If you’re an Elementor user, adding shape dividers to web pages is easy. It’s a key feature of the page builder and something many people use within their designs.
Shape dividers are useful for separating content on a web page without interrupting the user journey. They are used extensively within design because they work so well.
What if you want to use a shape divider on a website using the WordPress block editor? Will you be able to add one like you can with Elementor?
If you don’t want to use Elementor and prefer the WordPress block editor, this article is for you!
Elementor shape divider vs Spectra shape divider
Let’s quickly discuss Elementor and Spectra shape dividers.
Elementor shape divider

The Elementor shape divider feature comes with a list of beautiful shapes that allow you to separate page sections.
The shape divider feature comes with the free version of Elementor. You can add different shapes to the top and bottom areas of the section.
You can add color and set the width and height of the shapes. You can also flip and invert the design.
If the section content hides by the shapes, you can enable the Bring to Front option to bring the content to the front of the shape design.
Spectra shape divider

The Spectra shape divider offers all the same tools and benefits as Elementor.
It has the same graphical shapes as Elementor and you’ll get a couple of new shapes.
The list of Spectra shape dividers is as follows.
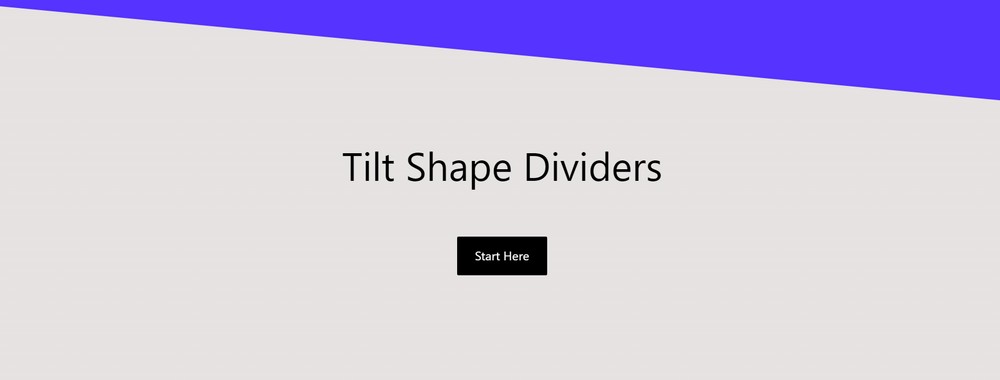
1. Tilt

