- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
How can I Change the Contents of the Sidebar?
Whether you’re using a popular WordPress theme like Spectra One or any other platform, having control over the sidebar allows you to highlight key information, display relevant widgets, and enhance navigation. In this guide, we will explore the process of changing the contents of the sidebar in the Spectra One theme of WordPress, providing you with the necessary steps to make your website’s sidebar truly your own. Let’s get started!
Step 1: Log in to your WordPress dashboard.
Step 2: Navigate to “Appearance” and click on “Editor.”

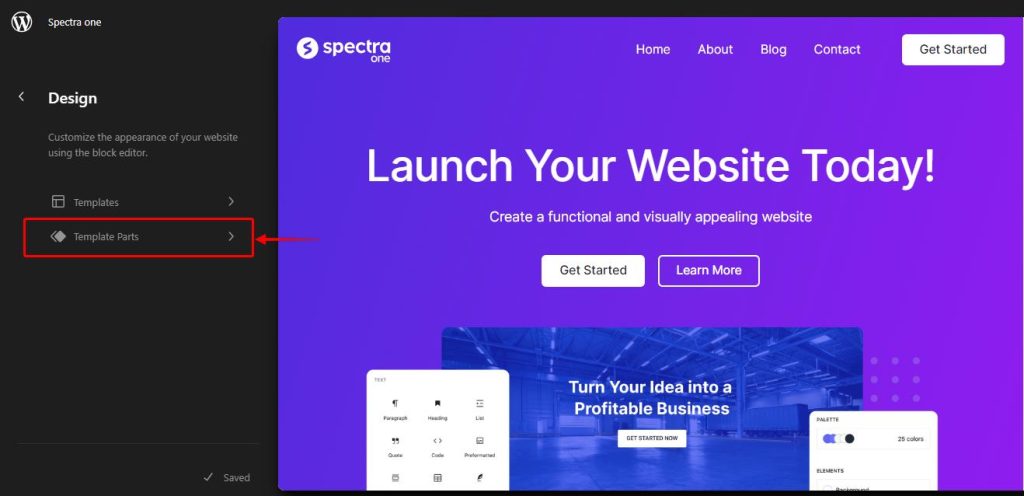
Step 3: In the Editor, you’ll see a list of options on the left-hand side. Look for the “Template Parts” option and click on it.

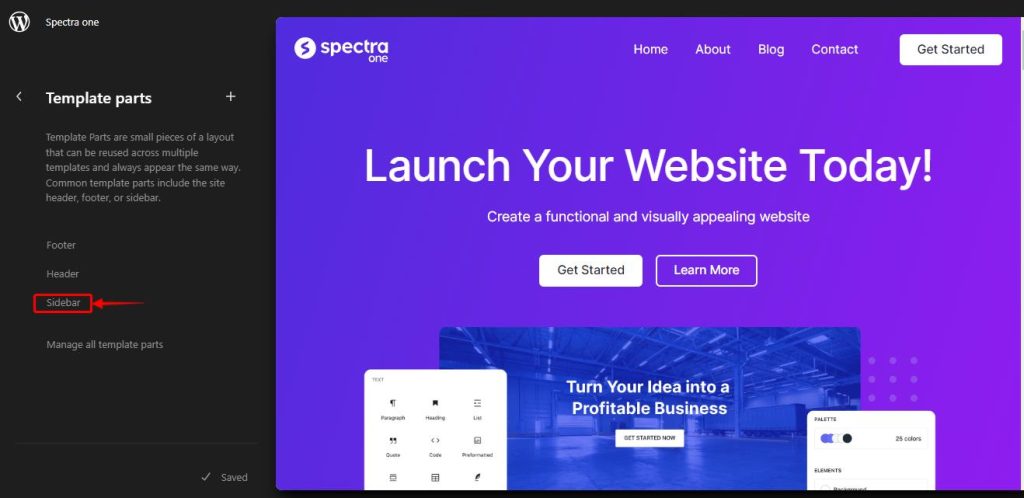
Step 4: This will open the small pieces of a layout. Here, you’ll find a list of available elements, including the sidebar. Click on the sidebar widget area you want to modify. It is labeled as “Sidebar”

