- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
How to add a Transparent / Sticky header?
The transparent and sticky header options allow you to customize the appearance and behavior of the header on your website. Here’s some information about each option:
Transparent Header: This option enables you to make the header background transparent, allowing the content of your website to be partially visible behind it. It can create a modern and visually appealing effect, particularly when combined with a scrolling feature.
Sticky Header: The sticky header option ensures that the header remains fixed at the top of the page even when the user scrolls down. This ensures that the header is always visible, providing easy access to important navigation elements and maintaining consistent branding.
To add a transparent or sticky header, Ensure the Spectra One theme is installed: The transparent and sticky header features are part of the Spectra One theme, so make sure you have it installed and activated on your WordPress site.
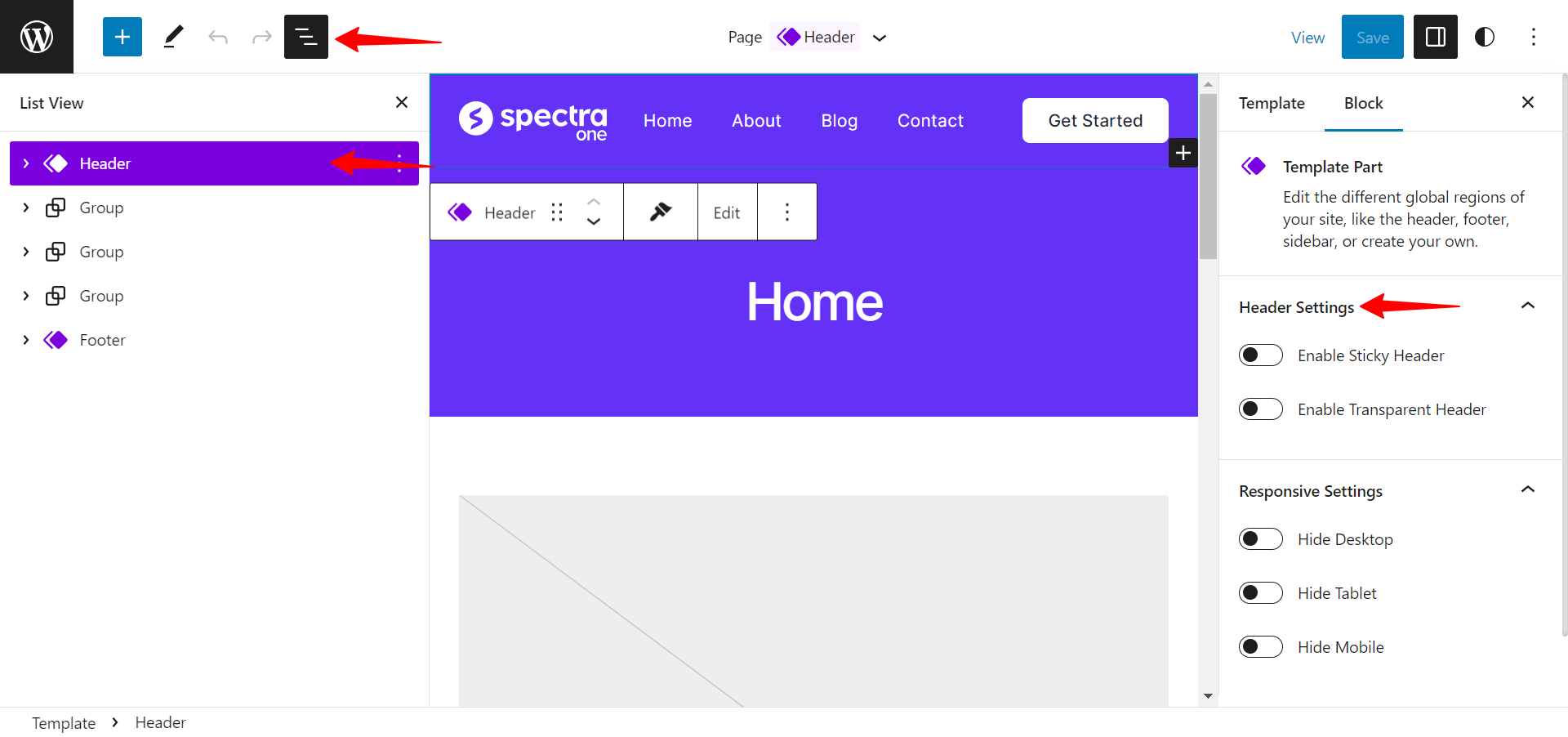
Transparent / Sticky header in Spectra One
The Spectra One theme offers Transparent and Sticky headers. These options have a global impact and apply to the overall design. You can access the global settings by navigating to Appearance> Editor > select Header (from list view). Once there, you will find the options in the headers block settings.

