Google Maps is mostly seen on the contact page or footer area of a company website that has an offline presence.
You might see a map on a restaurant website to display different locations. Or businesses can add maps to their website so customers can quickly navigate to their office.
You can use a map on your website to improve your contact page, prove you’re a real business and highlight your location to your local or global clients.
If that sounds like something you would want to include on your own website, we’ll show you how.
In this article, we’re going to show two different methods to add Google Maps to a WordPress website.
- How to add a Google Map without a plugin
- How to add a Google Map to a website using WordPress Map block
Let’s get started!
Why should you add a Google Map to your website?
Here are some important benefits of having a Google Map on your website:
Find your business quickly: You can add a Google Map to a website to help other people easily find your business. Add different office addresses to the map so that your customers can see your office locations.
Share different locations in real time: You’re running a business and have premises in different cities. Using a Google Map, you can simply put all of your addresses on the map to let customers find them more efficiently.
Build trust through customer reviews: If you use the map in conjunction with your Google business profile, you can lead customers to reviews to help create credibility.

Helps local SEO: 97% of users search online to find a local business. Your map plays a part in that so it’s a good idea to add a map to your business website. It can improve local SEO and can help attract more local clients.
Beaches of Normandy Tours, a WWII travel agency, maximizes user convenience by strategically integrating Google Maps on its website.
This allows potential travelers to effortlessly locate them, explore 5-star reviews, and establish trust in the agency’s credibility.
The seamless synergy between Google Maps and the agency’s business profile not only enhances the overall user experience but also significantly contributes to improved local SEO.
This strategic inclusion ensures heightened visibility, attracting a broader audience of clients.
How to add a Google Map without a plugin
There are different ways to add a Google Map to your WordPress website. You can use a manual process or a plugin.
First, we’re going to show you how to add a Google Map without a plugin. It’s a simple process with just a couple of steps.
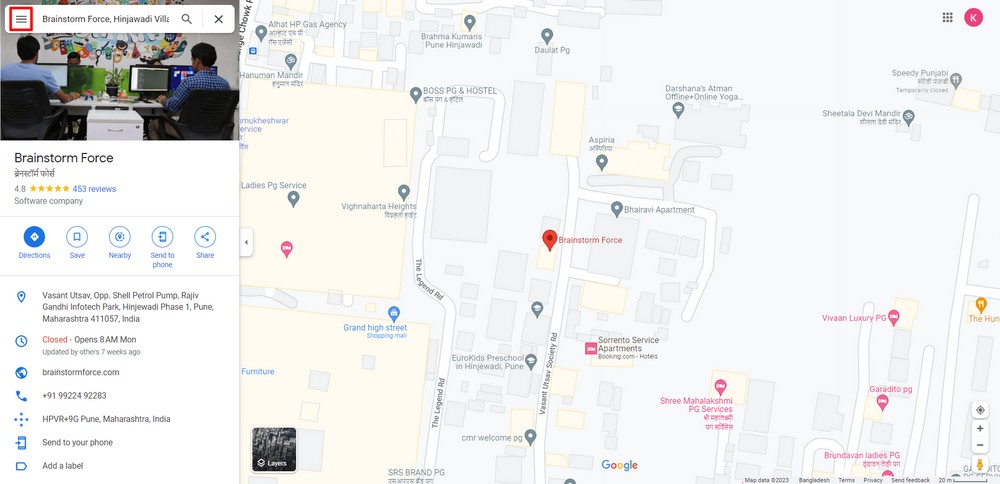
Visit the official Google Map website.
Select your map location and hit the left side hamburger button from the top.

