- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Introducing the CountDown Block
The countdown block is the best way to display a timer on your website. You can control every aspect of the timer while using the countdown block. In this document, we will explain the features that you can control using the countdown block. This feature is available with the Spectra plugin version 2.3.0 and above and with the free version of the plugin as well.
Installing and configuring
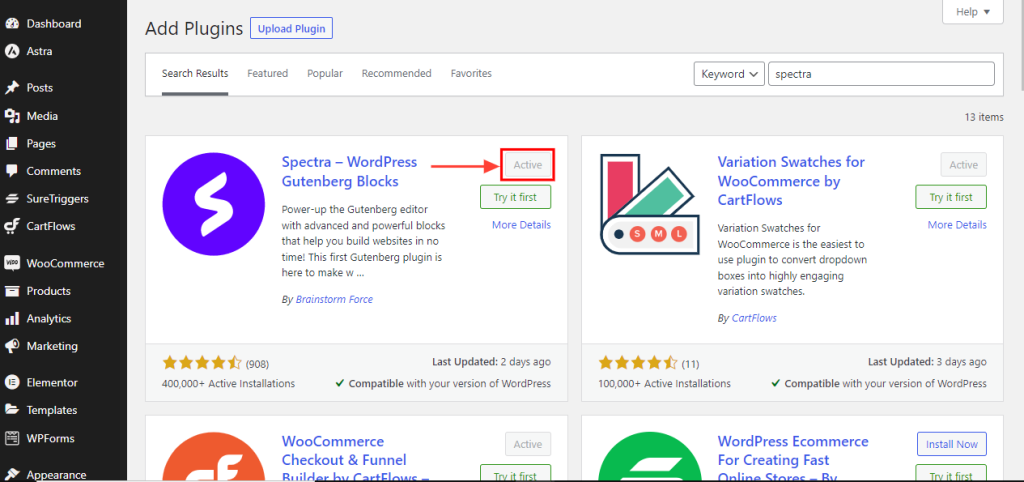
To use this block simply install and activate the Spectra plugin. You can either install the Spectra plugin via your WordPress store or you can download it from here and upload it to your website.

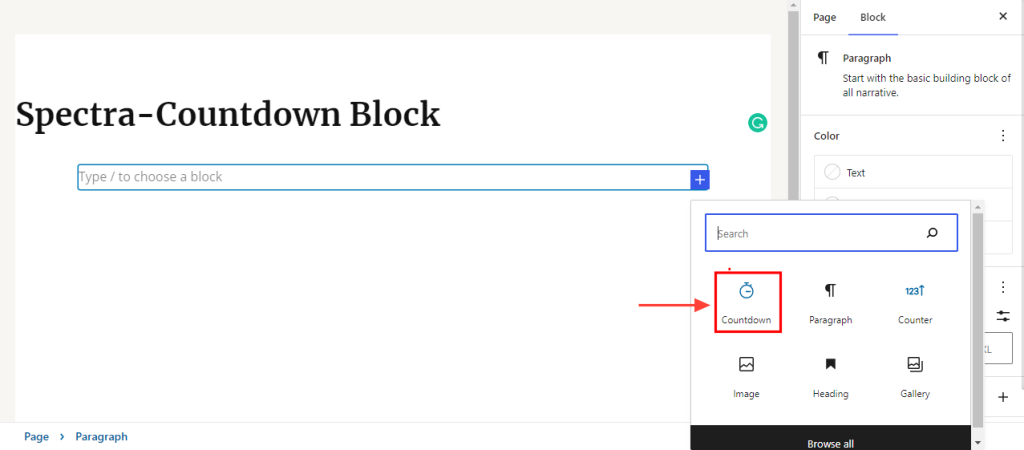
Once you have installed the Spectra plugin, please navigate to the page where you would like to add the countdown timer on your website. Simply add a new block and add the countdown block.

