FAQ schema helps search engines understand what’s on the page. The better they understand what’s there, the more confidence they have in its relevance and the higher your chances of appearing in featured snippets.
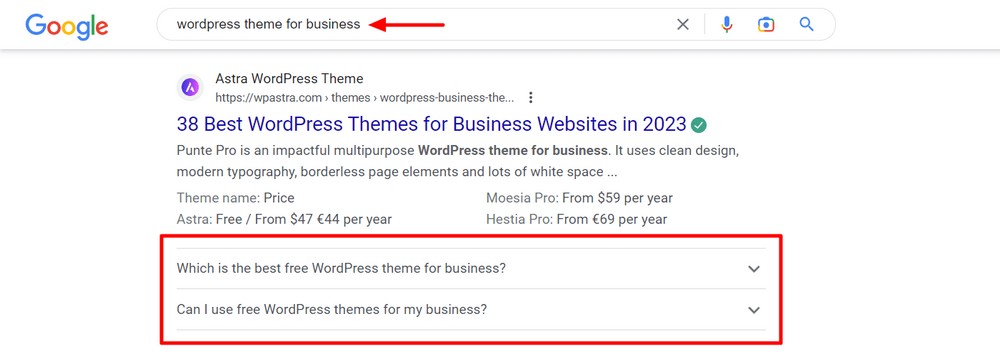
If you check Google’s ‘People also ask’ area in search results, that’s FAQ schema in action.
If you want more visibility in search results, FAQs would be a game changer!
In this article, we’ll show you step by step how to add FAQ schema to your WordPress website for free.
You’ll also learn how to validate your schema using Google Rich Results Test and see some real examples of schema in use.
Before we dive into the tutorial. Let’s learn a little more about schema.
What is FAQ schema?
FAQ schema is structured data (markup) placed on your posts and pages to help Google identify an FAQ (frequently asked questions) section.
When your FAQ is properly marked, Google may consider them eligible to appear as a featured snippet in SERPs.
There are no guarantees of course, but you have to be in it to win it!
Here is an example of FAQ schema in action.

Benefits of using FAQ schema
These are some direct benefits of using FAQ schema:
- FAQ schema creates user engagement as people find answers to their burning questions in search results.
- Potentially get more clicks even though you have a lower position in search results.
- Helps users get the answers they need immediately, which creates a better user experience.
- FAQ schema also helps build authority as appearing in featured snippets can be taken as a mark of trust.
- Schema can also make your site eligible for voice search, which is going to be huge!
There are many more benefits you’ll get using FAQ schema but you can see how useful it can be in search!
FAQ schema examples
Now time to share some real examples of Google FAQ schema in action.
Astra
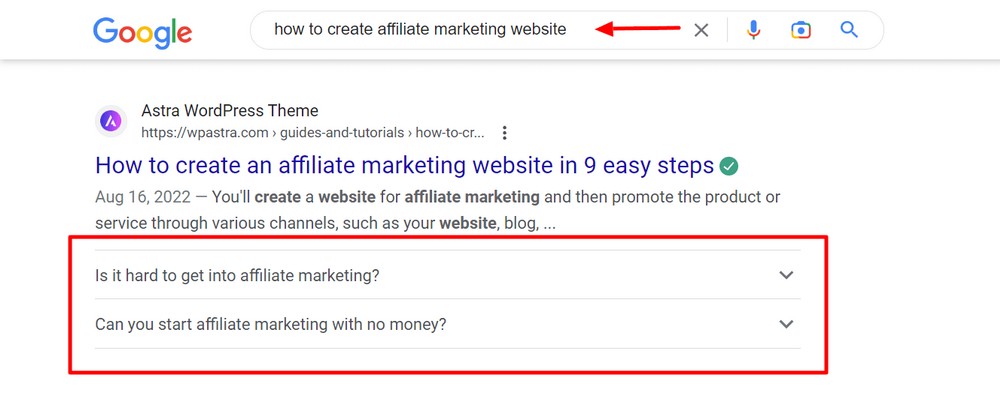
If you search for the keyword ‘how to create affiliate marketing websites’ in Google, you’ll find an Astra post on the first page in the SERPs. Google has picked FAQs from the website to feature in the results.

