- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
Customizing Block Styles in Spectra One Theme
Block styles play a crucial role in enhancing the visual appeal and user experience of a website built with the Spectra One theme. With block styles, you can apply predefined and selective styling to specific blocks, particularly focusing on core blocks such as core/archives, core/button, core/categories, core/latest-comments, core/latest-posts, core/post-author, core/post-terms, core/search, core/separator, and core/tag-cloud. This documentation will guide you through the process of customizing block styles in the Spectra One theme, allowing you to create visually engaging and cohesive content.
Accessing Block Styles
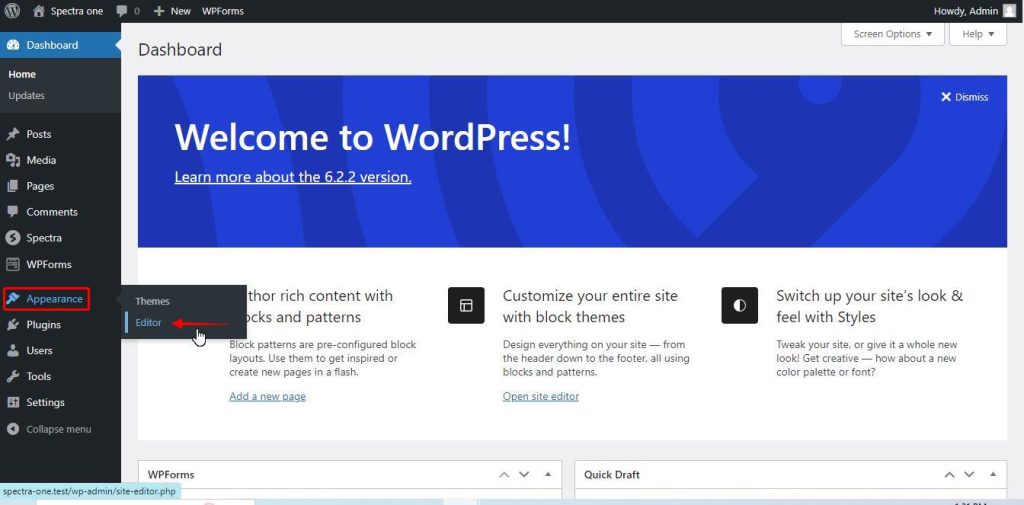
Block styles can be accessed from the block settings on the right-hand side of the page. Let’s say you would like to edit the block styles of the blocks in the sidebar. To navigate to block styles, please navigate to Appearance and click on Editor.

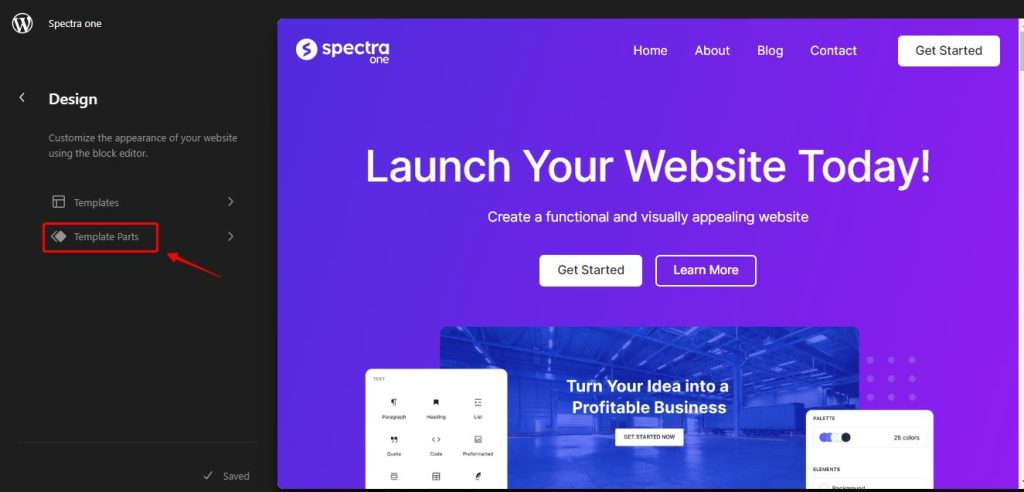
Click on the Template Parts to navigate to the Sidebar.