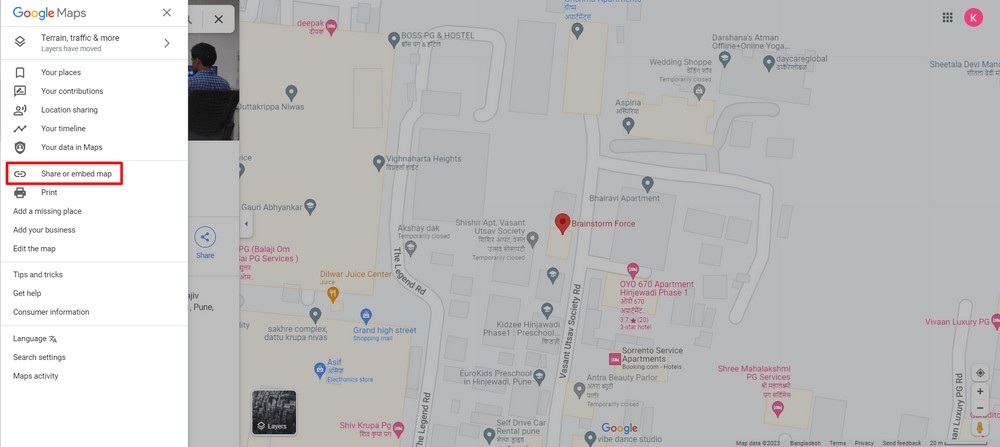
Click the Share or embed map menu item.

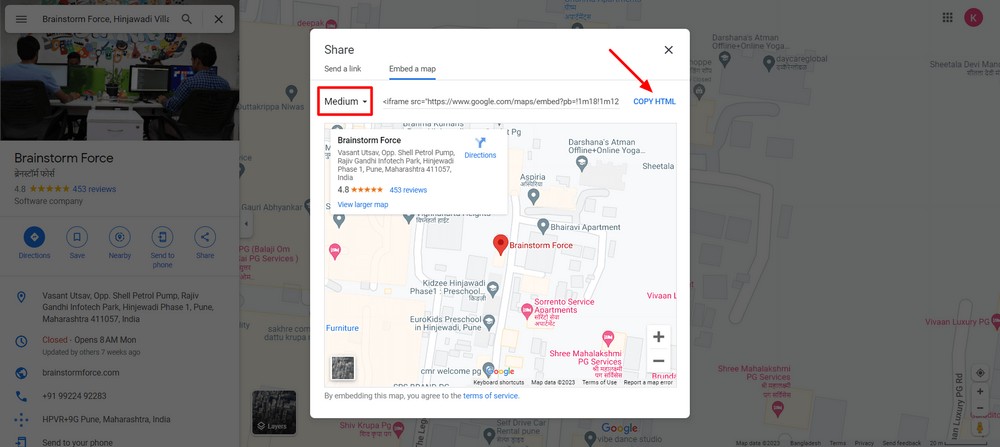
Go to the Embed a Map tab and copy the HTML code snippet. You can use the select field to set your map size.
Note: Make sure that you’ve used your own Google Map API key otherwise the map won’t work.

Now go to your website.
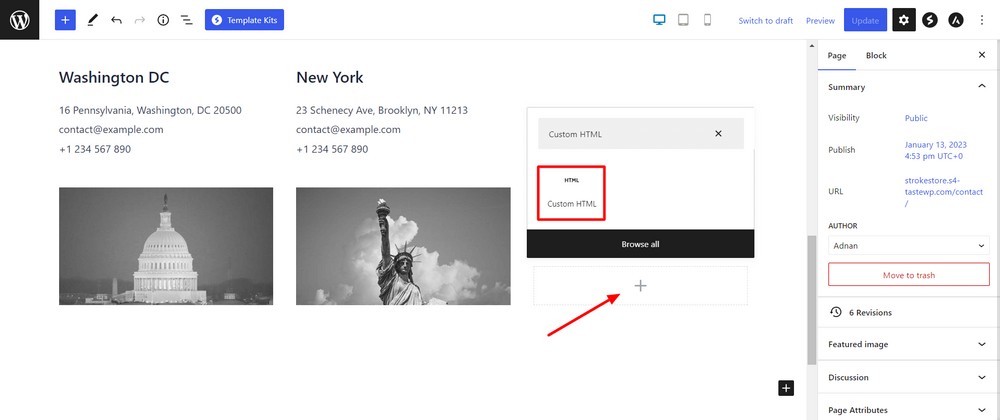
Add the default WordPress Custom HTML block to your page where you want to add the map.

