- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Translating Spectra Content Using WPML’s ‘Translate Everything’ Feature
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Getting Started With Spectra
Building websites can be tedious and time-consuming. Spectra offers a solution to simplify the process.
With Spectra, you can create visually appealing and fast-loading websites easily, thanks to its integration with the WordPress Block Editor (Gutenberg) – no coding required.
This document provides a detailed overview of how to use Spectra for building your website.
Why Choose Spectra for WordPress?
Spectra for WordPress brings a range of benefits to your website-building experience.
With Spectra, you gain access to advanced blocks that enhance the Gutenberg editor, enabling quicker creation of attractive and fast-loading websites.
You have multiple Spectra blocks at your disposal, ready to simplify your website-building process. Plus, Spectra offers straightforward settings and customization options for a clean and stylish design.

What are some Powerful Features of Spectra?
Spectra offers a wide range of below-mentioned tools and options to improve your design and functionality:
- Block Patterns: You can import and customize pre-designed block patterns for different sections on your website.

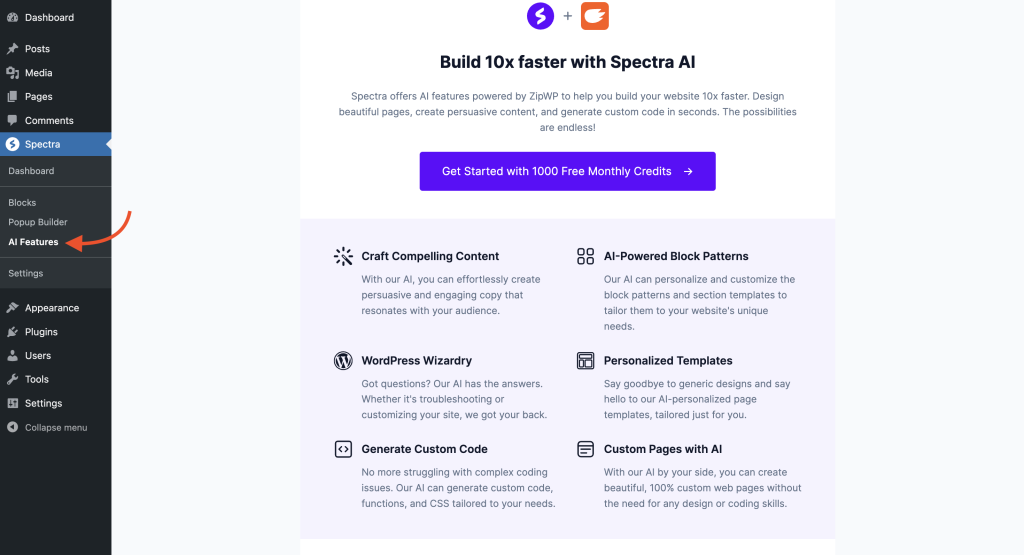
- AI Features: Make beautiful-looking website pages using our ZipWP AI. Spectra provides 1000 free monthly AI credits so that you can try it out for free.

- Starter Templates: Access multiple pre-designed websites, pages, and blocks that can be imported and adjusted to your preferences.

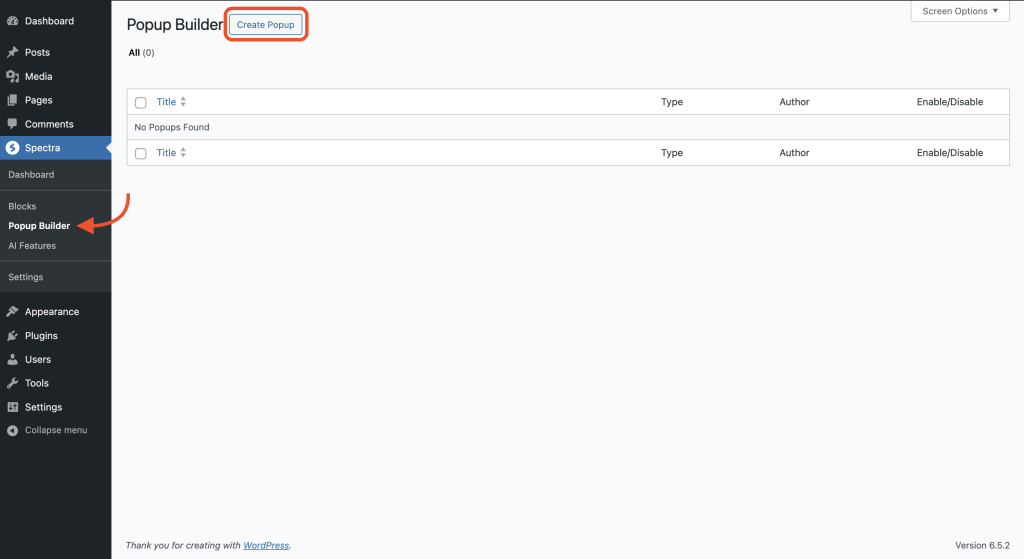
- Popup Builder: You can capture your audience’s attention or convey important messages by designing eye-catching popups using our user-friendly popup builder.