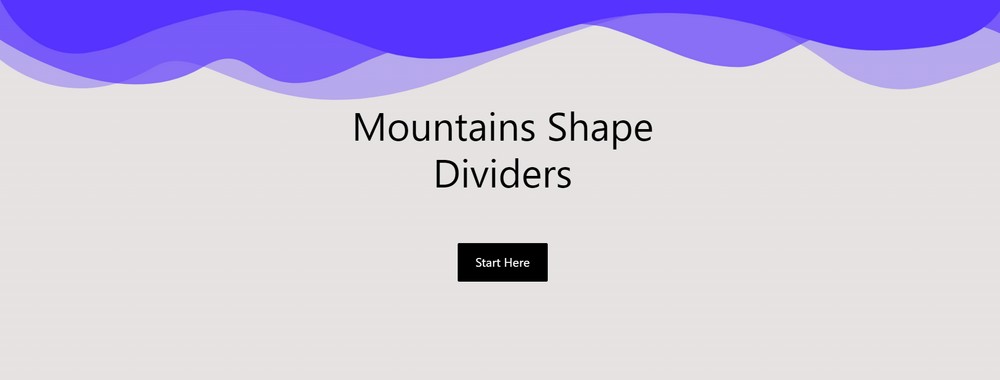
2. Mountains

3. Wave Brush

4. Waves

5. Waves Pattern

6. Triangle

7. Drops

8. Clouds

9. ZigZag

10. Pyramides

11. Triangle Asymmetrical

12. Tilt Opacity

13. Fan Opacity

14. Curve

15. Curve Asymmetrical

16. Curve Reverse

17. Curve Asymmetrical Reverse

18. Arrow

19. Arrow Split

20. Book

Like Elementor, you can add different shapes and manage their width and height.
To make the section more attractive, you can invert or flip the design and force your shape to be in front of other objects.
Let’s have a quick look at the shape divider feature summary of two popular page builders:
| Features | Elementor shape divider | Spectra shape divider |
| Price | Free | Free |
| Number of shape dividers | 18 | 20 |
| Add custom colors | ✅ | ✅ |
| Manage width and height | ✅ | ✅ |
| Invert the shape | ✅ | ✅ |
| Flip the design | ✅ | ✅ |
| Bring shape to the front feature | ✅ | ✅ |
As you can see, all those shape divider features you used Elementor to access are now accessible in Spectra. For free!
How to divide page sections using shapes like Elementor
Now it’s time to show you how to use Spectra shape dividers on your website.
First, make sure that you’ve installed and activated the Spectra plugin on your WordPress website.
We’ll create a page where we import a ready website template. Later, we’ll show a real-life example of adding shapes and separate website page sections.
Let’s get started:
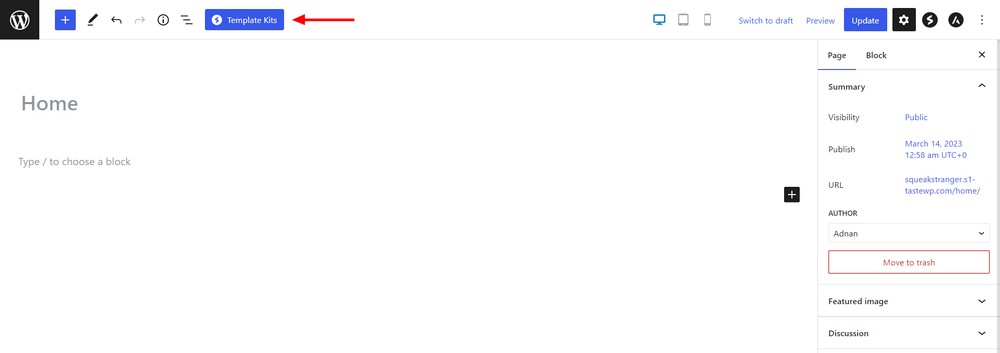
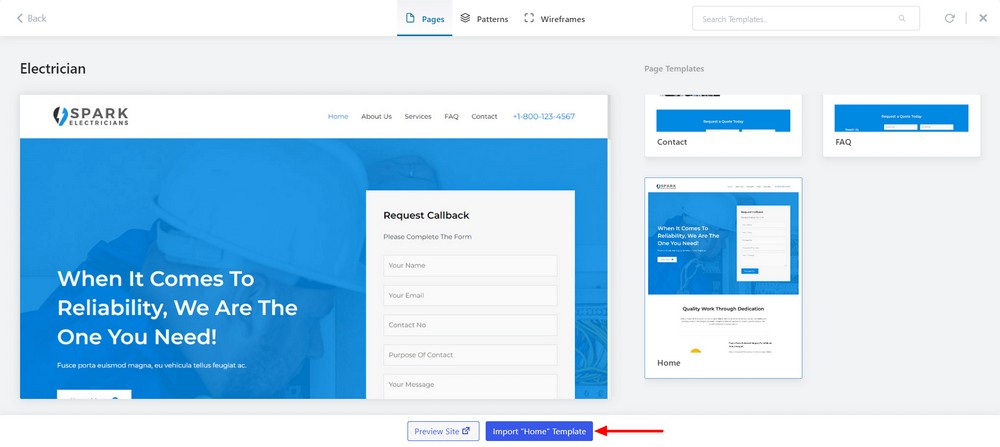
We’ve created a new page. Hit the Template Kits button to access the Spectra templates library.