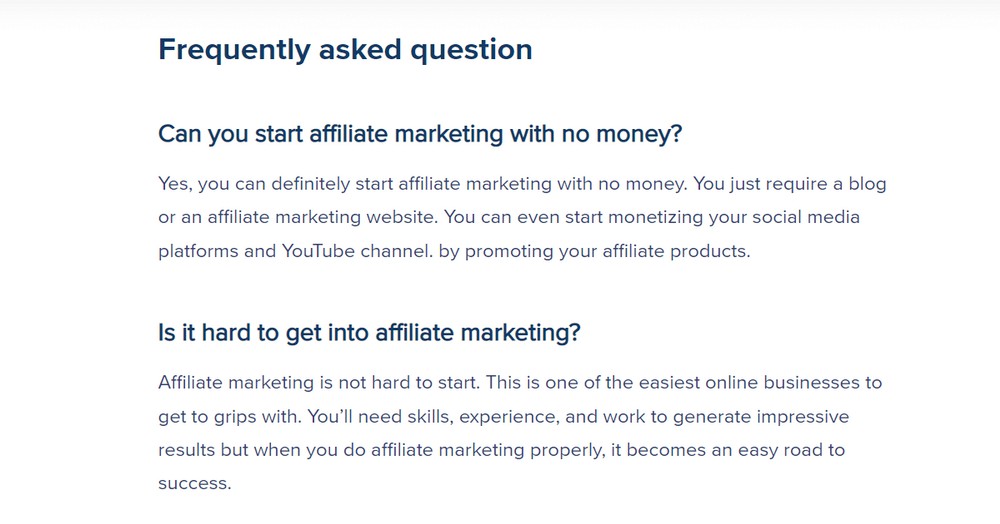
If you open the post, you’ll find how Astra organized their FAQs. It has a dedicated heading for frequently asked questions.
Under this heading, there are a couple of questions and their answers are displayed underneath.

Hostinger
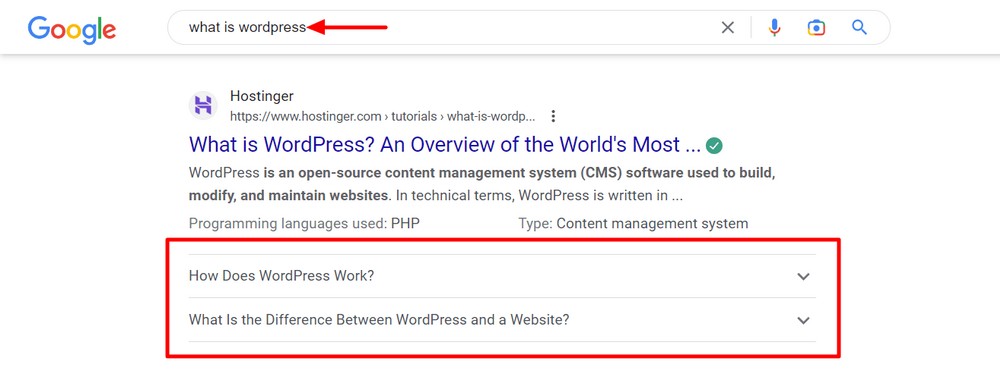
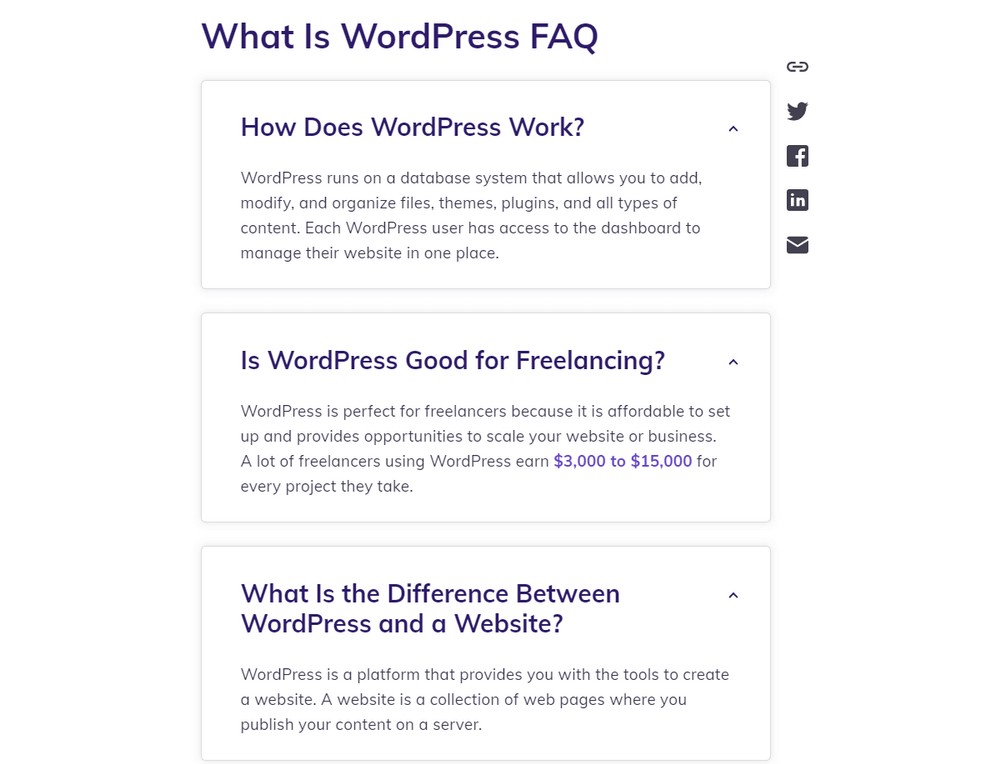
There is another good example of Google FAQ Schema. Search for ‘what is WordPress’ and you see a Hostinger post come up with a couple of FAQs.

