- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Introduction to Spectra Dashboard
Spectra is a free WordPress page builder plugin that enables you to build beautiful, fast-loading WordPress websites without any code. Using Spectra, you can power up the Gutenberg editor with advanced and powerful blocks that help you build websites quickly
You can just pick needed WordPress blocks from Spectra that speed up the website-building process with numerous settings and customizations for visual styling.
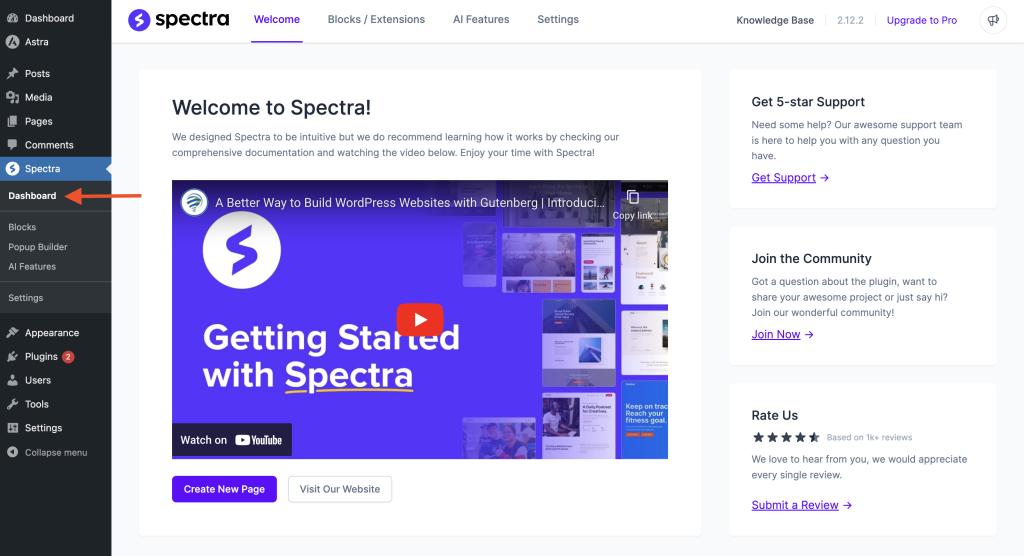
After installing Spectra, you’ll find the following sections:
- Welcome: Offers an introduction to Spectra and its capabilities.
- Blocks/Extensions: Provides access to a diverse library of pre-built blocks and extensions, categorized for easy navigation.
- AI Features: AI features that’ll help you create and customize your site with added ease.
- Settings: Enables users to customize and configure various aspects of Spectra’s functionality to suit their specific requirements.
This guide helps you understand and make the most of these sections in your Spectra dashboard.
Accessing the Spectra Dashboard
Assuming Spectra has been successfully installed and activated on your WordPress website, access the Spectra Dashboard through the WordPress admin dashboard.

Now, let us explore these sections and their related options in detail.
Welcome
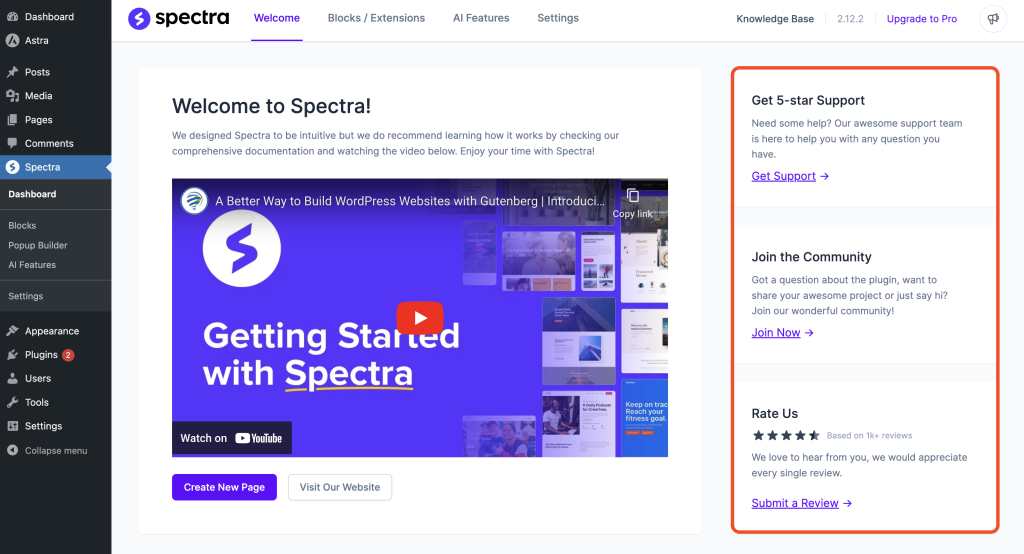
The Welcome section acts as an introductory hub, guiding users through the initial setup process and providing links to additional resources, including documentation and support channels. It includes:
- Get 5-star Support: In case of any doubts or queries, you can contact Spectra developers through the support portal. Just submit a ticket with a support link.
- Join the Community: Spectra has a wonderful community! You can join this supportive community where you can ask questions, share your projects, and learn from each other.
- Rate Us: We always look forward to your feedback. Let us know how we can improve by reviewing Spectra.

