- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
- Change Sidebar Contents
- FSE Templates & Template Parts
- Create Custom Front Page
- FAQ's
- Hide / Show Block Elements
- Group Blocks / Containers
- Clear Customizations
- Actual Predefined Font Sizes
- Make Changes To Single Pages
- Change Hero Section
- Install Spectra One
- Globally Change Width
- Sidebar: Page & Post
- FSE Stylebook
- Change Global Color Palette
- Customizing Block Styles
- Modify Patterns
- Change Sidebar Position For Pages & Posts
- Adding Dynamic SVG Color
- FSE Guide
- Editing Templates
- Change Favicon
- WooCommerce: Sticky Headers
- Google Analytics
- Create A Child Theme
- Translate Using WPML
- FSE Additional CSS
- Templates For Custom Post Types
- Custom Post Type Archive Template Using ACF
- Navigation Block
- How to Create and Customize Navigation Menus in the Spectra One Theme
How to Use WPML for Translating Spectra One Websites
Spectra One simplifies website translation using multilingual plugins such as WPML. Our theme is fully compatible with WPML and other translation plugins and tools.
You can translate multiple components like templates, template parts, menus, and more within your block-based theme.
This article will guide you through translating different parts of your block-themed website using WPML.
Let’s begin!
Note: Before proceeding, ensure you have the WPML plugin installed, activated, and configured on your WordPress dashboard.
Translate Templates In Spectra One Using WPML
Templates let you edit, create, and manage the layout and design that pages or posts use. Using WPML, you can translate templates such as – home, index, search, 404, archive, and more.
Here’s how you can do it:
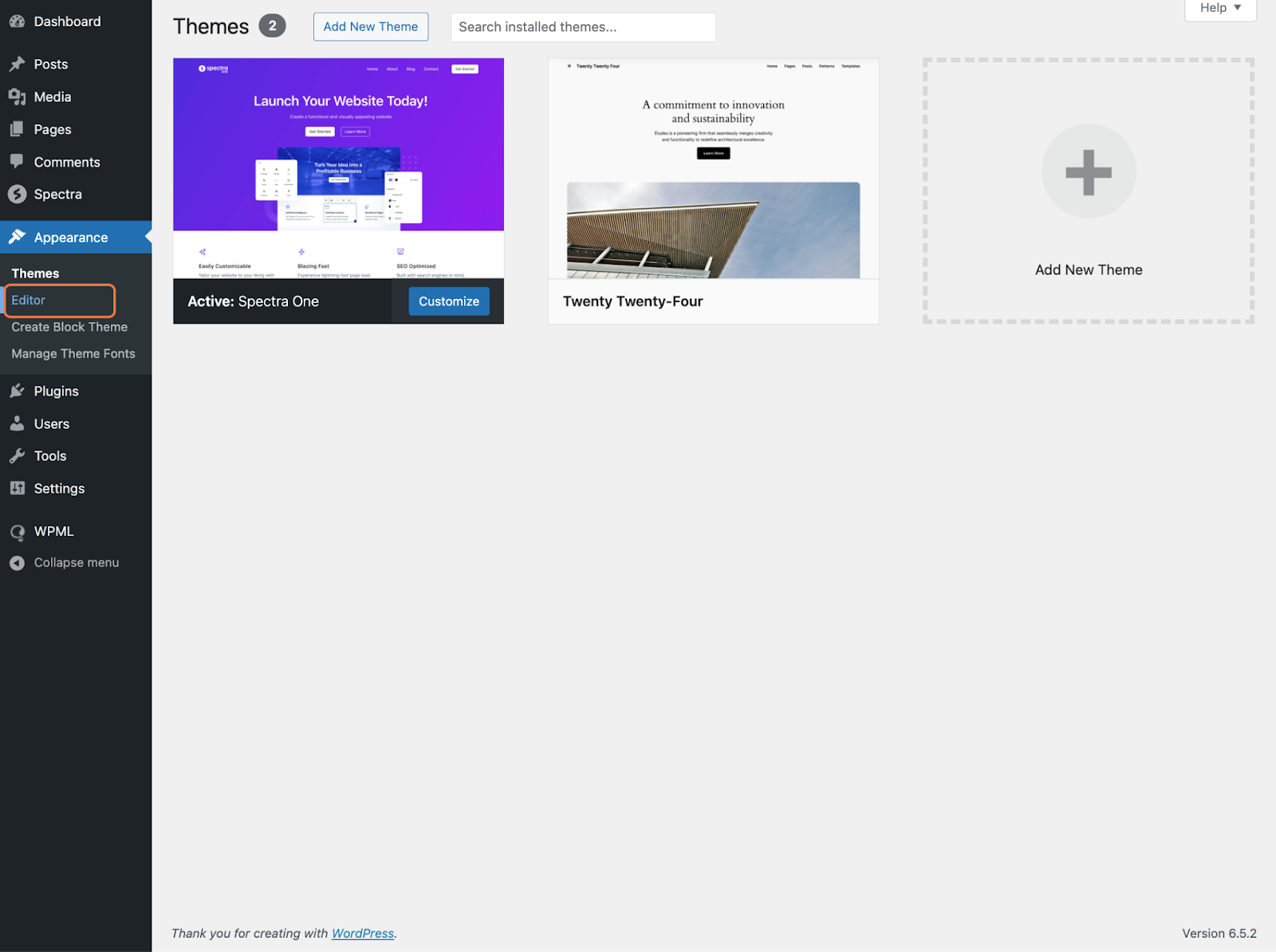
- Navigate to Appearance > Editor from your WordPress dashboard.

