- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
Add Custom/Google Fonts In Spectra One
Adding custom or Google fonts can help you achieve a unique and personalized design for your website.
In this guide, we’ll show you how to integrate Google fonts within your Spectra One theme.
Note: You need to install both the Spectra plugin and Spectra One theme on your website.
How to Add Custom/Google fonts using the Spectra plugin
Spectra offers 1500+ Google font options. To use them:
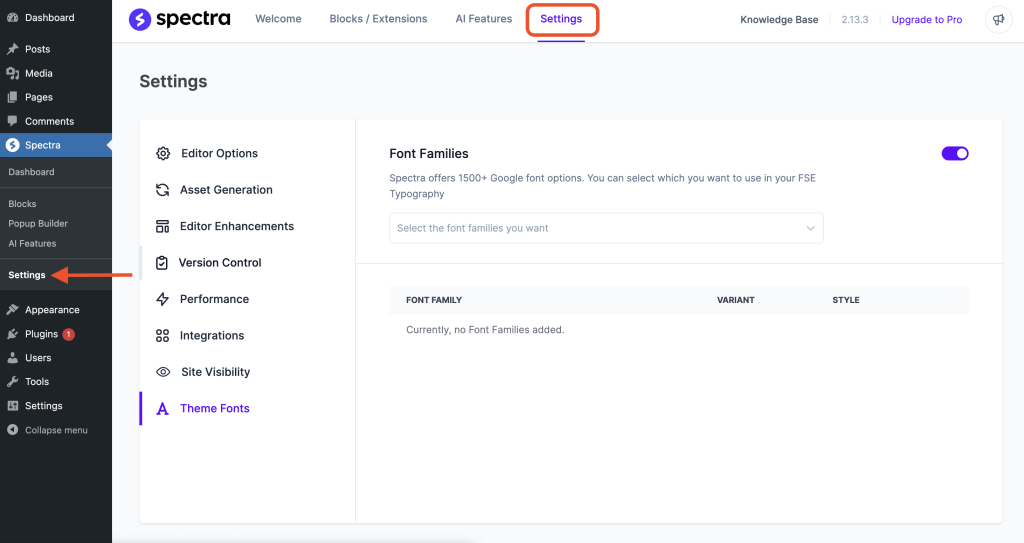
1. Navigate to Spectra > Dashboard and select “Settings”.

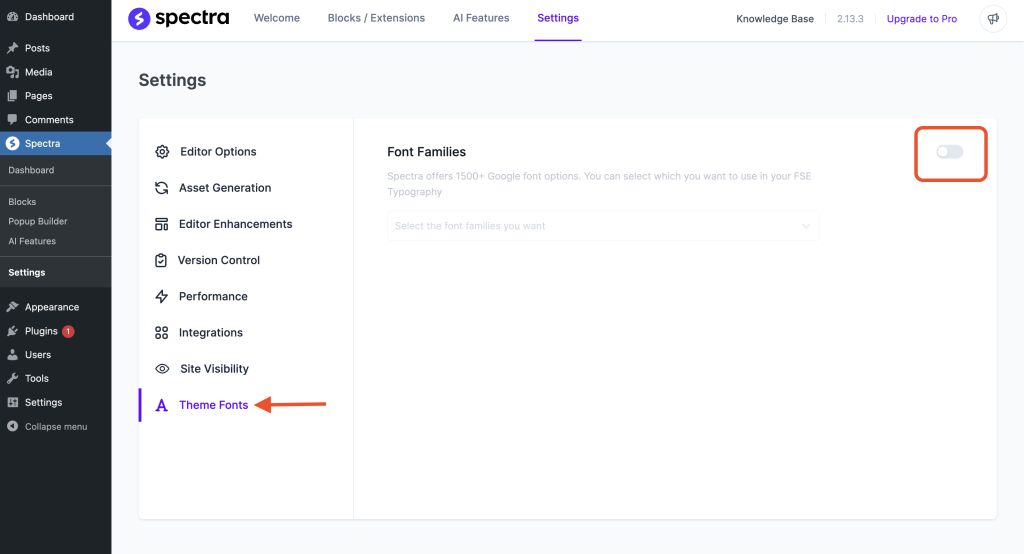
2. Click on Theme Fonts and enable the option “Font Families”.

