Are you looking for page builder-like features within the WordPress block editor? Do you need additional advanced blocks to make your website more powerful and professional?
If so, then you’ll be happy to know Spectra provides exclusive blocks which you can use with the WordPress block editor.
The combination of the default WordPress blocks and Spectra can help you take your website to new heights! It can easily replace other popular page builders but at the same time won’t compromise speed and performance.
We’re going to talk in detail about Spectra blocks and show you how to use each block on your website.
Let’s get to know Spectra blocks a little more.
Take your website to new heights with the power of Spectra blocks.
What are Spectra blocks?

Spectra is a free page builder that works with the WordPress block editor to help you design websites with blocks.
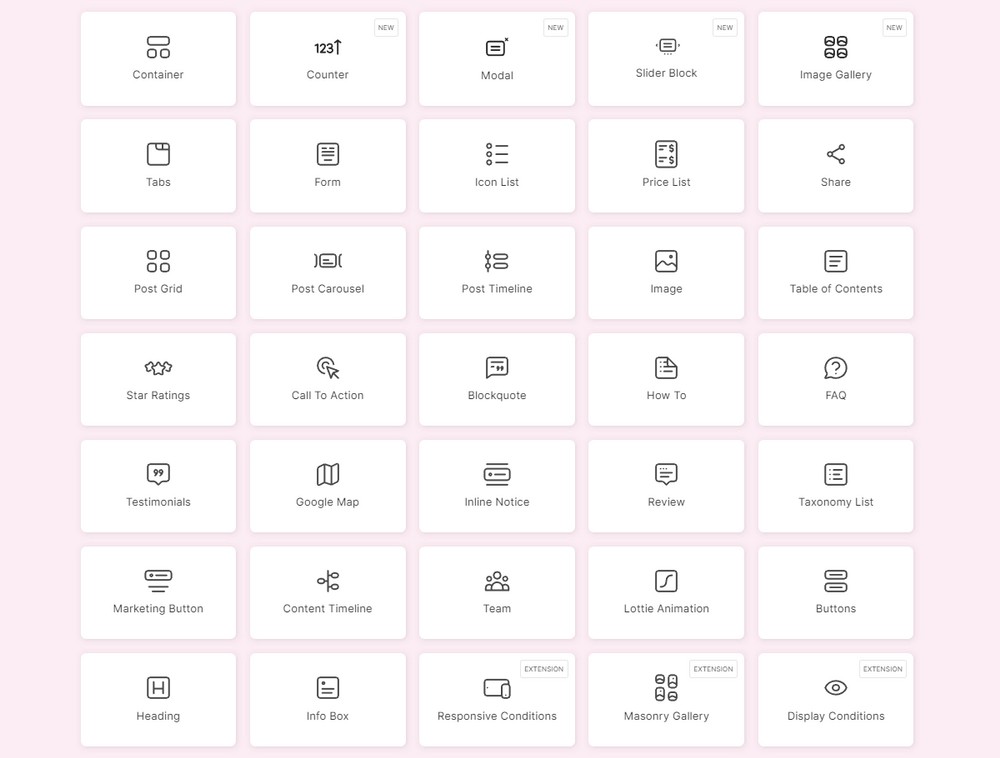
After installing Spectra, you’ll get 33 advanced blocks which you can use with the default WordPress block editor (formerly Gutenberg).
Spectra uses optimized assets and writes minimal clean code to reduce page load time and improve website performance. It uses modern CSS features like flexbox and grid layout which helps you create a responsive website and ensure a better user experience.
It also provides professional website templates, presets and wireframes that are highly customizable and very easy to use.
The benefits of block editing
Let’s talk about some benefits of choosing Spectra as your website builder.
Ease of use: Spectra is not like the typical WordPress page builder that you need to spend a lot of time learning how to use. Its interface is similar to the native WordPress editor so you get the same experience as you’re already familiar with. The block settings are handy and offer a faster editing experience with better usability.
No coding skill required: You build websites using content blocks. Its powerful blocks are highly customizable and you don’t need any coding knowledge to create custom websites from scratch.
Drag and drop: Spectra comes with drag and drop and visual website-building features. That means you can simply drag and drop a particular block into place and customize it visually.
Speed: Spectra is very fast. It uses optimized assets and writes less code and minimizes the CSS and JS files which result in quick loading times.
Readymade website templates: You’ll get 130+ complete website templates and tons of predesigned presets and wireframes. These templates are very flexible and come with a one-click import option.
Just-in-time (JIT) compiler: To ensure a better user experience, Spectra uses the just-in-time (JIT) markup compiler. It allows you to load assets on demand when a block is used on a page and ensures a super-fast editing experience for users.
Replicate designs: Spectra comes with copy and paste style features. It’s very beneficial when you want to use the same design to use in different places on your website.
You can integrate Spectra with other popular WordPress themes and plugins. We also provide world-class support and have a solid knowledge base that covers every aspect of using it.
What more could you need? 😀
How to use Spectra blocks to create super fast websites with no time
Let’s talk about all 33 Spectra blocks and show how a particular block can be added to a website.
The blocks currently available in Spectra include:
- Container
- Counter
- Modal
- Slider
- Image Gallery
- Tabs
- Form
- Icon List
- Price List
- Share
- Post Grid
- Post Carousel
- Post Timeline
- Image
- Table of Contents
- Star Ratings
- Call To Action
- Blockquote
- How To
- FAQ
- Testimonials
- Google Map
- Inline Notice
- Review
- Taxonomy List
- Marketing Button
- Content Timeline
- Team
- Lottie Animation
- Buttons
- Heading
- Info Box
- Countdown
Some more are coming soon.
Let’s get started:
1. Container
The Container block in Spectra ‘contains’ all the other page elements. It allows you to create responsive layouts for different devices that give users a consistent user experience. It uses modern CSS flexbox that gives you more control to change the direction of elements in a container, manage alignment and justify-content settings.
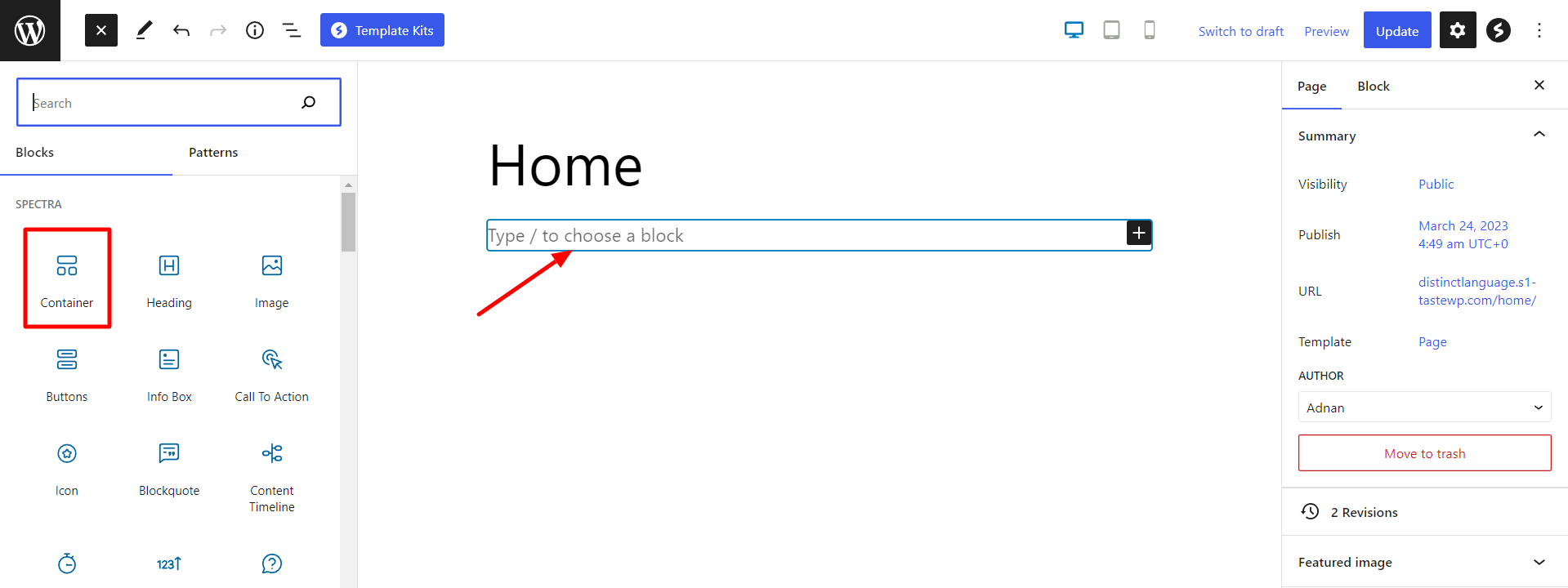
Click the ‘+’ icon left side top to open the block library. You can get all the Spectra blocks under the blocks section.
Find the Container block and add it to the page.