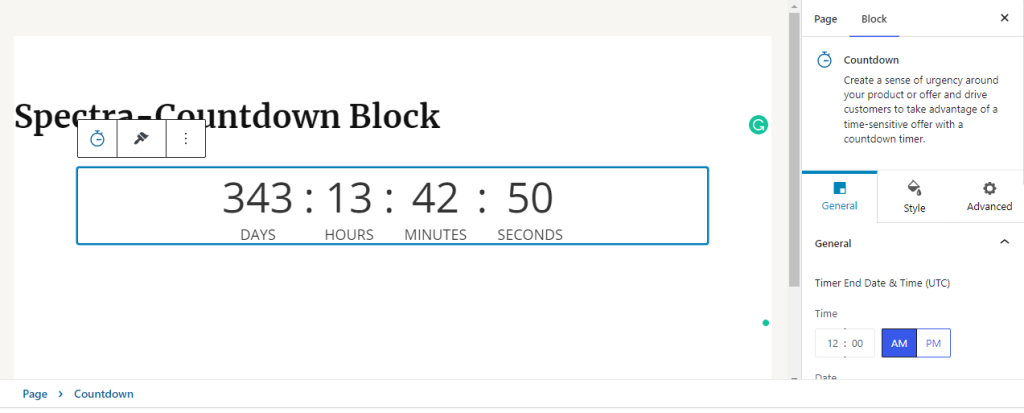
The countdown timer will be added to your page with default settings of one year. For example, if you are adding the countdown block in the year 2024, the default time would be set for 1st January 2025.

General Settings:
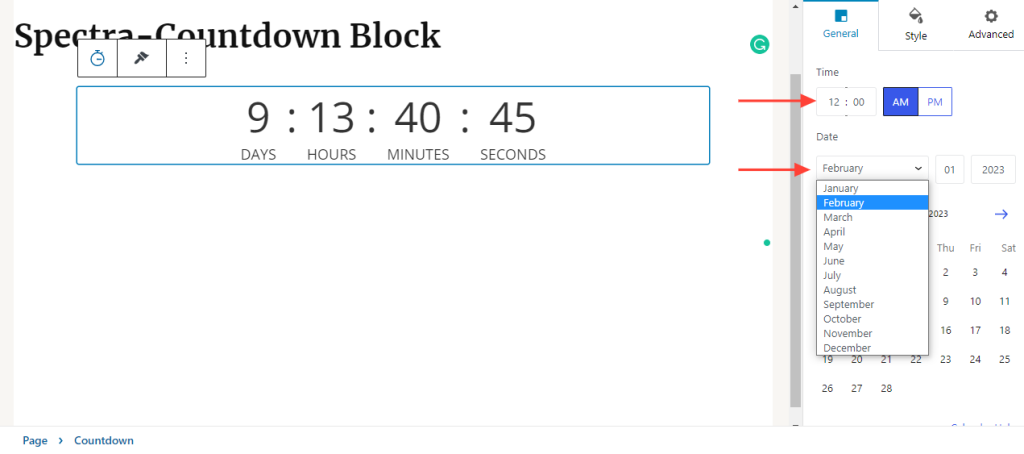
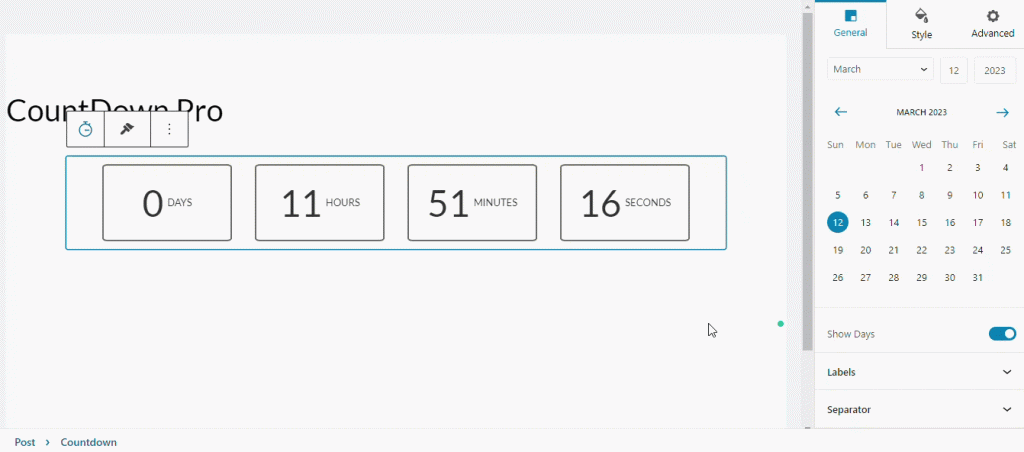
You can change the settings from block settings>general. You can change the end time and the end date of the timer by simply clicking on the settings. Please note that the end date should be as per the site’s timezone settings.