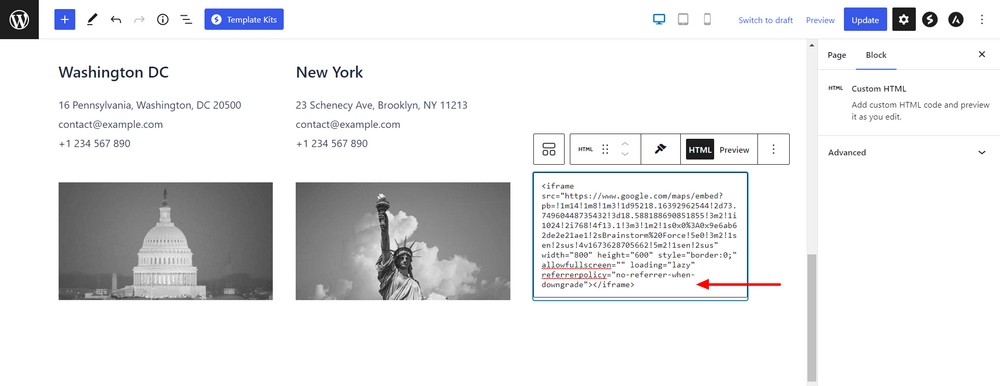
Paste the HTML code and press the Update button to save the changes.

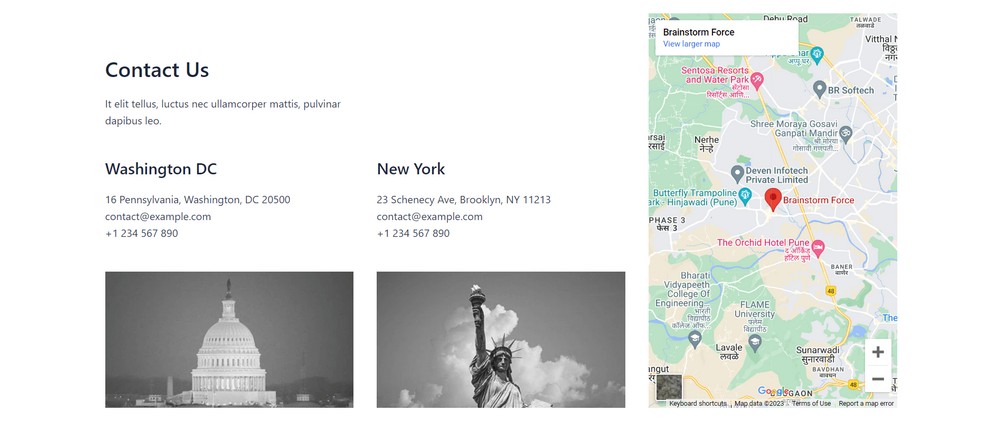
Let’s see the new Google Map on your contact page.

Looks good, doesn’t it?
If you need to place multiple maps for different locations, repeat the process in exactly the same way for each.
How to add a Google Map to a WordPress website using a plugin
If you want to add maps to your pages the easy way, you can use Spectra.
It’s a free page builder plugin that comes with a Google Maps block. This handy block lets you add maps to your website in a more organized way.
You don’t need to copy and paste any code. You just need to use the drag and drop WordPress block to get the job done.
Before you use the plugin, make sure that you’ve installed and activated the Spectra plugin on your website.
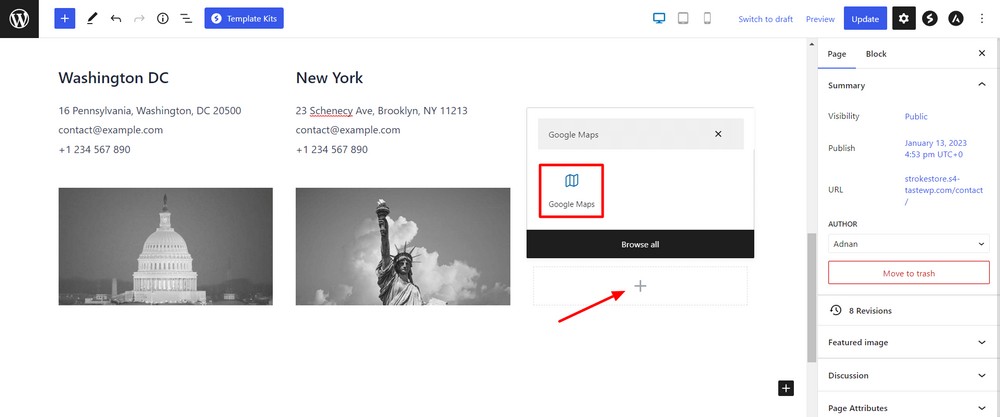
Add the Google Maps block to the suitable area on the page.

