- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
How to use Group Blocks or create Containers in Spectra One
Introduction:
Spectra One is a powerful and versatile platform that offers a wide range of tools for website design and development. Among its many features, the ability to utilize group blocks and create containers stands out as an efficient way to organize and structure content. In this article, we will explore the fundamentals of using group blocks and demonstrate how to create containers in Spectra One, empowering you to optimize your website layout and enhance user experience.
Understanding Group Blocks:
Group blocks in Spectra One allow you to combine multiple elements or blocks into a single unit. This grouping feature enables you to manipulate and manage related content collectively, making it easier to rearrange, style, or apply settings to the entire group at once. Group blocks are especially useful when you want to maintain consistent formatting across different sections of your website or when you need to organize complex layouts.
Creating Group Blocks:
- To create a group block in Spectra One, navigate to the desired page or post in the editor.
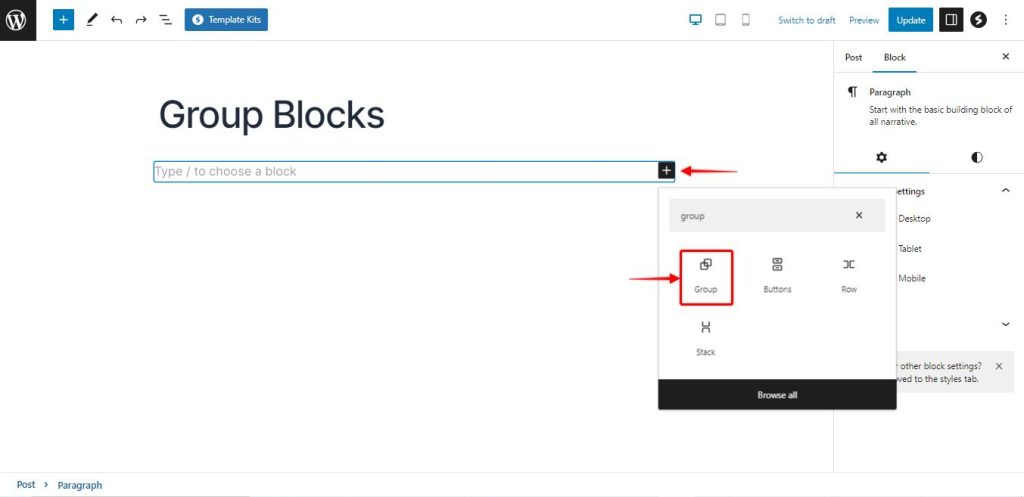
- Add a block and select Group Block

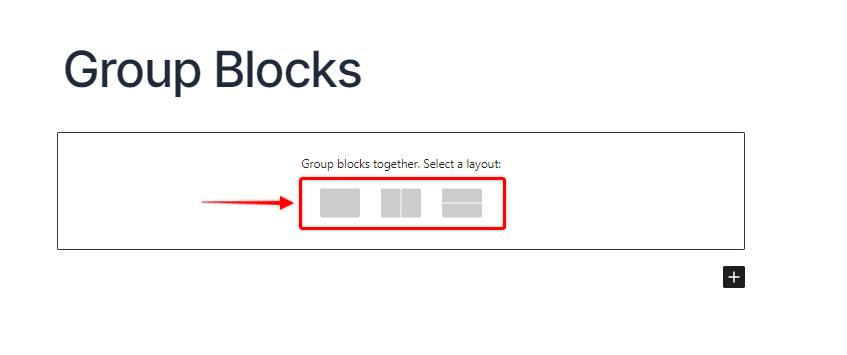
- You will be asked to choose a layout for the Group Block. Currently, there are three different layouts that you can choose from. You can select a layout based on your requirements.
- Group: This layout gathers all the blocks in a container
- Row: This layout arranges the blocks horizontally
- Static: This layout arranges the blocks vertically
In this example, we will be choosing the Row layout.