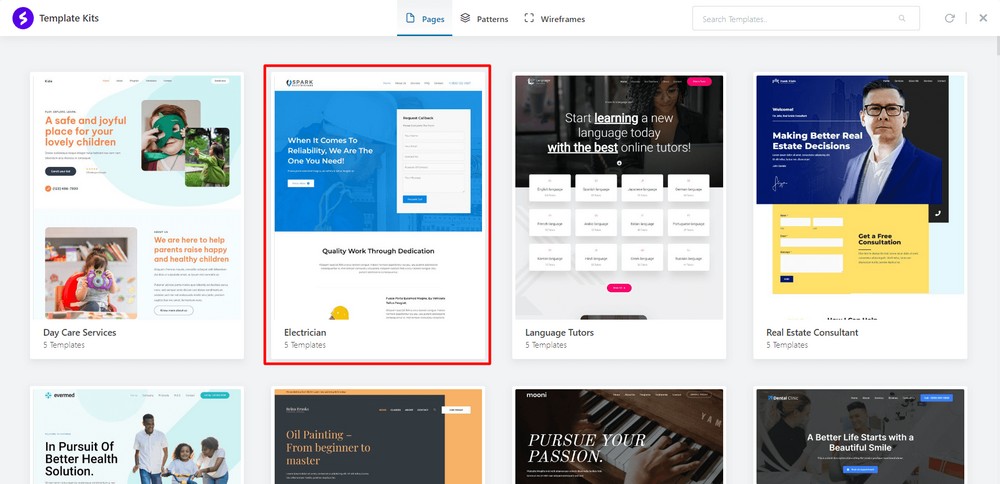
Select a suitable template for your website.

Click the Import button.

The template will be imported into the page.

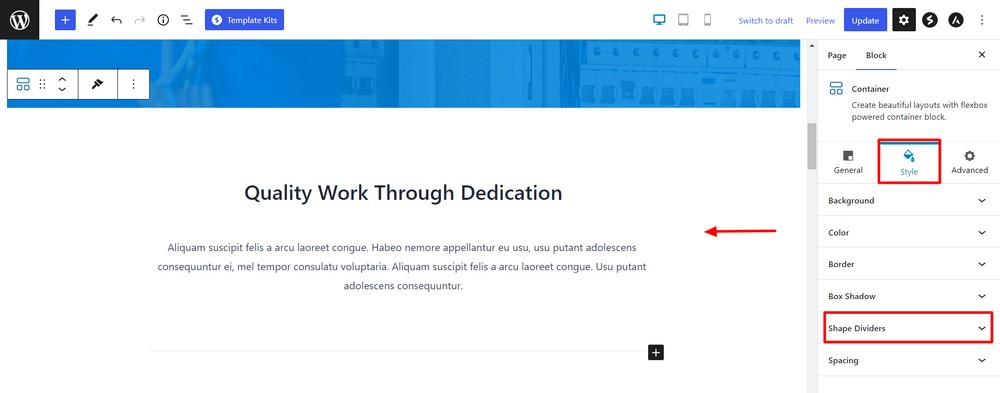
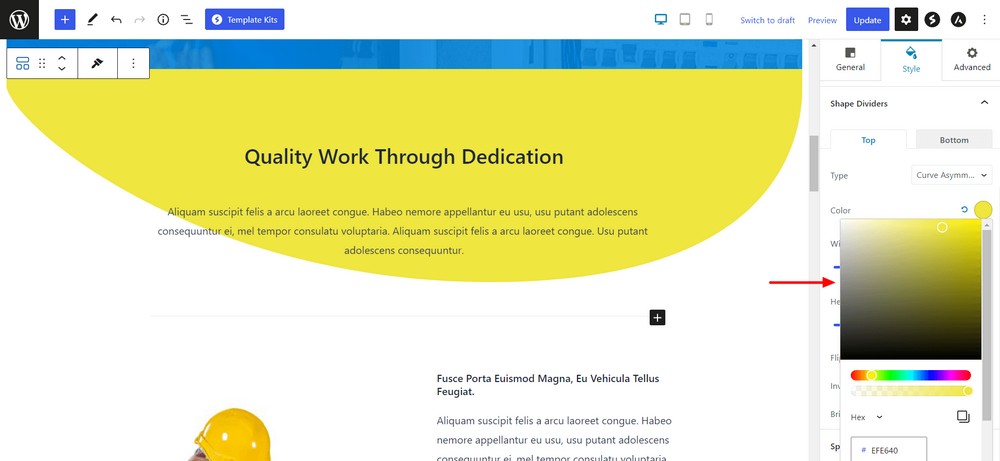
Click on the container first where you want to add shape. After that, go to the Style > Shape Dividers area.