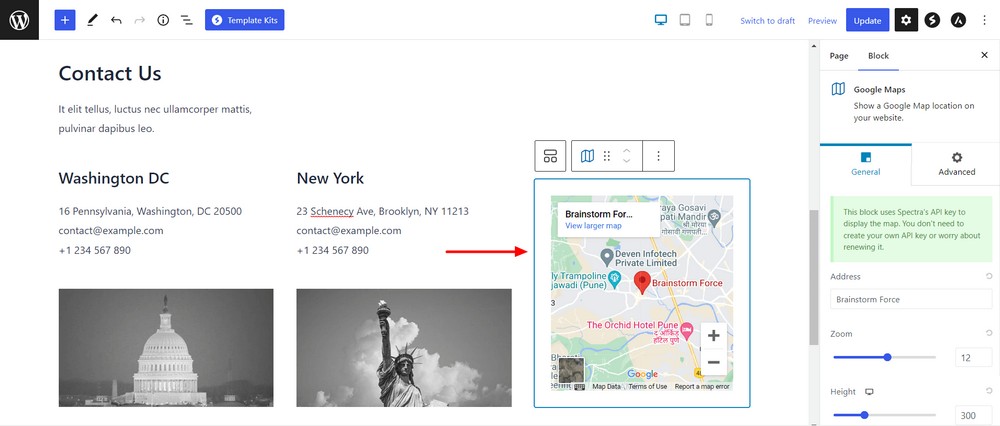
Now you see a default map added.

The Google Maps block uses Spectra’s API key to display the map. Otherwise, you must pay money to create your own Google Map API key.
Thanks to Spectra who has taken the responsibility of this technical part and also saved your money. You don’t need to create your own API key or worry about renewing it.
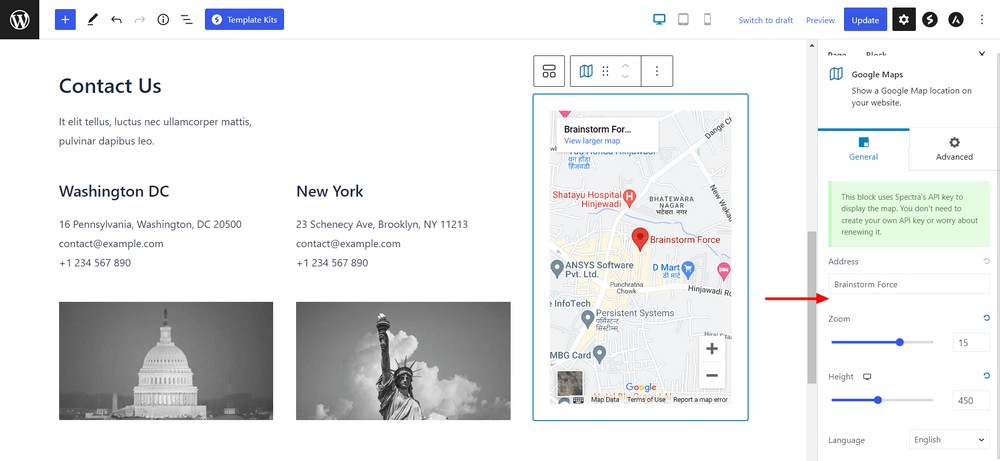
Use the right side settings to change the Address and Language of your map so it reflects the location you want to feature.
You can also update the Zoom level and Height of the map.