There are many such features, including:
- Spectra Copy Paste: You can replicate the design of one block, including fonts, colors, spacings, borders, shadows, and animations, onto another block using Spectra Copy Paste.
- Layouts: You can easily manipulate sections, rows, columns, and blocks with intuitive layout navigation, streamlining your page design process.
- Container: You can create impressive layouts using the Container block, which utilizes flexbox technology.
- Global Styling Support: Spectra lets you set the default content width for your website with a single click. You can also inherit button styles from your theme, and maintain consistent container padding across your site.
- Animations: You can enhance your website with interactivity using Spectra’s array of animations, including fade, slide, zoom, flip, and more. Free users have access to a selection of animations that can be effortlessly applied to any block.
You can check out and try out all of these amazing features using our docs. We have detailed documentation covering each one of them.
Installing the Spectra Plugin
You can simply follow the below steps to install the Spectra plugin on your WordPress website:
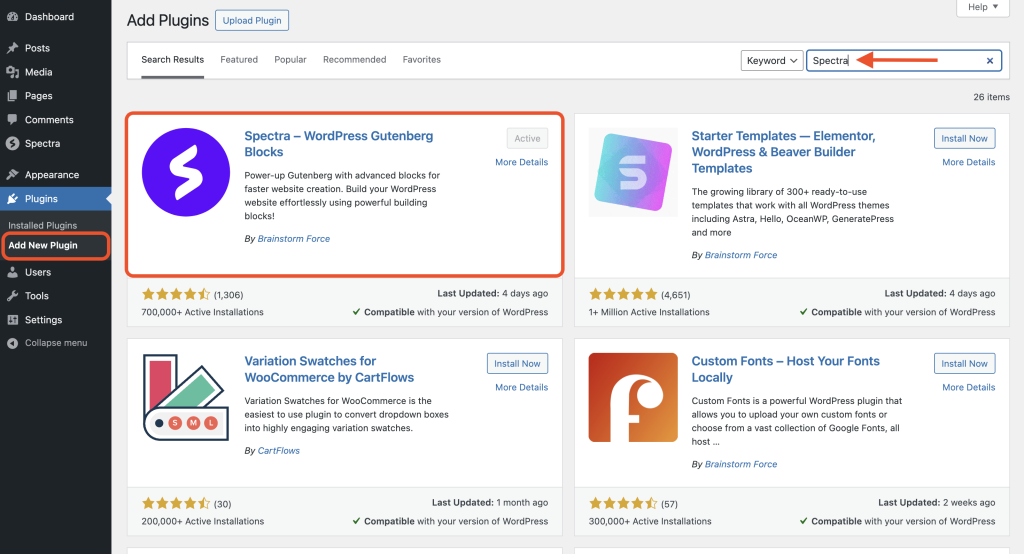
- Login to your WordPress Dashboard.
- Navigate to Plugins > Add New and search for “Spectra”
- Install and activate the plugin.