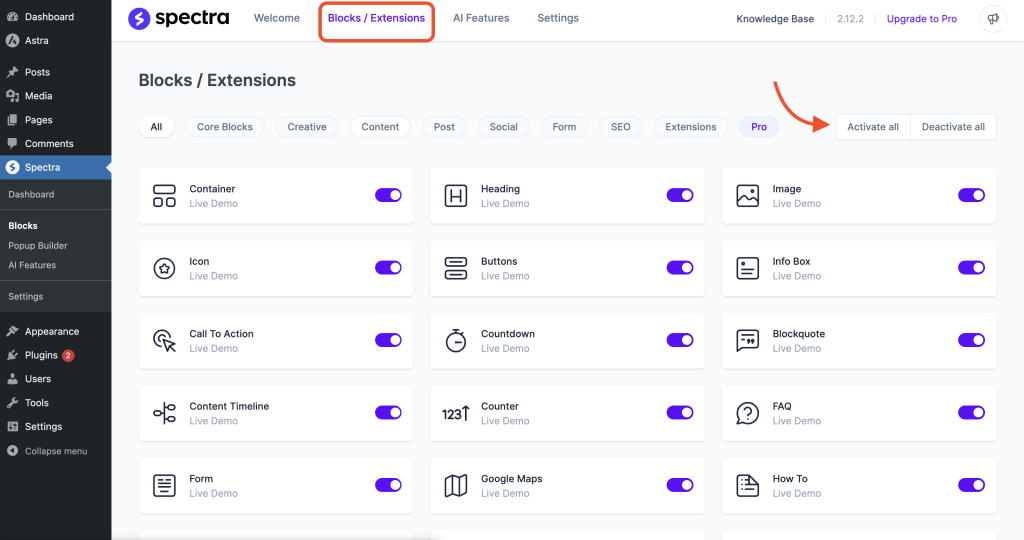
Blocks/Extensions
Spectra offers a library of pre-built blocks and extensions that can be used to generate a variety of content on your Spectra website. We have covered each of these in our docs. Here’s how they are categorized:
- Core blocks: Basic building blocks for pages, such as Headings, Info box, call to action, Countdown timer, and Images.
- Creative blocks: Blocks for creating more visually appealing and interactive pages, such as Image Gallery, Marketing Button, Star Ratings, and Icon List.
- Content blocks: Blocks for displaying content, such as Headings, Info box, Call to action, Counter Timeline, and Images.
- Post blocks: Blocks for creating and managing blog posts like Post Grid, and Post Carousel.
- Social blocks: Blocks for showcasing social media into pages like Social Share, Testimonials, and Instagram Feed.
- Form blocks: Blocks for creating and managing forms like Login Form and Registration Form.
- Extensions: Add-ons that extend the functionality of Spectra blocks like Responsive Conditions, and Animations.

