- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
What are the Actual Sizes of the Predefined Font Sizes?
The Spectra One theme for WordPress offers a range of predefined font sizes to help you style your website’s content effectively. This document aims to provide you with an overview of the actual sizes of the predefined font sizes available in the Spectra One theme. Understanding these sizes will allow you to make informed decisions about typography and maintain visual consistency throughout your website.
Note
The actual sizes mentioned in this document are approximate values and may vary slightly based on factors such as browser rendering and user settings.
Available Sizes

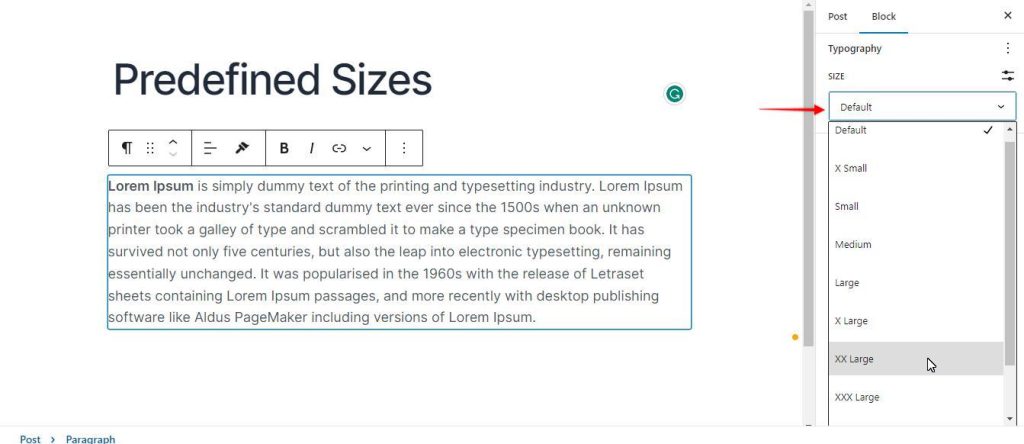
Extra Small (XS): The Extra Small font size in the Spectra One theme is typically around 14 pixels (px) in size on a desktop and 12 pixels(px) in size on any other devices below the desktop size. It is designed to be used for small sections of text or as an accent size for elements that require less emphasis.
Small (S): The Small font size is slightly larger than the Extra Small size, usually around 16 px in size on a desktop and 14 pixels(px) in size on any other devices below the desktop size. It is suitable for body text and other moderate-sized sections of content where readability is important.
Medium (M): The Medium font size serves as a balanced, standard font size for the Spectra One theme. It is approximately 18 px in size on a desktop and 16 pixels(px) in size on any other devices below the desktop size, making it suitable for general body text and most content areas on your website.
Large (L): The Large font size is noticeably bigger than the Medium size, typically around 22 px in size on a desktop and 20 pixels(px) in size on any other devices below the desktop size. It is ideal for headings, subheadings, and other prominent sections where you want to draw attention or create a visual hierarchy.
Extra Large (XL): The Extra Large font size in the Spectra One theme is significantly larger than the Large size, usually around 28 px in size on a desktop and 24 pixels(px) in size on any other devices below the desktop size. It is best reserved for major headings, featured sections, or any part of your website that requires a strong visual impact.
Extra Extra Large (XXL): The Extra Extra Large font size is even bigger than the Extra Large size, typically around 36 px in size on a desktop and 28 pixels(px) in size on any other devices below the desktop size. It is suitable for sections that require larger and more impactful typography, such as prominent call-to-action sections or special announcements.
Extra Extra Extra Large (XXXL): The Extra Extra Extra Large font size is considerably larger than the XXL size, usually around 44 px in size on a desktop and 32 pixels(px) in size on any other devices below the desktop size. It is ideal for sections that demand significant attention and stand out, such as hero sections or important announcements.
Extra Extra Extra Extra Large (XXXXL): The Extra Extra Extra Extra Large font size is the largest predefined font size in the Spectra One theme, typically around 56 px in size on a desktop and 40 pixels(px) in size on any other devices below the desktop size. It is reserved for exceptional use cases where even larger and more striking typography is needed to make a bold statement.
Custom Sizes: Apart from the predefined font sizes mentioned above, Spectra One also allows you to define custom font sizes tailored to your specific needs. These custom sizes can be set using precise pixel values or relative units like em or rem, offering more flexibility in typography customization.
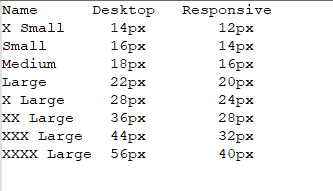
Here is a table describing the details of the text sizes available in the Spectra One theme.

Conclusion
Understanding the actual sizes of the predefined font sizes in the Spectra One theme enables you to make informed decisions about typography and maintain visual consistency across your website. By leveraging the various font sizes available, including the XXL, XXXL, and XXXXL sizes, you can create a visually appealing and user-friendly browsing experience for your website visitors. Remember to test and adjust font sizes as needed to achieve the desired aesthetic and readability for your content.
We don't respond to the article feedback, we use it to improve our support content.