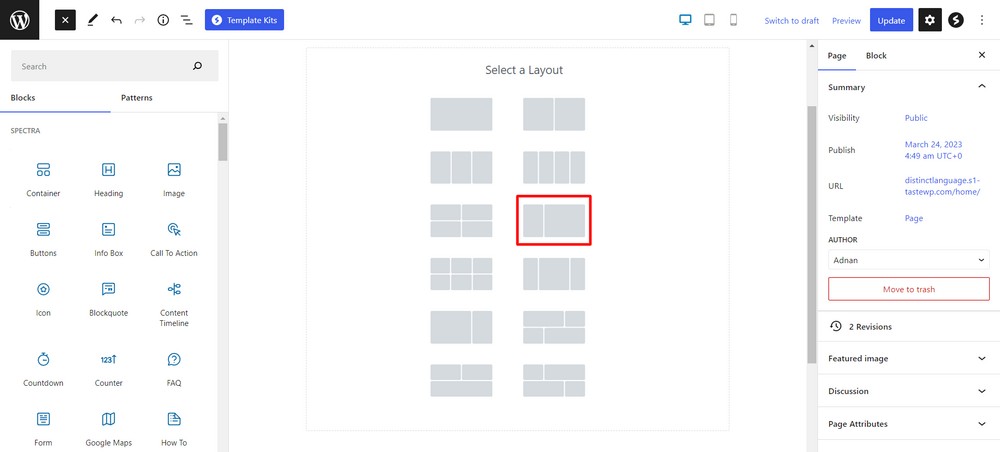
The container block offers 12 design layouts. You can select a suitable structure to shape a particular design.

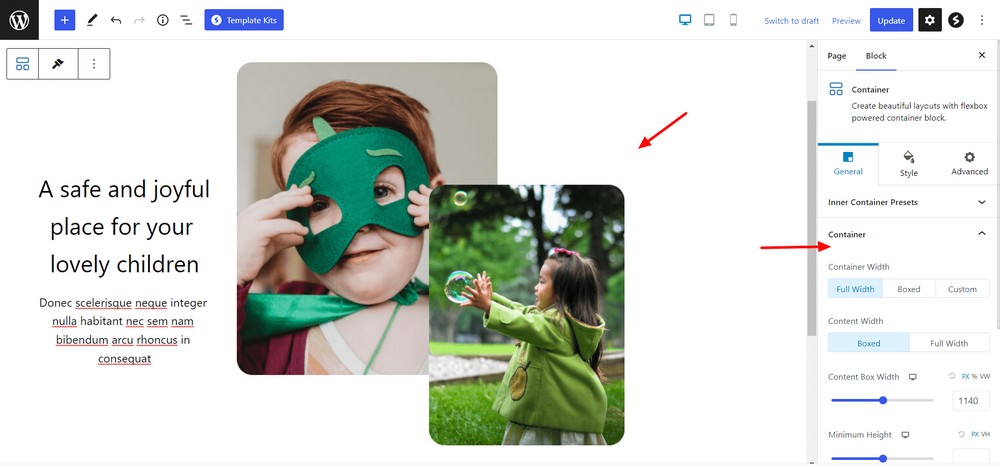
We’ve added the required content under each column.
Go to the right area General block settings to customize the container layout.

You can add presets and set the flex properties of the container and manage the width and height to beautify the layout.
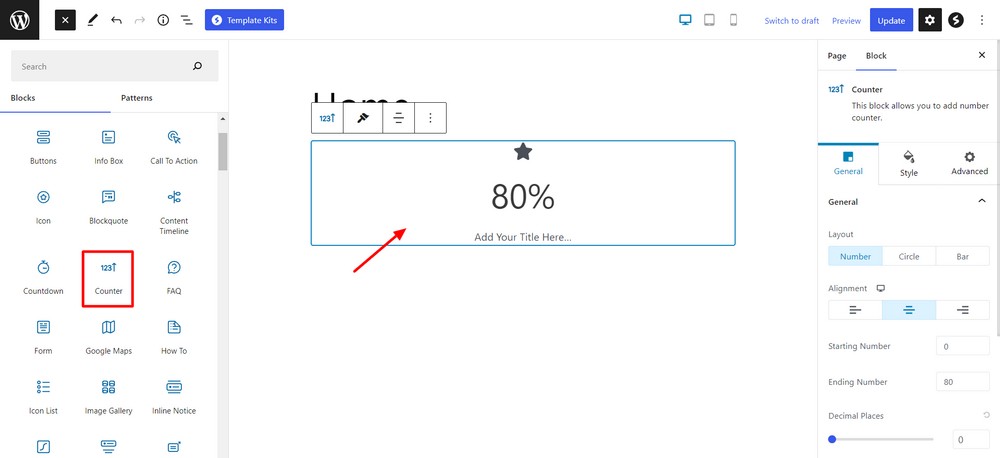
2. Counter
Want to display animated numeric data or stats on your website? Spectra makes it easy with the Counter block.
Add the Counter block to the page and you get a default counter like the below image.

Use the block settings to change its layout, set alignment, start and end numbers and so on.
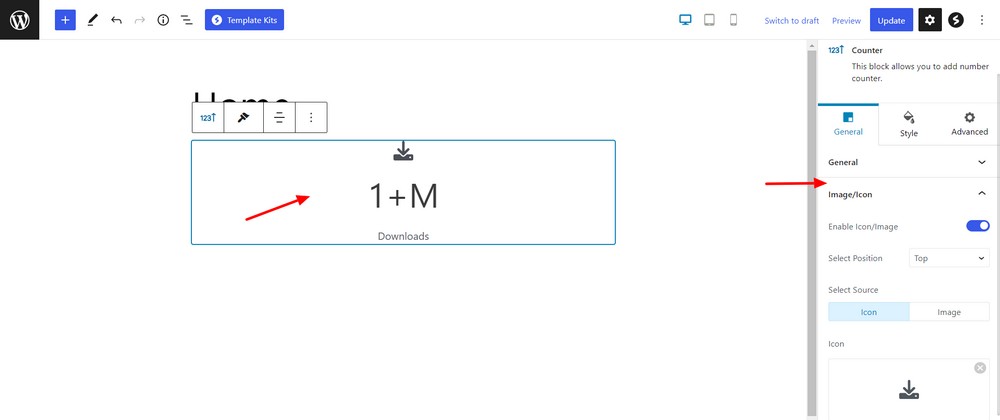
Go to General > Image/Icon area.

You can also enable and disable the icon and define its position and add a meaningful icon.
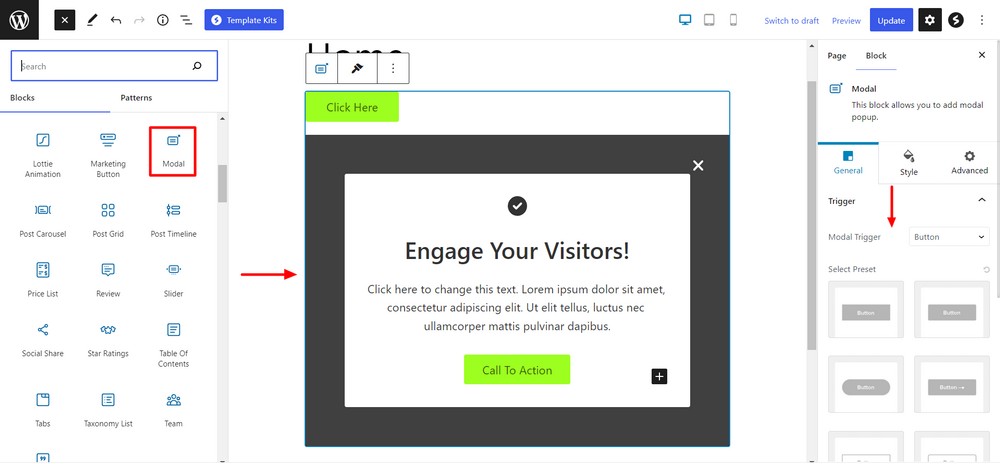
3. Modal
If you want to create dynamic popups to display contact or newsletter forms, images, additional content and web elements, try the new Modal block. With this handy block, you can now add popups with the WordPress block editor without having to use a plugin.
The block is highly customizable. You can set an action trigger for a button, icon image and text. Use premade presets for the button trigger.