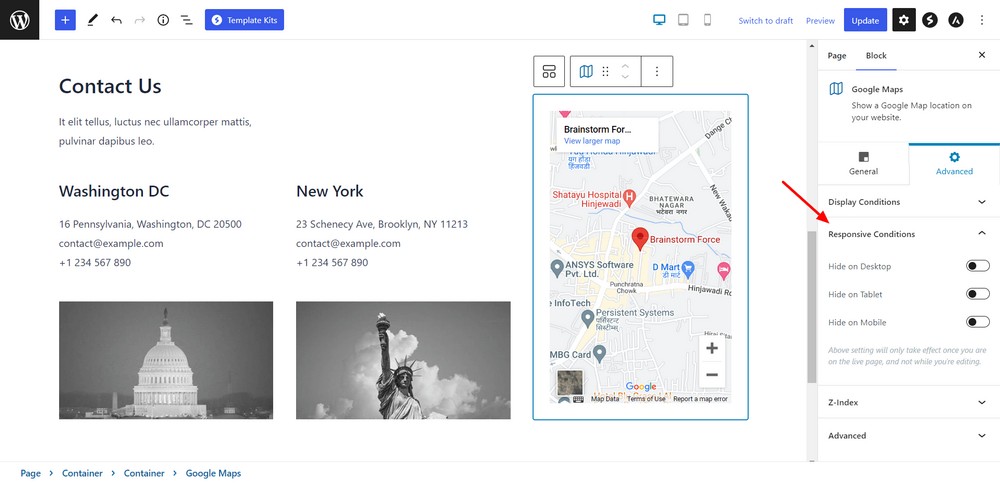
Go to the Advanced area to set the Responsive Condition of your map.

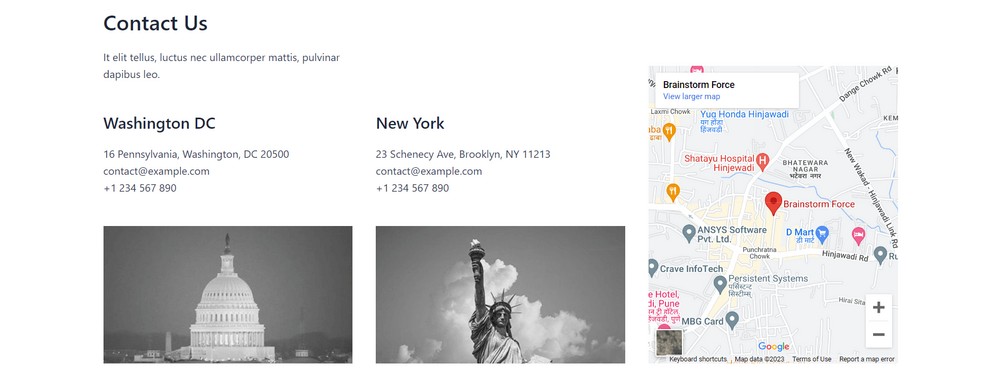
Now hit the Update button and visit the page to see your new map.