If you visit the post, you’ll find the questions that Google has used in search results.
Here’s an important thing to know: Using schema doesn’t mean Google will pick your questions. You notice this post has three FAQs but Google picked only two of them.
It may not pick any of them. There are no guarantees but your chances are far higher if you use FAQ schema than if you don’t.

Now you know about FAQ schema and see a couple of good examples. It’s time to get into the main part of the article.
How to add FAQ schema to WordPress websites
We’re going to show you how to add FAQ schema to WordPress websites. It’s simple to do but could have far-reaching benefits to search visibility.
Before we add FAQ schema we first need to add some FAQs.
We’ll use our Spectra plugin to add the schema as WordPress doesn’t have a dedicated block for adding this feature.
Add an FAQ block
Open a post or page with the WordPress block editor where you have FAQs.
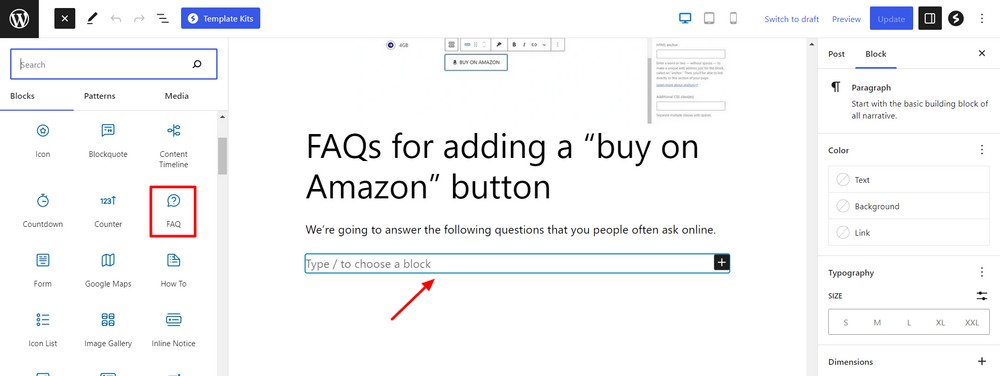
Click the ‘+’ icon from the left side top to open the block gallery. Under the blocks section, you’ll see all the Spectra blocks.
Select the FAQ block.

