The countdown timer is always the best option for whether you want to create a sense of urgency for a limited-time offer or a countdown to an upcoming event. If you are not aware of the countdown block of the Spectra, check it out here. Countdown Pro adds more unique features to the existing block and provides an elegant look to your website. In this document, we will explain the features of the countdown pro. Please note that these features are available only with the Spectra Pro plugin.
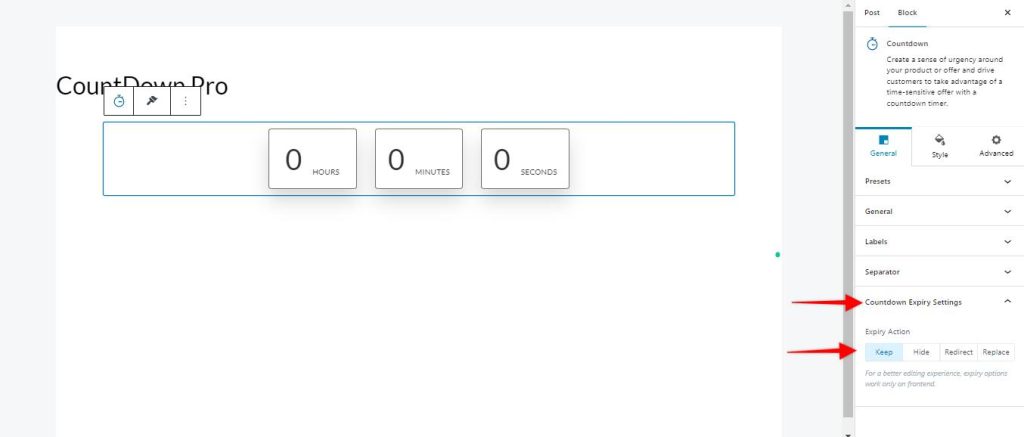
Countdown Expiry Settings
You can choose what happens when the countdown timer expires. With the pro version, you will be able to choose the following options.

Keep: This will keep the countdown timer on your web pages even after the timer is expired.
Hide: If you select this option, the timer will be simply hidden once expired.
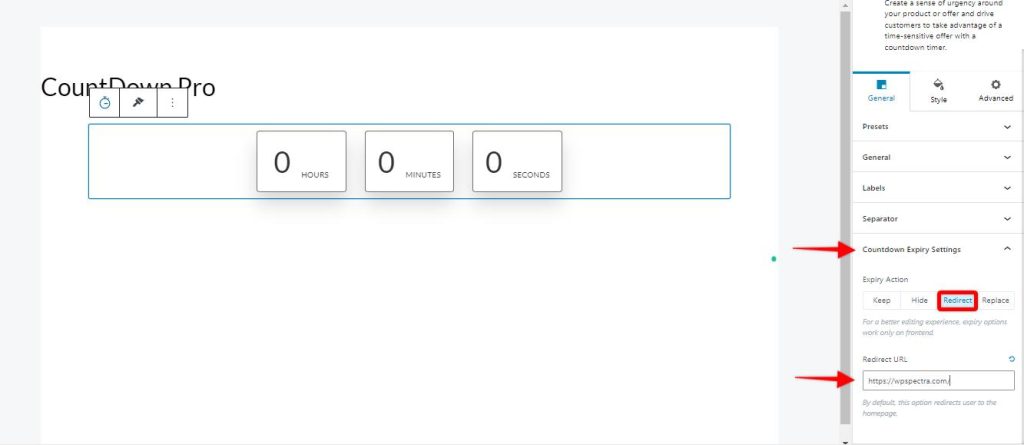
Redirect: You can redirect the users of your website to a particular URL using the redirect option. Just enter the URL after selecting this option and once the timer expires, it will automatically redirect the users to this URL. You can leave the URL section blank and it will automatically redirect the users to the home page.