You can also change the width and height and even customize the close button.
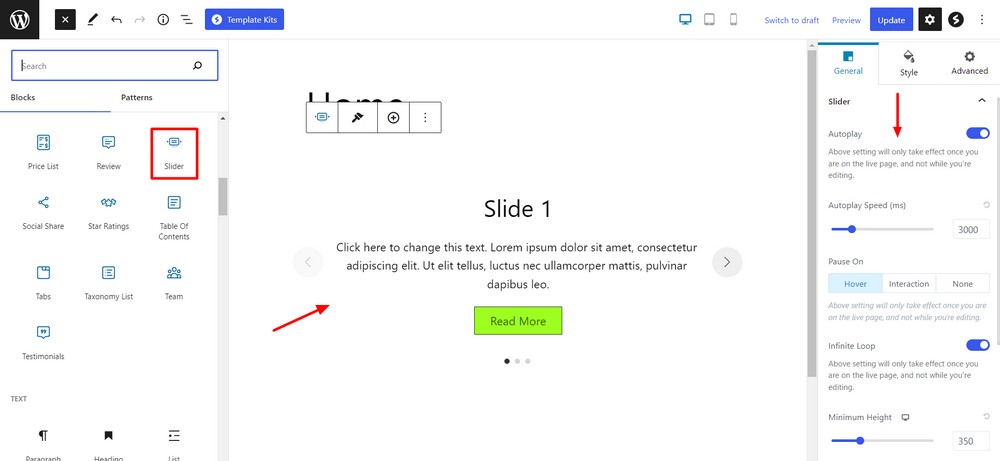
4. Slider
The Spectra Slider block lets you create stunning professional sliders with ease. You can easily create a product slider to showcase your products or add a carousel to design the banner area of your website.
The block comes with various transitions. You can manage autoplay and its speed and set a pause on hover and interaction.

It’s easy to control navigation design and manage slider content vertical alignment.
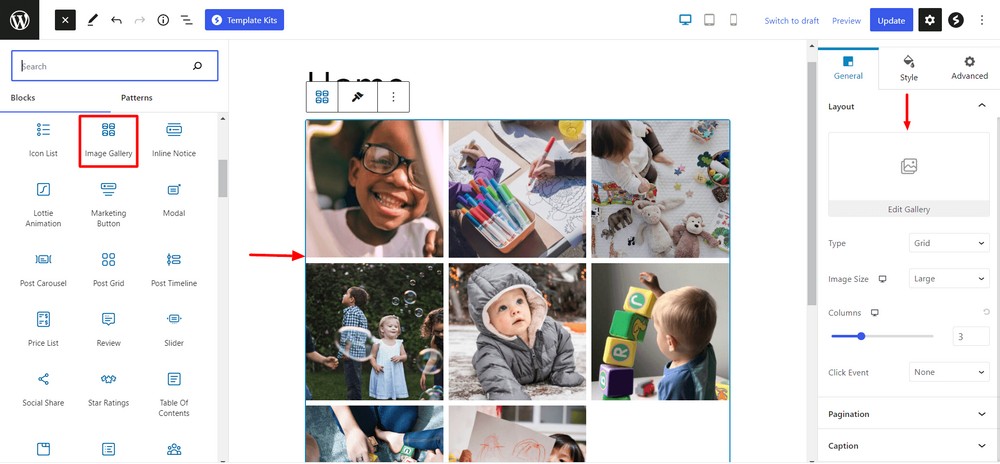
5. Image Gallery
Showcase photographs and portfolios on your website by creating amazing photo galleries with the new Spectra Image Gallery block. This advanced tool lets you create different types of image galleries such as grid, masonry, carousel and tiled.

You can change the image size and define the number of columns. It allows you to set an image click event for lightbox to open an image and enable pagination features and customize the image caption.
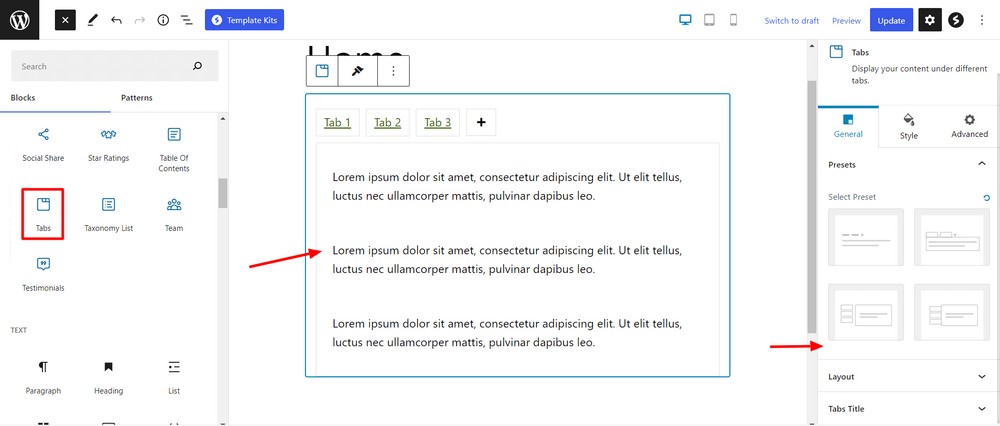
6. Tabs
Display long content in a more convincing way on your website using the Tabs block. With this tool, you can utilize space and improve user experience by using tabs to display content.
It lets you add various web elements like text, form, image, or anything you want to display on each tab.

There are various layout styles in the General > Layouts area.
To make the tab title more engaging, we recommend adding icons and managing tab and text alignment so everything looks its best.
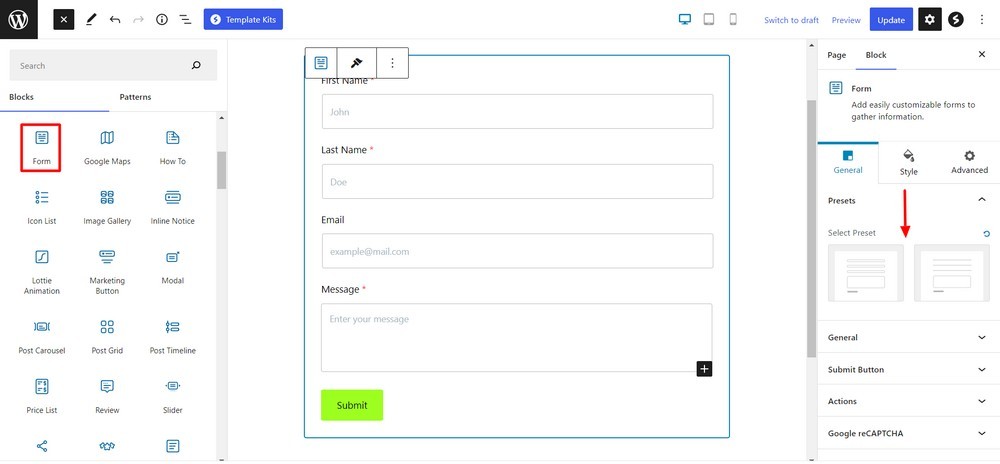
7. Form
Design conversion-focused form with the Spectra Form builder. Add powerful forms with numerous design possibilities to attract website visitors and generate leads without having to rely on form plugins.

You can customize the form design in your own way using the provided block settings. It offers presets for the form and submit button and lets you write your own success and error messages as well as form fields .
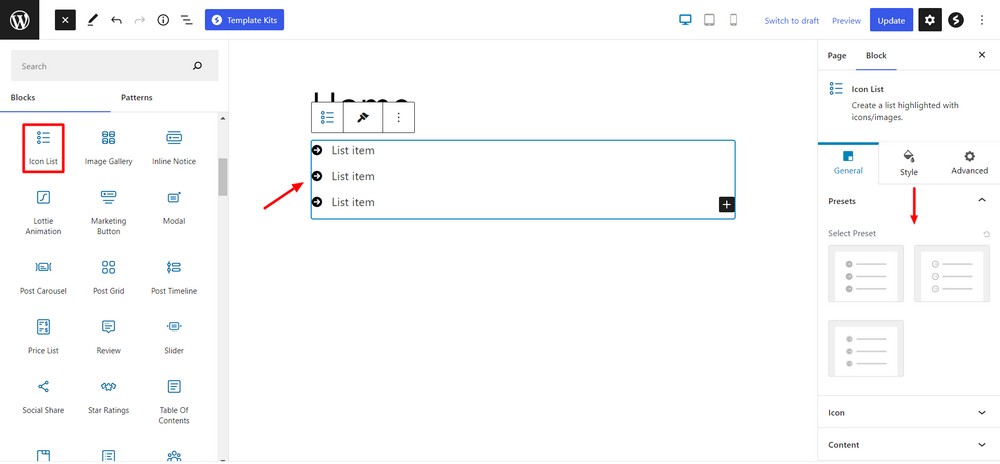
8. Icon List
Make list items more noticeable with the Icon List block. It allows you to add icons and images in place of typical bullets.