Hiding days, hours, and minutes
You can choose to display days, hours, minutes or just seconds on the Countdown Timer block with just one click. To hide the days from the timer, simply click on the radio button next to the “Show Days” button under general settings. Once the days are turned off, you will get an option to hide the hours and so on.

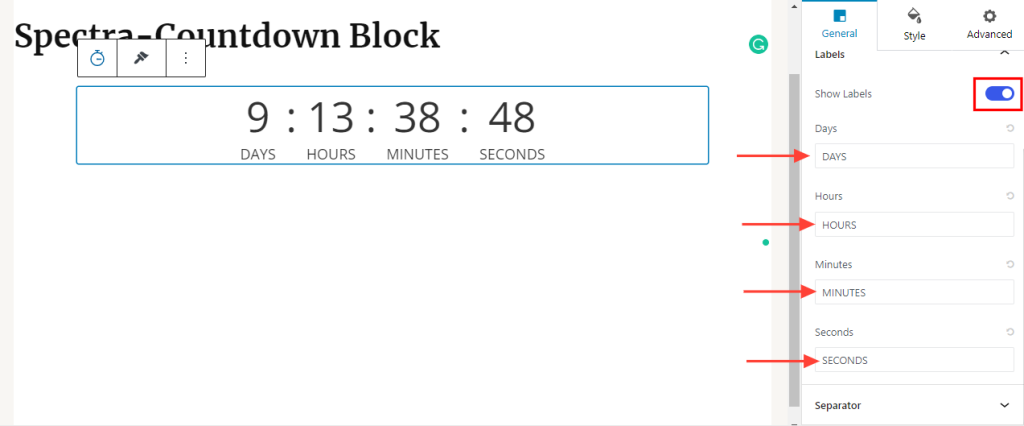
You can also turn off the label or change them to anything else as per your requirement.

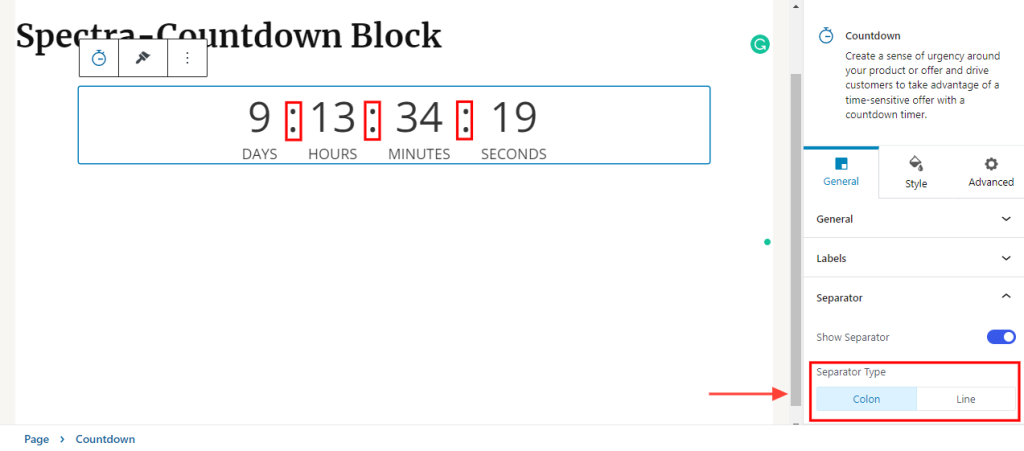
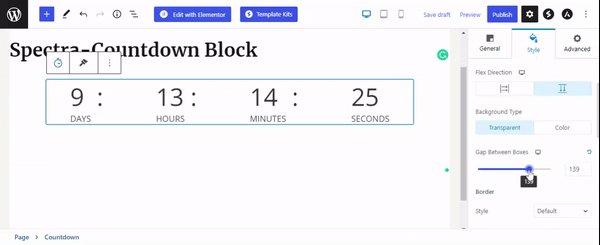
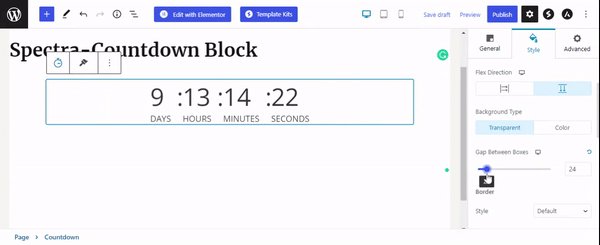
You can change the separators by clicking on the separators. As of now, there are only two types of separators that are available. You can either choose a colon or a line as the separator.