You can activate/deactivate them one by one or all of them here.
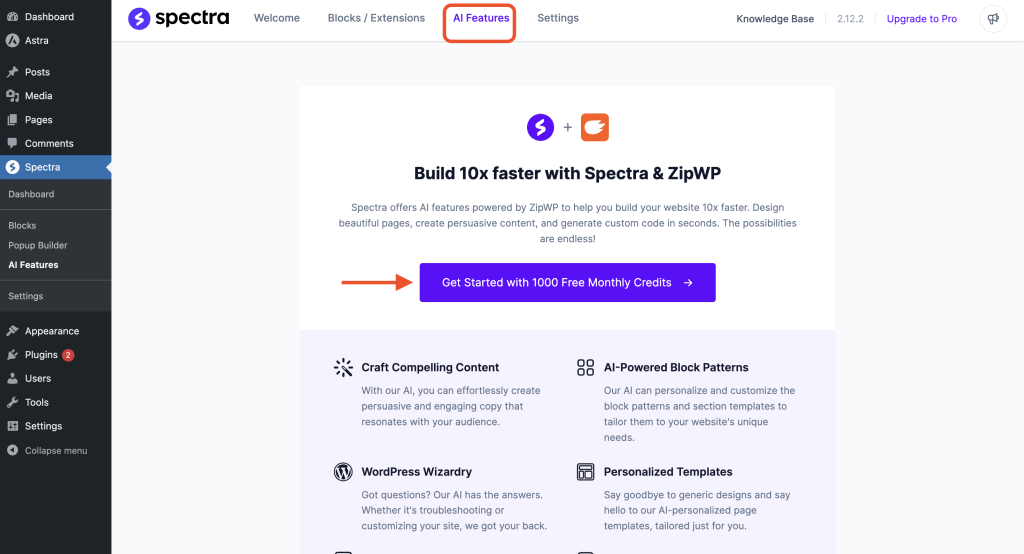
AI Features
Spectra offers AI features powered by ZipWP to help you build your website faster. You can design beautiful pages, generate content, and custom code in a few seconds.
Within the free Spectra version, you can experiment with the 1000 free monthly AI credits.

Click on the “Get Started with 1000 Free Monthly Credits” to start using our AI features right away.
To learn more it, check out our article on customizing Spectra website pages using ZipWP.
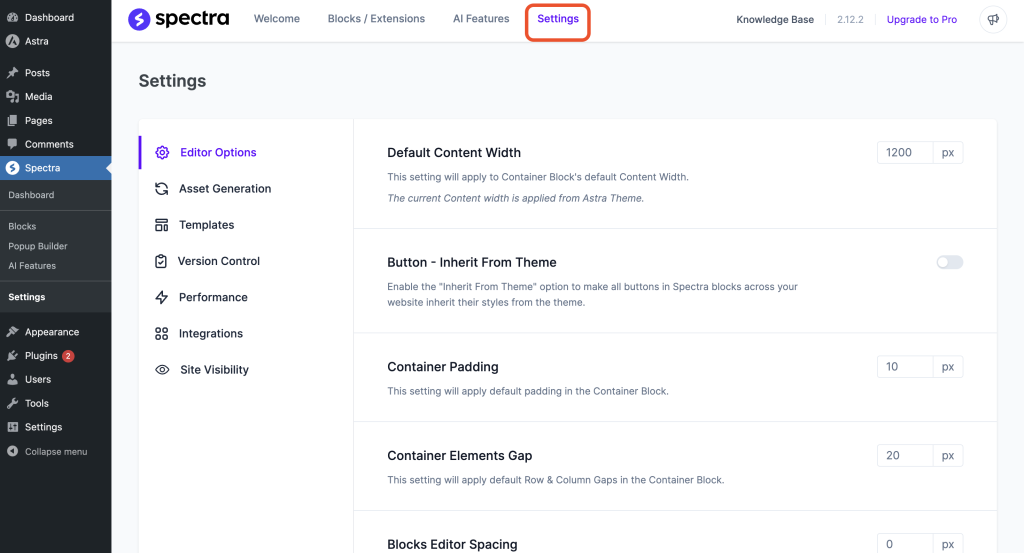
Settings
Under the Spectra settings page, you can configure Spectra and its various features.
- Editor Options: Customization settings for the Spectra editor interface.
- Assets Generation: Configuration options for generating and managing assets like images and CSS files.
- Templates: This library is accessible with the Templates button while editing the page or post. You can manage the visibility of that button with this option.
- Version Control: Management tools for tracking and reverting changes made to Spectra.
- Performance: You can find settings for optimizing the performance of your Website using Spectra.
- Integration: Settings for integrating Spectra with other services.
- Site Visibility: You can enable Coming Soon and Maintenance modes here.
- License: Management of Spectra licensing for Spectra Pro users.

We hope this information is helpful. Please let us know if you have any other questions.
We don't respond to the article feedback, we use it to improve our support content.