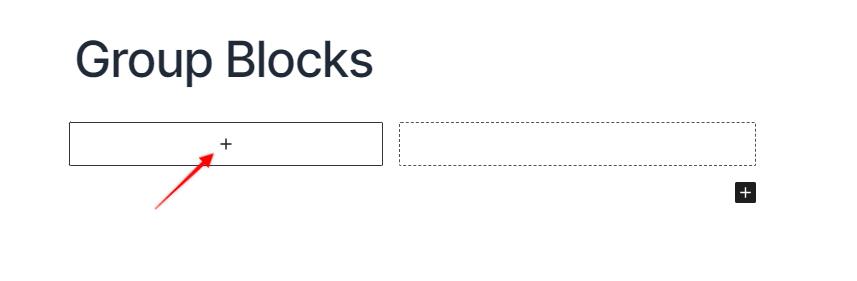
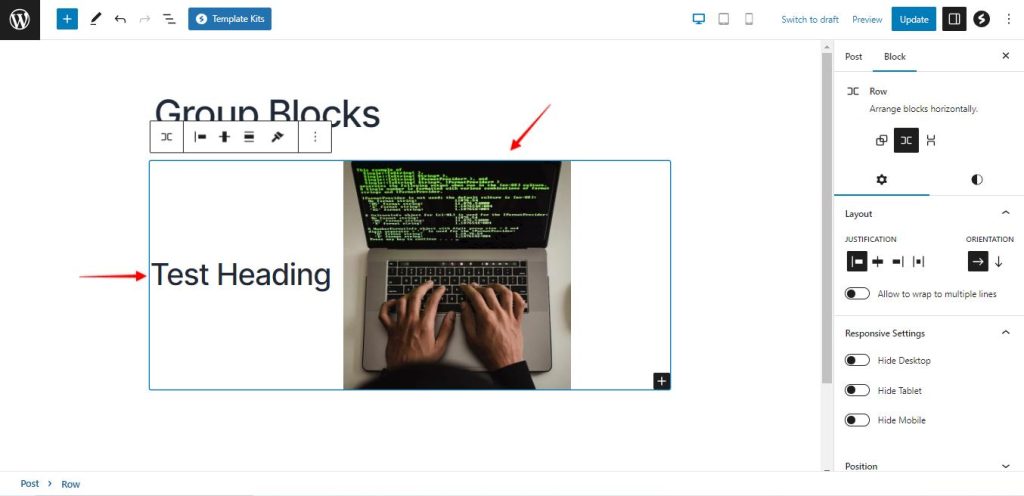
4. Once you have chosen a layout, you will be able to add blocks inside the group blocks simply by clicking on the + icon on each Row.

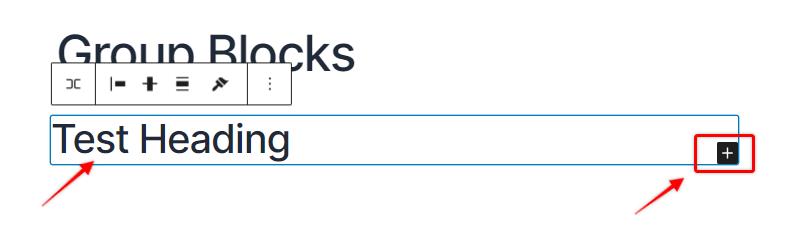
5. Add a block of your choice and then click on the + icon at the bottom corner to another block to the group.