Style Settings:
Style settings give you more options to design your CountDown block as per your needs. Here are a few important settings that you should be aware of.
Box Settings:
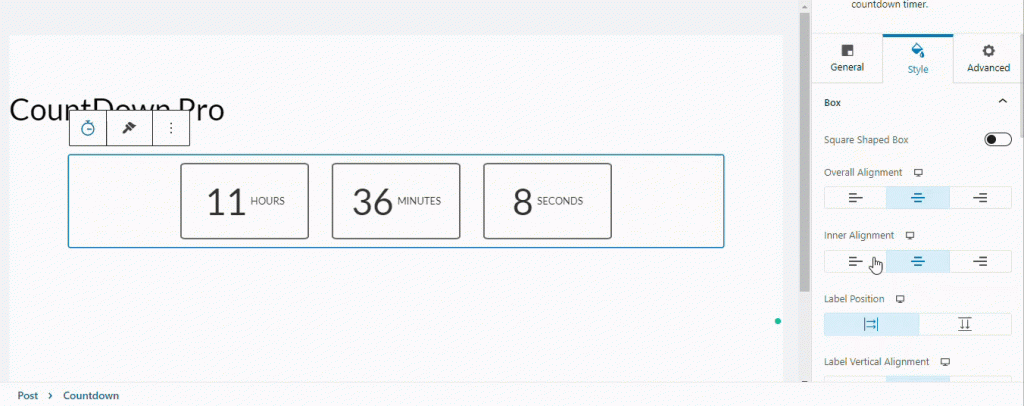
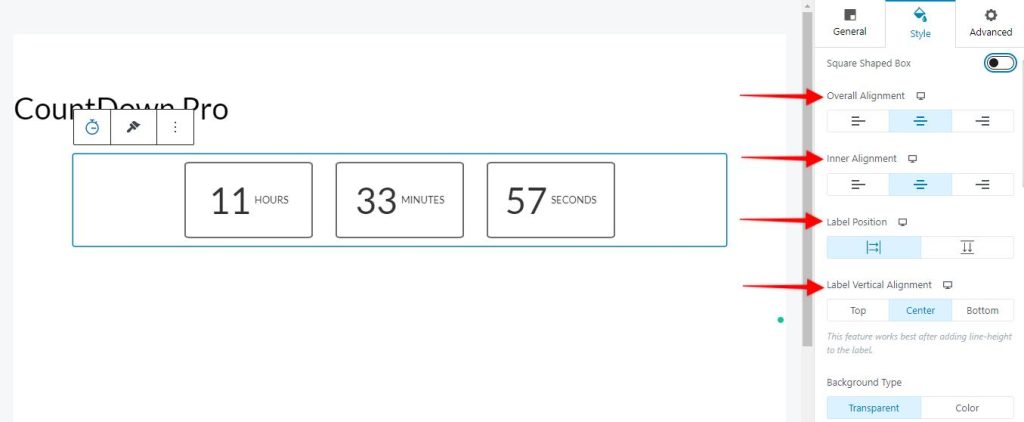
Square Shaped Box: You can turn this option on to change the shape of the countdown block to square from the default settings of rectangle.

