- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
How to Change the Favicon in Spectra One
A favicon or a site icon is a small icon representing your website and is typically displayed in the browser’s address bar or next to the page title. Within the Spectra One theme, you can customize your site favicon easily.

This guide will walk you through changing the favicon using the site logo or a custom icon.
How to Use the Website Logo as Favicon
You can use your website’s logo as a favicon by following these steps.
- First, make sure you have the Spectra One theme installed & activated on the website.
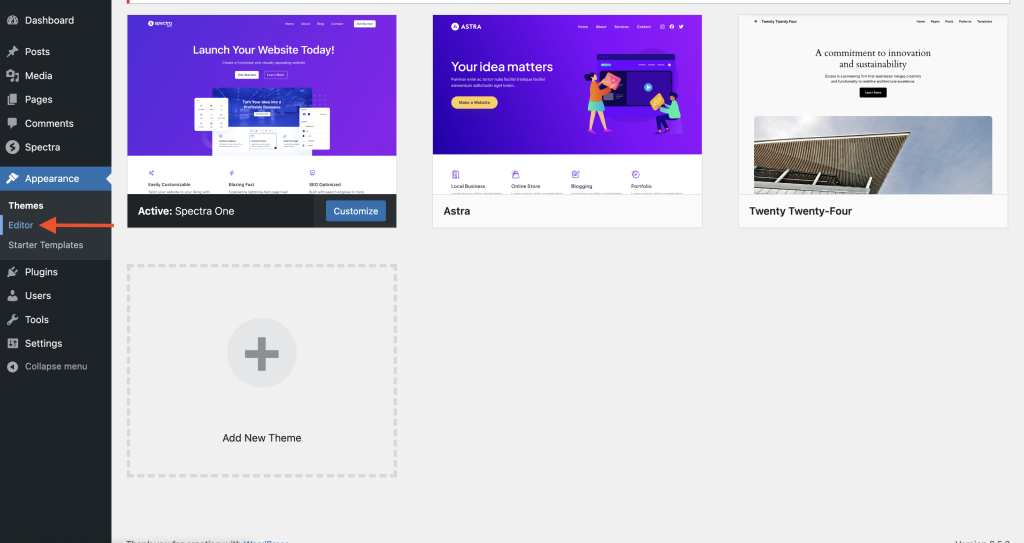
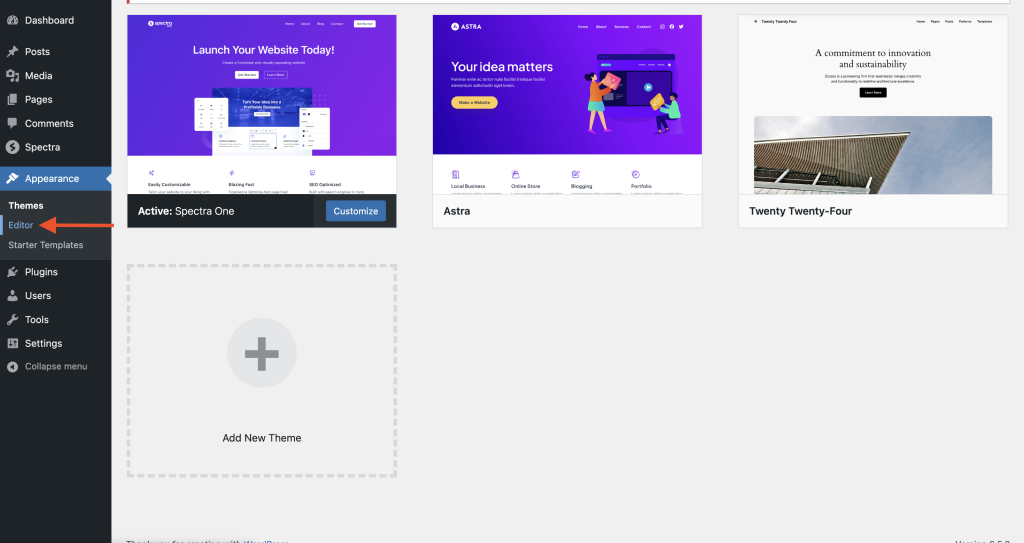
- Then, from the WordPress dashboard, navigate to Appearance > Editor.

