- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
How to Change Global Styles?
The Spectra One theme for WordPress offers a visually stunning and modern design that can be further customized to suit your unique brand and style.
One of the key aspects of customization is the ability to change global styles, including fonts, colors, spacing, and other design elements that define the overall appearance of your website.
By modifying these global styles, you can create a consistent and cohesive visual identity that resonates with your target audience. In this guide, we will explore the process of changing global styles specifically in the Spectra One theme.
Global Style Changes
To change global styles in the Spectra One theme, you can follow these steps:
- Log in to your WordPress dashboard.
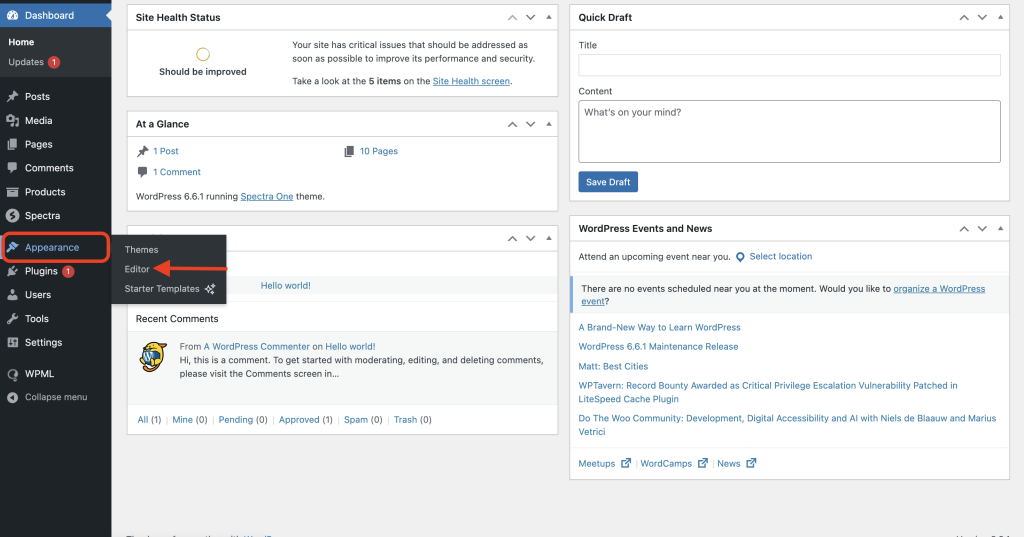
- Go to “Appearance” and click on “Editor“. This will open the WordPress Editor screen.

- Click anywhere on the website area here.
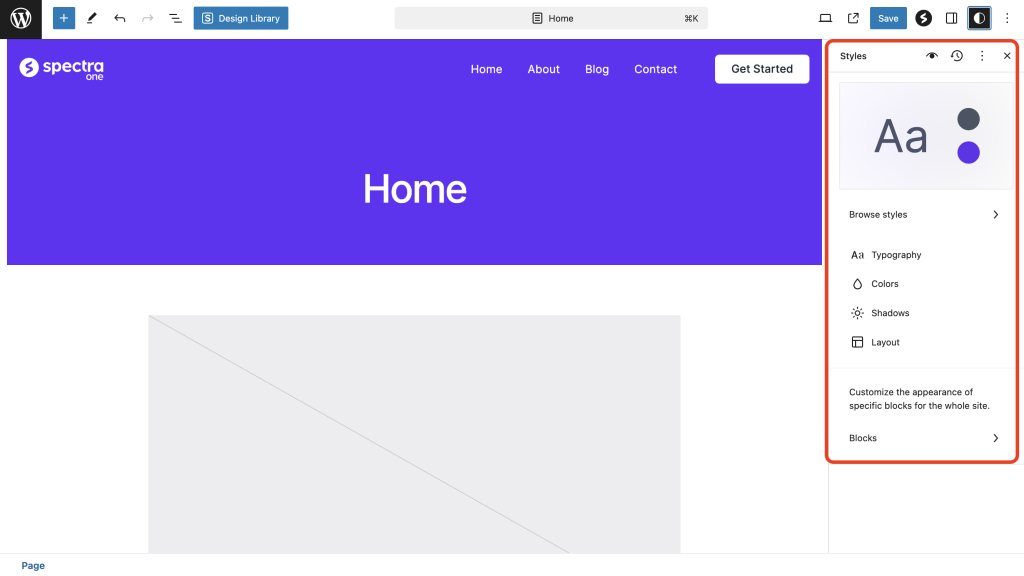
- In the Editor, you will see various options on the left panel. Look for “Styles“.
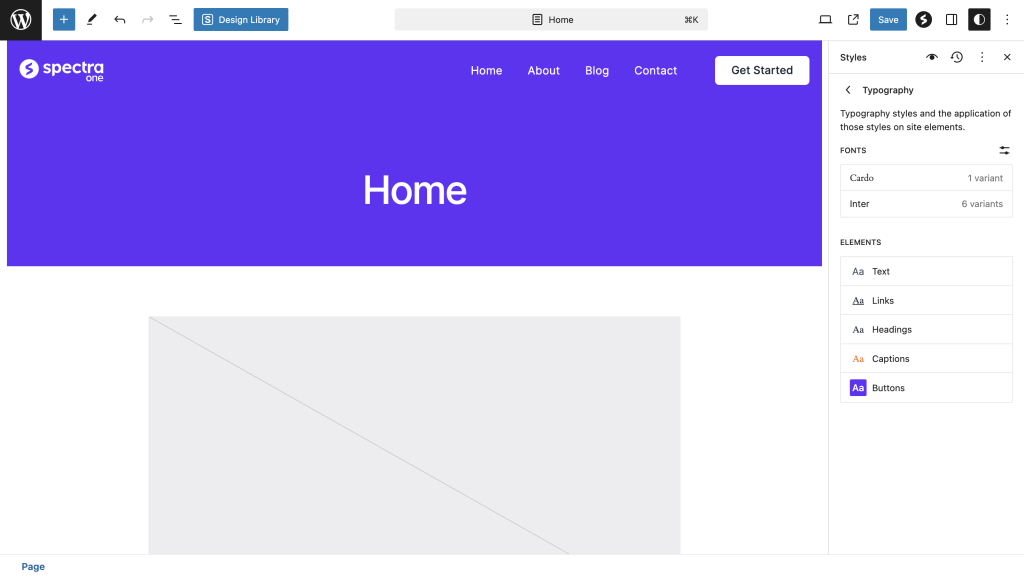
- Here, you will find options to customize various aspects of the global styles, such as typography, colors, Layout, and more.

- Click on each option to expand it and make your desired changes. For example, you can choose a different font family, modify the base font size, and change link colors.

- As you make changes, you’ll see a live preview of how they affect your website.
- Once you are satisfied with the modifications, click the “Save” button to save your changes and make them live on your site.
Pretty simple, isn’t it? Here is a video guide for you as well:
In conclusion, changing global styles in the Spectra One theme allows you to customize the visual appearance of your website to align with your brand and design preferences.
By following the steps outlined above, you can easily access the global styling options and make adjustments to fonts, colors, spacing, and more.
That’s all! For any questions, feel free to reach out to our support team.
We don't respond to the article feedback, we use it to improve our support content.