The settings are very handy. You can use the premade presets to make the lists more appealing.
Navigate to General > Content area to set the layout for different devices. You can also change the content alignment, hide the label and set the icon position according to your needs.
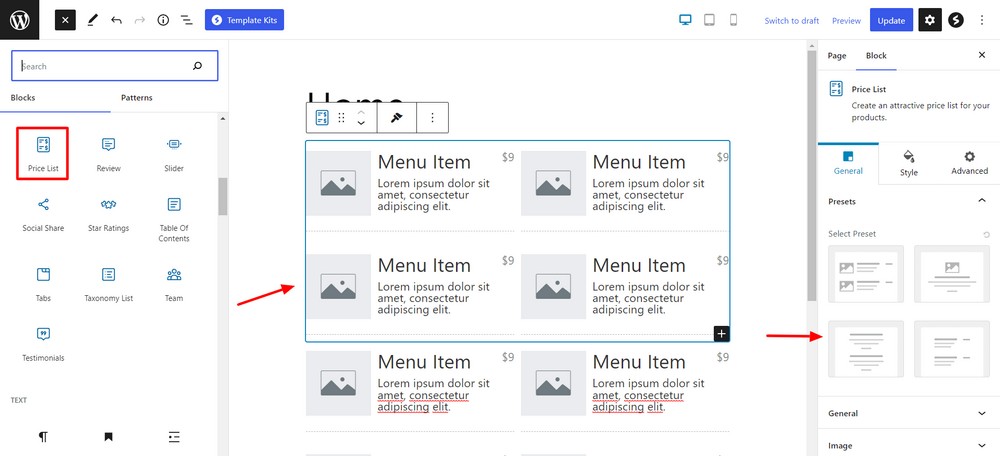
9. Price List
Use the Price List block to organize the prices of products, services and restaurant menus. You can choose the premade presets to change the design layout or create your own.

Use the block settings to change the heading HTML tag and customize the image in your own style. You can define the image size and set its width and vertical alignment so it fits your design precisely.
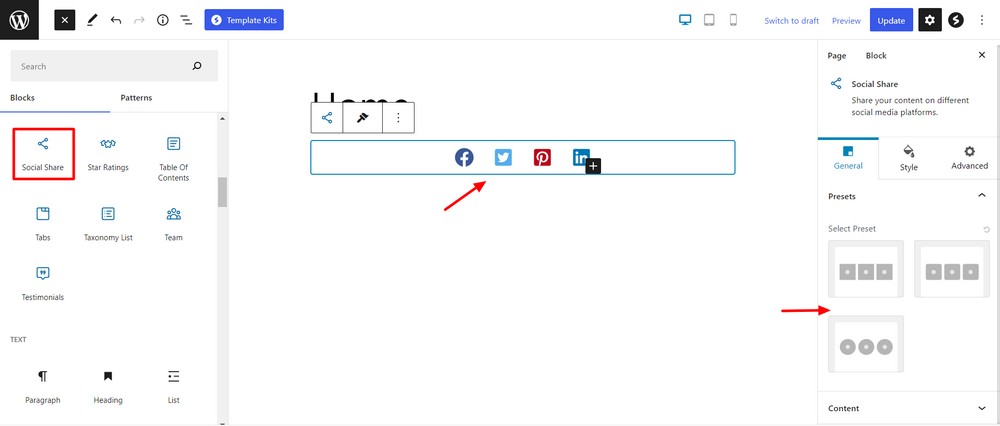
10. Social Share
Add social share buttons to posts and pages using the Spectra Social Share block.

The settings allow you to change the design layout horizontally and vertically and set its alignment to suit your needs.
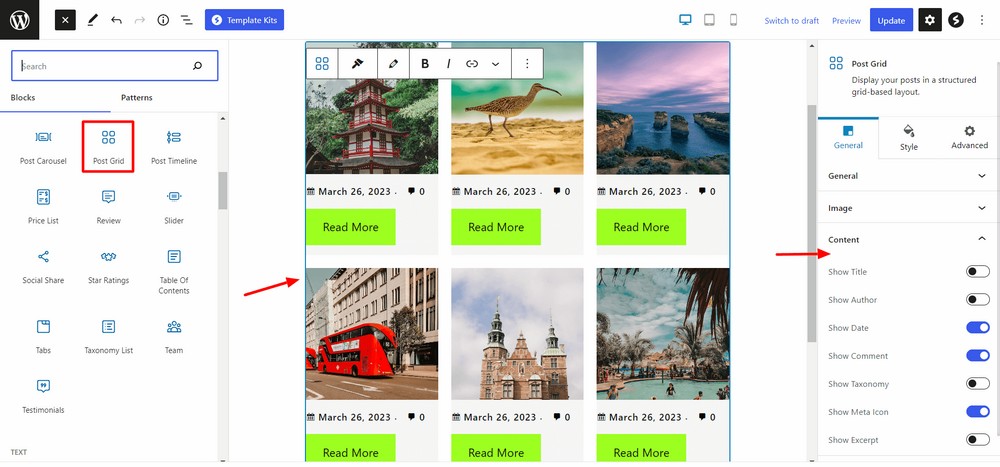
11. Post Grid
Display your blog posts in a beautiful grid layout inside the WordPress block editor using our new Post Grid block.
You can define the number of posts displayed per page and set taxonomy for categories and tags.
You can set the grid columns and post query order by date, title, random and menu order and display posts in ascending and descending order.

You can also show and hide the post title, excerpt, author and other data according to your needs.
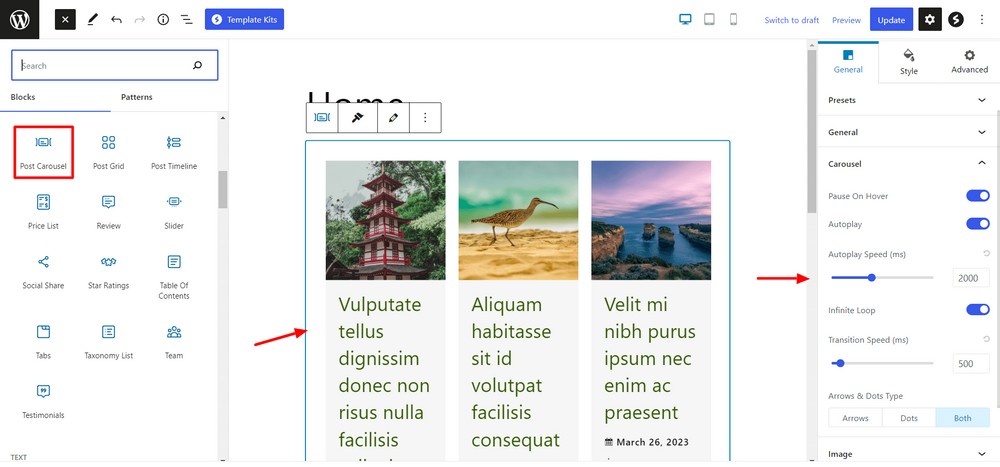
12. Post Carousel
Would you like to display posts in a carousel slider using only the block editor? It’s possible now with the Post Carousel block.
It’s a very powerful block that comes with full customization options. You can not only organize the post content but also customize the carousel settings to make it more appealing.

You can enable and disable the autoplay option and set its speed. You can also change the arrow and dots types and customize the featured image size and other necessary content.
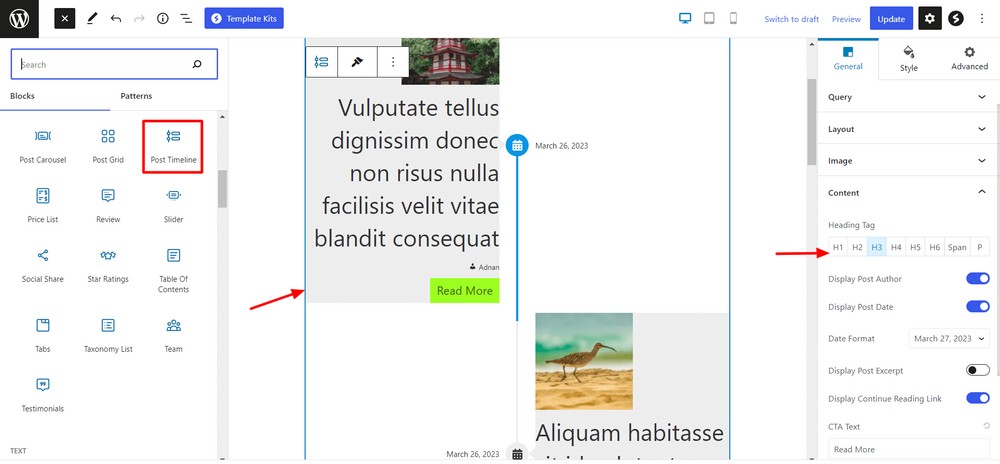
13. Post Timeline
Show posts based on their published date in a vertical layout with the Post Timeline block.
It’s very easy to use and comes with tons of customization options such as the advanced query setting for filtering posts.

