- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
File Generation
Spectra offers a feature that allows you to fine-tune your website’s performance by controlling how CSS and JS (JavaScript) are loaded.
By default, Spectra loads CSS and JS inline on the page, but if you’re looking for more advanced optimization, you can generate separate CSS and JS files for Spectra blocks.
In this article, we’ll explore the advantages of the Spectra file generation feature and how you can use this feature.
What is Spectra’s Inline Loading
When Spectra loads CSS and JS inline on the page, it means that these styles and scripts are embedded directly into the HTML of your web pages.
This approach offers simplicity and ensures that all necessary parts of the website are readily available when a user visits your site.
It can be an excellent choice for smaller websites or when you want to minimize the number of HTTP requests, which can affect page load time.
What is Spectra’s Advanced Separate File Generation Approach
On the other hand, if you enable the option to generate separate CSS and JS files for Spectra blocks, the plugin will create distinct external files for these assets. This approach can offer several advantages:
- Caching: Think of it like this – when you visit a place frequently, you remember the way, right? Web browsers do something similar. They store external CSS and JS files in your computer’s memory so that when you visit different parts of a website, these files are already there. This makes the website load faster because it doesn’t have to fetch those files again and again from the internet.
- Parallel Loading: When you visit a modern website, the browser uses parallel loading to fetch and display multiple elements like images, stylesheets, and scripts concurrently, significantly speeding up the web page’s loading process for a smoother user experience.
- Optimization: Optimization is like making things work really efficiently. External files can be made to work better and faster separately.
When to Choose Inline Loading
You can choose inline loading:
- For smaller websites with minimal CSS and JS assets.
- When you want to simplify asset management and reduce the number of HTTP requests.
- When you need to ensure that styles and scripts are immediately available on the page.
When to Choose Separate Files
You can choose separate CSS and JS files for Spectra blocks when:
- For larger websites with extensive CSS and JS requirements.
- When optimizing for performance.
- When you want to fine-tune and compress assets individually for efficiency.
The choice between inline loading and separate files depends on the specific needs of your website. Understanding the differences and advantages of each approach allows you to make an informed decision that aligns with your performance goals.
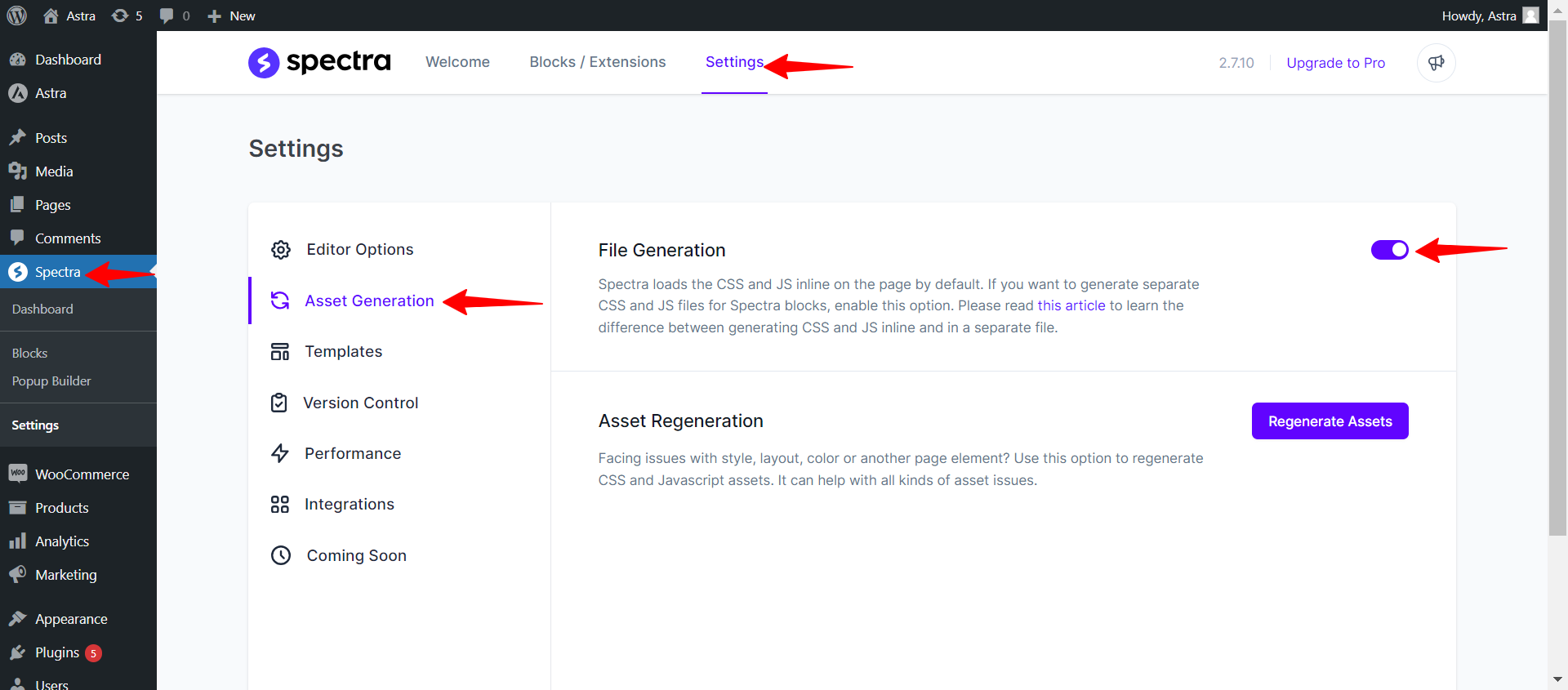
How to Enable File Generation Option
If you want to generate separate CSS and JS files for Spectra blocks, enable the File Generation option.
To do this, please navigate to Spectra > Settings > Asset Generation > File Generation.

So, why not give it a try on your website? If you have questions or need assistance, feel free to reach out to us, and we’ll be happy to help you get the most out of Spectra’s performance features.
Note
We don't respond to the article feedback, we use it to improve our support content.