We want to add a shape divider right after the banner section.
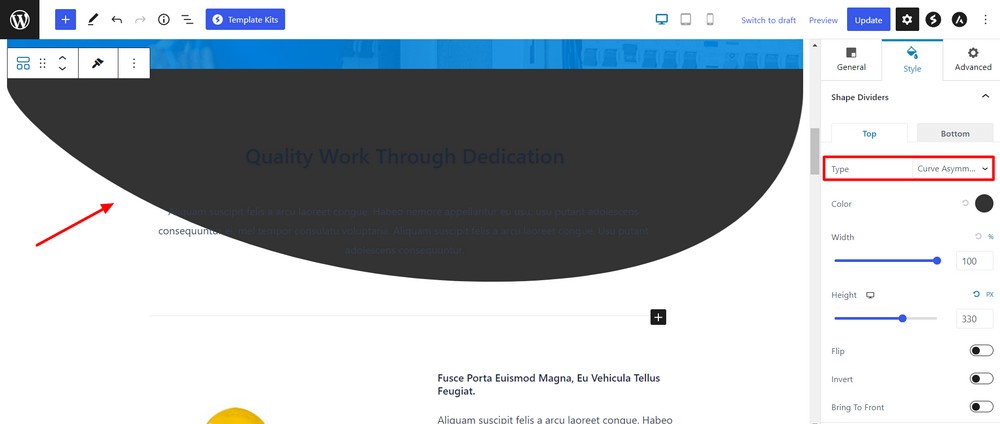
We’ve selected Curve Asymmetrical as the Type from the 20 different graphical shape options.

Change the default Color as required.

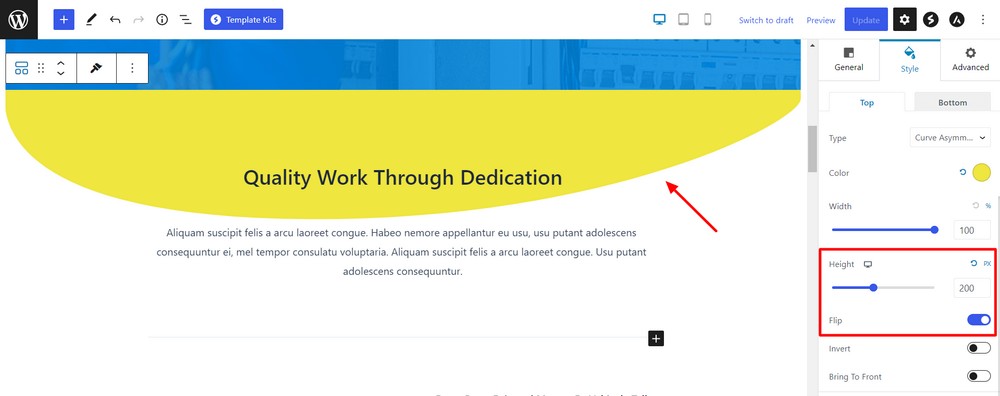
Like us, you can set the height of the shape and enable the Flip feature to make the design visually attractive.