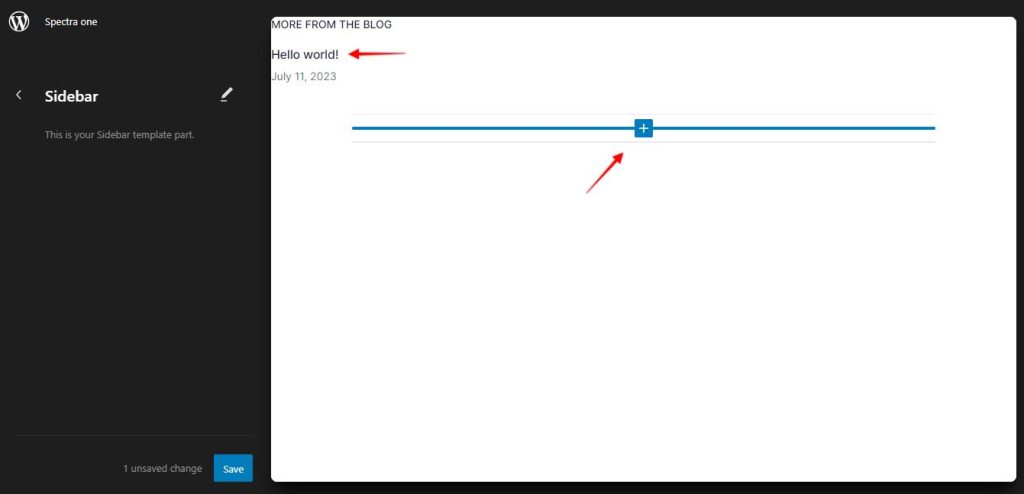
Step 5: You’ll see a list of widgets available for that specific sidebar area. To modify the existing widgets, click on them and update their content or settings as needed.
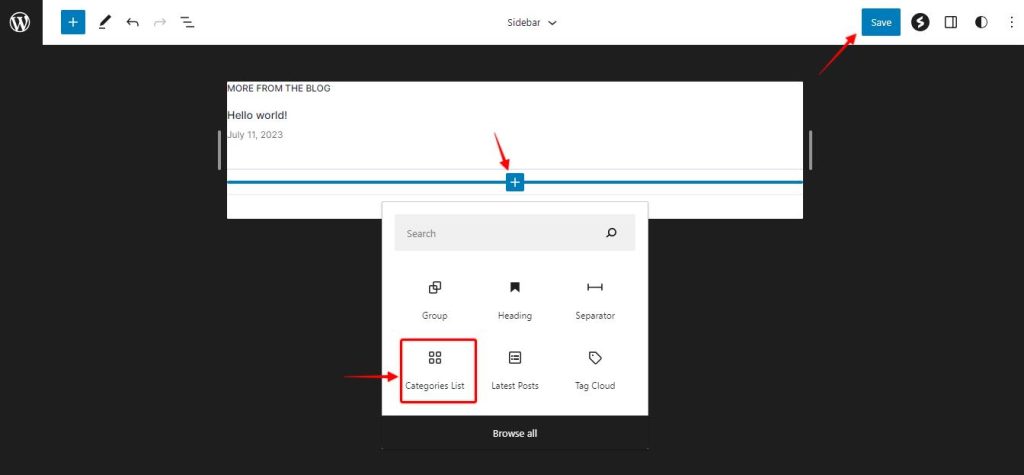
Step 6: To add new widgets to the sidebar, click on the “+” icon. This will open a list of available widgets that you can choose from. Select the widget you want to add and customize its settings and content.

Step 7: Once you have made the desired changes to the sidebar content, click on the “Save” button to save the modifications.

Step 8: Preview your website to see the updated sidebar content. If everything looks good, click on “Save” to make the changes live on your website.
Customizing the contents of the sidebar in your WordPress theme, such as Spectra One, empowers you to create a tailored and functional user experience. Remember to regularly review and refine your sidebar contents to ensure they align with your website’s goals and continue to engage your visitors effectively. With the newfound ability to customize your sidebar, you can create a unique and compelling browsing experience that leaves a lasting impression on your audience.
We don't respond to the article feedback, we use it to improve our support content.