- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
How to Change the Global Color Palette?
The Spectra One theme in WordPress provides a visually appealing design for your website. One of the customizable aspects of this theme is the global color palette. In this guide, we will walk you through the process of changing the global color palette in the Spectra One theme, allowing you to create a cohesive and captivating visual experience for your visitors. Let’s get started!
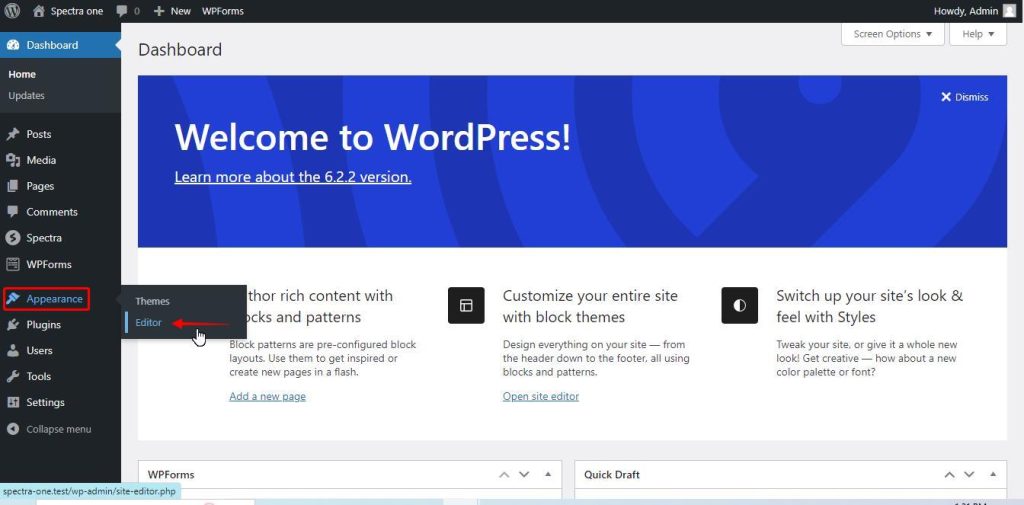
Step 1: Log in to your WordPress dashboard. Go to “Appearance” and click on “Editor” from the sidebar.

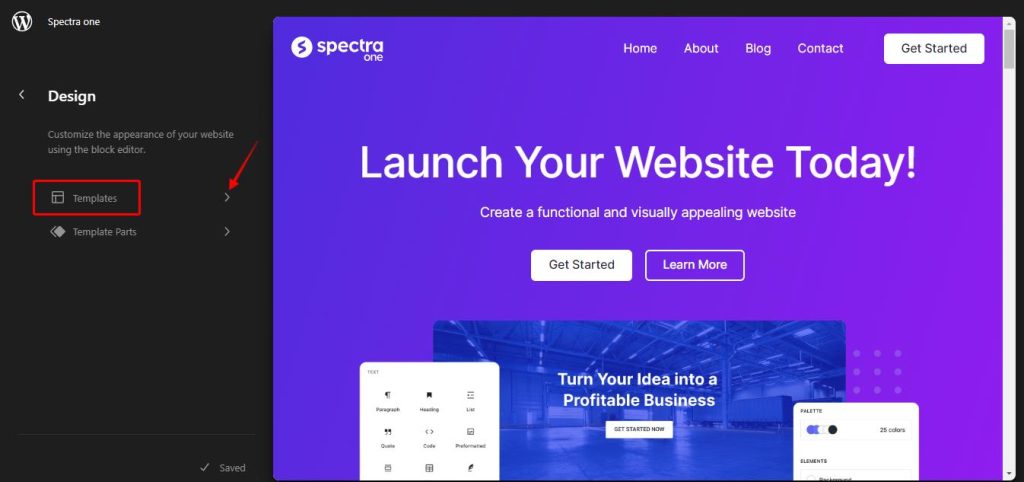
Step 2: Click on the Templates options

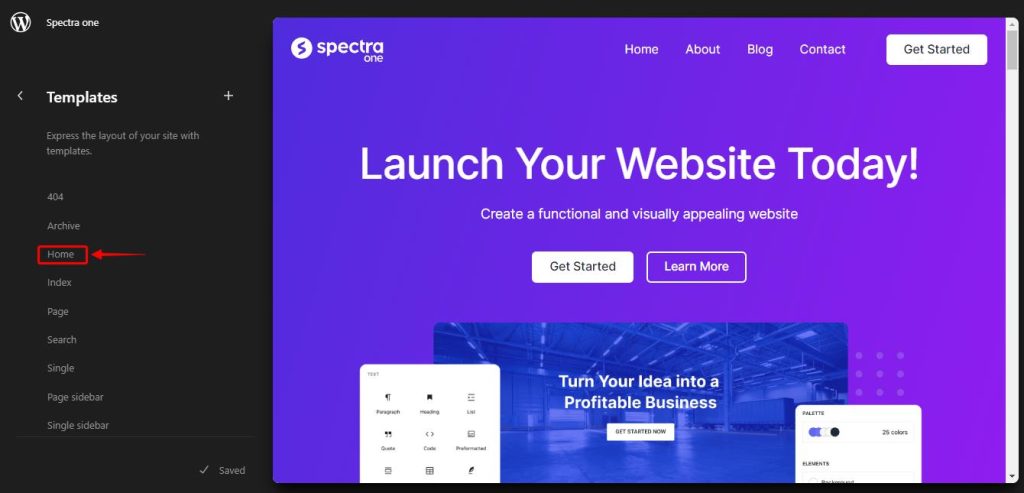
Step 3: Select any page from the list of pages.