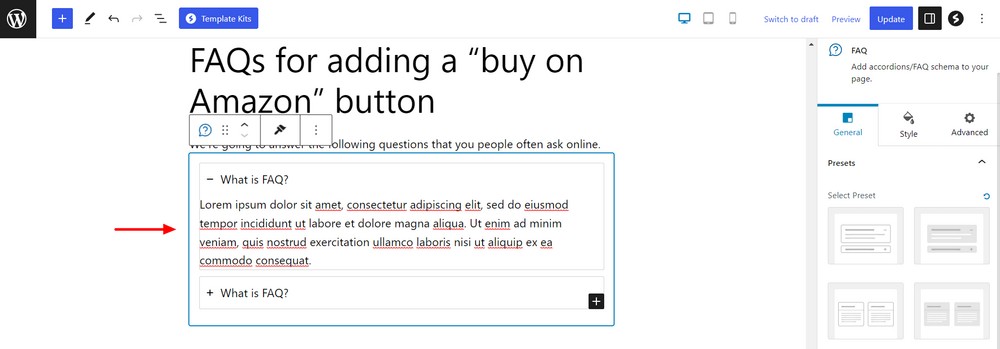
The block comes with a default design but you can customize it as you like.

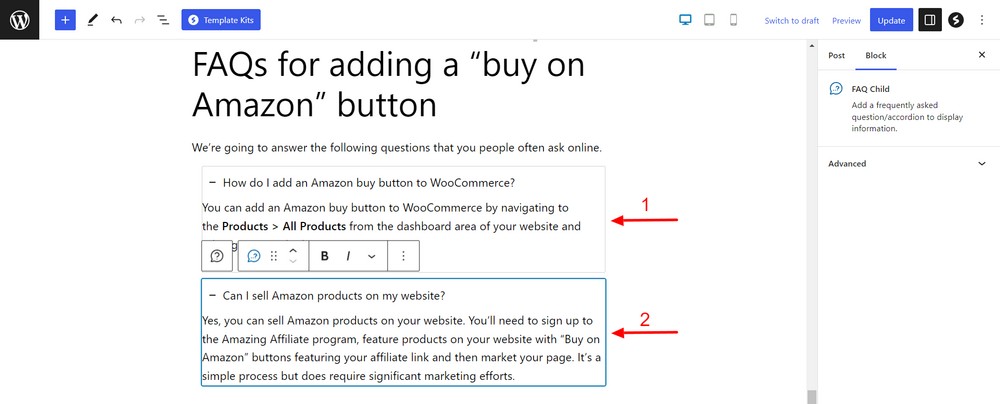
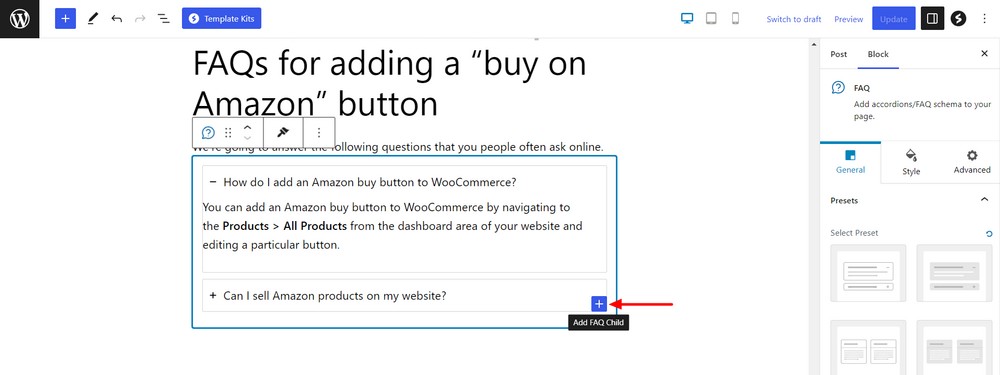
Add your questions and their answers.

If you want more FAQs, click the blue ‘+’ icon to add a new FAQ.