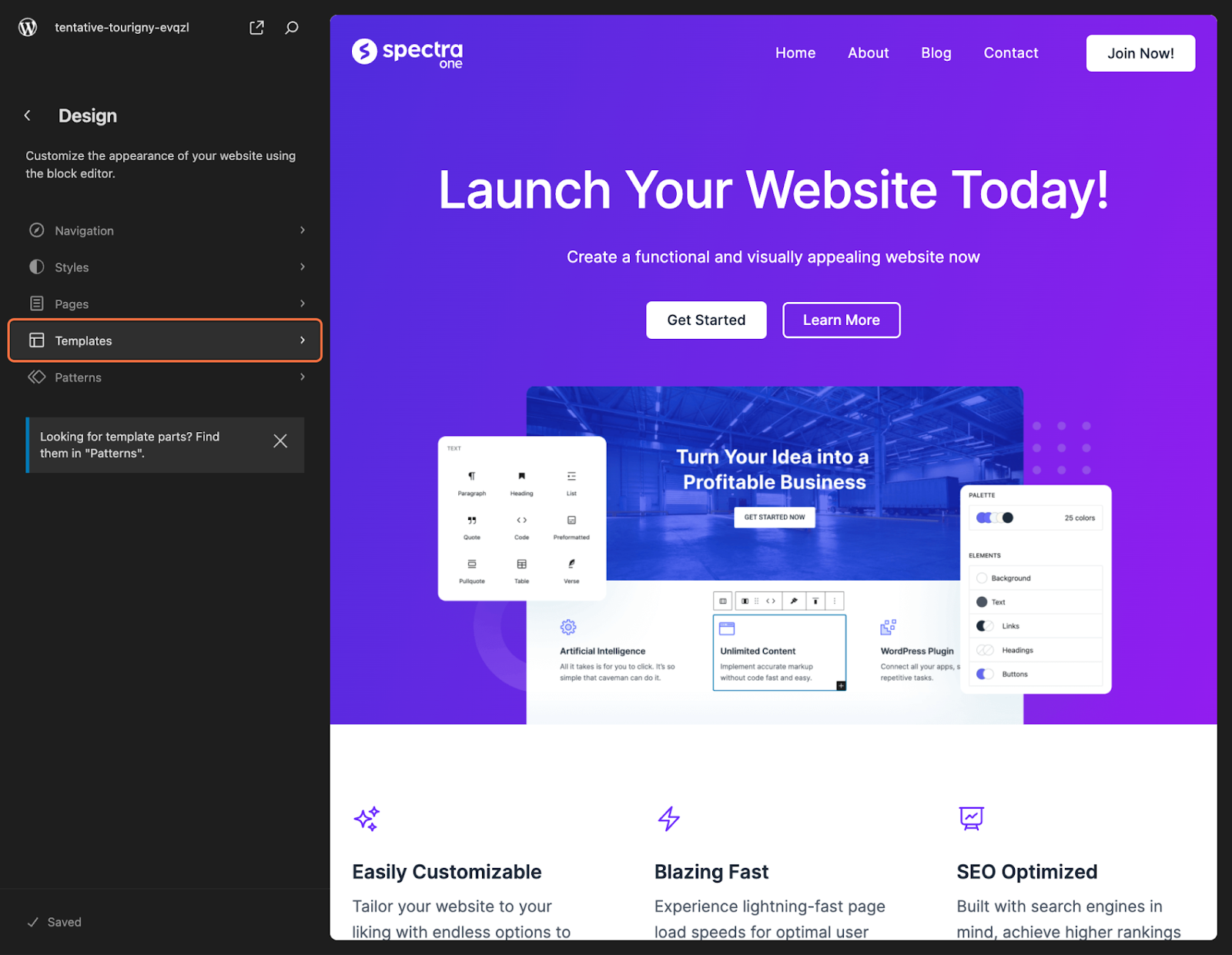
- Access the Templates section and choose the template that you want to translate. In this example, we’ll go with the “Search Results” template.

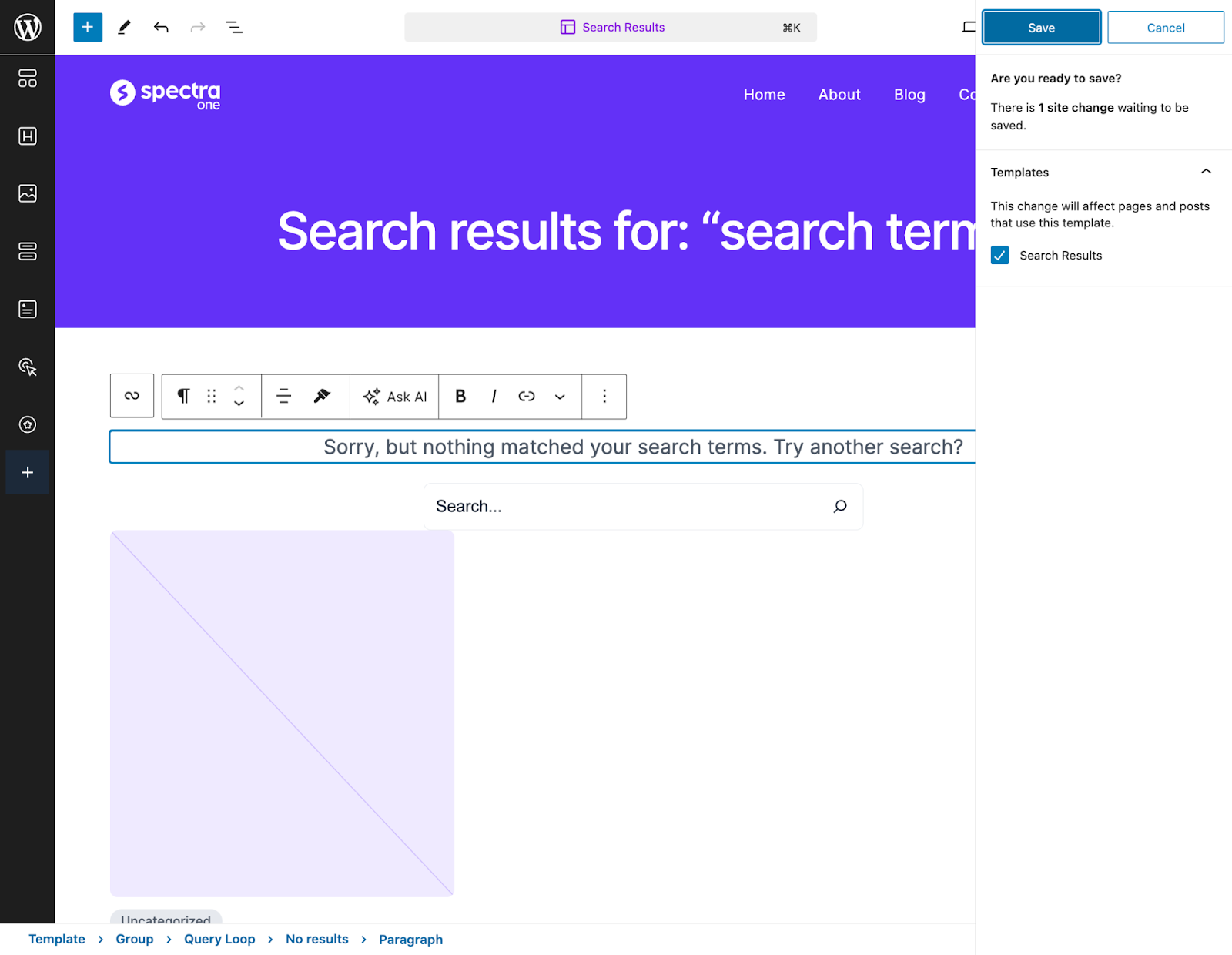
- Make any minor change to this template content and then click on the Save button. This step is necessary for WPML to recognize these templates for translation.

