- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
What is a Stylebook in FSE?
In Full Site Editing (FSE), a style book is a tool that helps you keep the same visual styles and design settings throughout your whole website.
It acts as a central place where you can define, store, and use global styles for different parts, making sure your design looks unified and balanced.
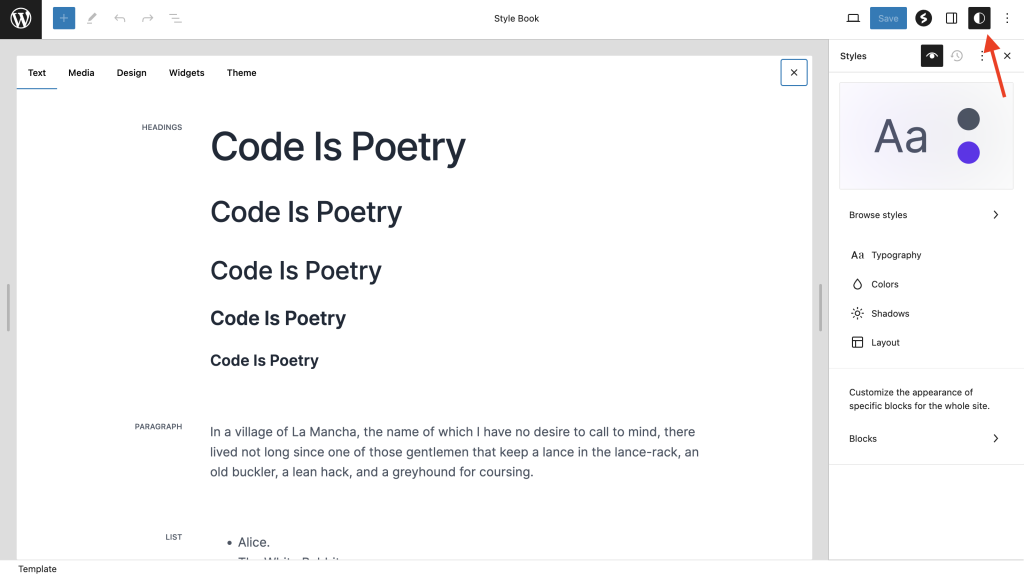
You can find it under Appearance > Editor and then by clicking on the following “Styles” icon.

In this guide, we’ll explore how Stylebook in FSE works specifically within the Spectra One theme, allowing you to maintain a consistent design throughout your website.
1. Consistency and Cohesion
A style book in FSE helps you achieve visual consistency by providing a standardized set of styles for typography, colors, spacing, and other design properties.
By establishing a consistent look and feel across your website, you create a seamless user experience and enhance your brand identity.
2. Centralized Management
The style book acts as a centralized location to define and manage your website’s design patterns. Instead of configuring styles individually for each element or template, you can define them once in the style book and apply them universally.
This simplifies the design process and saves time by allowing you to make updates or changes in a single place.
3. Scalability and Flexibility
With FSE’s style book, you can easily scale your website and adapt its design to evolving needs. As your site grows, adding new templates or blocks becomes simpler as they inherit the predefined styles from the style book.
This flexibility helps you maintain a cohesive design system while efficiently expanding your site’s functionality.
4. Efficiency in Design Iterations
The style book in FSE greatly enhances the efficiency of design iterations. If you need to make adjustments to your website’s visual styles, you can modify them in the style book, and the changes will propagate automatically throughout your entire site.
5. Collaboration and Reusability
The style book facilitates collaboration among design and development teams by providing a shared foundation for visual styles.
This promotes reusability, as defined styles can be easily applied to different elements or templates, fostering a more efficient and unified approach to building and maintaining your website.
Here’s a video guide on how Stylebook in FSE works specifically within the Spectra One theme:
In summary, a style book in Full Site Editing empowers you to establish and manage consistent visual styles across your website.
If you have any more questions, please feel free to contact our support team. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.