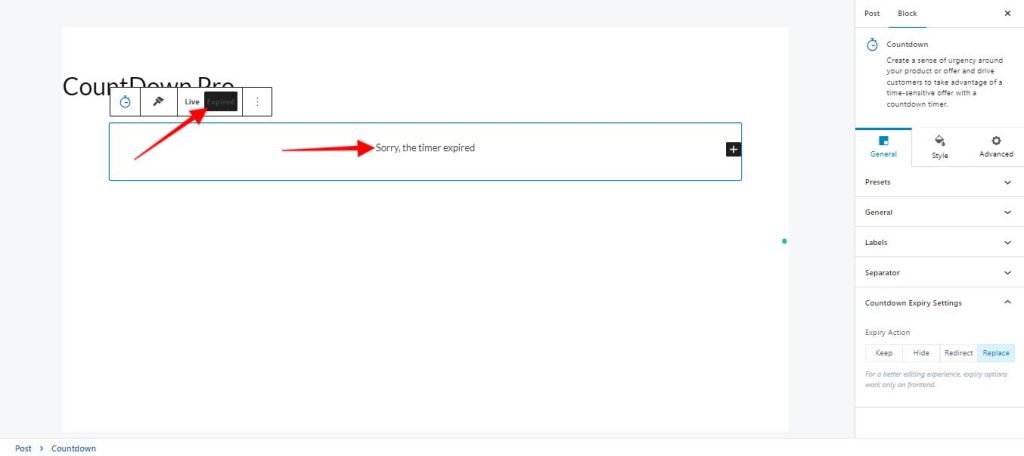
Replace: This option will let you choose a custom block to replace the timer once it is expired. Once you click on this option, you will see the available option on the block. Select the expired option and choose a block that you would like to replace the timer with.

Evergreen Mode
The countdown block’s evergreen mode is an excellent way to create a sense of urgency and scarcity for ongoing promotions without having to manually update the timer each time. Spectra’s Evergreen Countdown works on the cookie settings which means, every time a user returns to your site, they will not see the timer from the beginning but it will continue to run from the time they have first seen it. However, for every new user, the timer will start from the beginning.
For example, if you set a countdown timer of 3.00 hours and a user visits the site, the timer will start and continue to run. If the same user visits your site after 02.00 hours, they will see only 01.00 hour left on the timer. However, for every new user, the timer will start from 03.00 hours.
Here is how it works.
Step 1: You will need to purchase and activate the Spectra Pro plugin. If you are not sure how to activate the Spectra pro plugin, here is an article that will guide you through the process.
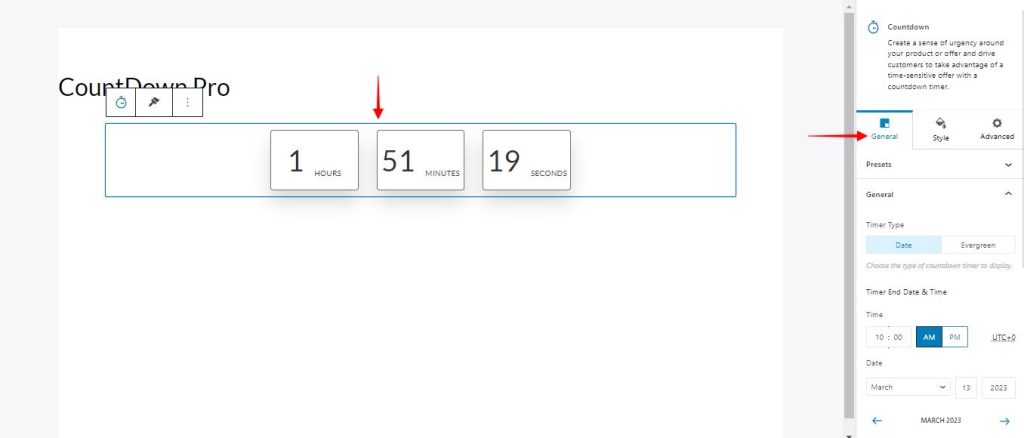
Step 2: Once you have activated the Spectra Pro plugin, please add the Countdown block on your website and navigate to the general settings under the block settings.