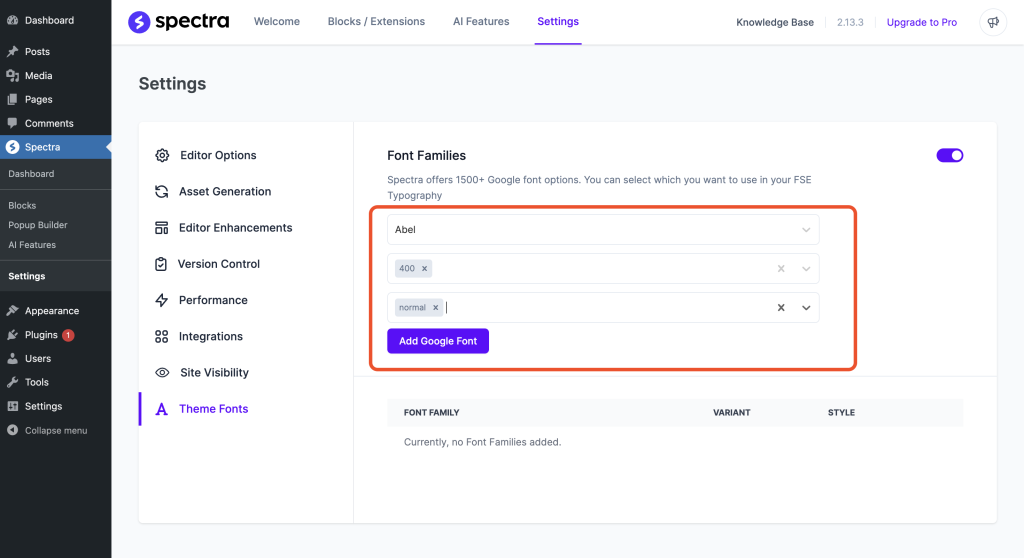
3. Click on the dropdown arrows to select the font, font style, and font-weight you would like to use on your site.
4. Click on the Add Google Font option once done.

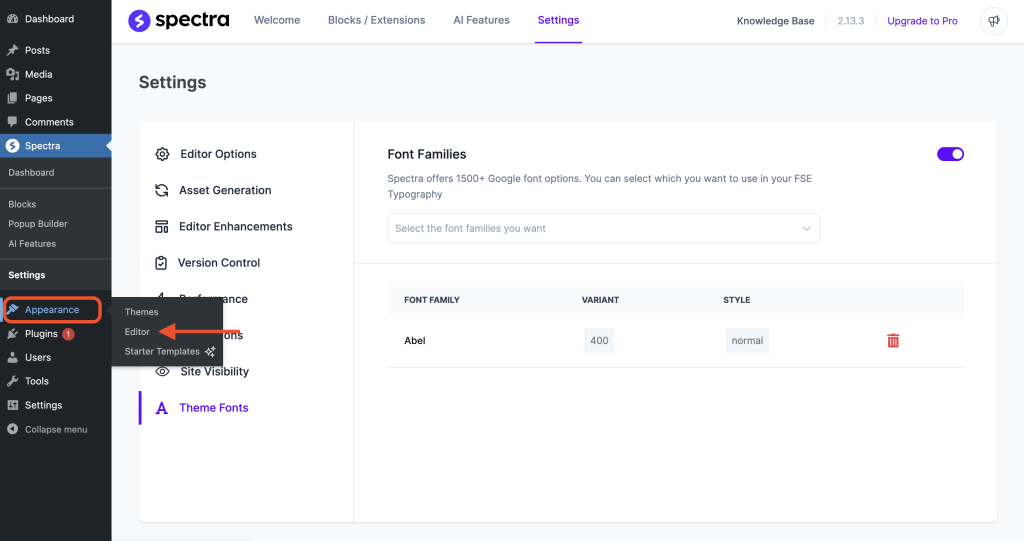
5. Now navigate to Appearance > Editor.