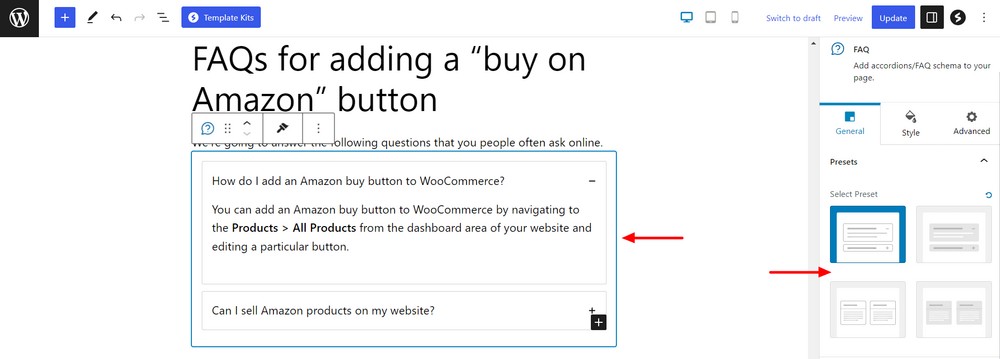
You can use the readymade presets to set your FAQ design or customize them as you like.
There are four different presets. The first two come with an accordion layout and the other two offer a grid layout.

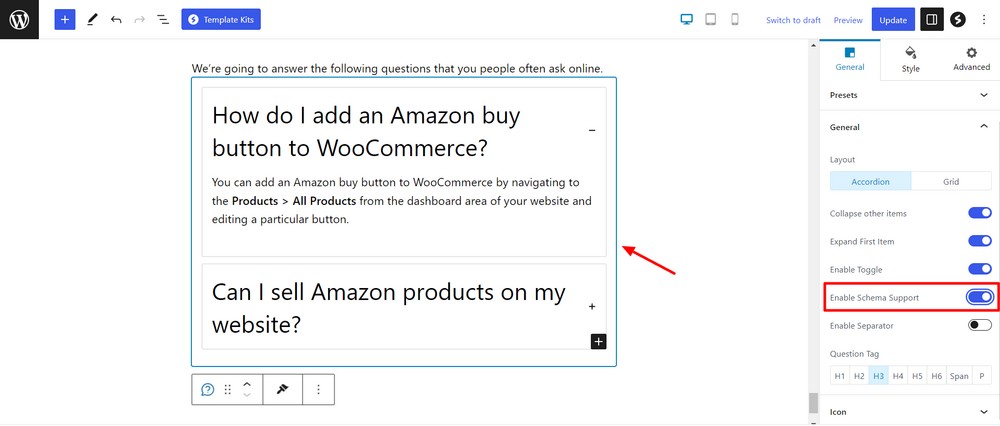
In the general settings, you’ll see lots of important options to organize your FAQs.
You can change the design layout from accordion to grid. The settings let you collapse other items, expand the first item and enable toggle and separator.
Most importantly, you can enable schema support. This means Google will identify your page as having FAQs which increases the chances of having them featured in search.

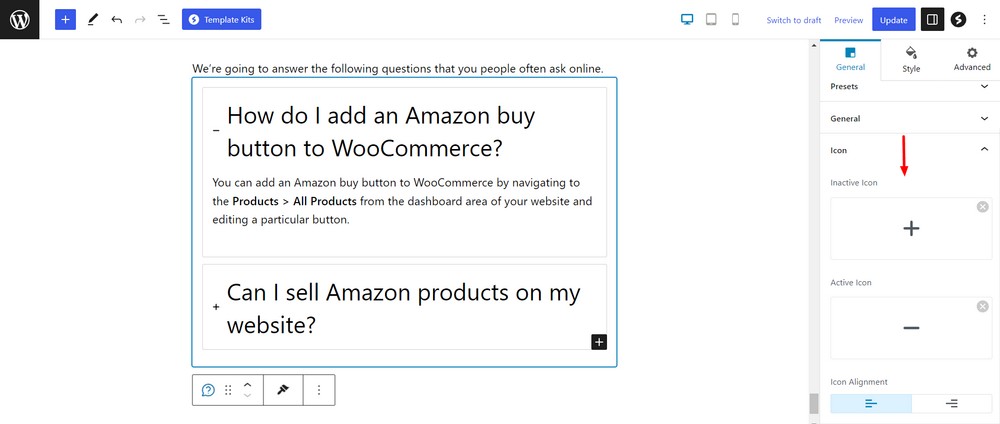
Use the General > Icon settings to insert active and inactive icons and set their alignment from left to right.