Note: If you prefer manual installation, download the plugin’s zip file from the WordPress Repository.
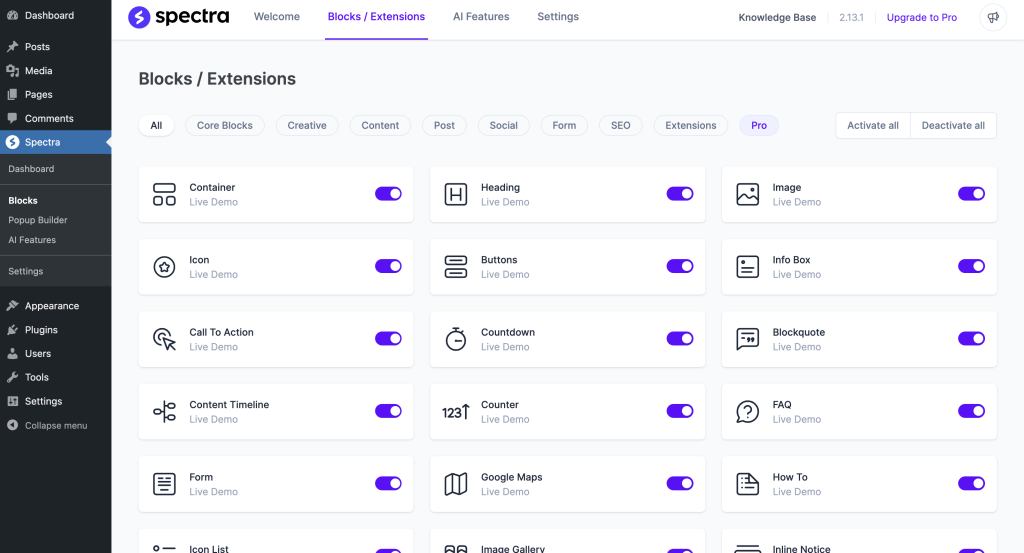
How to Add Spectra Blocks?
Now that you have Spectra installed, let’s see how you can use these Spectra blocks and build your dream website.
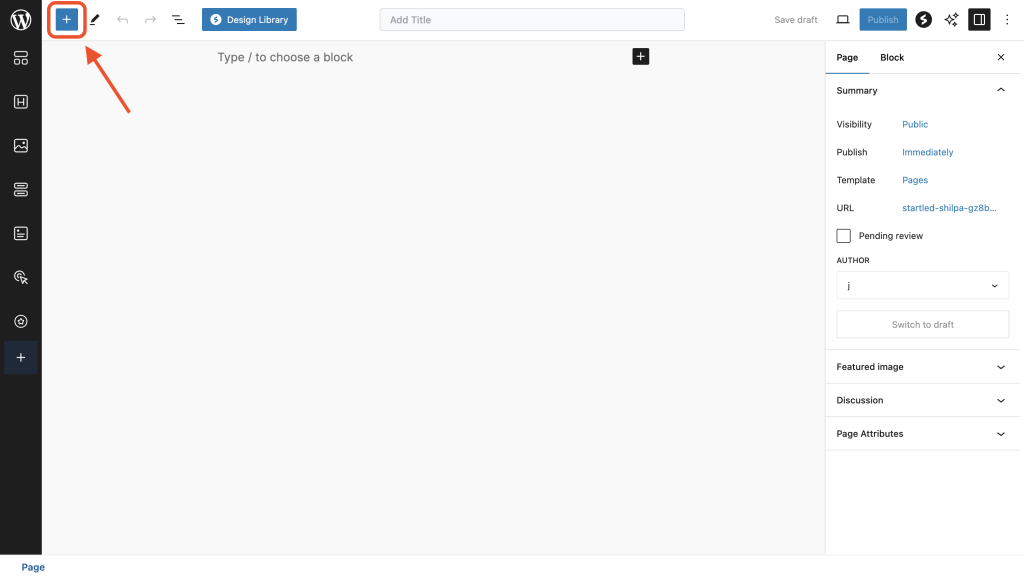
- Let us begin by creating a new post or page. Click the “+” icon to access Spectra’s array of blocks.

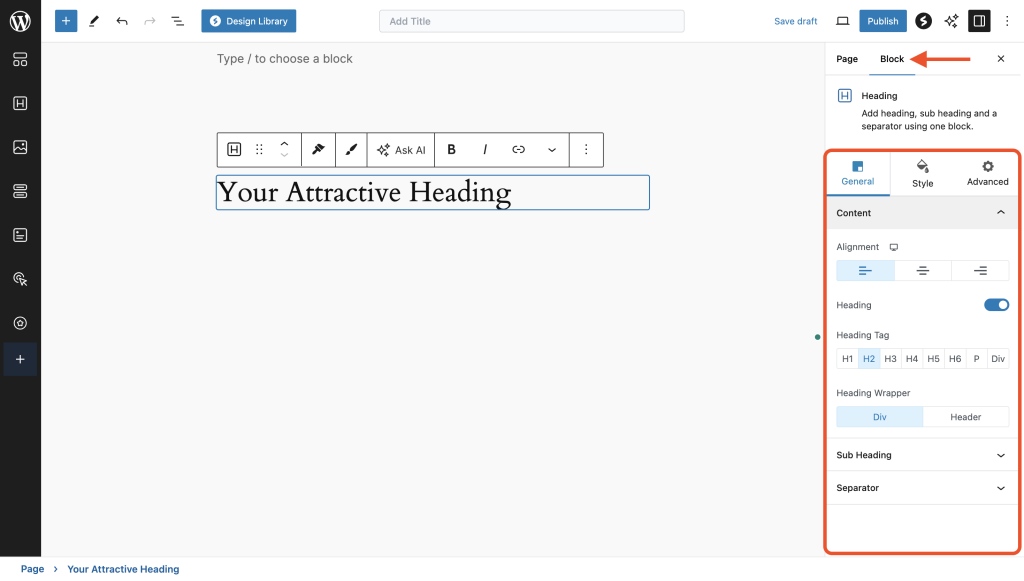
After you have chosen and added a block to your workspace, you’ll discover endless options.
Spectra provides a live preview of your design on the left side, along with a user-friendly sidebar on the right.
We’ll cover some of the most commonly used options to help you get started quickly.
Customizing the Spectra Blocks?
Customizing your blocks is as easy as selecting them and changing their settings in the sidebar. Spectra allows you to customize every aspect of your design, ensuring that your website reflects your unique vision and style.