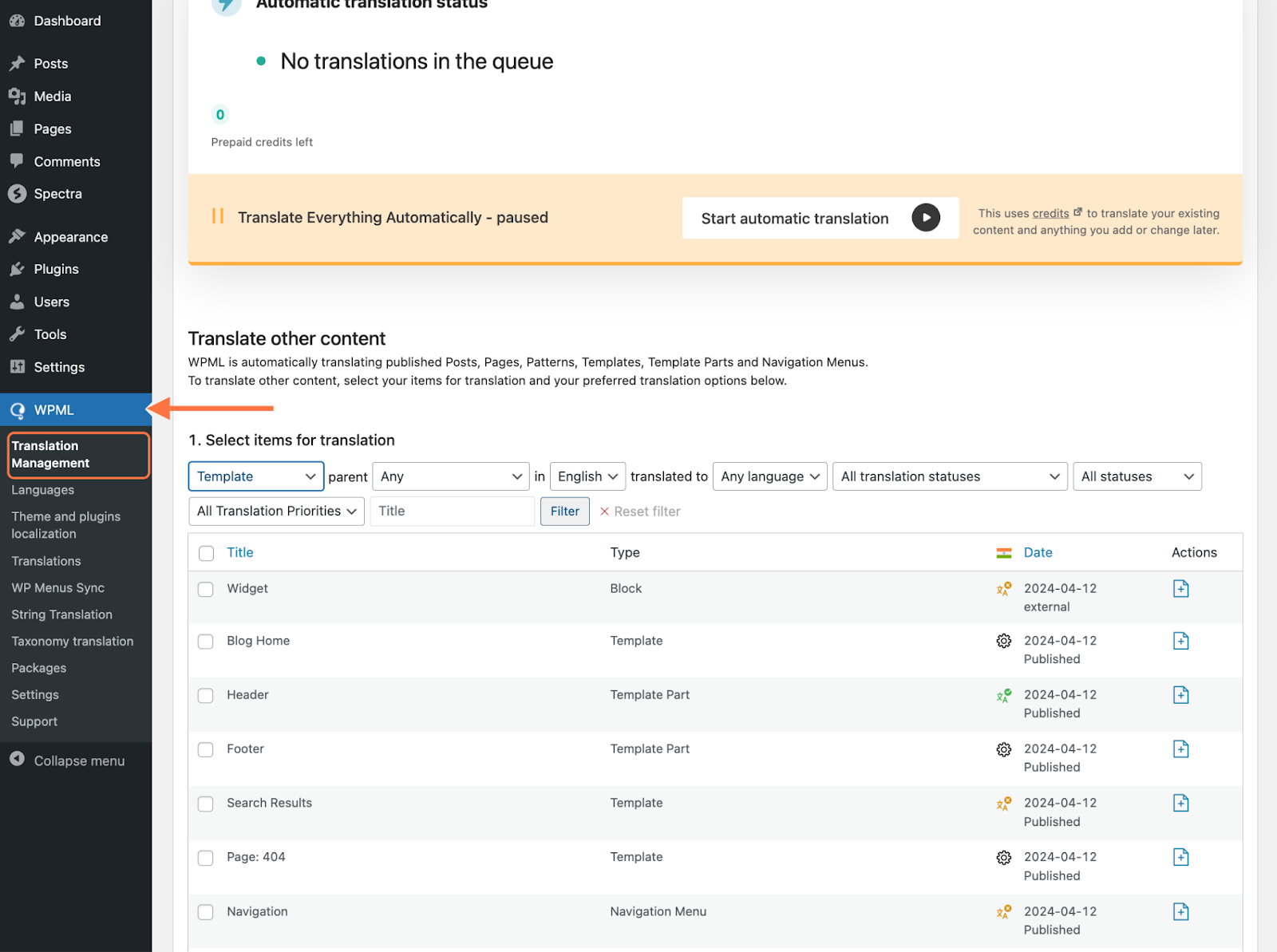
- Go back to your WordPress dashboard and navigate to WPML > Translation Management.

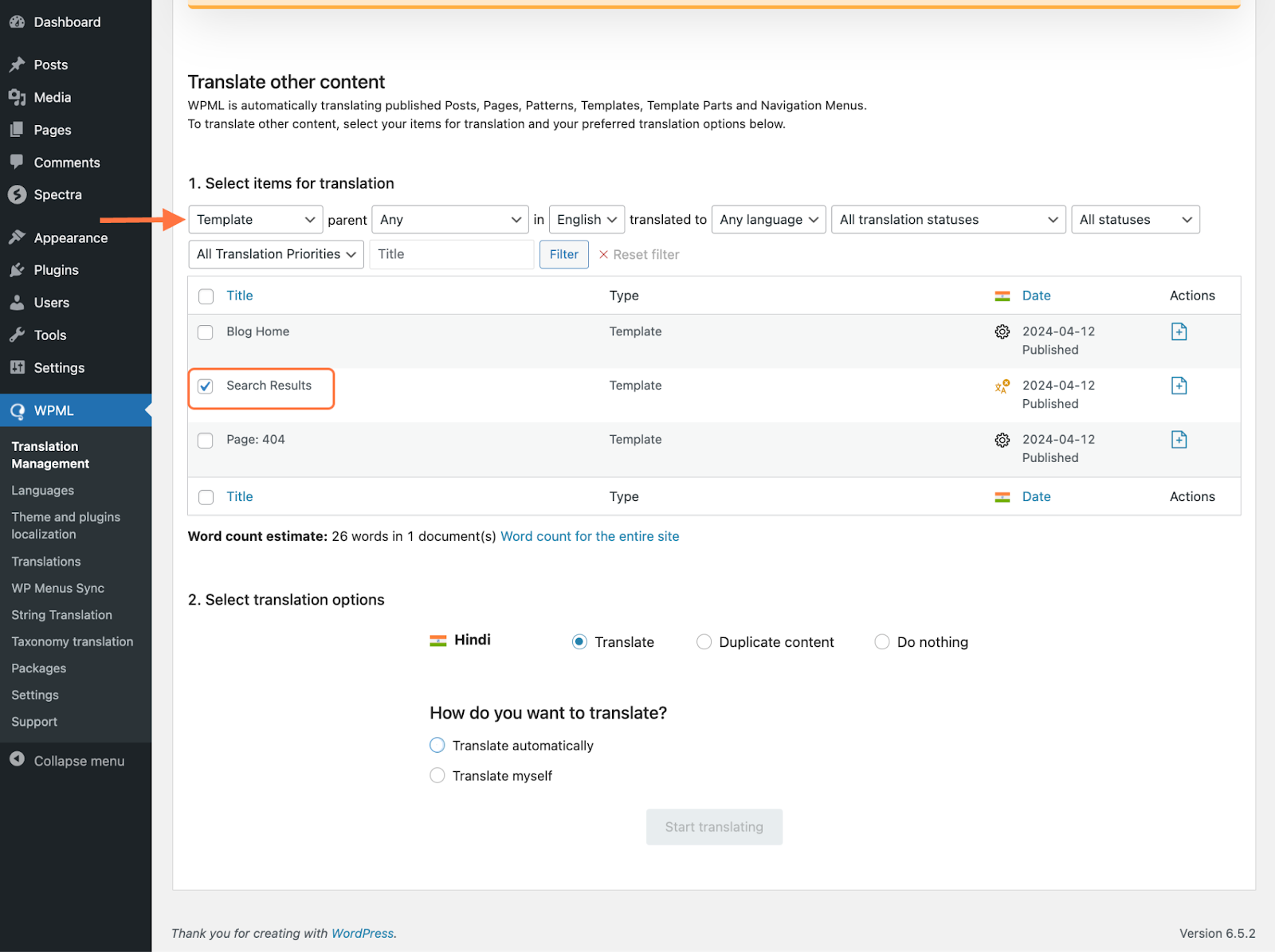
- Filter the items by the type Templates and tick the checkbox before your desired template.

