- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Registration Form Block
The User Registration Form Block allows you to put empty fields on your website for users to leave their details. This is relevant for things such as asking your visitors to register with your website.
To use the Registration form on your site, you must enable the “Anyone Can Register” setting from Dashboard -> Settings -> General -> Membership.
Follow the below-enlisted steps on how to use the Registration Form block in Spectra:
Step 1: Create a User Registration Form
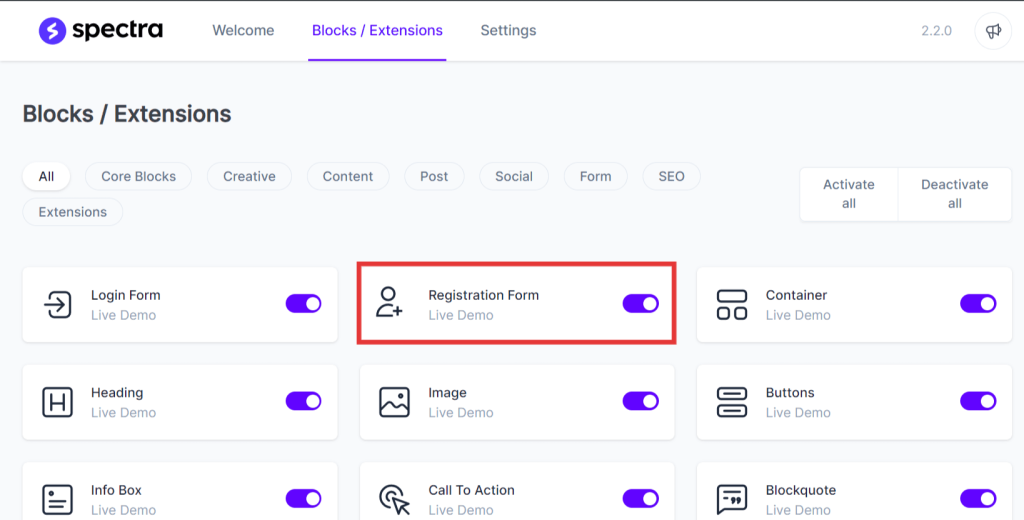
Go to Spectra Dashboard => Block/Extension => Find Registration Form Block. Check whether the ‘Registration Form’ Block is enabled or not. If disabled, enable it.

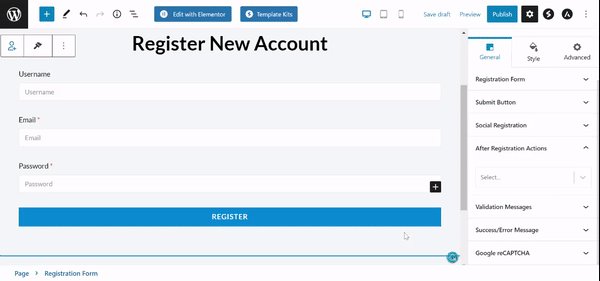
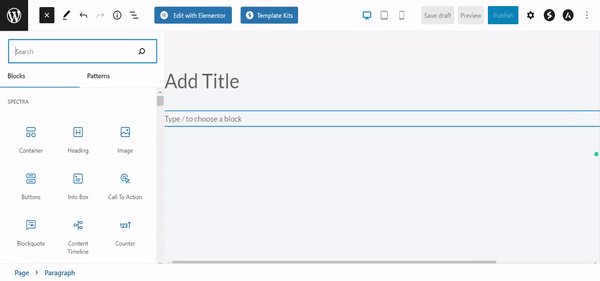
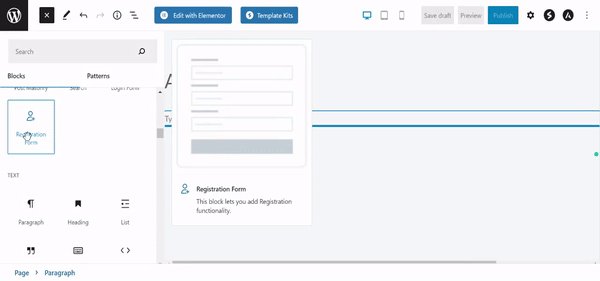
Step 2: Once enabled, go to Page/Post and drag and drop the Registration Form Block and you will see the default Form Fields.