You don’t have to use icons but they can help increase engagement and make them stand out a little more.
Customize the FAQs design
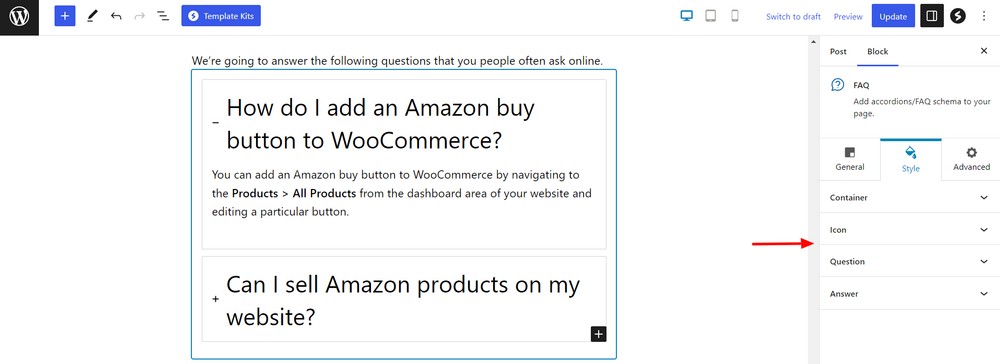
Go to the Styles area of the FAQ block and use the settings to customize the design.

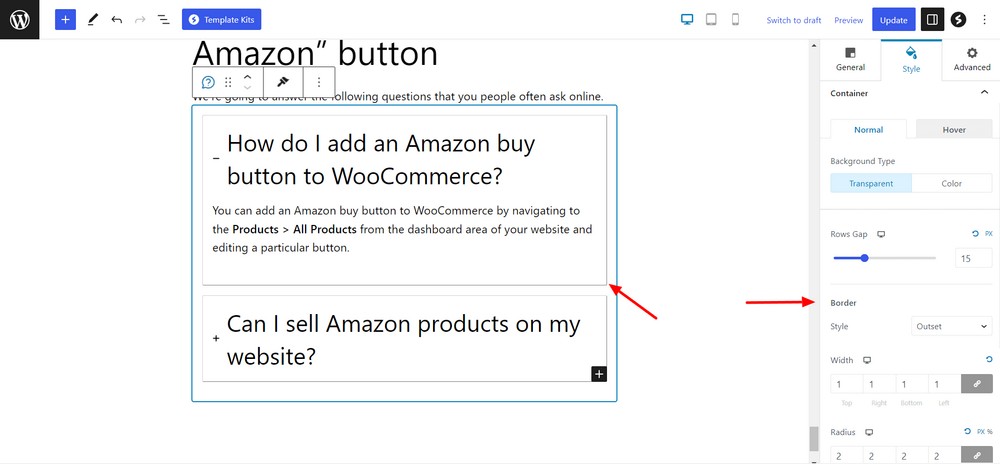
Navigate to Style > Container area to customize the container.
You can add color, define the row gaps between FAQs and add a border. It also lets you manage the border widget and radius to make the design engaging.