How to use the Spectra Google Map template
Spectra comes with several map templates that allow you to add maps in a single click. It saves valuable time and effort while working with Google Map blocks.
Let’s see how you can import a map template to your contact page.
Click the Spectra Templates Kits button.
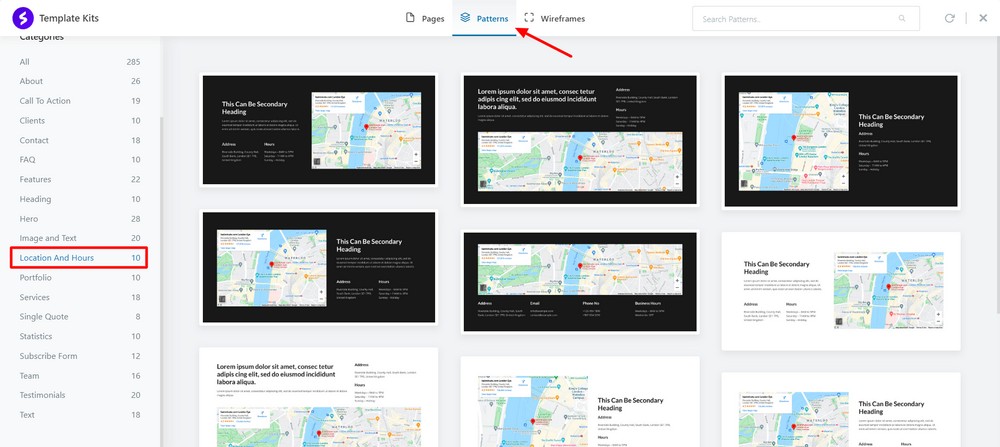
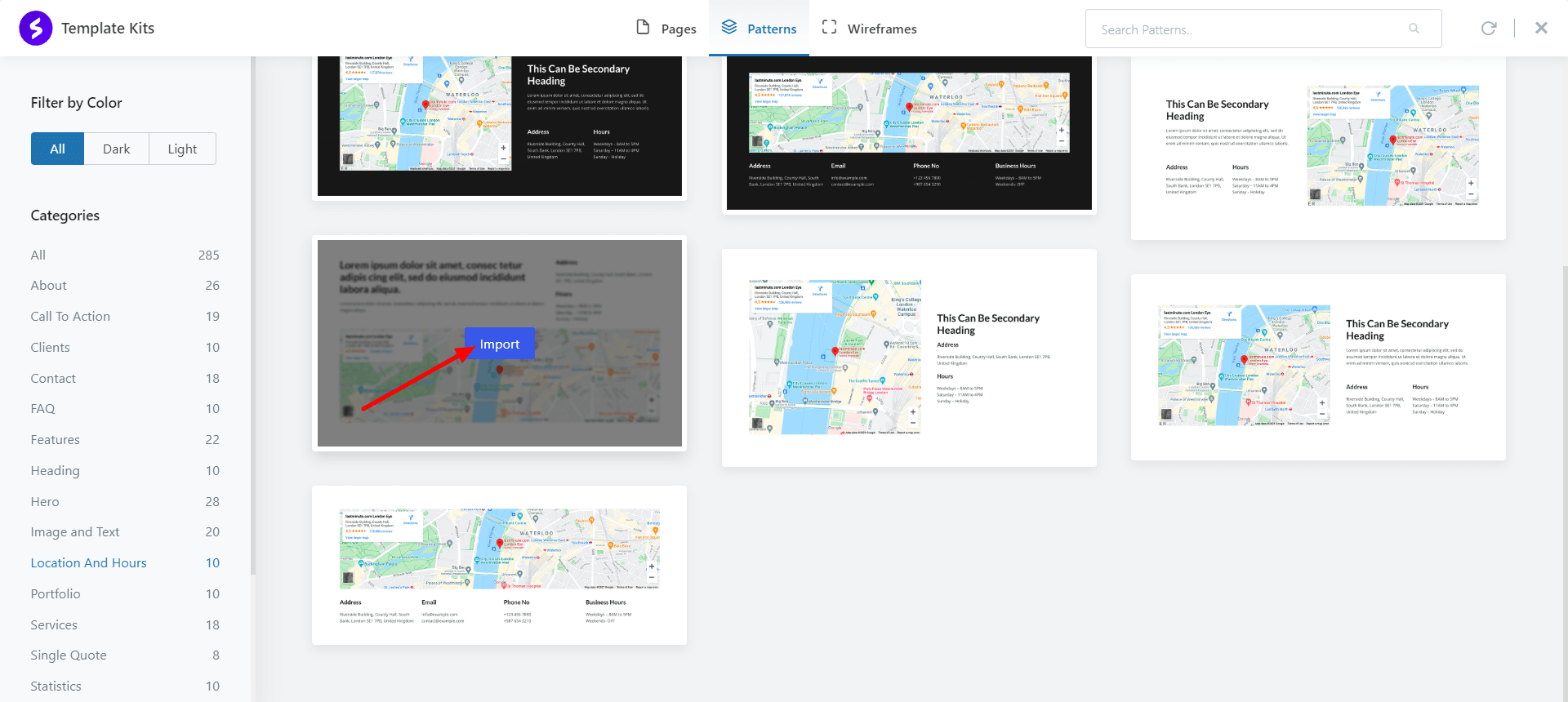
Go to the Patterns area and hit the Location And Hours menu from the left sidebar.