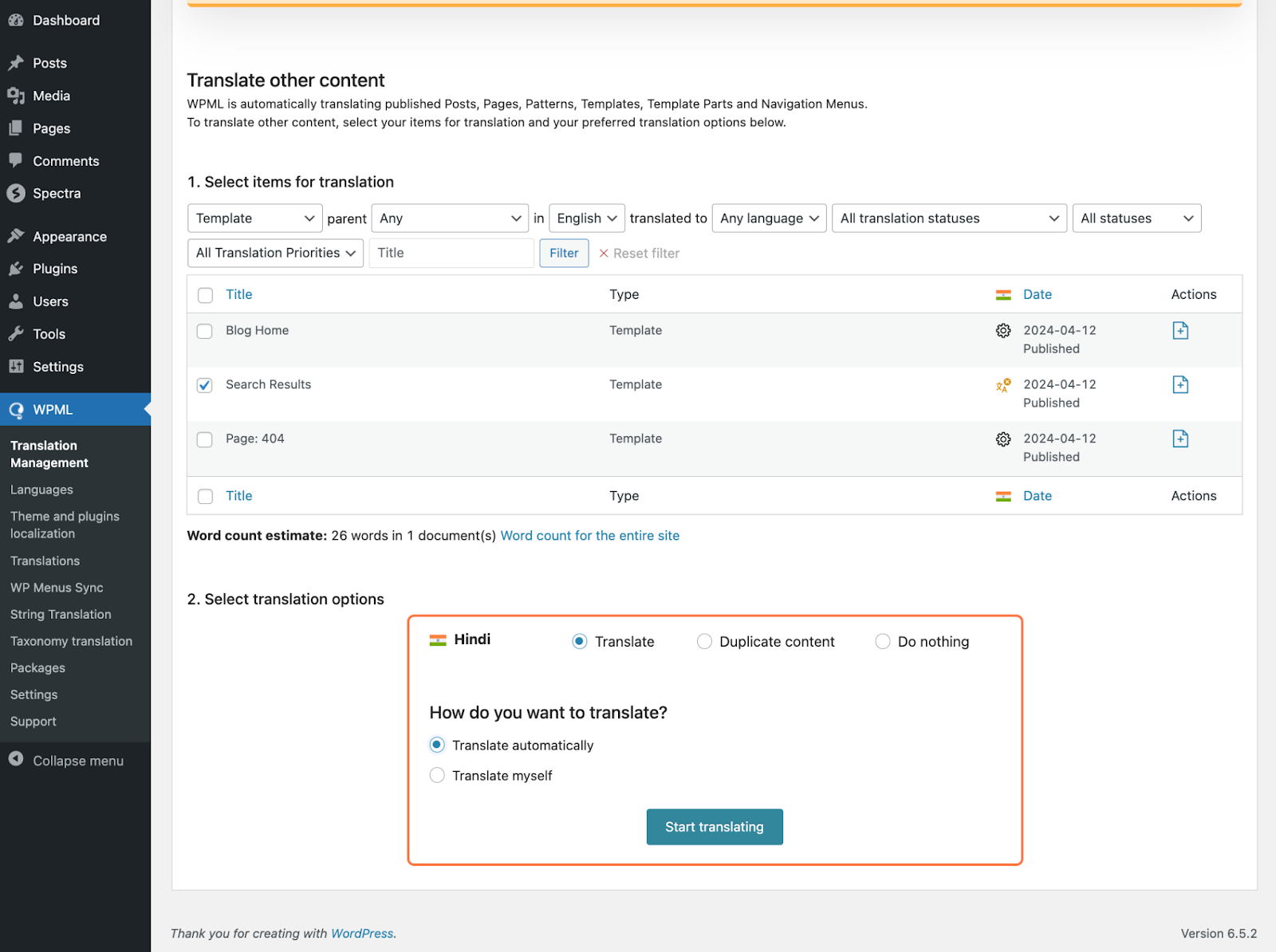
- Select how you want to translate this template content and click the Start translating button.