6. In this example, we have added a test heading and an image block to the group.

Managing Group Blocks
Once you have created a group block, Spectra One provides various options to manage and manipulate the grouped elements:
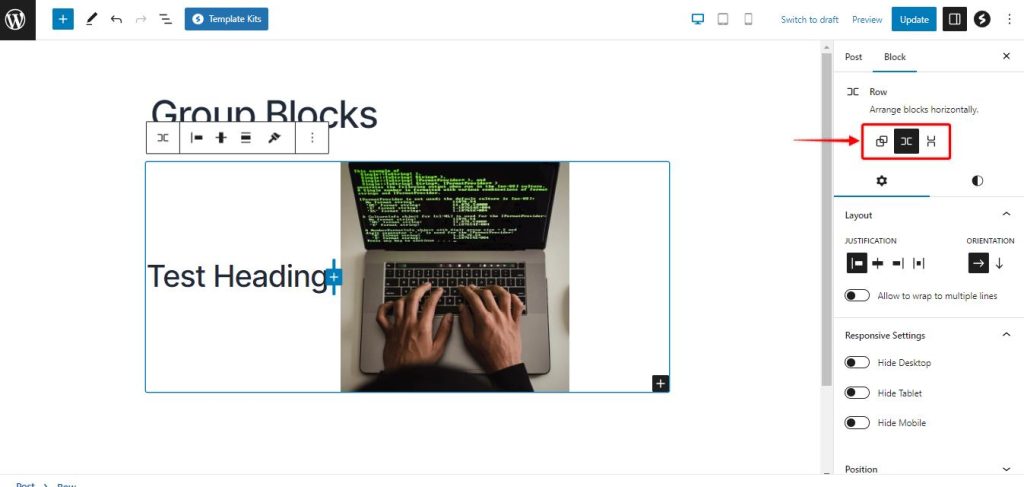
- Switching Layouts: You can easily change the orientation of blocks by selecting the group and switching between the Group, Row, and Static layout.

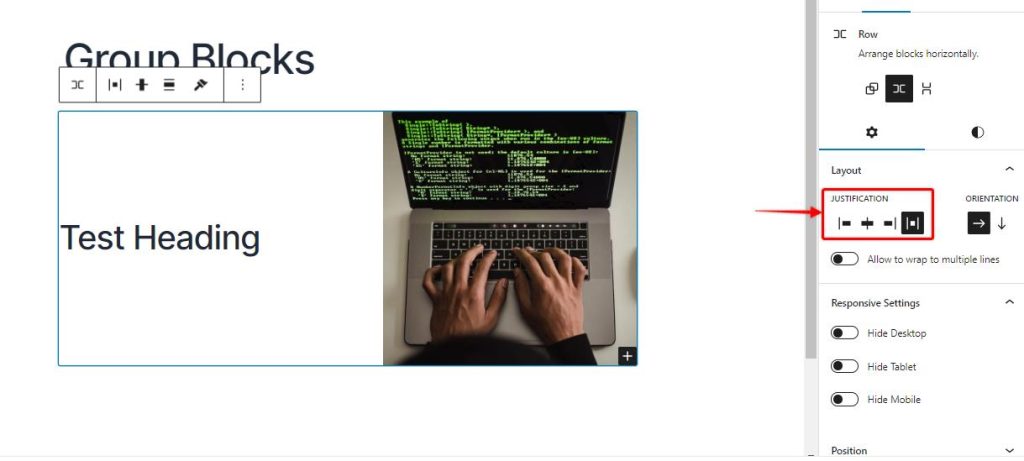
- Justification: this option allows you to change the alignment of the blocks inside the group block. You can either position the blocks aligned to the left, right, or center or even create a space between them.

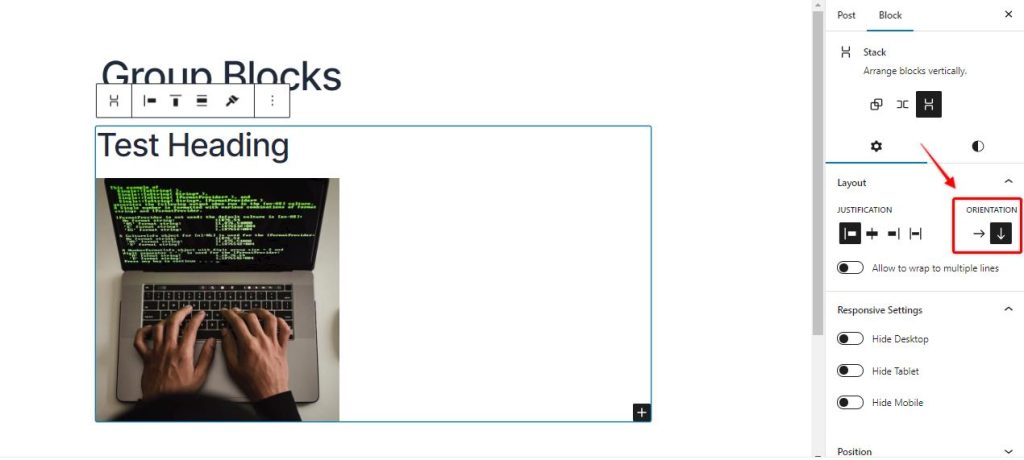
- Orientation: The orientation option allows you to rearrange the blocks inside the group block as horizontal or vertical.