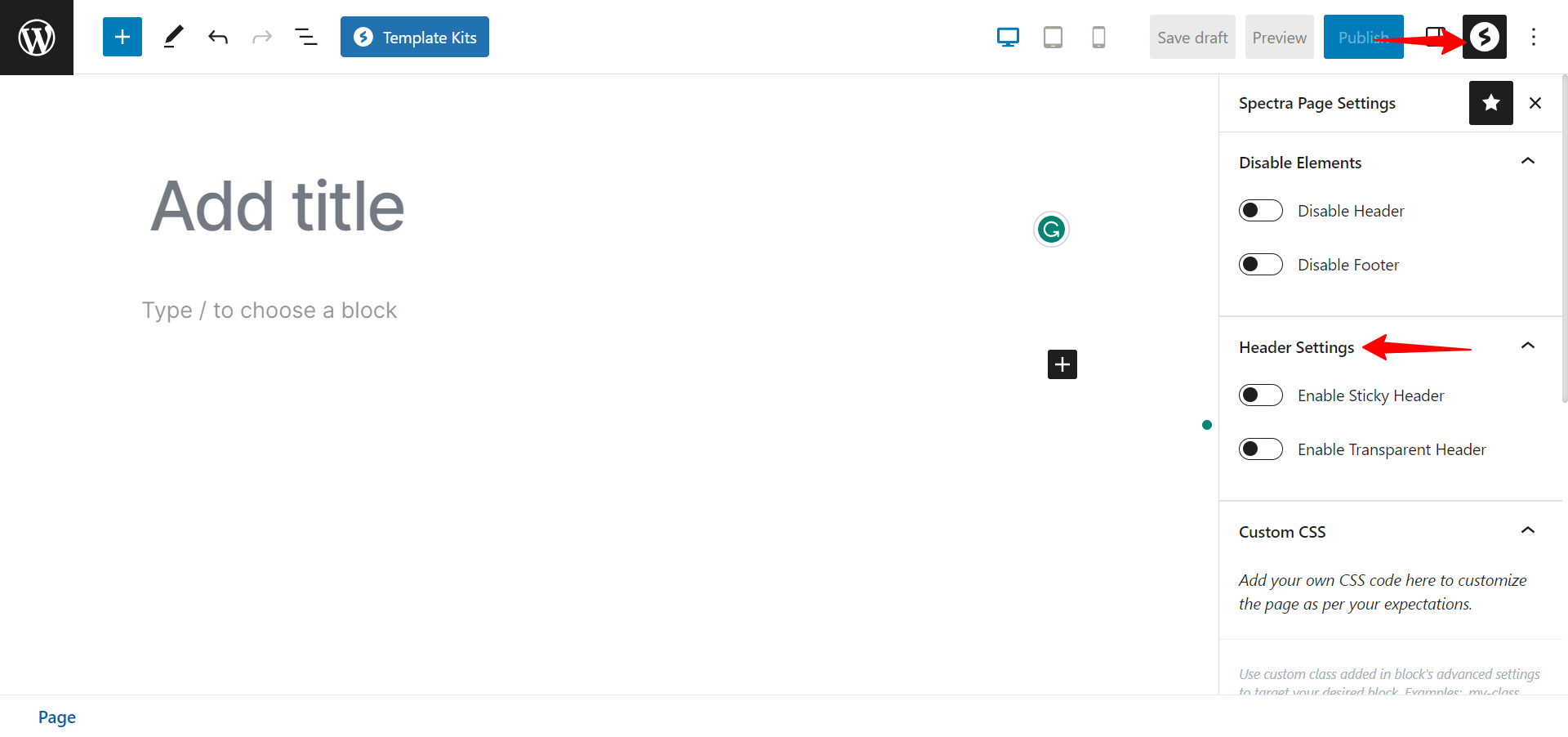
If you wish to apply the same sticky or transparent header to a specific page or post, you can find the options in the Spectra Page Settings within the respective page/post. This allows users to customize the header’s behavior and appearance to add flexibility to their website.

We don't respond to the article feedback, we use it to improve our support content.