You can also utilize the other settings to manage the post content, layout orientation and featured image.
Use the General > Connector settings to make the connector more appealing.
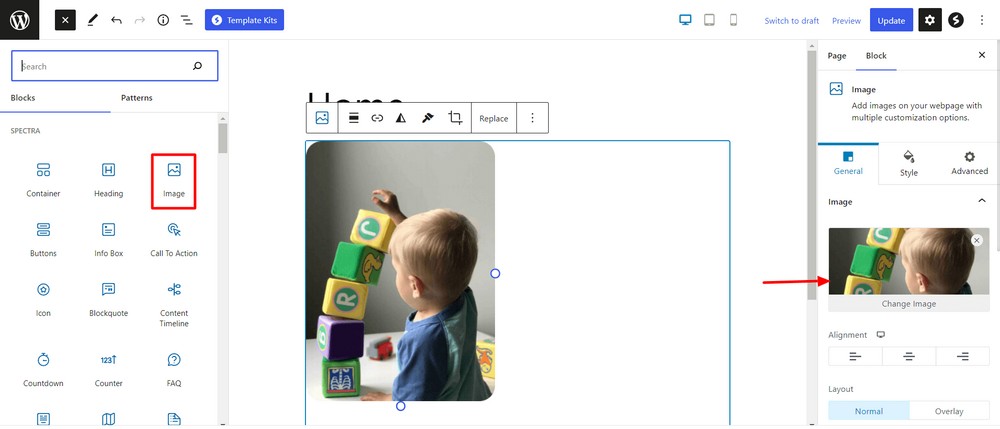
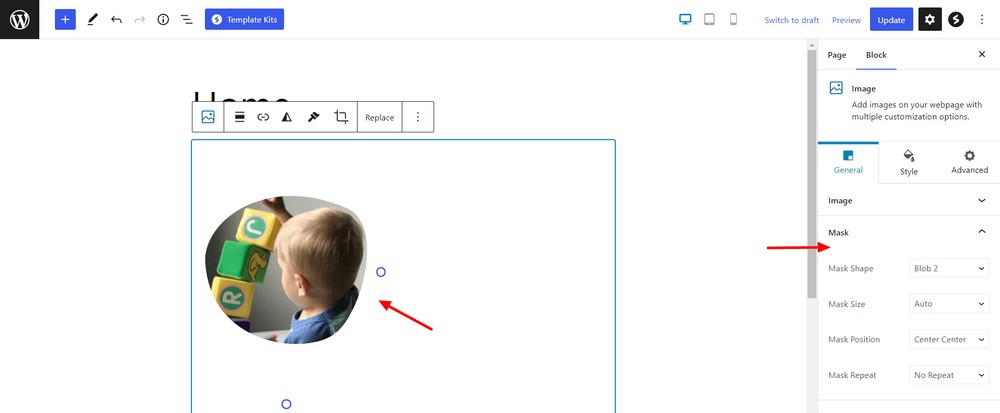
14. Image
The Spectra Image block gives you more advanced features than the default WordPress image block. You can set image dimensions for different devices to ensure a better user experience and add hover effects.

You set the overlay image layout and define its heading position. You can enable and disable image caption and use a separator between the heading and caption.

To make the image more attractive, you can use a mask effect from the select field and customize it accordingly.
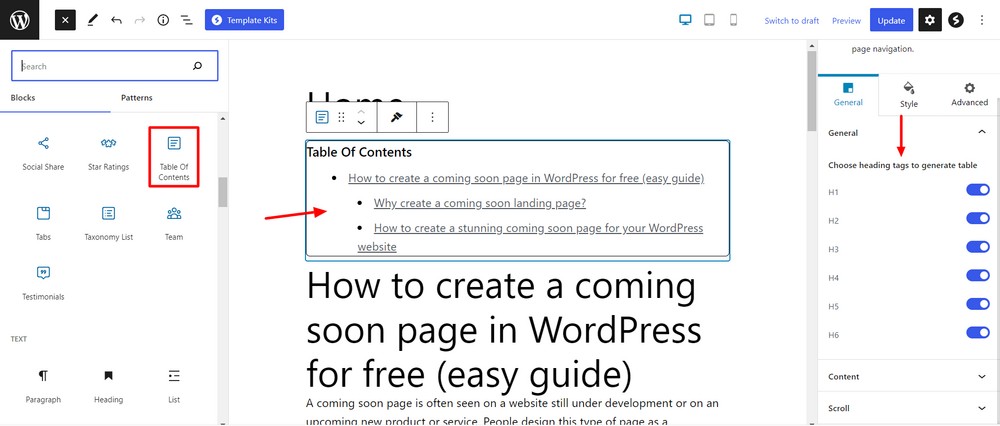
15. Table of Contents
Improve long post readability with the advanced Table of Contents block. This block helps you generate a clear picture or overview of what this post is all about.

Navigate to the General settings area on the right side of the screen to customize the block.
You can select the table heading tag, set the content alignment, column, gap between lists and other essential customizations to make the design work.
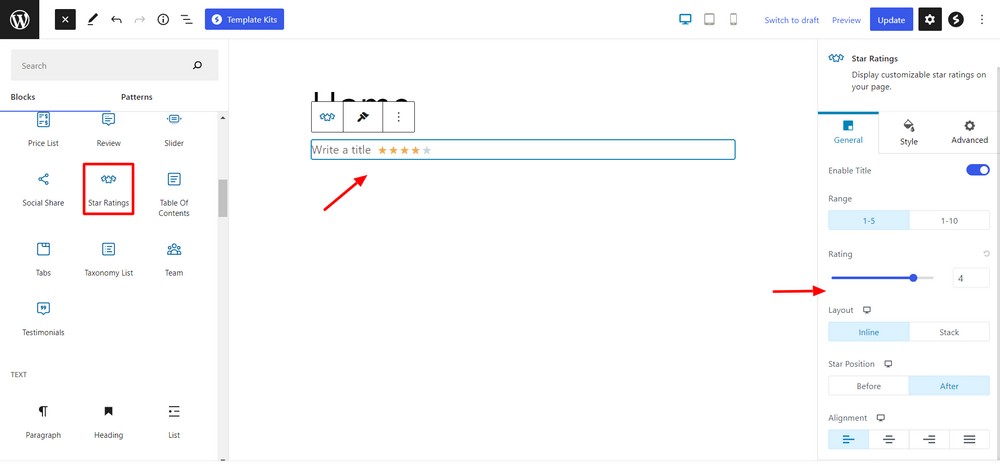
16. Star Ratings
Use the Star Rating block to improve your brand value and build trust. This free tool makes it very easy to design attention-grabbing star ratings.

It lets you add a title before or after the star. You can enable and disable the title and set the layout for inline and stack and do a lot more things based on your design.
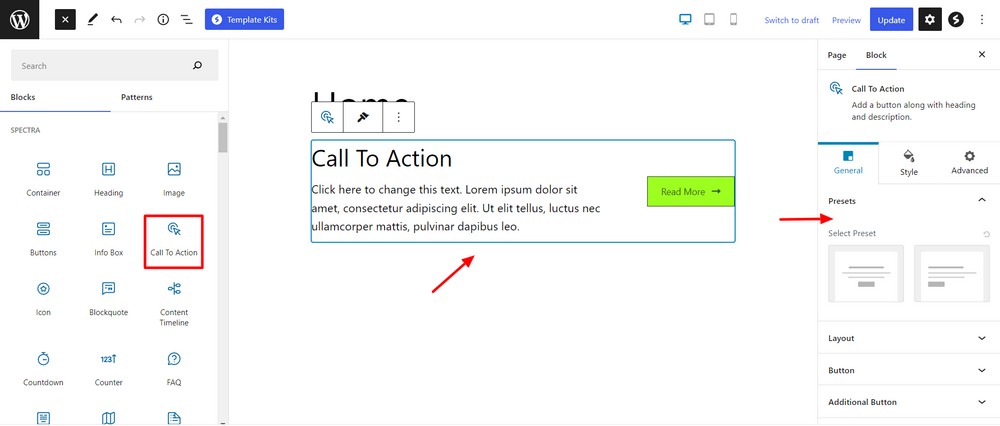
17. Call To Action
The Spectra Call To Action block lets you create creative call to action elements that help your visitors take quick action. It comes with two design presets, one for center alignment and the other one for left alignment.

You can fully customize the button design, change the layout for tablet and mobile devices and set its width according to the screen. If you want to need an extra button, you can enable the addition button feature and customize the settings accordingly.
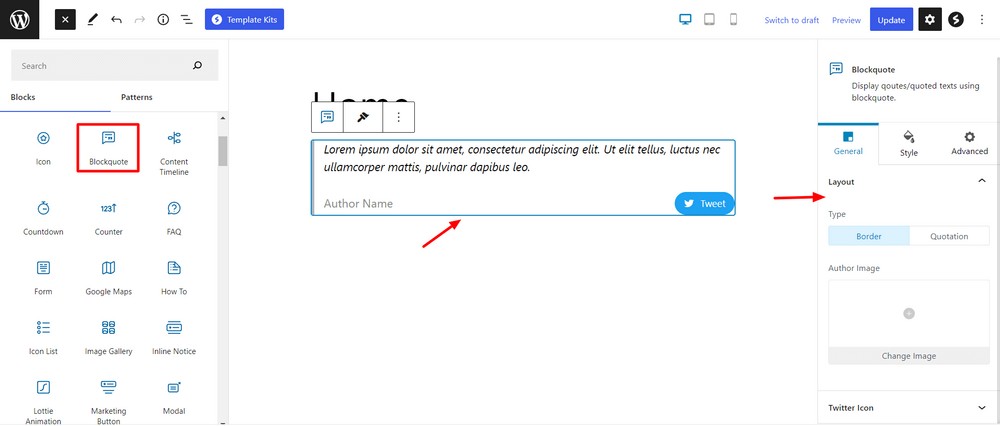
18. Blockquote
Want to write statements, statistics or highlight particular text? Try the Blockquote block.