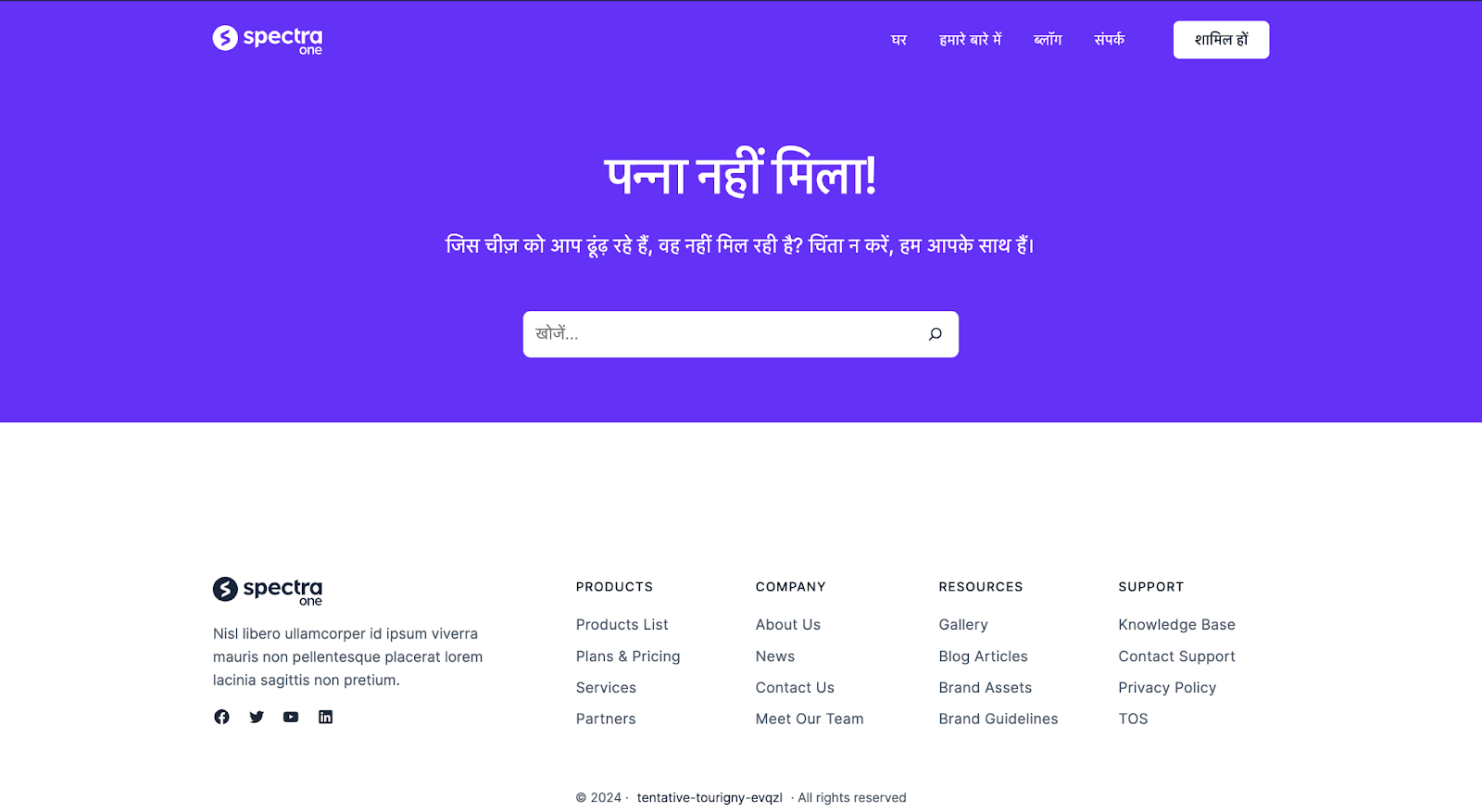
Your template should now be translated into your preferred language. For example, here’s our “Search Results” template:

Translating Template Parts In Spectra One Using WPML
Translating template parts using WPML follows a process similar to translating templates. Here’s how you can do it:
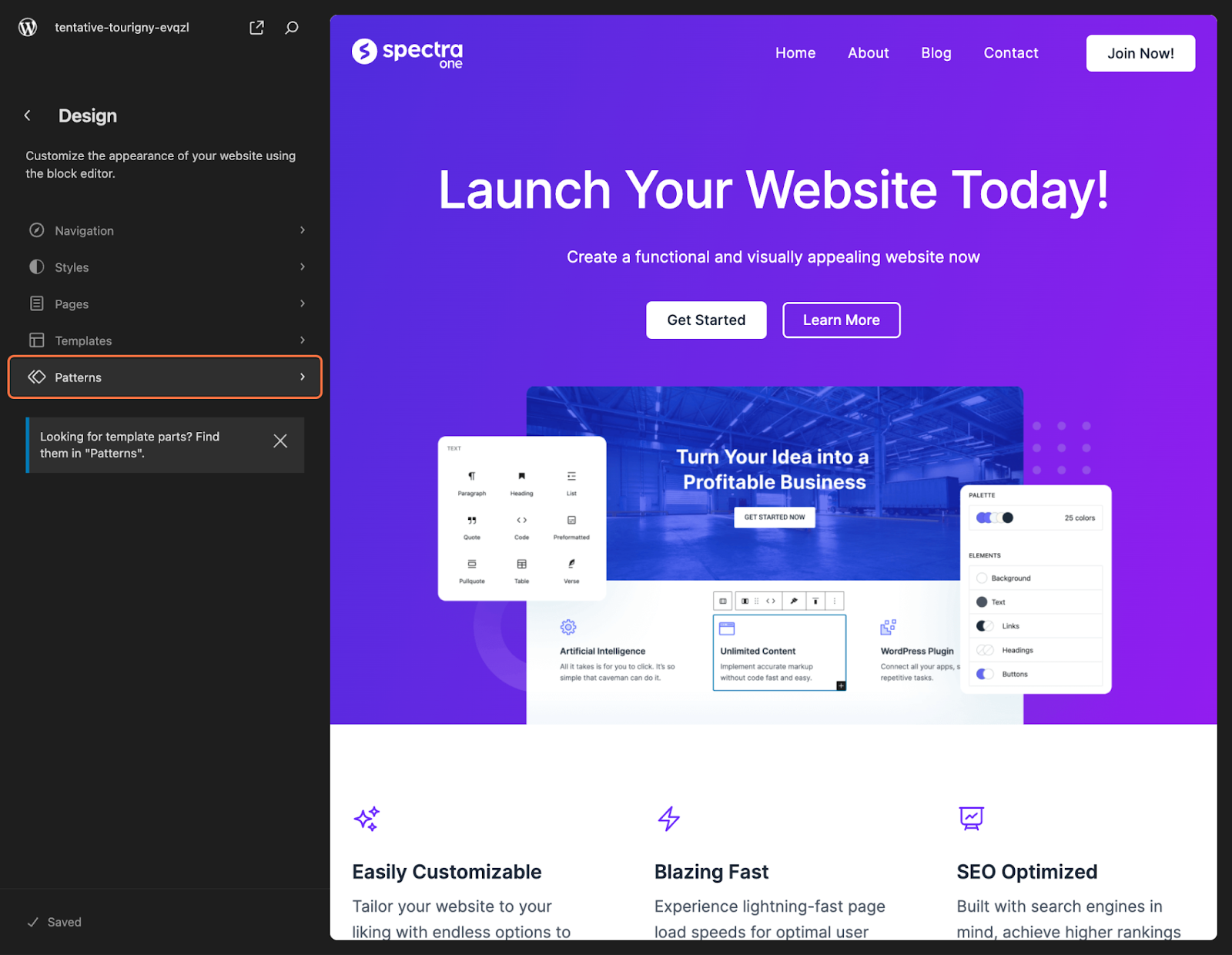
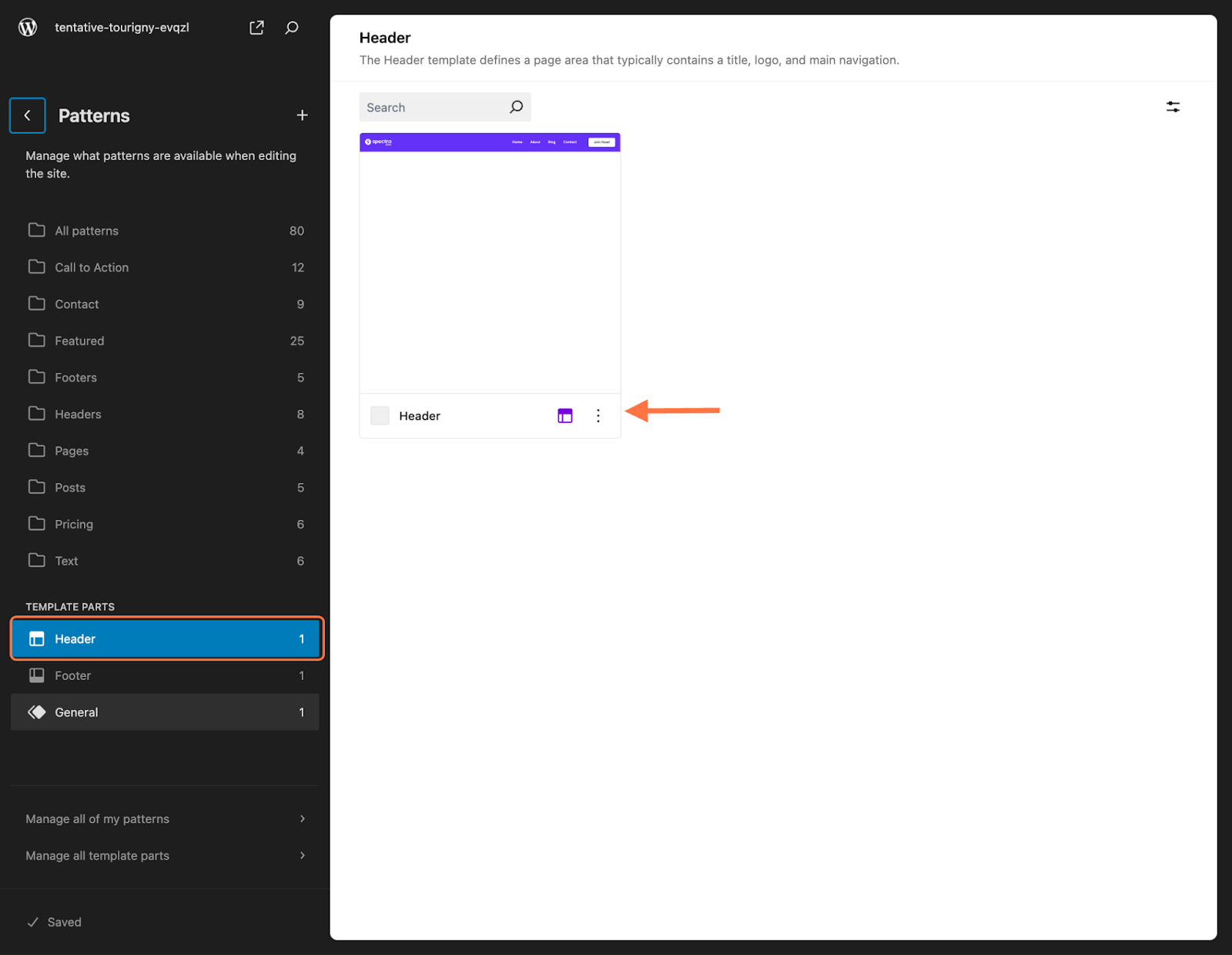
- Navigate to Appearance > Editor > Patterns, and then Template Parts.