If you want to manage the width and other settings, you can customize it as per your website design.
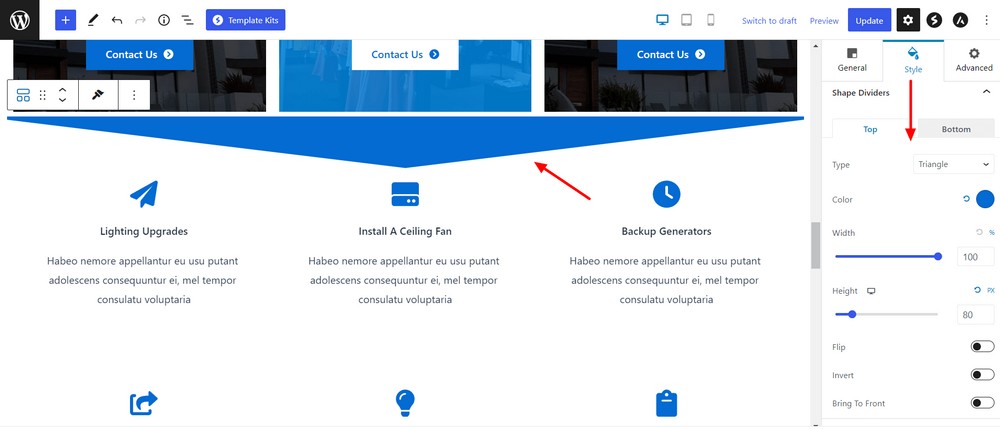
We want to add more shapes to the other part of the web page.
This time we use the triangle shape at the top position of the section.
We’ve also changed the color and customized the height.

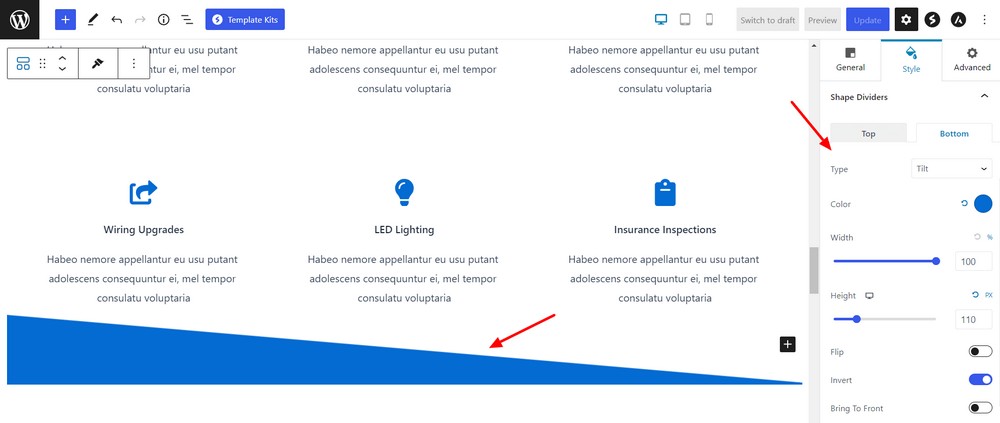
We would like to add another shape to the bottom area of the same section.
Select the bottom option and choose the Tilt shape.
We also invert the shape design and change its color.

Let’s see how the website looks with the new Spectra Shape Dividers.
Shape divider FAQs
Let’s answer some common questions we often hear regarding the Spectra shape divider.
What is a shape divider?
Shape dividers are graphics shapes. They used to separate one section from another on a web page so a reader knows the next section is separate from the one they just read.
What can I use instead of a shape divider?
You can use custom design shapes, color backgrounds and borders instead of a shape divider. Any graphical device that signals to the reader they are moving to a different area of the page without interrupting the user journey will work.
How do I add a shape divider in WordPress?
You cannot add a shape divider with WordPress without third-party blocks. You can add a divider to your website using WordPress Spacer and Separator blocks.
What is the difference between a shape divider and a spacer in Elementor?
The difference between a shape divider and a spacer in Elementor is that a shape divider adds graphical shapes to separate web page sections. A spacer creates white space between sections.
Wrapping up
Dividing web page sections with the WordPress block editor is made easier with Spectra.
Spectra gives you the shapes and settings which let you add stunning shapes and divide web page sections, just like Elementor does.
All controlled from within the WordPress block editor and with none of the downsides using a third party page builder like Elementor presents.
In this article, we’ve talked about Elementor and Spectra shape dividers. We’ve also demonstrated how you can apply them in the right way. Now it’s your turn. Are you going to try our new Spectra shape dividers?
Share your ideas in the comment section below.
Recommended Articles
How to add WordPress accordion blocks for collapsible text for free
How to delete a block in WordPress – a complete guide for everyone