Overall Alignment: This lets you control the alignment of the countdown box to either left, right, or central.
Inner Alignment: Let you control the alignment of the numbers within the inner boxes to either left, right or central.

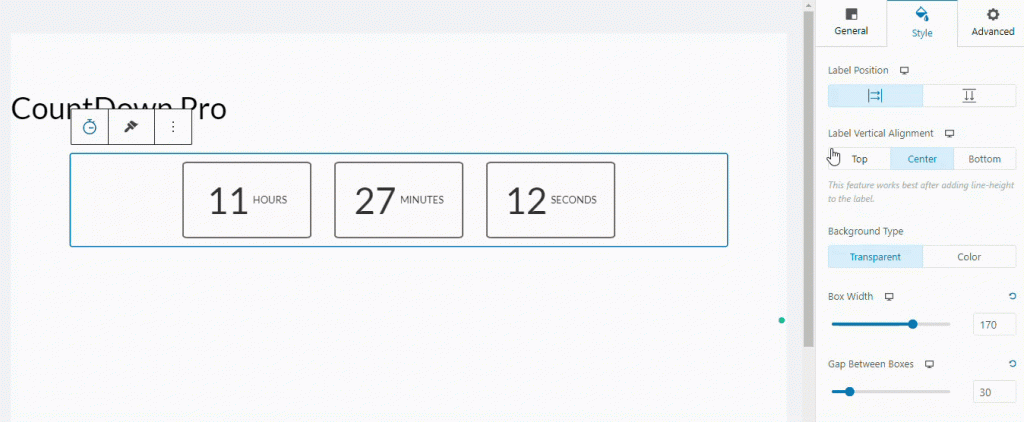
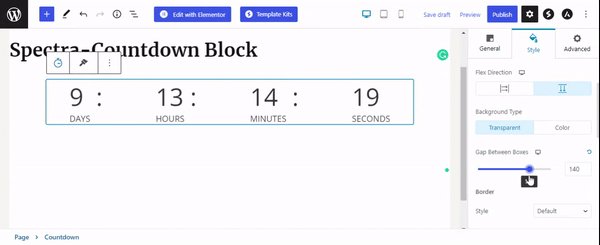
Label Position: With this option, you can choose whether the labels appear horizontally or vertically with the timer.
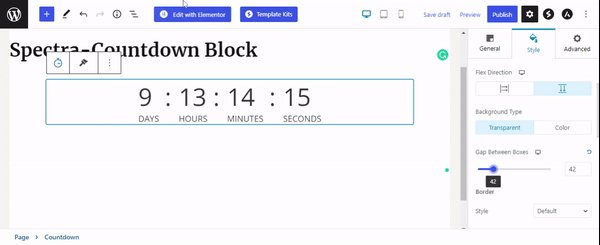
Label Vertical Alignment: If you choose the horizontal appearance of the labels, this option lets you choose the vertical position of the labels with respect to the timer. Here is an example:

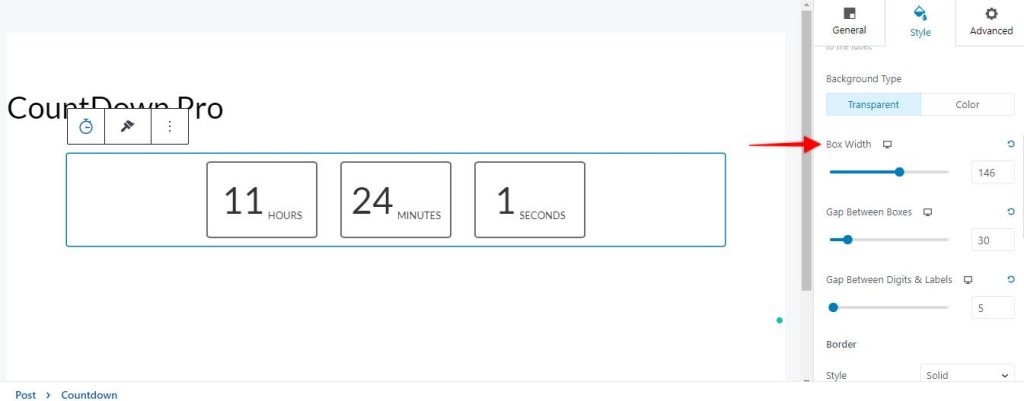
Background Type: You can either leave the background of the numbers transparent or choose a color based on your need using this option.
Box Width: Let you adjust the width of the countdown timer boxes by using the slider next to this option.