Similarly, make any change to your preferred template part and save it so that WPML recognizes it.

Follow the steps shown in the previous section to translate template parts, such as the Header, Footer, or General.
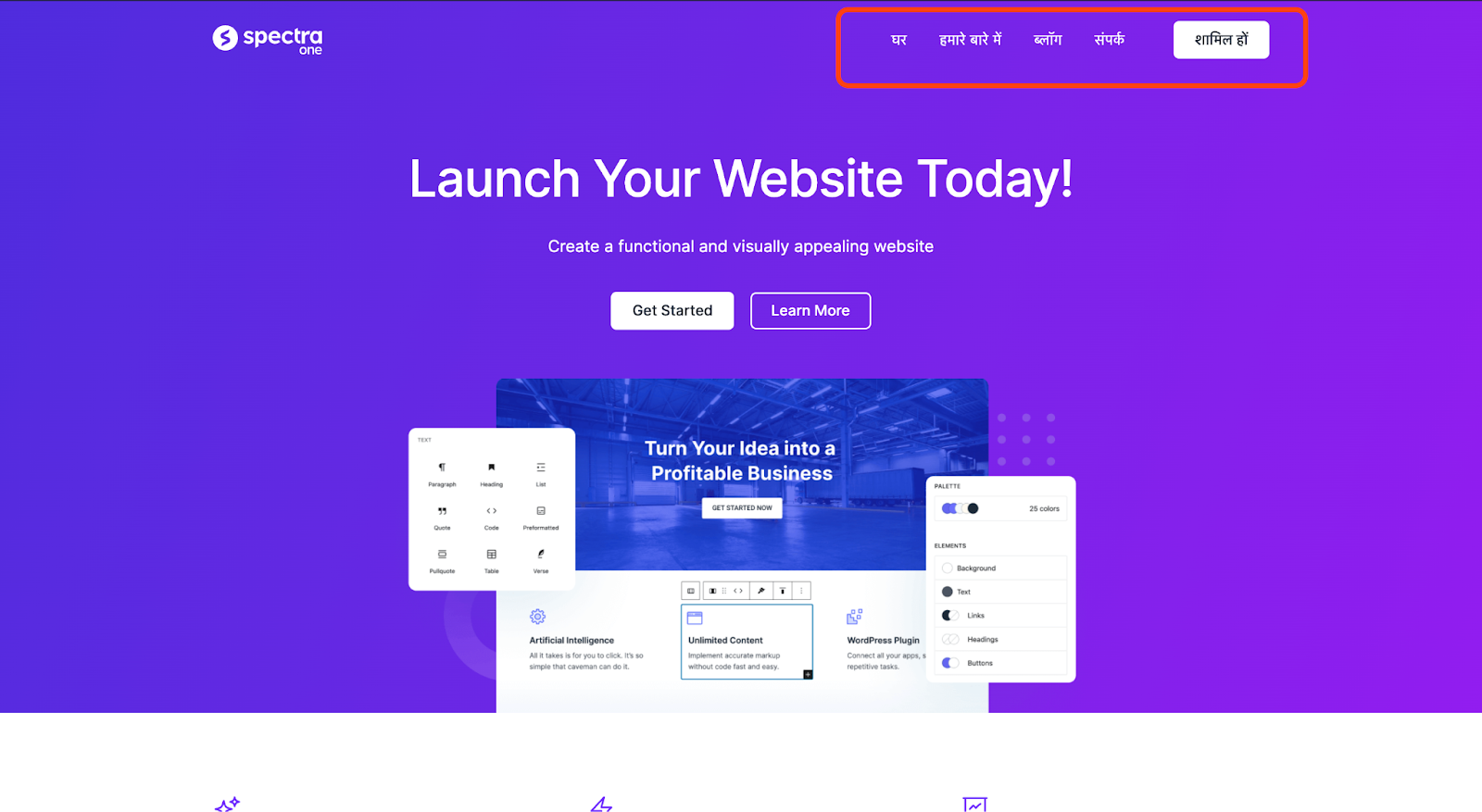
We have translated the header contents in this article:

Translating Strings In Spectra One Using WPML
These are the short text pieces from your website’s buttons, site taglines, and error messages.