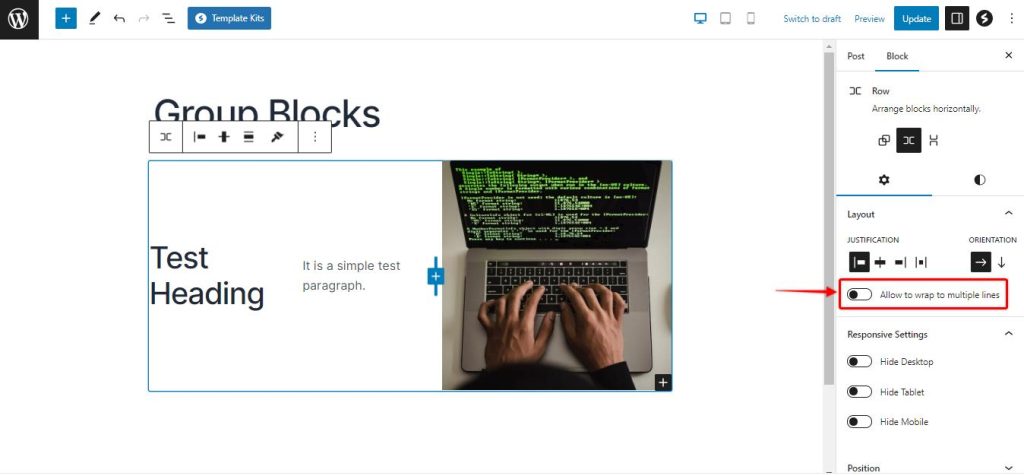
4. Wrapping Multiple Lines: If you have multiple lines inside the group block, by enabling this option, you will be able to wrap them up in a single line.

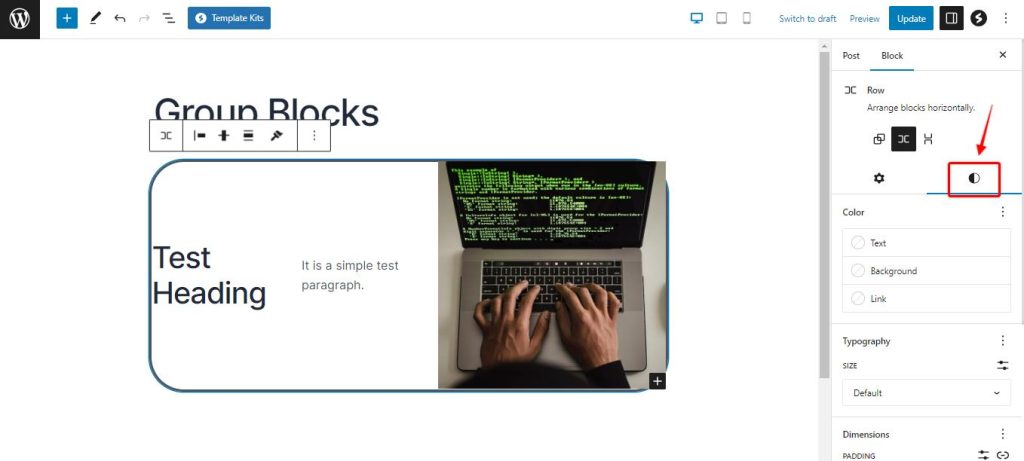
- Styling: Apply consistent styling to the entire group by selecting the group block and adjusting the relevant formatting options in the block’s toolbar. This gives you access to change the color of the text, background, and links of the group blocks along with typography, dimension, border, and radius.