You can add the author’s name and image to the quote. You can use a border or quotation as the layout type that you like most.
If you want to hide the Twitter icon, you can do it from the General > Twitter Icon settings area.
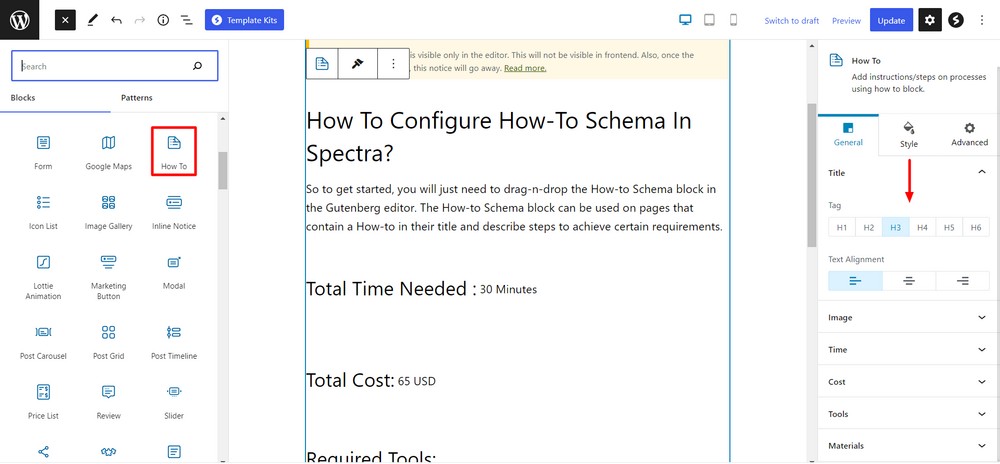
19. How To
The How To block comes with premade structures that help you create steps for tutorials, recipes or guides.

How to posts are a blog staple and every website will have a few of them. Design amazing how tos with very little effort with this flexible block
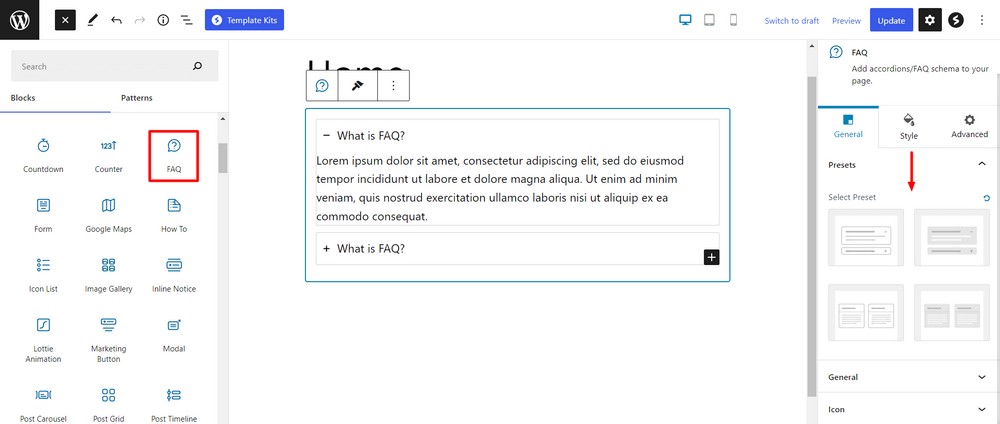
20. FAQs
Add the most frequently asked questions (FAQs) to your post or web pages using the advanced FAQ block. It comes with beautiful presets and customization options.

You can set the design layout for accordion and grid and customize the design in any way you like.
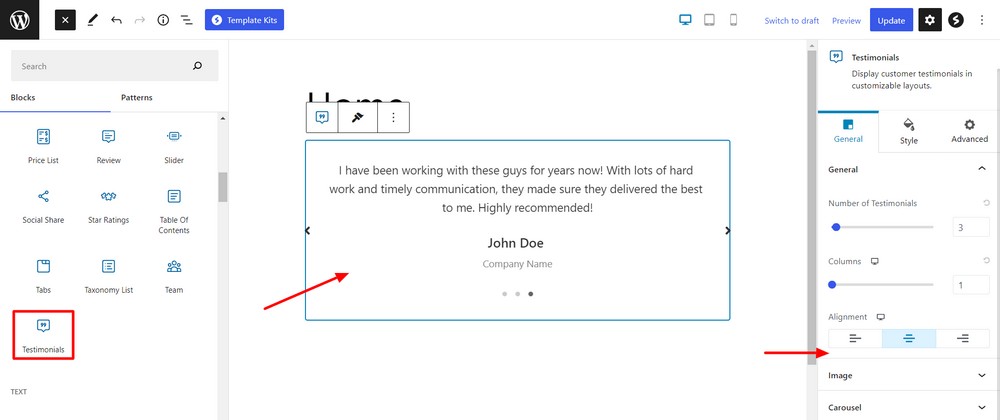
21. Testimonials
Add exclusive testimonials for potential customers with our Testimonials block. You can define the number of testimonials and columns, set the alignment and enable the equal height feature to make it more attractive.

You can also use an efficient carousel to use more testimonials within a limited space.
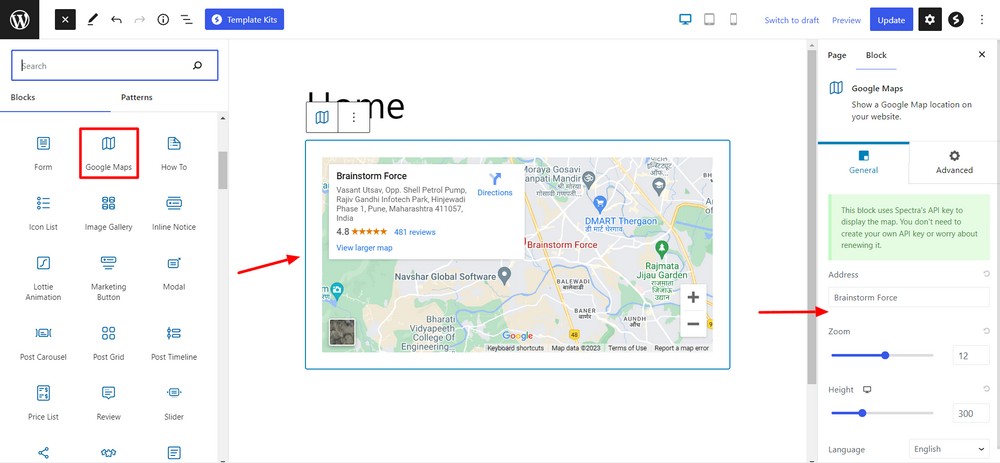
22. Google Maps
Make your contact page more accessible and professional with the Spectra Google Maps block.
Adding Google Maps is now very simple. You don’t require a map API key because the block uses the Spectra map API key.

It lets you add locations, set zoom levels and add the custom height of the map. You can also define the language.
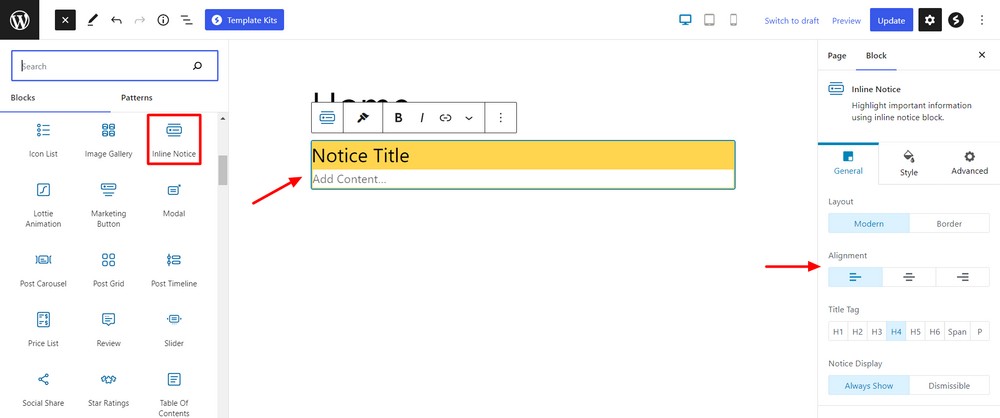
23. Inline Notice
Try the Inline Notice block to display notices, key points, warnings, and important messages with a single click.