You need to install WPML’s String Translation to translate these texts. Once installed, follow these steps:
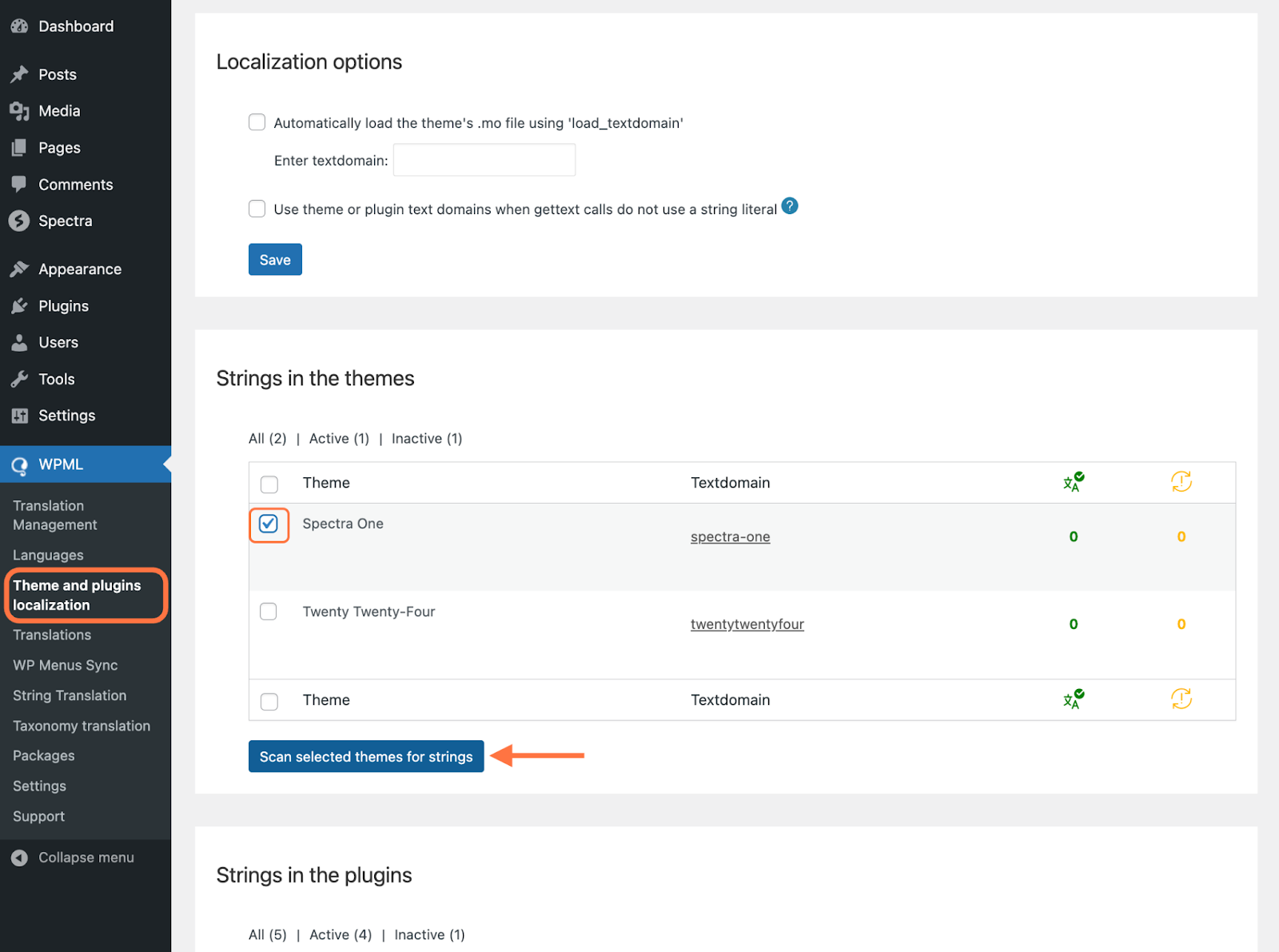
- Navigate to WPML > Theme and plugins localization and scan your theme for strings.

