- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
How to Create Single Pages with AI
Spectra offers a powerful feature called the Design Library. The pre-designed layouts in this design library allow you to quickly import beautiful and functional pages, patterns, and kits.
You can even use AI to populate template content onto your WordPress website.
This document explains how to create a single page with AI.

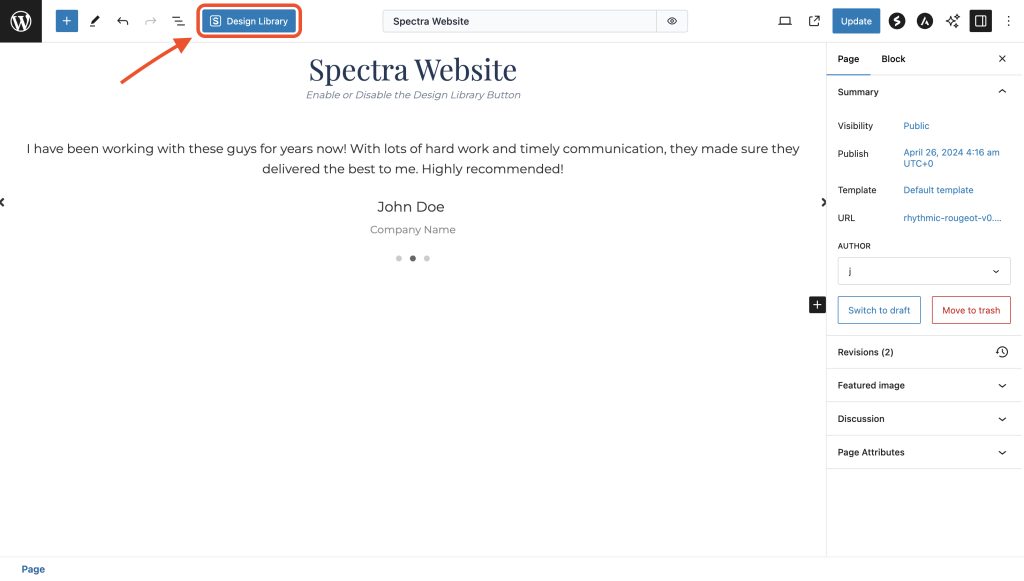
What is the “Design Library” Button?
Spectra plugin integrates the “Design Library” button directly into the block editor. This button provides a one-click access point to the Template Kit library.
Clicking this button allows you to browse available website pages and templates, preview their designs, and import the desired layout onto your current page.
How to Enable or Disable the “Design Library” Button?
The process for enabling or disabling the “Design Library” button is a simple process.
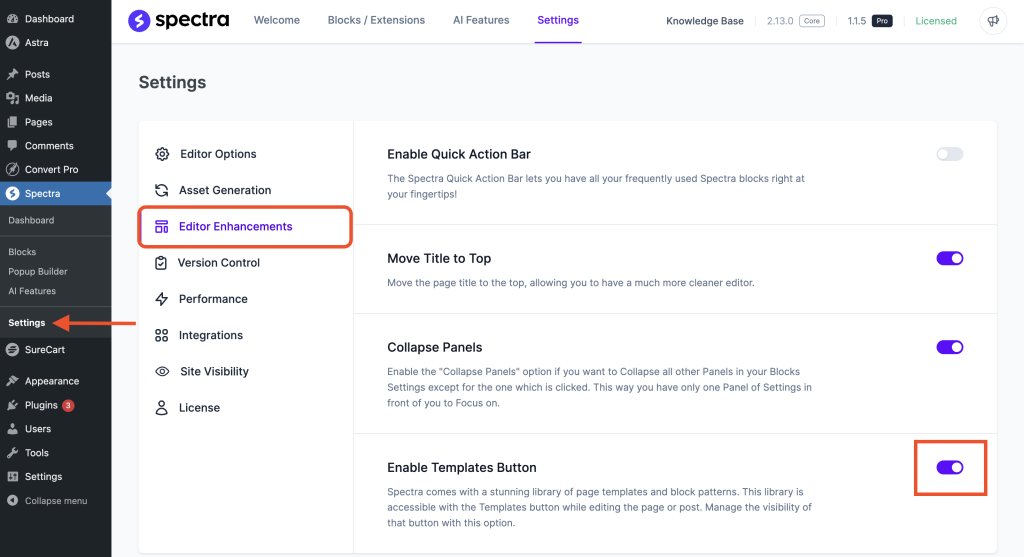
Navigate to Spectra > Settings > Editor Enhancements.
Here, you can see the ‘Enable Templates Button’. Disable or enable this option based on your preferences.

