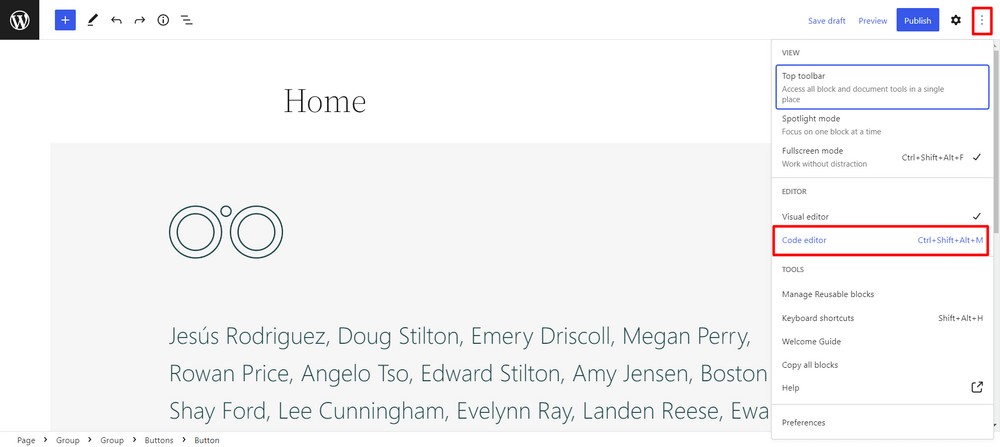
3. How do I switch from the block editor to the classic editor?
You can easily switch from the block editor to the classic editor. Click the vertical three dots at the top and hit the Code editor. Or can you use the keyboard shortcut Ctrl + Shift + Alt + M.

4. Why can’t I edit a block in WordPress?
The main reason you can’t edit a block in WordPress is because of a plugin conflict. We recommend deactivating plugins one by one and retesting each time to find which plugin created the issue. Once you can edit the block, the last plugin you deactivated is probably the culprit.
Wrapping up
Removing blocks from a WordPress website is very simple. It requires a couple of clicks and is not a time consuming task compared to other website customizations.
The above guide shows you how to delete blocks on WordPress and popular page builders like Elementor and Beaver Builder.
We hope you enjoy this tutorial post and find the solution you’re looking for.
Please share the post on your social networks and join our newsletter to get helpful guides like this for free.
Recommended Articles
How to add WordPress accordion blocks for collapsible text for free
How to add Google Maps to a WordPress website for free