- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
Exploring Full Site Editing: Creating Websites Made Easy!
Welcome to the world of Full Site Editing in the Spectra One theme! Are you ready to take your website design to the next level? With Full Site Editing, you have the power to create, customize, and transform your entire website using the Spectra One theme. In this guide, we’ll explore how Full Site Editing works specifically within the Spectra One theme, allowing you to unleash your website design superpowers and bring your creative visions to life.
What is Full Site Editing?
Full Site Editing is an exciting feature that empowers you to control every aspect of your website’s design and layout. It goes beyond just editing individual pages or posts and gives you the ability to customize the entire site in a holistic way. With Full Site Editing, you can easily modify headers, footers, sidebars, and other global elements, all from a single intuitive interface.
Full Site Editing in the Spectra One Theme
Step 1: Accessing Full Site Editing
To utilize Full Site Editing in the Spectra One theme, ensure that you have the latest version of WordPress and the Spectra One theme installed. Then, follow these steps:
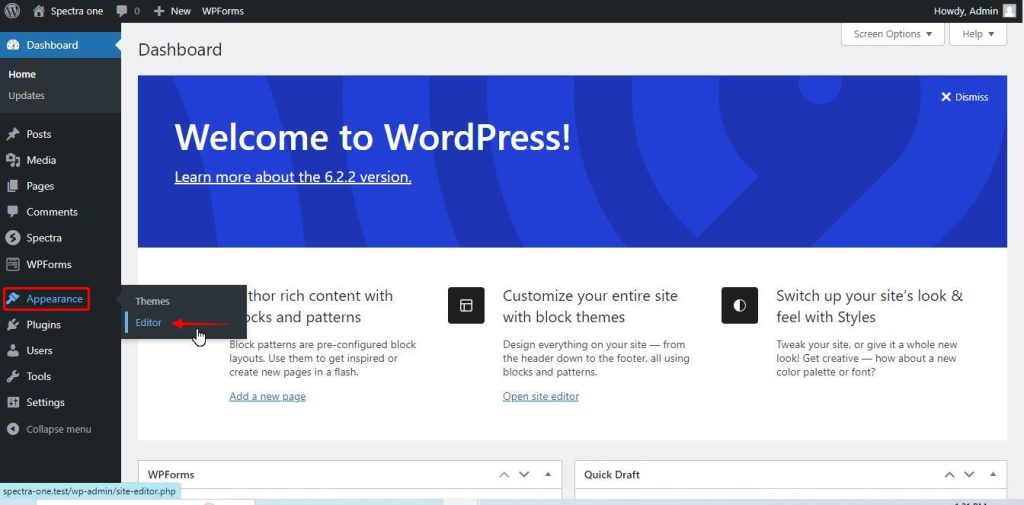
- Log in to your WordPress dashboard.
- Navigate to “Appearance” and click on “Editor”

Step 2: Customizing Global Elements
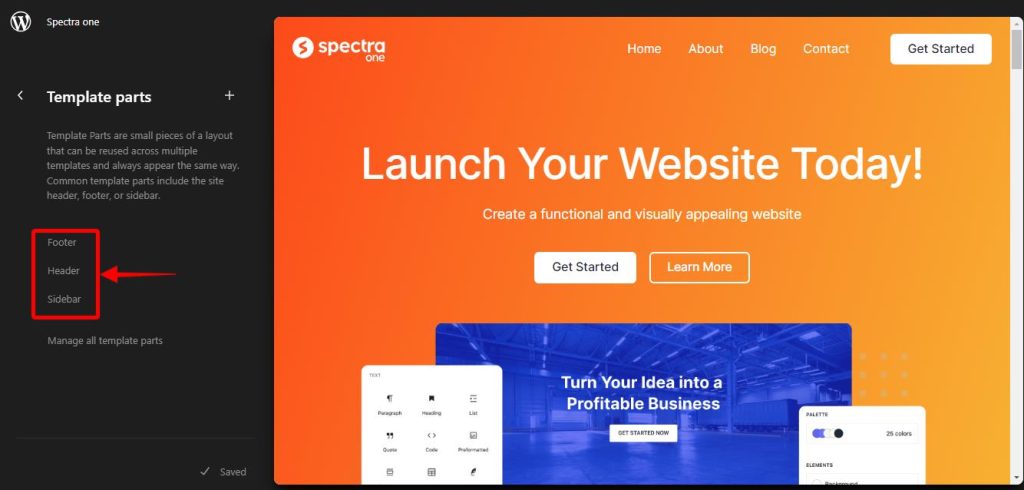
Within the editor panel, you’ll find options to modify either the entire template or template parts such as:
- Header: Customize the appearance, layout, and navigation of your website’s header.
- Footer: Modify the design and content of the footer section, including widgets and copyright information.
- Sidebar: Control the position, style, and widgets displayed in the sidebar of your website.