If this option is enabled, you will see the ‘Design Library’ button in the block editor on the top of every page and post.
If you wish to remove this button from the top of every page and post, simply disable the option from the previous step.
What Does Single Page Templates Mean
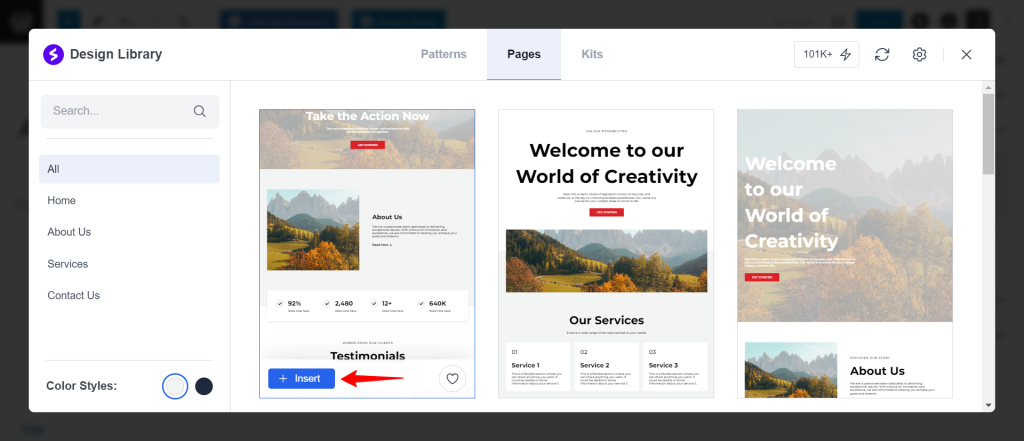
In the template library, all single-page designs are listed under the “Pages” tab.
You will observe a group of page templates for different sections like Home, About Us, Services, and Contact Us.
When all single pages in a group are put together, they form an entire website.
On your website, if you open 5 blank pages and import these 5 single-page templates, you will have an entire website ready with all possibly required pages.
You can add your content, replace images, and go live with a beautiful, professional website in minimum time.
How to Create a Single Page Templates with AI
Within the “Pages” tab, you’ll find a collection of pre-designed page templates for various website sections, such as “Home,” “About Us,” “Services,” and “Contact Us.”
These templates act as a starting point, saving you time and effort in crafting your website’s content structure.
Simply hover your mouse over any page template that catches your eye. You’ll see an “Insert” option appear.

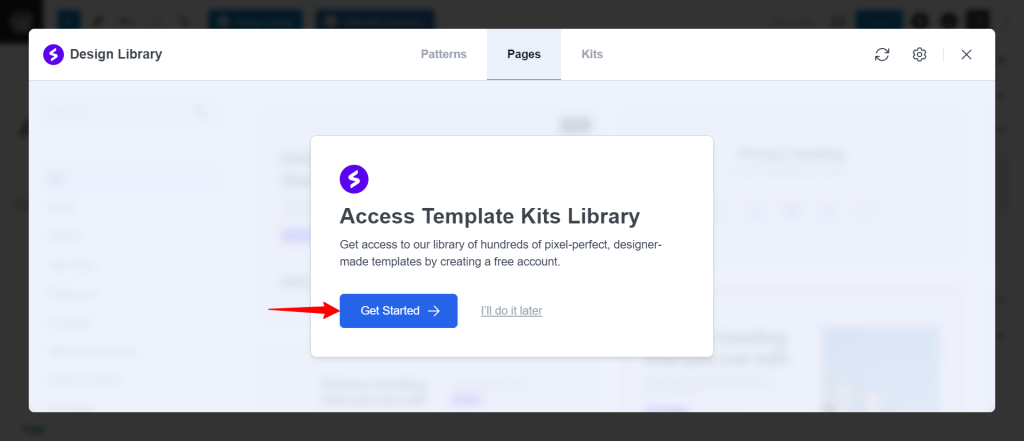
Click on the “Insert” button, and a pop-up window titled “Access Template Kits Library” will appear. This library holds a vast collection of pre-designed layouts and elements that go beyond the basic page templates.
Clicking on the “Get Started” button within the pop-up might prompt you to connect your ZipWP account.

If you already have a ZipWP account, simply log in. If not, you can easily register for one. Once you connect your ZipWP account, you’ll be redirected back to your website.
Now, head back to the “Pages” section and select the specific page template you want to use. Click on the “Insert” button again. Your chosen page will be instantly created and ready for customization within seconds.
Thus, Spectra’s page templates empower you to create professional-looking website sections with minimal effort.
We hope this document has been helpful! If you have any questions about these Pages, feel free to leave a comment below.
We don't respond to the article feedback, we use it to improve our support content.