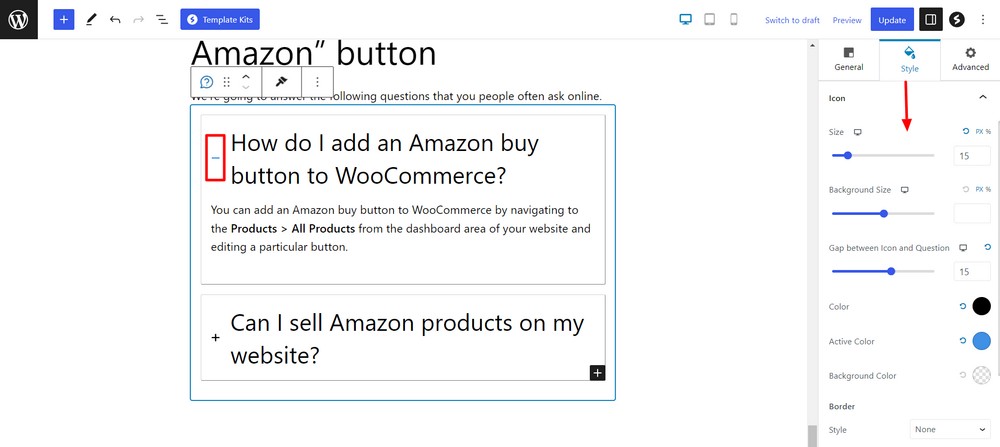
Use the style options to make the icon more interactive.
It allows you to manage icon size, the gap between icon and question and add different colors and borders.

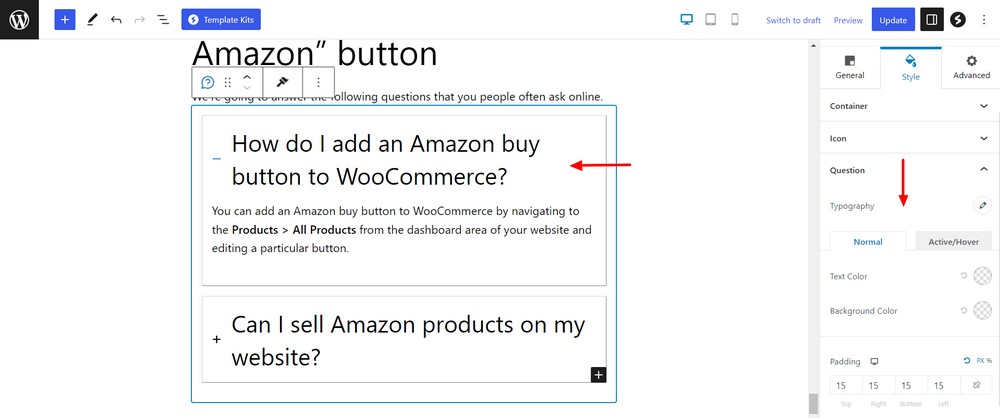
If you want to design the question, you can utilize the settings under Style > Questions.
You can add text and background color to make it attractive and change the default typography.

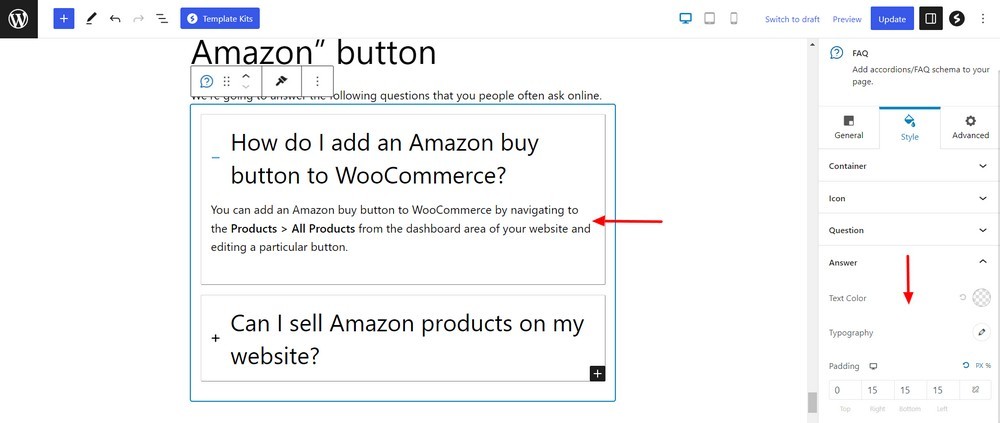
Like the questions, you can style the answers using the dedicated style options.
You can change the text color and add your preferred typography and required padding.