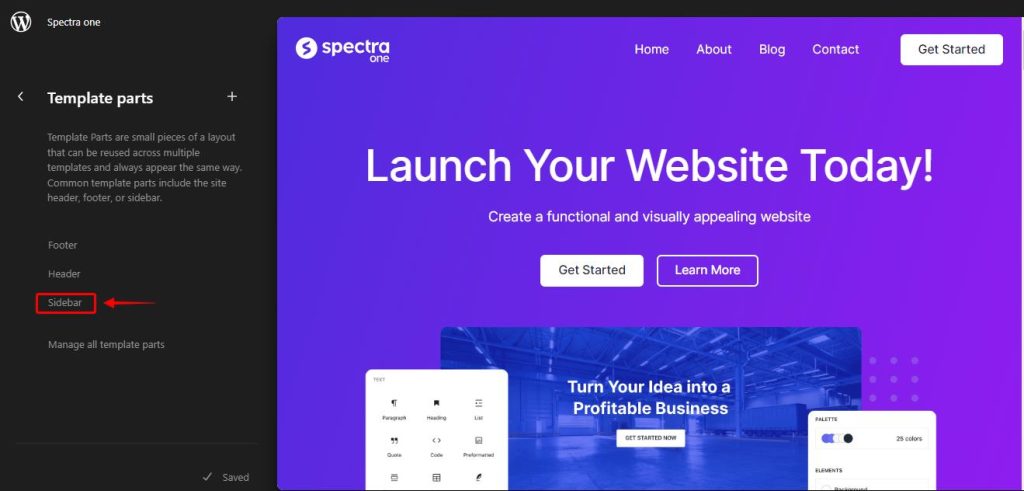
Click on the Sidebar to access the blocks.

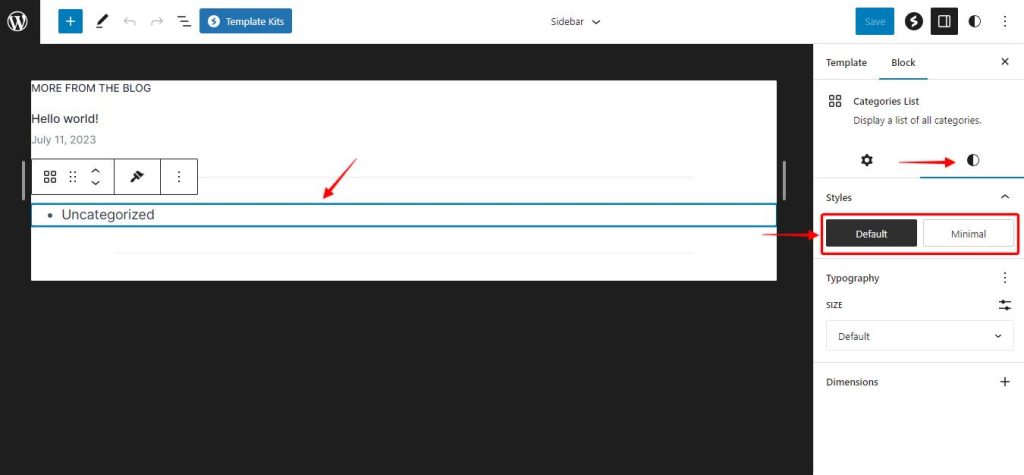
Select the block that you would like to change the styles for. Click on the style button on the block settings. You will be able to see the available styles.

Select the styles of your choice and click on save to make the changes permanent. Here is a video guide on how these changes affect your website in real-time.
Note
We strongly recommend taking a backup of your website before making any changes to your website or the block settings. Here is an article that will guide you to take a backup of your website.
Conclusion
Customizing block styles in the Spectra One theme allows you to apply predefined styling to specific blocks, enhancing the visual consistency and overall design of your website. Experiment with different properties, colors, and layouts to align the block styles with your branding and content. With the flexibility provided by Spectra One, you can transform your website’s core blocks into visually appealing elements that captivate your audience.
We don't respond to the article feedback, we use it to improve our support content.