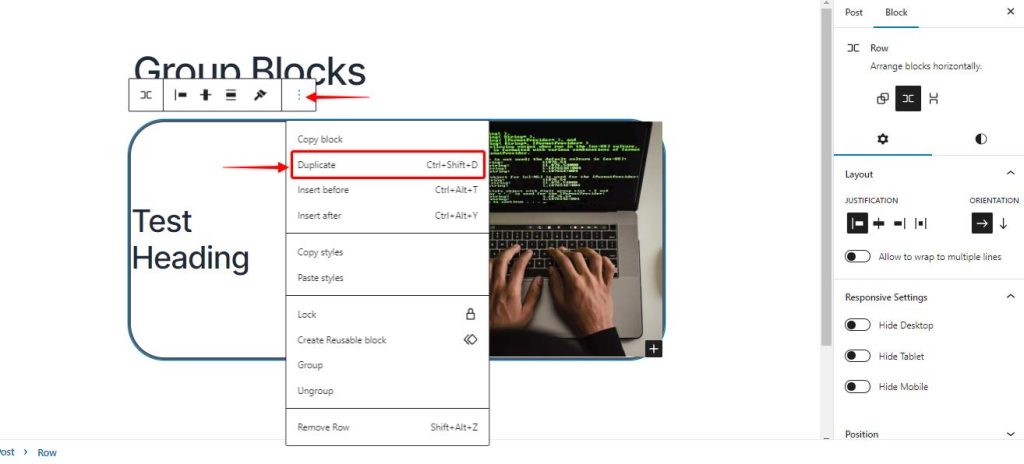
- Duplicating: Click on the three dots on the group block settings and choose the “Duplicate” option to create an identical copy of the entire group, including all its contained blocks.

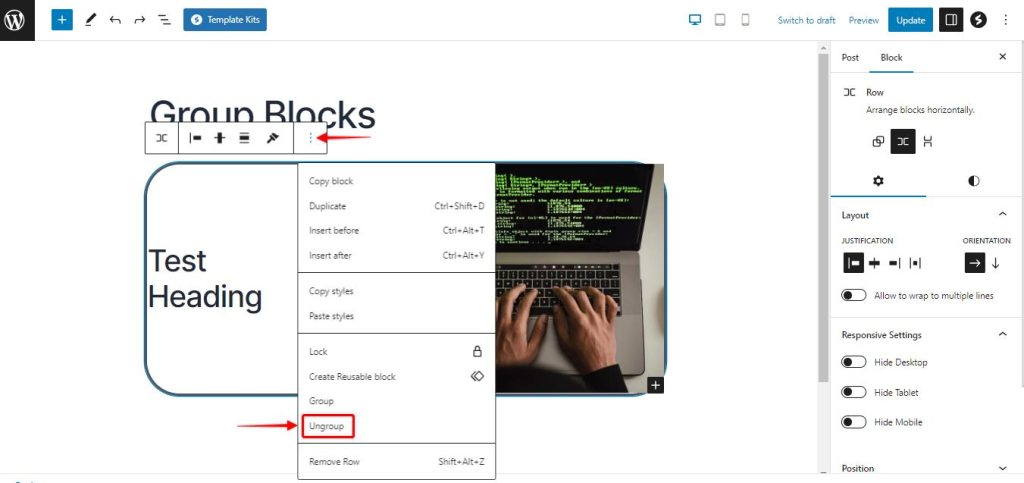
- Ungrouping: If you need to separate the blocks within a group, select the group block and choose the “Ungroup” option from the “Block” menu. This action will revert the blocks back to individual elements.

Conclusion
Group blocks are indispensable tools for structuring and organizing content within Spectra One. By harnessing their power, you can efficiently manage complex layouts, maintain consistency, and enhance the overall user experience of your website. With the step-by-step instructions provided in this article, you are now equipped to leverage group blocks to their fullest potential in Spectra One. Happy designing!
We don't respond to the article feedback, we use it to improve our support content.