This block provides the necessary settings for customizing notices. You can set alignment and define notice display conditions to fit into your design while also standing out.
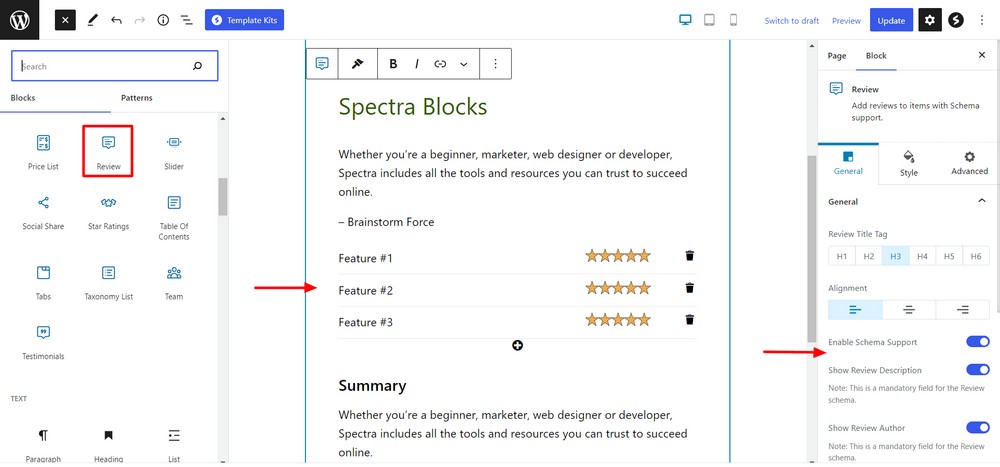
24. Review Schema
The Review Schema block helps you to post reviews on products or services. It builds trustworthiness and helps to drive conversion.

Utilize the block settings to make it more appealing to your customers with stars, scores or other engaging features.
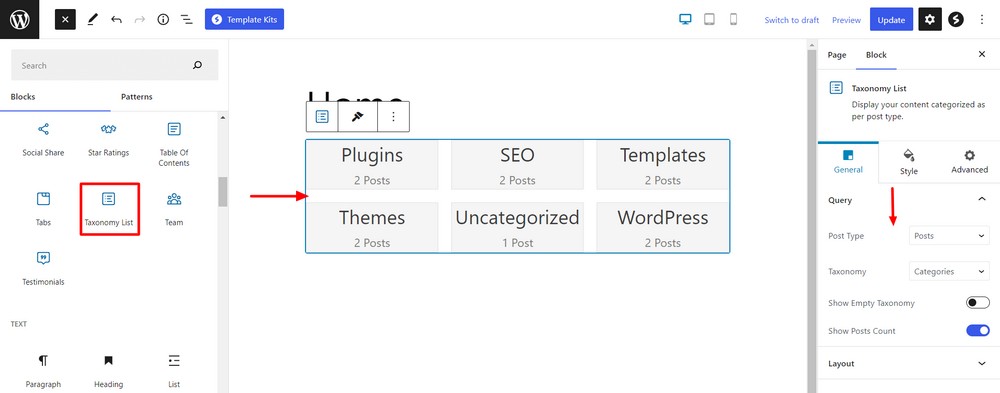
25. Taxonomy List
Use the Taxonomy List block to create a custom archive page or organize posts or pages based on configurable group settings.

You can select post types for posts or pages and set the taxonomy for categories and tags. Use the layout settings to change the design structure from the grid to list items.
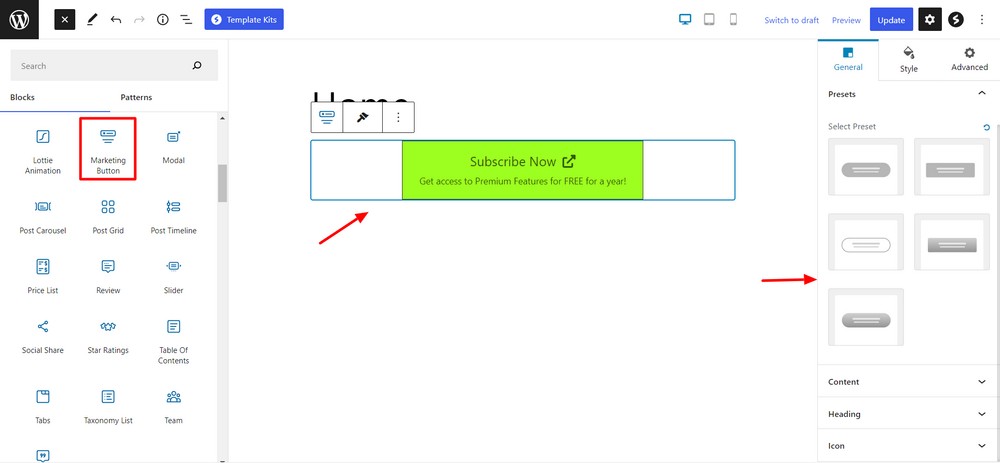
26. Marketing Button
Create interactive buttons for marketing purposes to boost your conversion using the Spectra Marketing Button block.
It provides stunning presets which make the button much more attractive and engaging.

You can manage the button content, heading and icon using the right slide block settings.
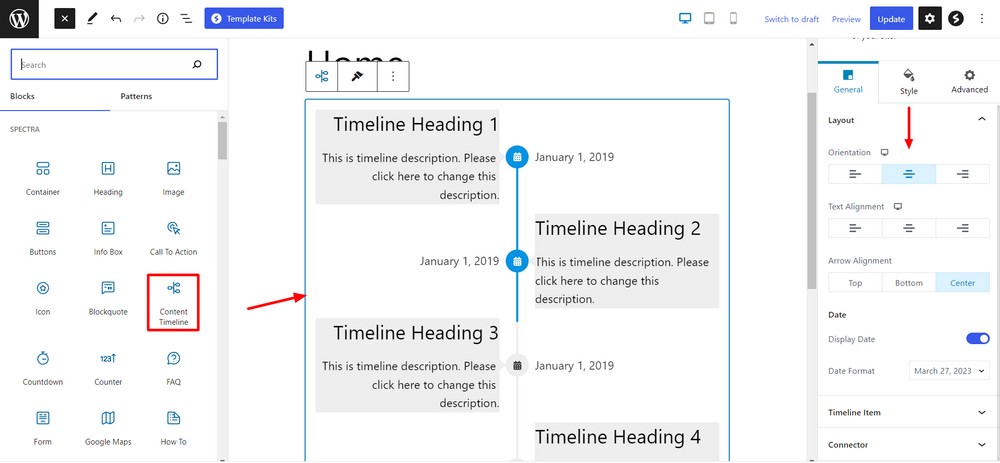
27. Content Timeline
Add flowcharts, stories and other essential information in a timeline layout with the Content Timeline block. Change its layout based on different devices and date format to show content accordingly.

To make the connector relevant to the design, you can change the icon size, border width and thickness of the connector.
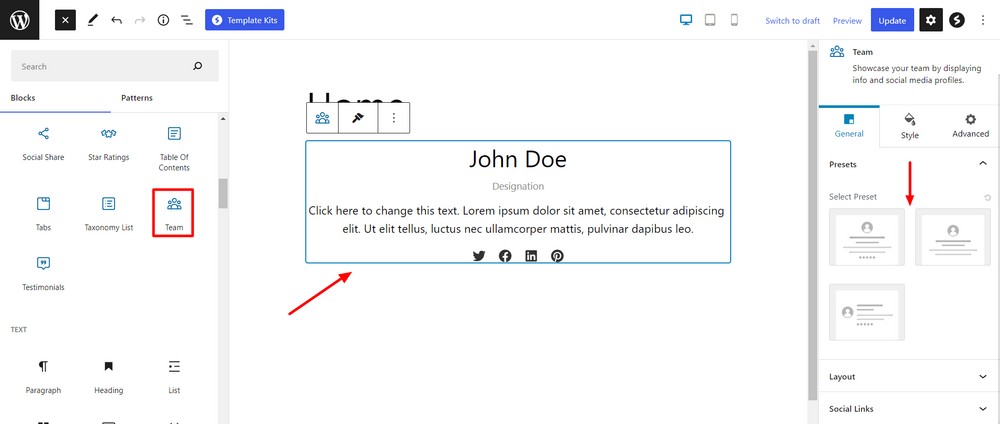
28. Team
Use the Team block to display team details in an attractive way. You can insert an image, a short bio and their social media links which helps your users to easily connect with your team.

The block offers presets which are organized and beautiful. You can change the design layout and set its alignment and add team members photographs.
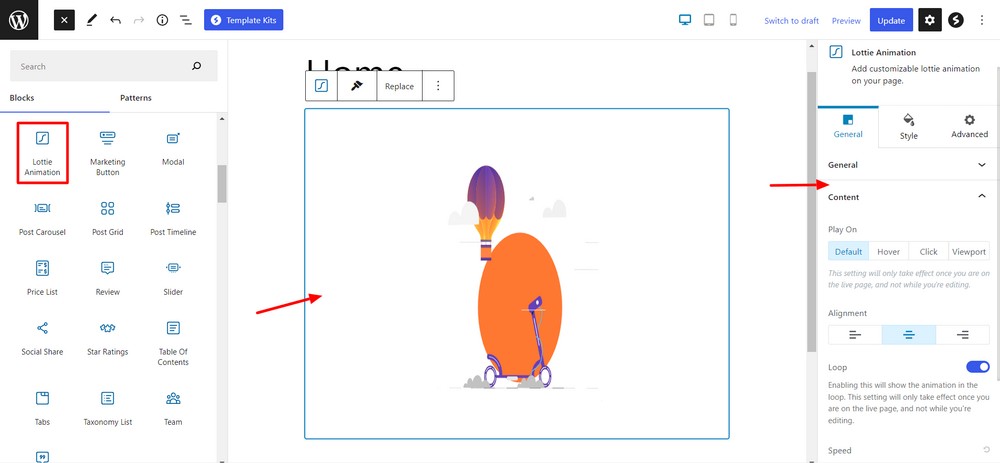
29. Lottie Animation
Want to add custom Lottie animation to your website and looking for a suitable tool? Try our Lottie Animation block.