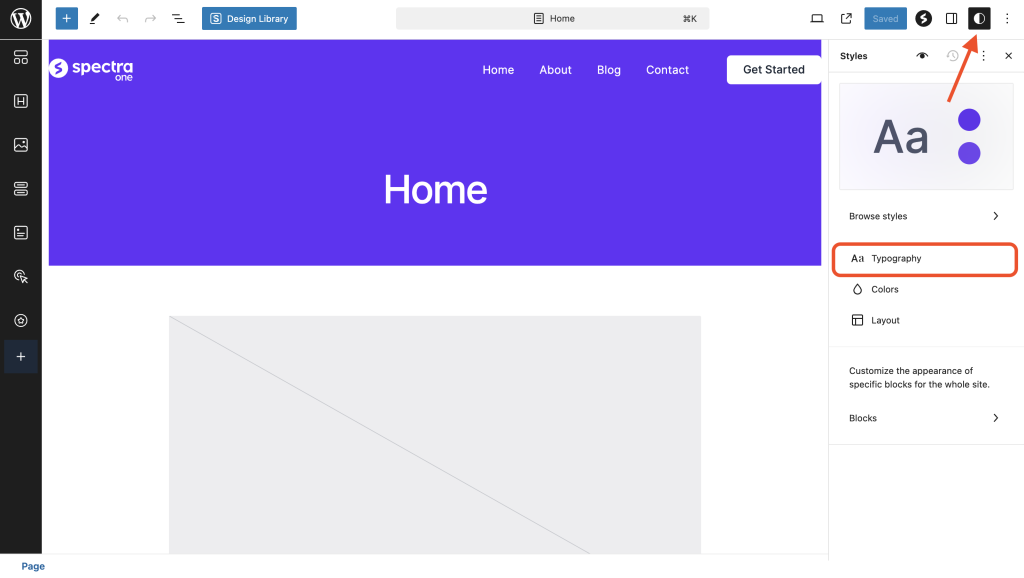
6. Click anywhere on the editor and choose the Styles tab. Then, click on Typography.

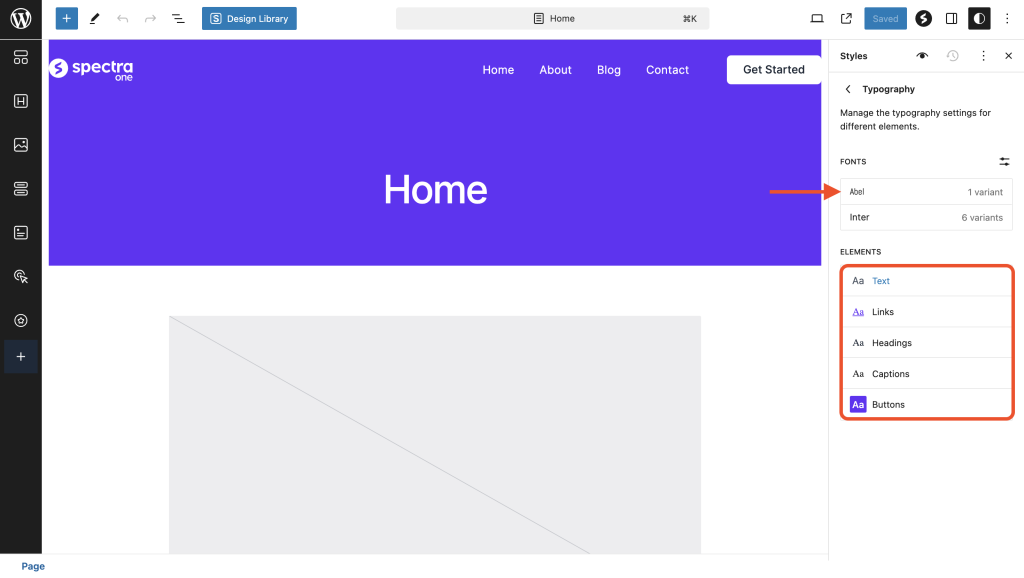
7. Click on typography settings for different elements to see the previously added font family in the spectra dashboard.

8. Select the newly added custom/google font and click the Save option.
You’ll be able to see the new custom font applied to your website. Preview your website to verify the changes.
Here’s a video demonstration of the whole process:
That’s it! We hope this guide helped you choose your preferred font.
For any assistance, don’t hesitate to reach out to our support. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.