- In the editor, locate and edit the header template file of your theme.
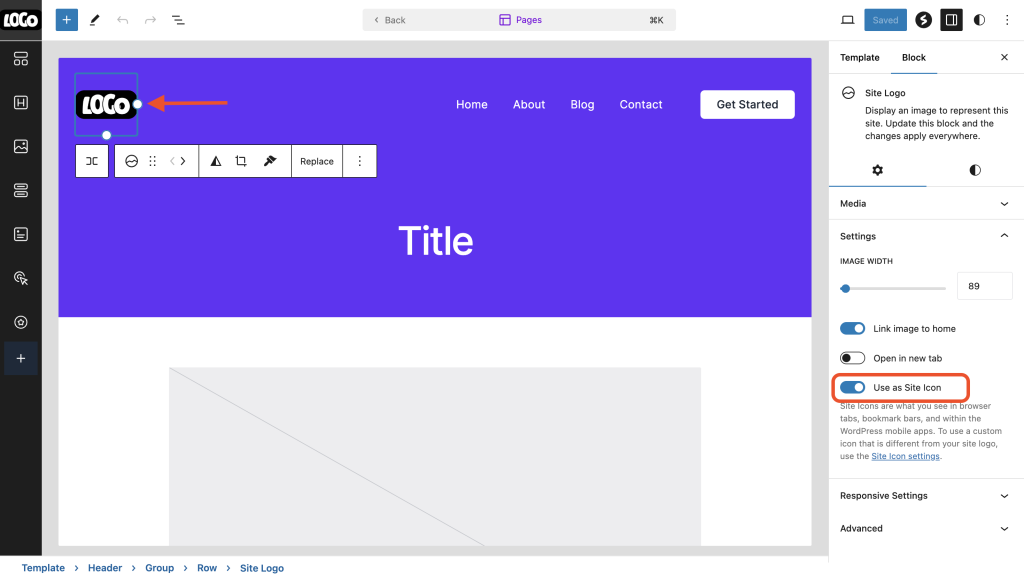
- Look for the site logo block at the top of the page.
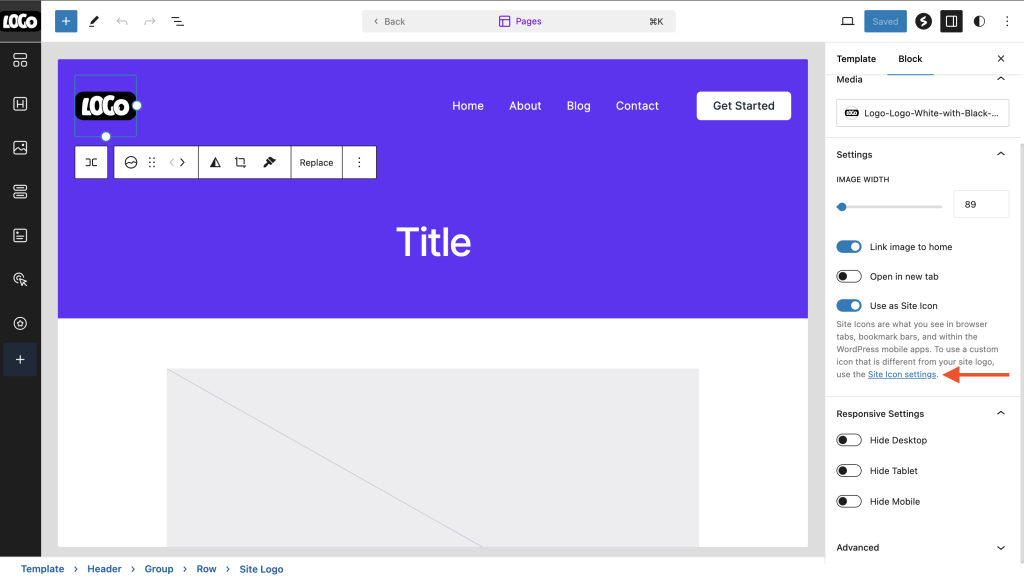
- Click on the individual site logo block and enable the “Use as Site Icon” option.

- Save the changes.
Now, your site logo will be used as the favicon for your website.

Note
Please note that the “Use as site icon” option is available only with the Site Logo block, not the Image block.
How to Upload Your Own Custom Favicon
You can use a custom icon as a favicon by following these steps:
- Navigate to your WordPress dashboard.
- Go to Appearance > Editor.

- In the editor, locate and edit the header template file of your theme.
- Locate the Site Icon settings link under the site logo block settings.

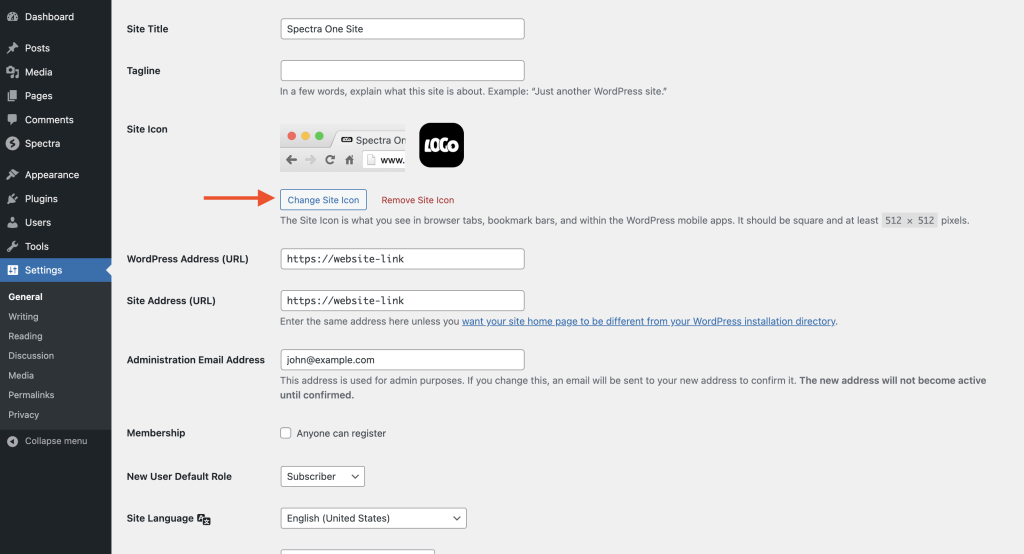
- You will be redirected to your WordPress admin settings from where you can upload the custom site icon.

- Once you upload the icon, save the changes.
Your website will now display the custom icon you specified as the favicon.
By following these simple steps you can change the favicon in the Spectra One theme. Whether you use the site logo or a custom icon, your website will now have a distinctive and personalized favicon.
If you encounter any issues or have further questions, feel free to reach out by leaving a comment below.
We don't respond to the article feedback, we use it to improve our support content.