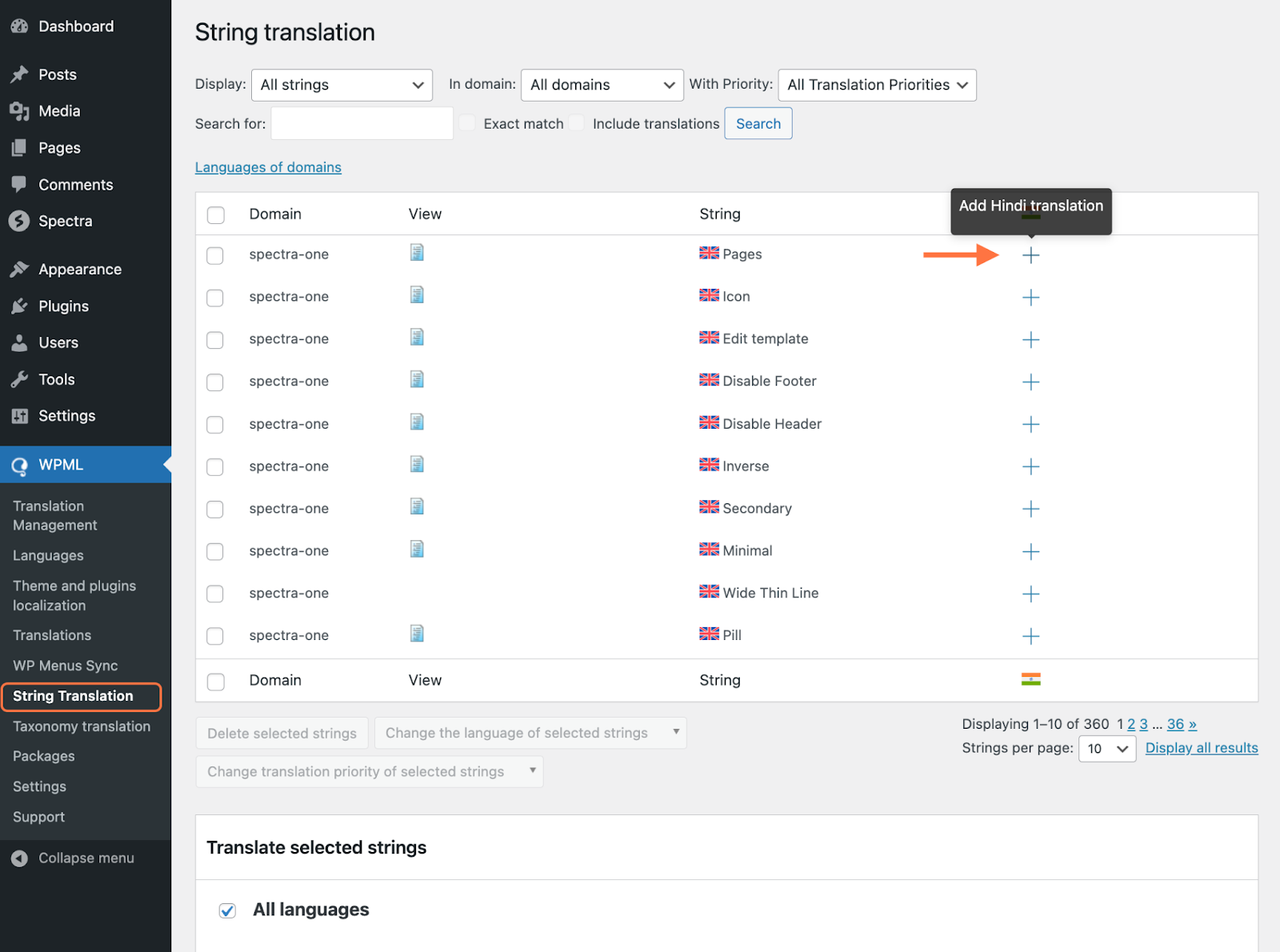
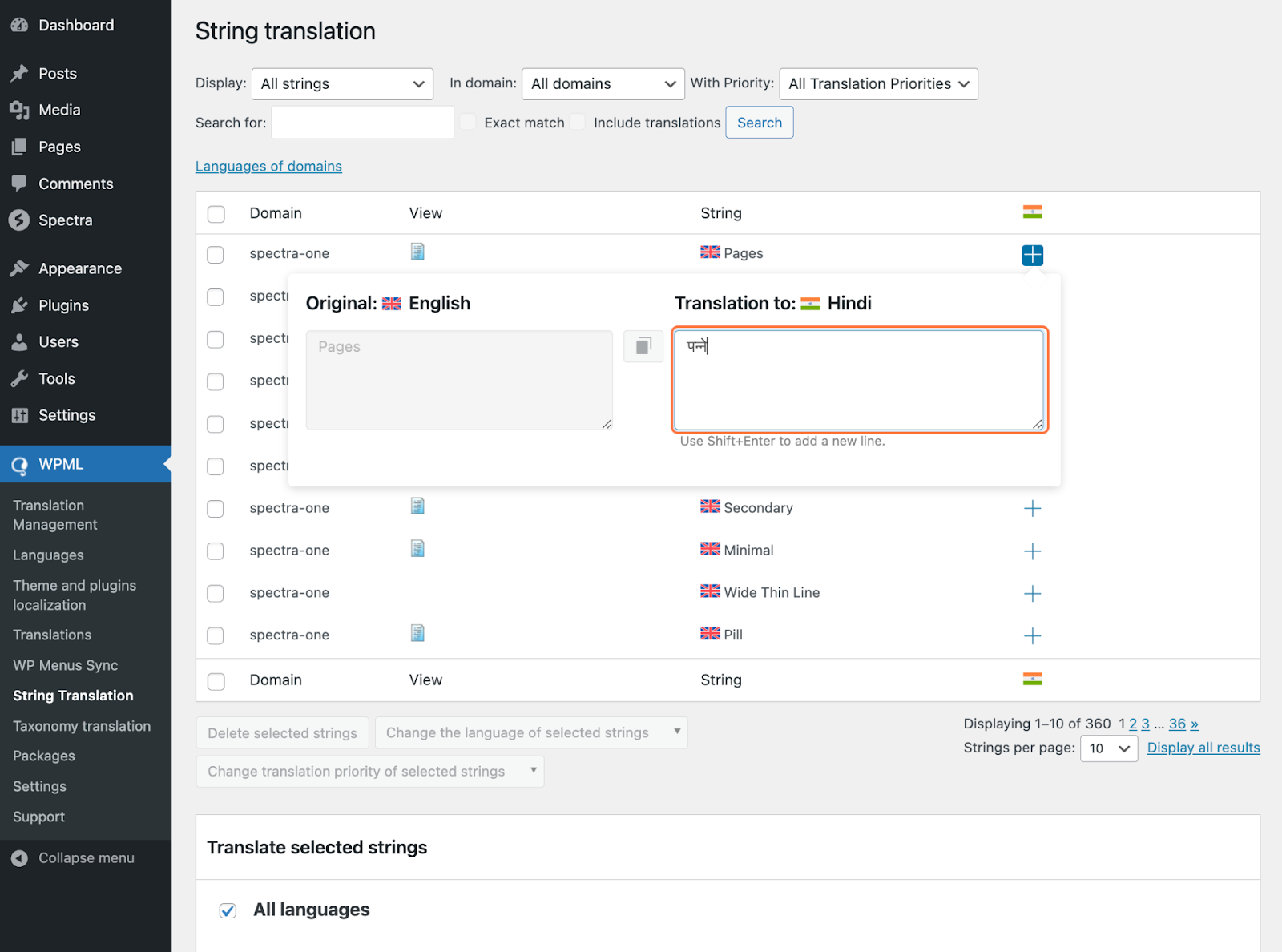
- After scanning your theme, go to WPML > String Translation and search for the text you want to translate. Then, click the plus sign to add your translations.

The string translation will be saved automatically after adding it.

That’s it! Follow these steps to translate more of your website content within your block editor.
For further assistance, feel free to contact us. We’re always happy to help!
We don't respond to the article feedback, we use it to improve our support content.