You can select play on for hover, click and viewport, set the alignment and control the animation speed to make the image interesting.
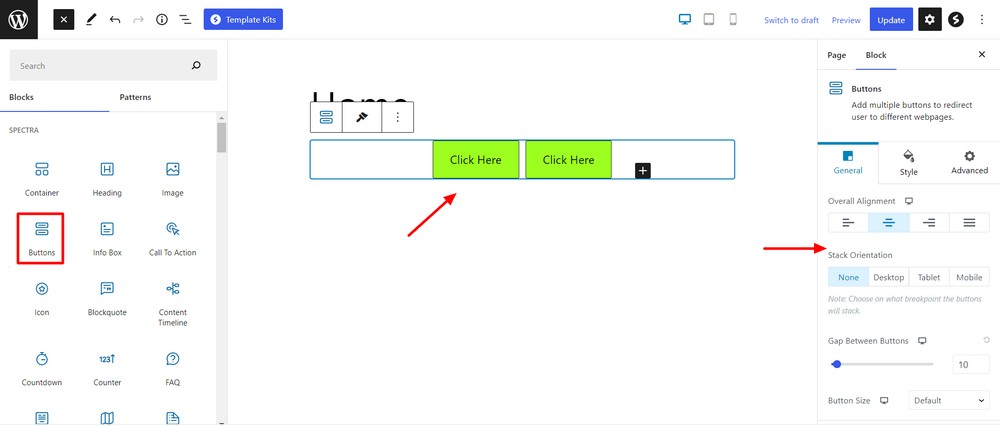
30. Buttons
Create engaging and conversion-friendly creative buttons with our new Button block. It allows you to create multiple buttons in a single click.

The right-side settings area gives you options to change its default size and set stack orientation for desktop, tablet and mobile devices. For a better view, you can set the overall alignment of the button.
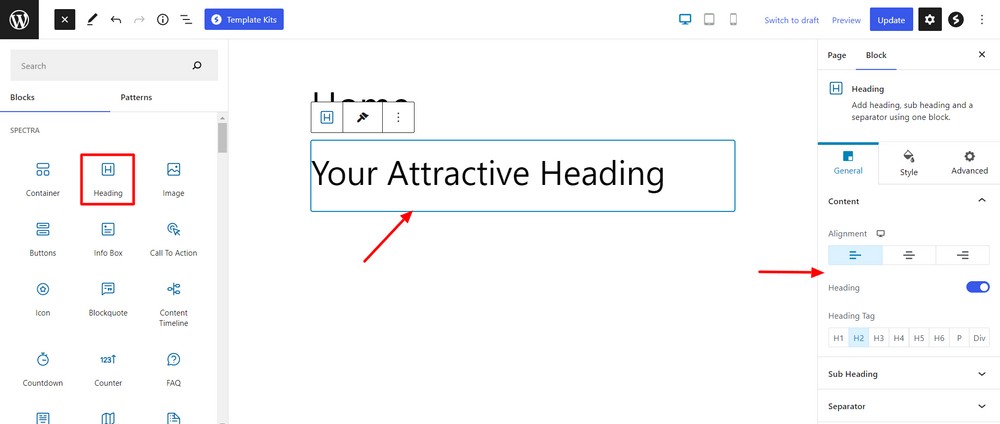
31. Heading
Spectra Heading block comes with more advanced features than the default WordPress heading block. It helps you add a subheading as a description and set its position.

You can even add a line separator between the heading and the description for that perfect position.
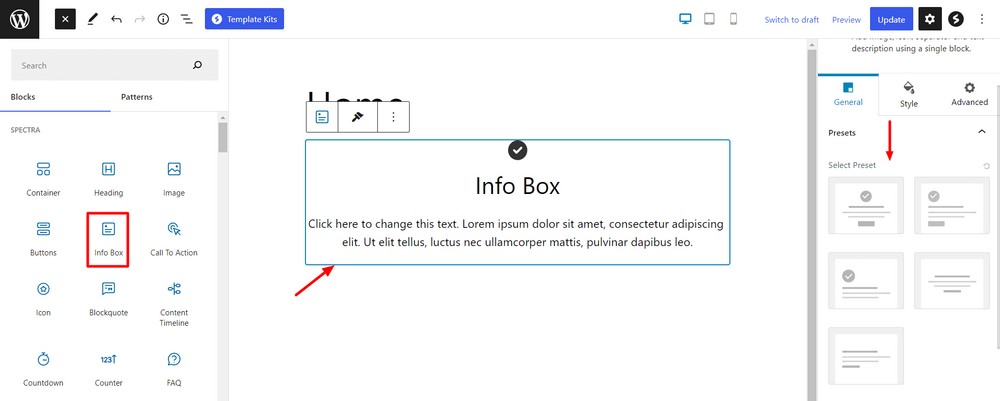
32. Info Box
Use Spectra Info Box block to design beautiful content boxes with icons, images, heading and subheadings.

It comes with different design presets. You have particular settings for managing icons and the content of the box. You can also add a separator and an additional call to action button.
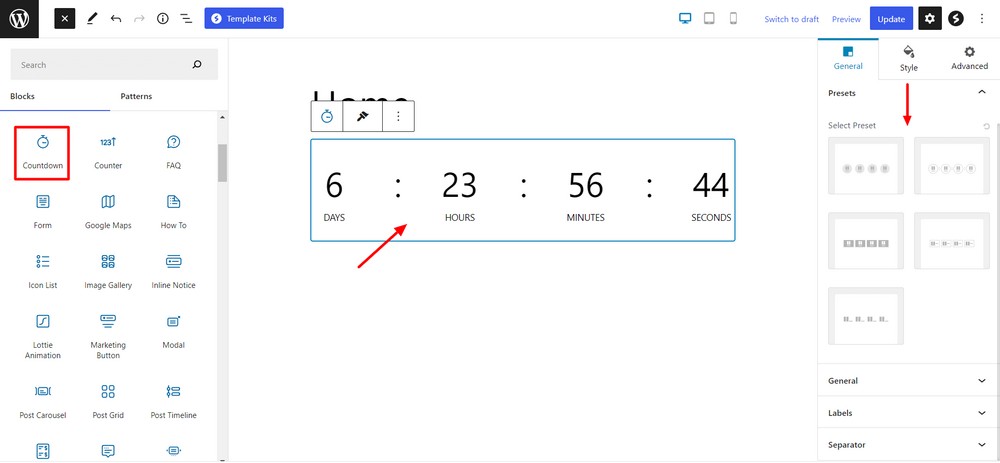
33. Countdown
Do you want to add a countdown timer to your coming soon page? Want to display a timer on your website to show the campaign’s end date? Try the Countdown block. It lets you create animated countdown timers with no time.

It comes with stunning design presets you can use the block settings to make the countdown more attractive.
Each Spectra block has a dedicated style option where you’ll get different settings. You can use those settings to make the design more appealing and fit seamlessly into your design.
Spectra also offers three different extensions: Responsive Conditions, Masonry Gallery and Display Conditions. Each adds even more power and flexibility to this already feature-rich page builder.
Spectra block editor FAQs
These are some common questions that people often ask regarding Spectra.
How many blocks does Spectra offer?
Spectra offers 33 blocks and 3 extensions. We’re continuously working on building new and advanced blocks. You’ll get more in future releases.
Are Spectra blocks free?
Yes, Spectra blocks are free. You can use these powerful blocks to create free websites.
Is Spectra compatible with popular WordPress themes?
Yes! Spectra is highly compatible with popular WordPress themes like Astra, Neve, GeneratePress and others.
Is Spectra optimized for SEO?
Spectra is optimized for SEO. It has dedicated blocks for table of contents, FAQs and how tos which help you to organize content for SEO. It also comes with automatic schema markup that helps you create SEO-friendly websites.
Does Spectra provide readymade templates?
Spectra provides readymade website templates. It also offers presets and wireframes which also help you create websites in no time.
Wrapping up
Spectra lets you build high-performance websites without touching code. It comes with many advanced blocks that add more power to the WordPress block editor.
Now creating websites using WordPress blocks has become even easier thanks to Spectra.
In this article, we discussed the benefits of using the block editor. We’ve also talked about all the Spectra blocks and shown how you can use them.
Now the question is which blocks you like most and will use to build your future website projects?
Tell us in the comments below.
Recommended Articles
How to add WordPress accordion blocks for collapsible text for free
How to delete a block in WordPress – a complete guide for everyone