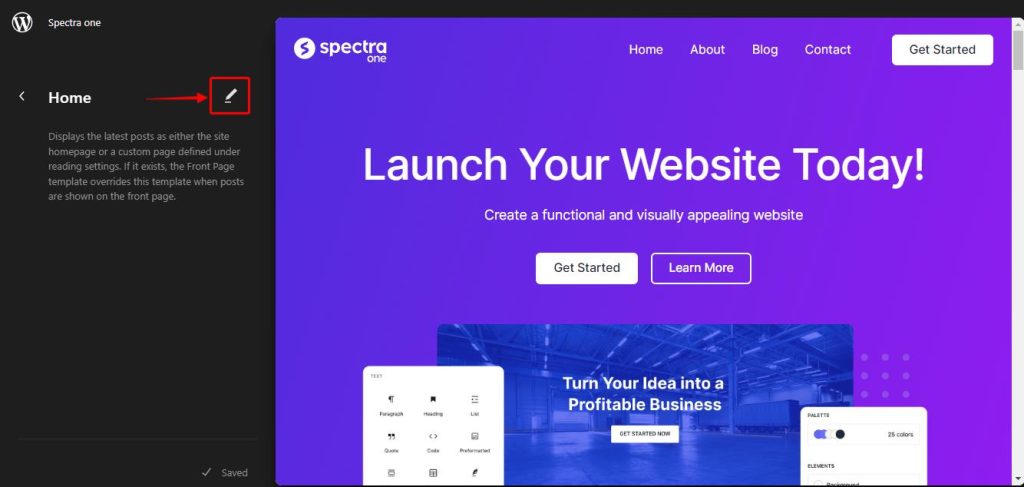
Step 4: Click on the edit button next to the page once the page opens.

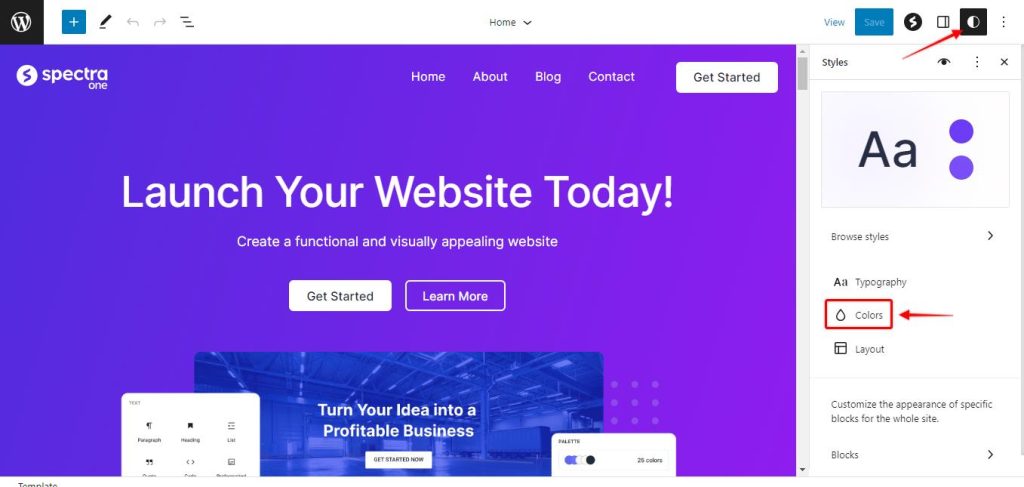
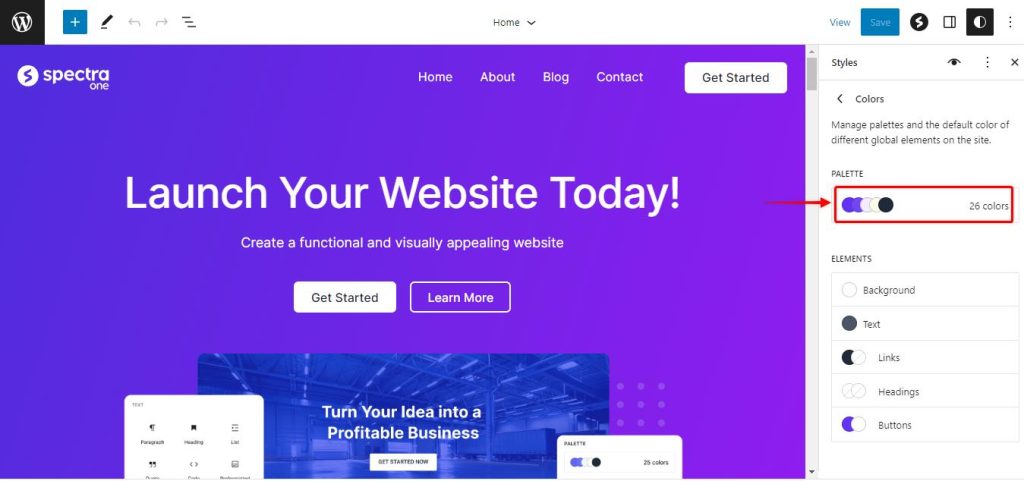
Step 5: Click on the Global Color Palette and click on Colors.

Step 6: Click on the colors to make the changes.

Here is a video guide on how the changes in the color palette will affect the front end of the website.
Conclusion
Customizing the global color palette in the Spectra One theme of WordPress gives you the opportunity to transform the look and feel of your website. Remember to experiment with different color combinations to achieve the desired aesthetic and ensure that the colors you choose align with your branding or overall website design. With a unique and personalized color palette, your Spectra One-themed website will stand out and make a lasting impression on your visitors.
We don't respond to the article feedback, we use it to improve our support content.