Here you’ll find 10 professional map templates.
Press the Import button to insert a template to your web page.

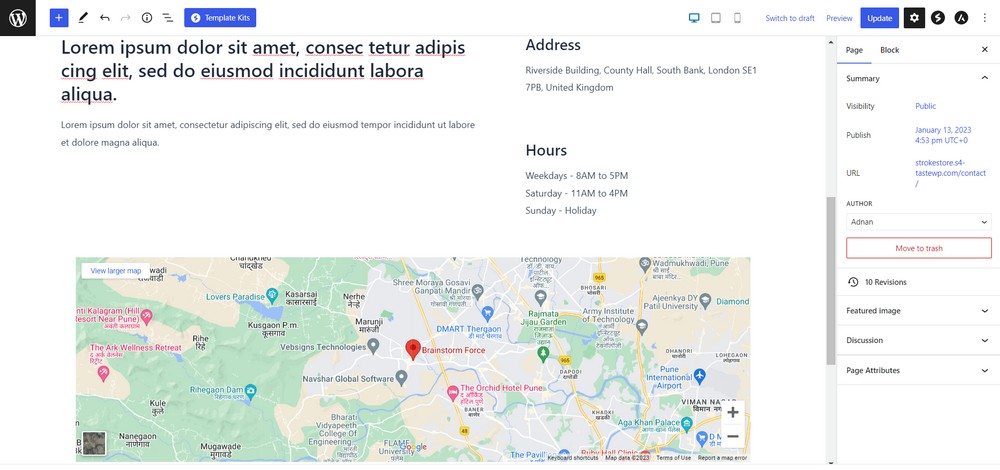
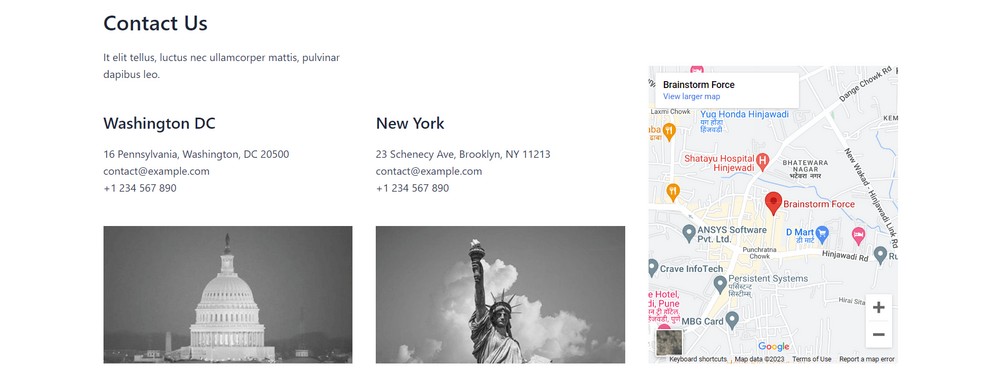
The template should take just a couple of seconds to import.

Visit your website to check your new map.

How to add a Google Map to a WordPress website – Video tutorial
We’ve made a short video tutorial so that you can easily add a Google Map to your WordPress website.
We’ve used Spectra Google Maps block to demonstrate the process.
Wrapping up
Adding a Google Map to a WordPress website is not difficult. Thanks to the Spectra Google Maps block, you can easily add any number of maps to a page without having to touch any code.
This advanced block made the process so easy anyone can add a map to a website.
In this article, we’ve shown how to add a Google Map to WordPress websites using different methods.
We’ve also covered how Spectra Google Map templates can save valuable time when adding a map to your website.
Do you know of any other ways to add a Google Map to WordPress? Know any neat tools that do the job? Tell us about them below if you do!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!