After adding the necessary styles, it’s time to show off your new FAQ schema!
How to validate your FAQ schema using Google Rich Results Test
We recommend validating your FAQ schema using Google Rich Results Test once you’ve created it.
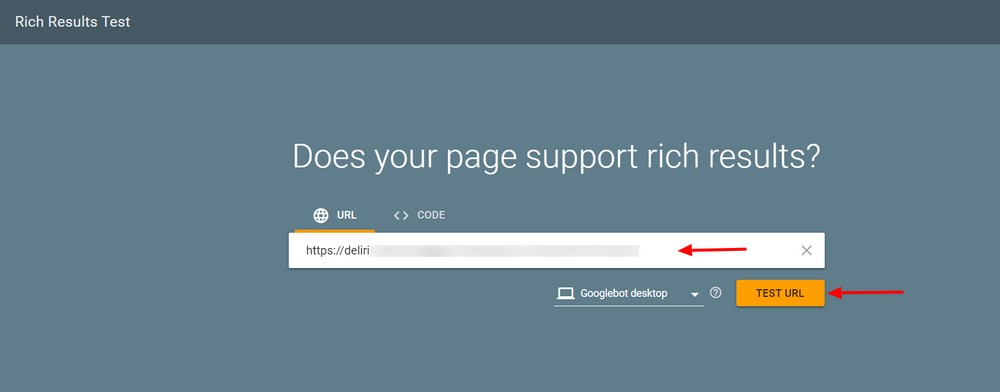
Visit the Google Rich Results Test website.
Now insert the URL of your page or post and hit the Test URL button.

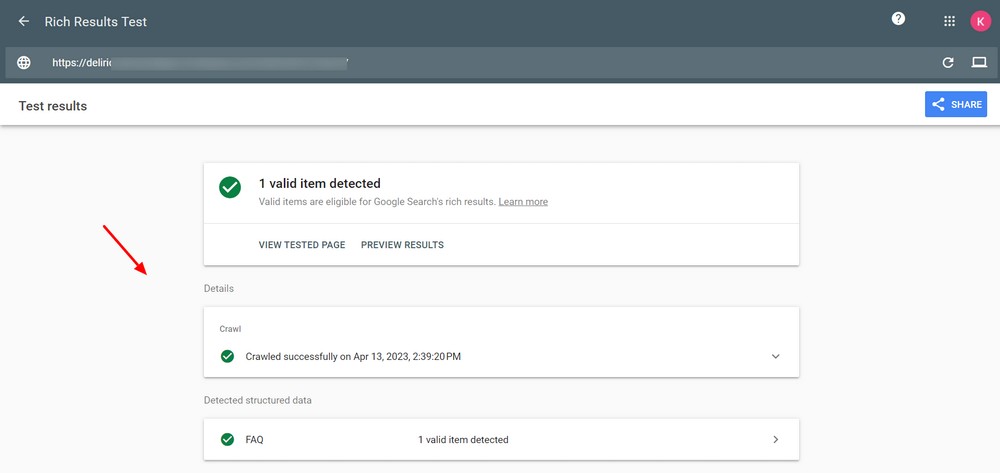
The system will take a couple of minutes to complete the test. After that, you’ll get the results.

If your FAQs are really helpful for readers then Google may place them in SERPs.
This isn’t an SEO signal but it helps with visibility in search and can improve clickthrough rates. That makes it well worth trying!
Wrapping up
Adding FAQ schema to your WordPress website is not difficult. Using the Spectra FAQ block, you can create as many SEO-optimized FAQs for your website as you like.
It comes with built-in schema support that helps easily pass the FAQs to the Google Rich Results Test.
In this tutorial, you learned about FAQ schema markup. We shared real examples and provided a handy easy to follow guide on how to add and customize the FAQs within your WordPress block editor using Spectra.
Now it’s your turn to create your own FAQ schema. Did you like the Spectra FAQ block and consider using it for your project? Share your thoughts with us in the comments.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!
Recommended Articles
Exciting WordPress Black Friday Cyber Monday Deals 2022 You Shouldn’t Miss
Website wireframe blocks: Design from inside WordPress!