- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
Disable or Enable Header/Footer for Specific Pages/Posts
Note: If you haven’t already, please install and activate the Spectra One theme on your WordPress site.
To enable or disable the header and footer for a specific page or post in the Spectra One theme, you can follow these steps:
Open the page or post where you want to disable or enable the header and footer in the WordPress editor.
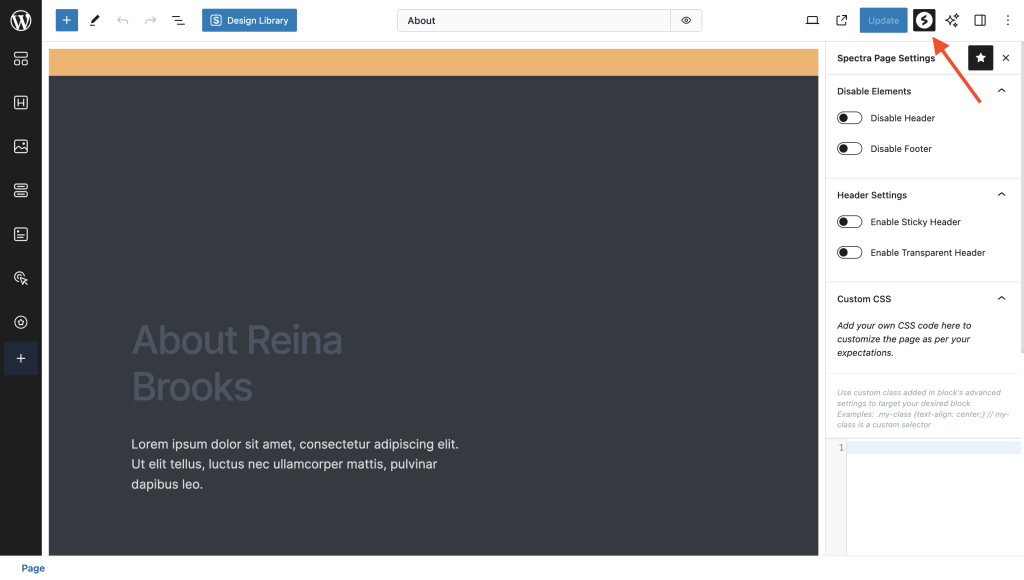
In the right sidebar of the editor, you should see the “Spectra Page Settings” panel.
If it’s not visible, click on the spectra icon in the top-right corner of the editor to open the settings sidebar.

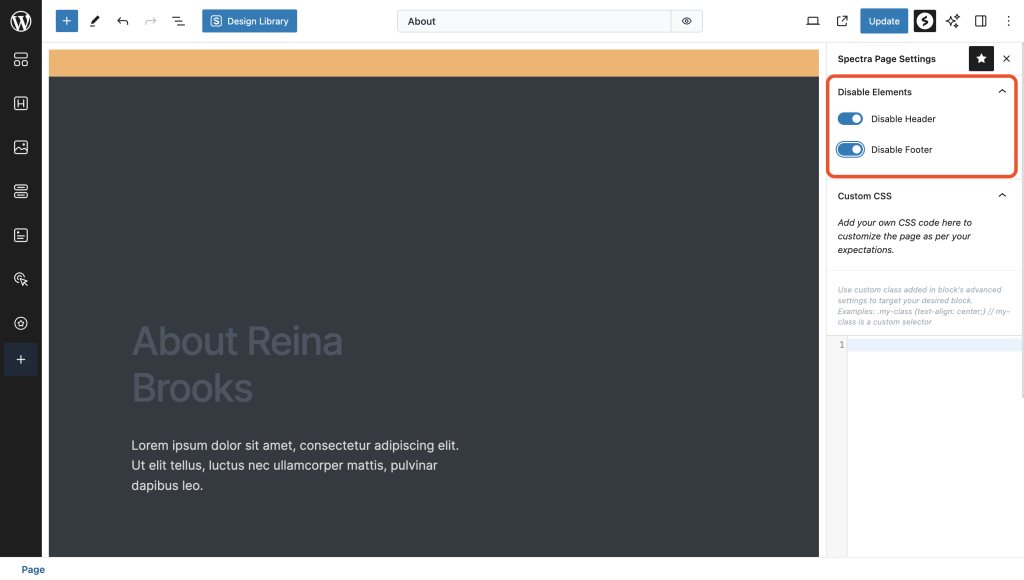
Disable or enable the header and footer:
- To disable the header: In the Spectra Settings panel, go to the “Disable Elements” tab. Look for the “Disable Header” option and enable the toggle button.
- To disable the footer: In the Spectra Settings panel, go to the “Disable Elements” tab. Look for the “Disable Footer” option and enable the toggle button.

Once you have made the desired changes, click the Update or Publish button to save them.
By following these steps, you should be able to disable or enable the header and footer for the specific page or post using the Spectra One theme.
If you face any issues, feel free to contact our support. We’re always here for assistance.
We don't respond to the article feedback, we use it to improve our support content.