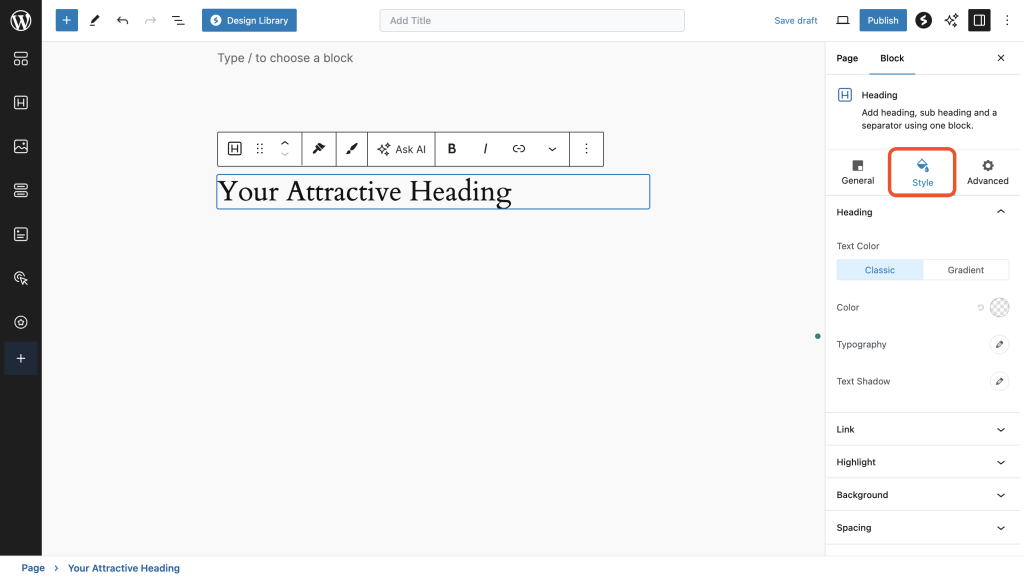
These options change according to each block. Within the “Style” tab, you’ll be able to customize the appearance of your block such as color, typography, background, and more:

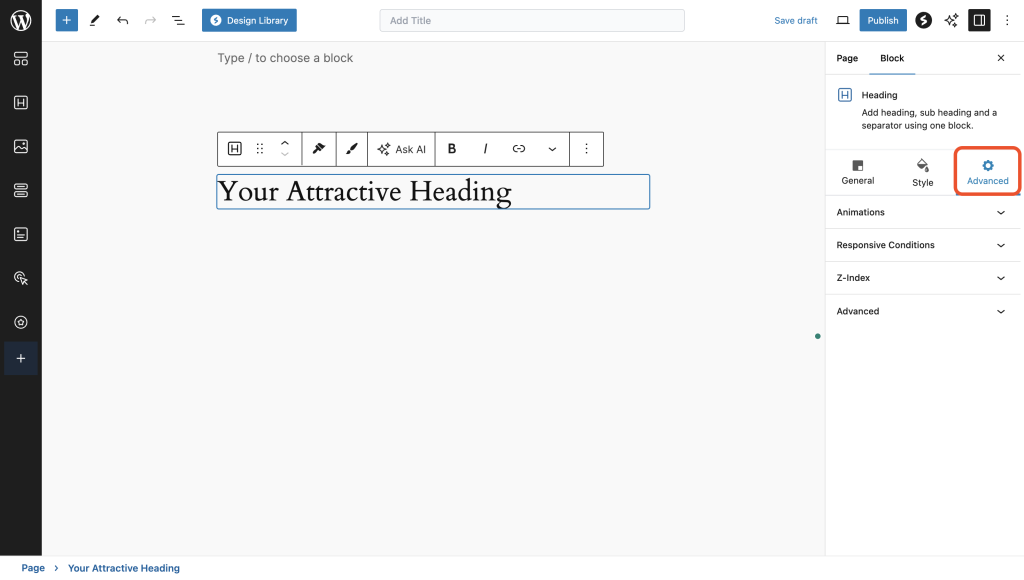
There’s also the advanced tab that’ll let you add animations, decide block display conditions, adjust the Z-index, and configure additional CSS code:

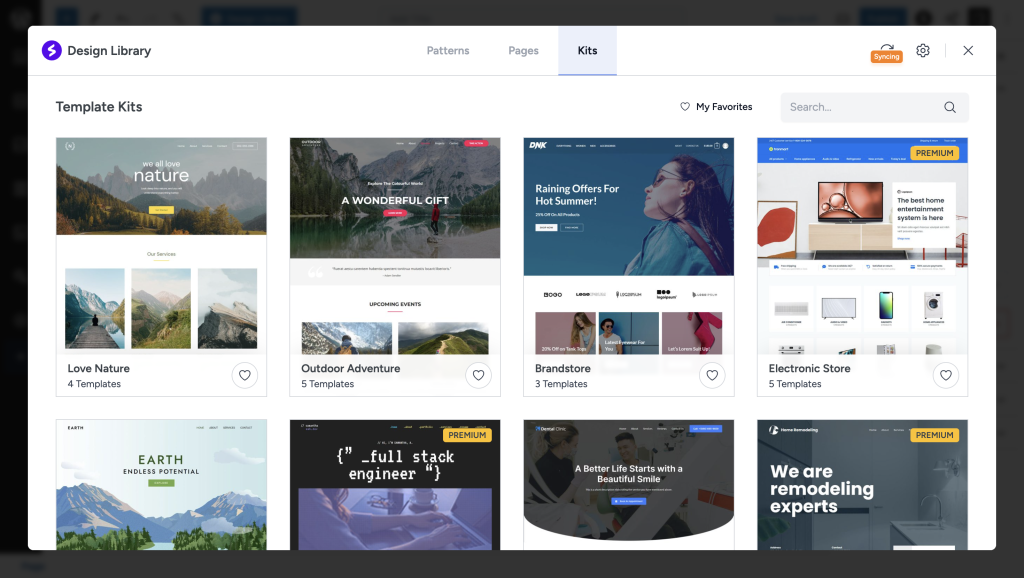
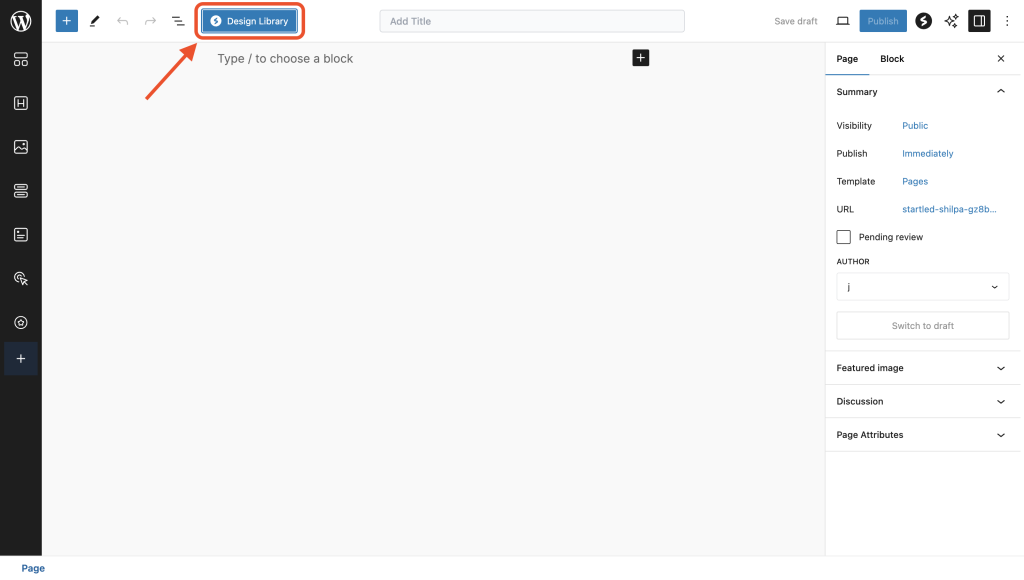
Click on this “Design Library” icon to get access to our pre-made block pattern and kits.

You can check out specific settings related to each block in our documentation.
So why wait? You can try out Spectra now for a faster, simpler, and more stylish website-building experience.
We don't respond to the article feedback, we use it to improve our support content.