Gap Between Boxes: This option lets you increase or decrease the gaps between each of the boxes.

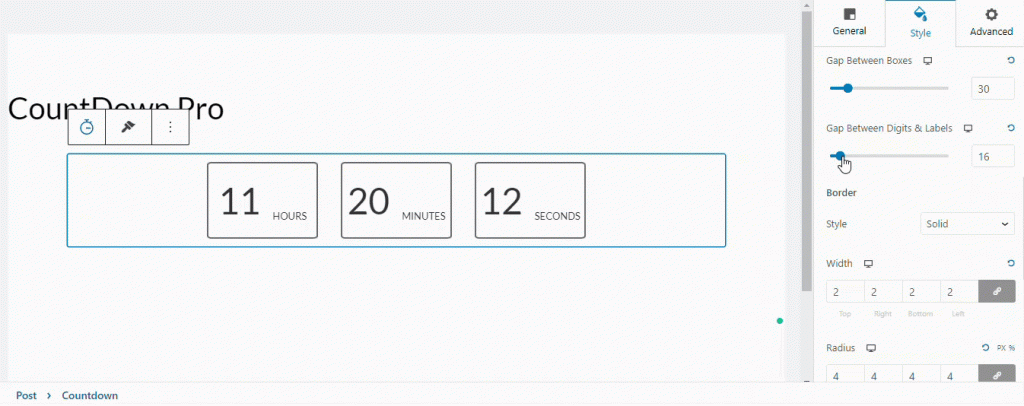
The gap between digits and labels: This option lets you adjust the gap between the labels and the digits by adjusting the slider.

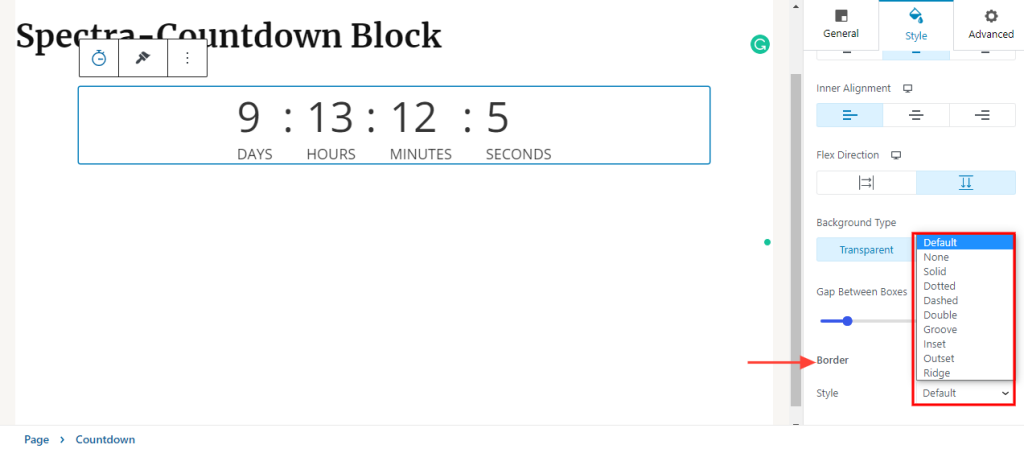
Border: You can create a border around the countdown block using this option.