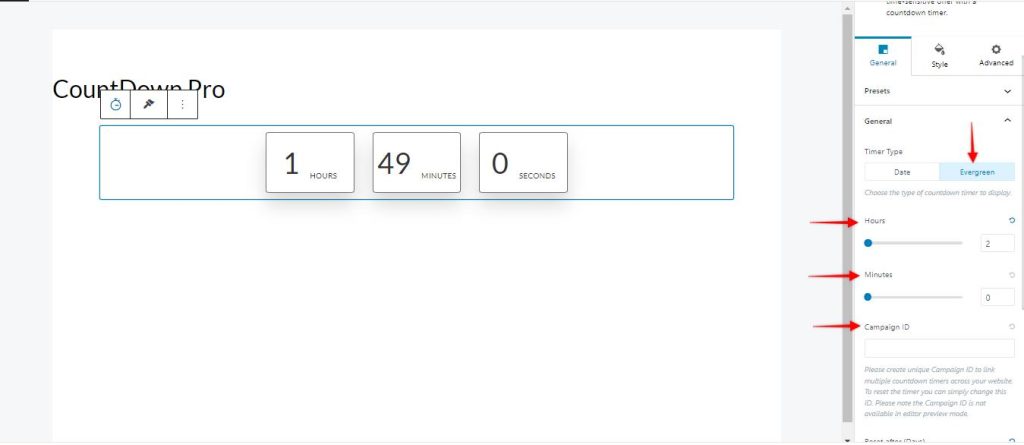
Step 3: Click on the Evergreen option on the Timer Type.
Step 4: Select the number of hours and minutes that you would like to add to the Evergreen Countdown.

Step 5: If you are running multiple campaigns, you can create a unique Campaign ID to link multiple countdown timers across your website. To reset the timer you can simply change this ID. Please note the Campaign ID is not available in editor preview mode.

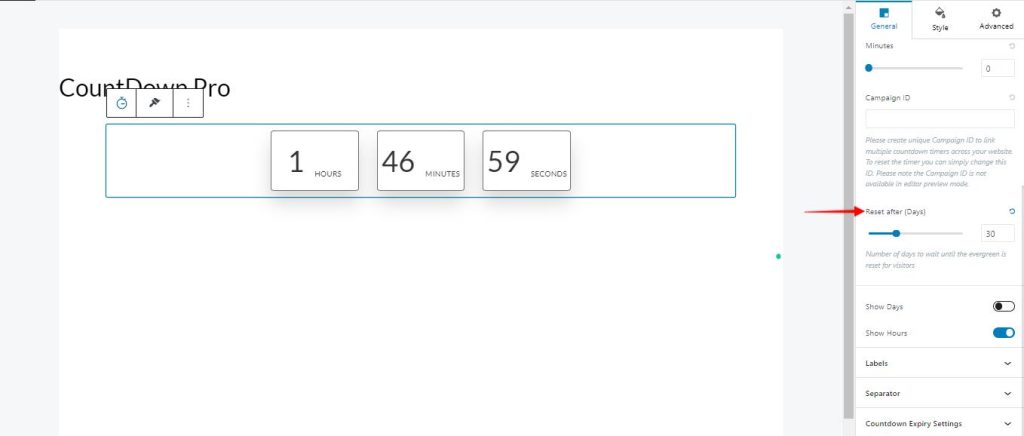
Step 6: You can select the number of days to wait until the evergreen timer is reset for visitors under the option “Reset After (Days)”. For example, if you set the reset after days to 30 days, the user will see the same countdown 30 days after the previous one expires.
Recommended Articles
Advanced Heading
Buttons