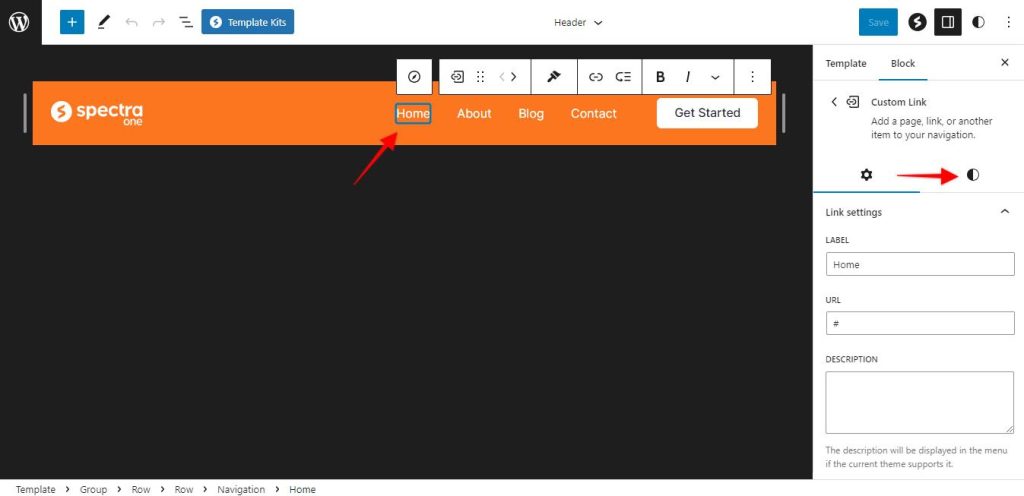
Step 3: Block-Based Page Editing
Full Site Editing also includes block-based page editing, where you can create dynamic and engaging content using pre-designed blocks. With the Spectra One theme, you’ll have access to a wide range of blocks that can be easily customized to match your brand and design preferences. Click on any elements under the template parts option to edit the blocks inside the global elements.

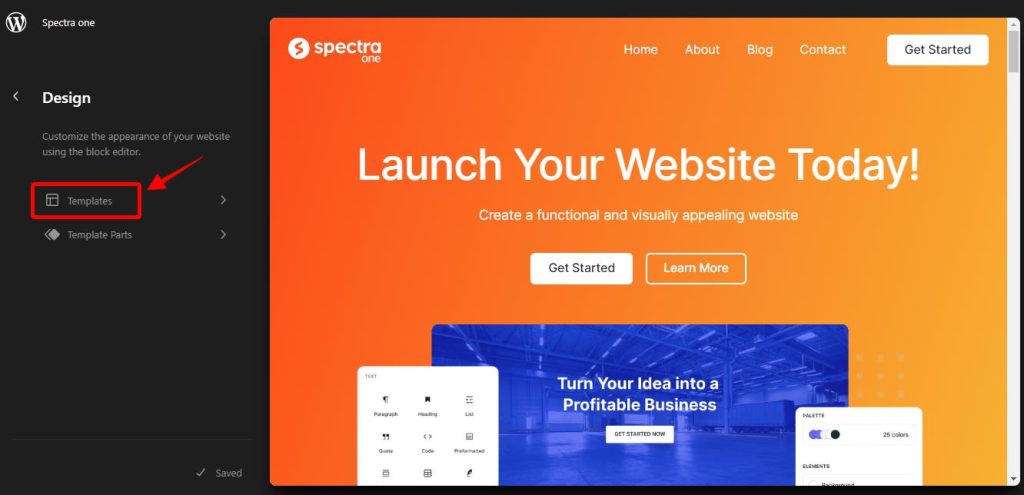
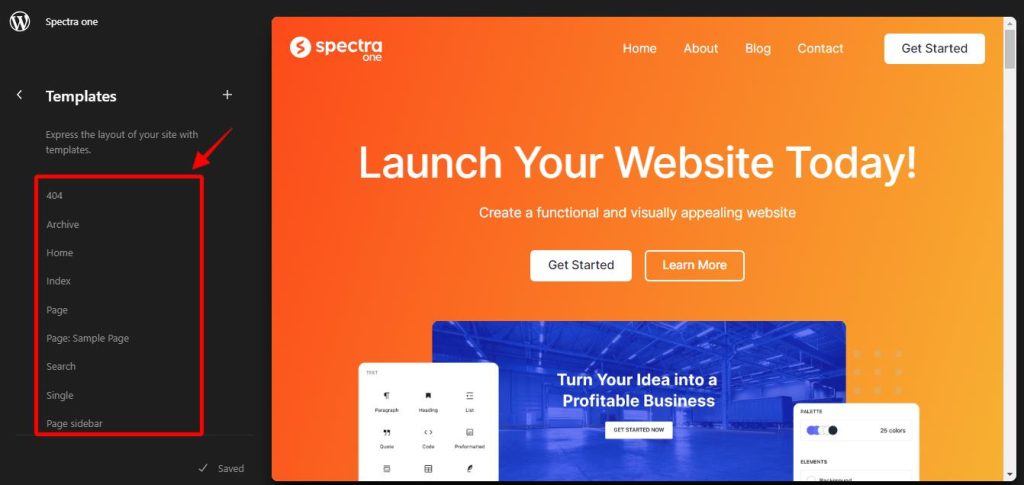
Step 4: Designing Custom Templates
Another powerful aspect of Full Site Editing in the Spectra One theme is the ability to create custom templates. You can design unique templates for different page types, such as blog posts, contact pages, or portfolio pages, allowing you to maintain a consistent design throughout your website. You can find this option under the templates.

Under the template option, you will find various pages and posts that you can edit.

Conclusion
With Full Site Editing in the Spectra One theme, you have the ability to design and customize your entire website with ease. By accessing the customization panel, you can modify global elements like the header, footer, and sidebar, ensuring a cohesive and personalized design. Additionally, block-based page editing and custom template creation provide further flexibility and creative possibilities. Embrace Full Site Editing in the Spectra One theme to unleash your website design superpowers and create a stunning online presence that reflects your unique style and vision. Get ready to take your website to new heights!
We don't respond to the article feedback, we use it to improve our support content.