Width, Radius, and Padding: You can control the width, radius, and padding of the countdown block using the respective options.
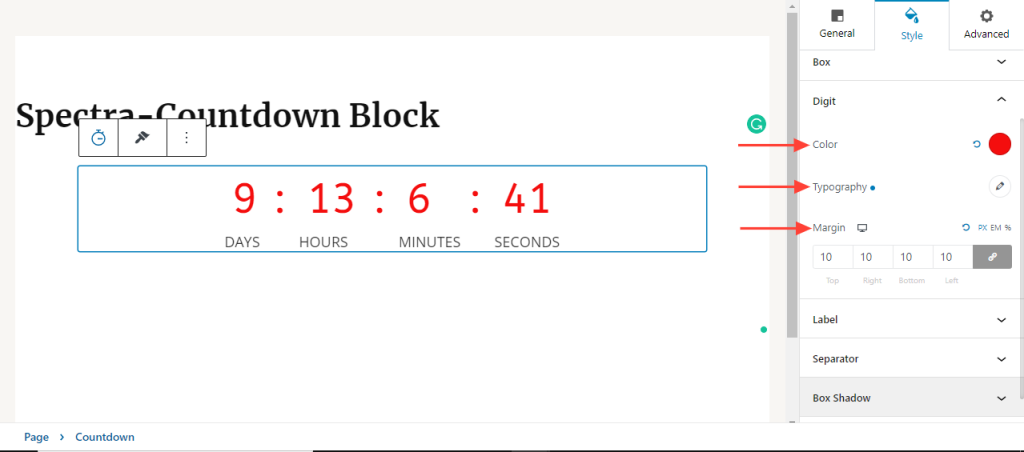
Digit Settings:
This setting allows you to change and modify the digits as per your needs. You can change the color of the digits, select a different font using the typography option or put a margin around the digits using this option.

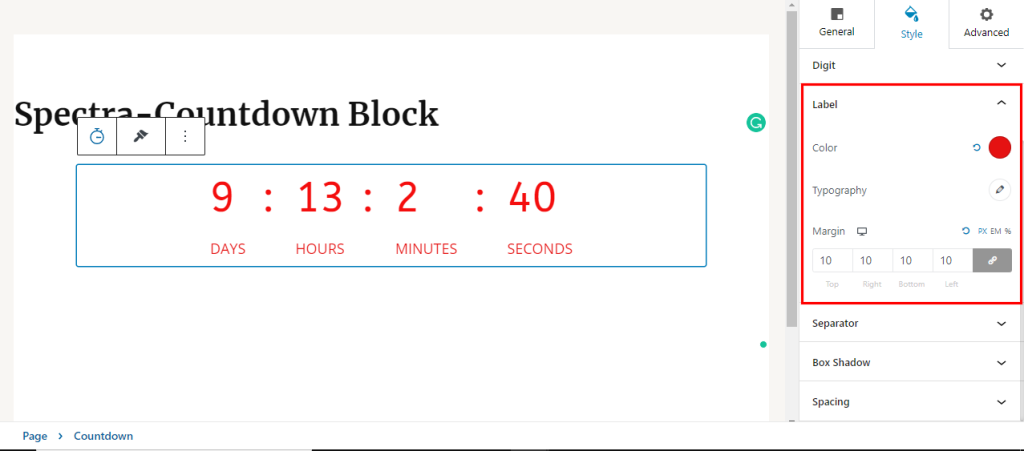
Similarly, you can change or modify the labels using the labels settings option.

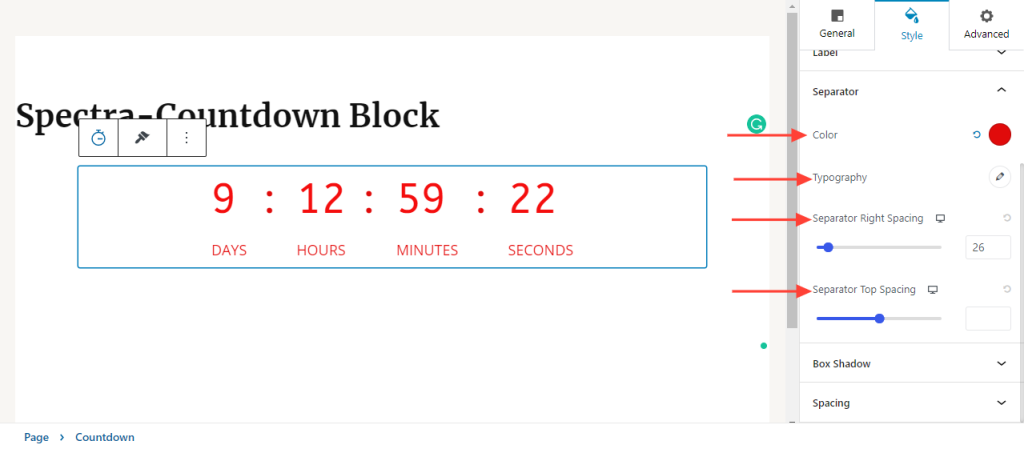
You can also change how the separators appear in your countdown block by clicking on the separator settings option. This will let you change the color, typography, right spacing, and top spacing of the separators.

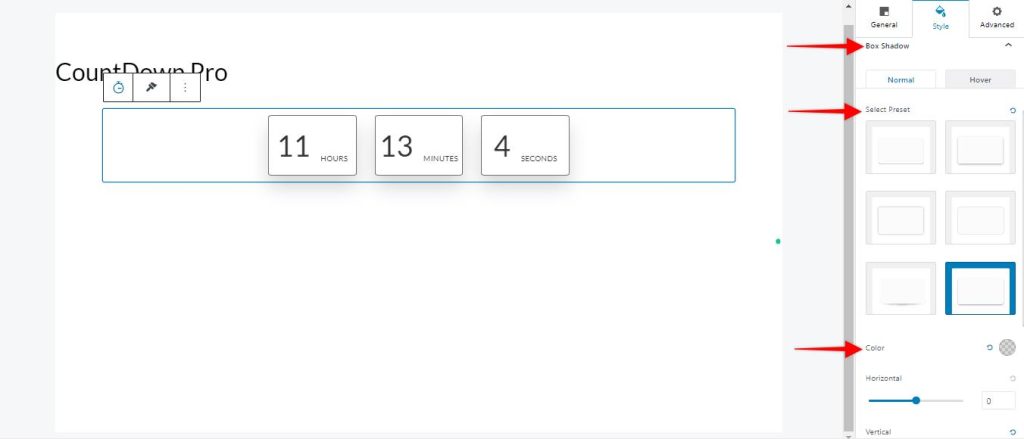
Box Shadow: You can select a shadow for the timer blocks using this option. You can either select a shadow from the 6 different presets or you can adjust the shadow manually by using the manual handles below.

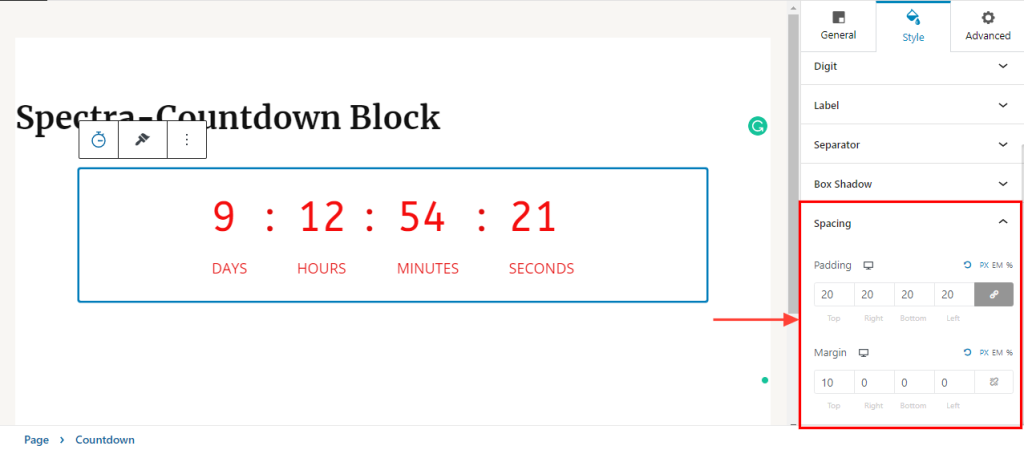
Finally, you can change the Padding and the Margin under the Spacing options.

If you are looking for more options, check out the documentation of the Countdown Pro to unlock more features.
We don't respond to the article feedback, we use it to improve our support content.