You can either remove or add other fields like First Name, Last Name, Re-enter Password, and Terms & Conditions. On individual form fields, you have the option to manage the placeholder text and the Required Mark.
Step 2: Configure Your Form Settings
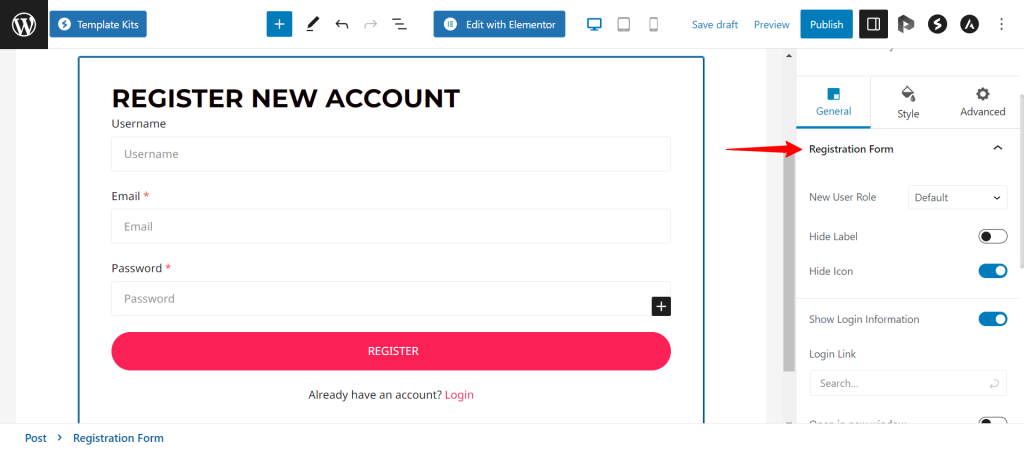
To configure, visit the General Settings section, here you will be able to do the following –
- Registration Form
- Register Button
- After Registration Actions
- Validation Messages
- Success/ Error Message
- Google reCAPTCHA
Registration Form
Let’s say you have a Membership site, and you require the user registering on your website to have a default User Role as a Subscriber.
So here you can set a default User Role, this role will be set for the user when he/she registers on your website.

If you choose ‘Select’, it picks the default role for new users, as set in WordPress Settings under General > New User Default Role.
For example, let’s say you’ve set “New User Default” as Contributor at Settings > General > New User Default Role.
Now, anyone who registers on your site will have a default “Contributor” role.
To know more about all the User Roles the WordPress provides, refer to the following article.
If you want to register high privileged users onto your site, check out this article.
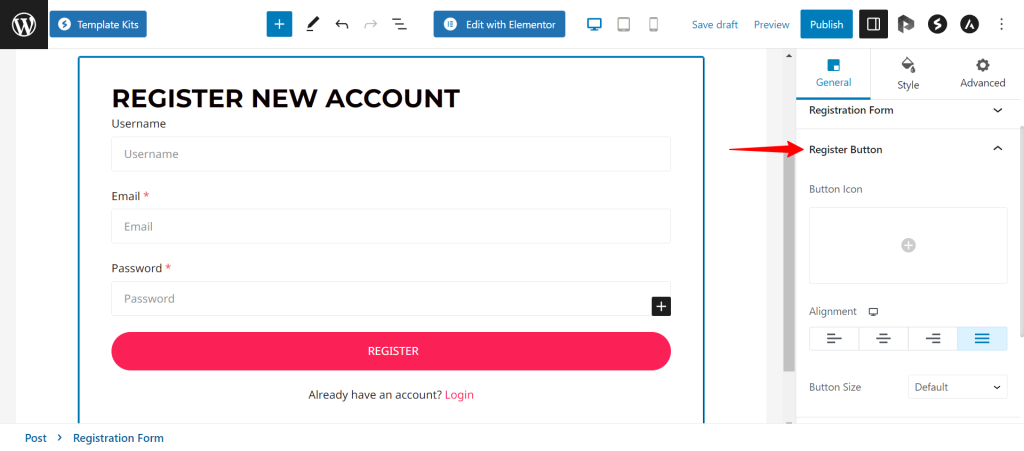
Register Button
Under this module, you can set the button text of your choice. Also, you can see the alignment and button size options here.

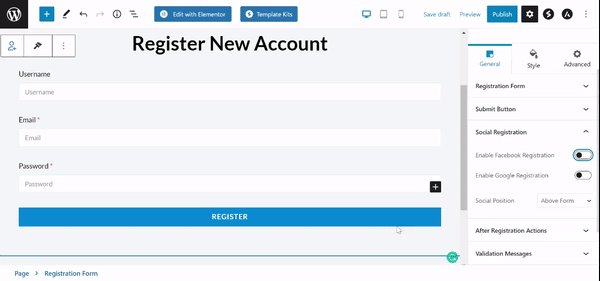
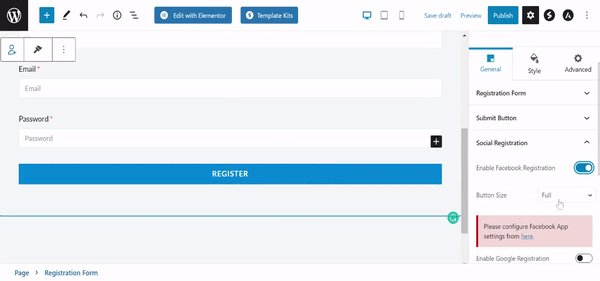
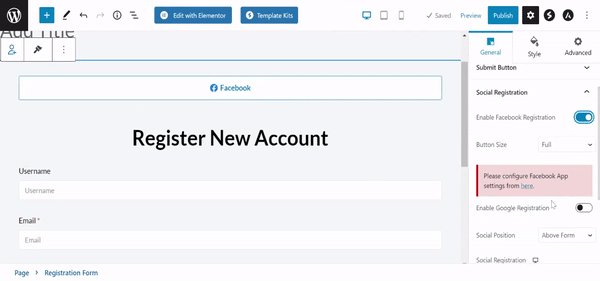
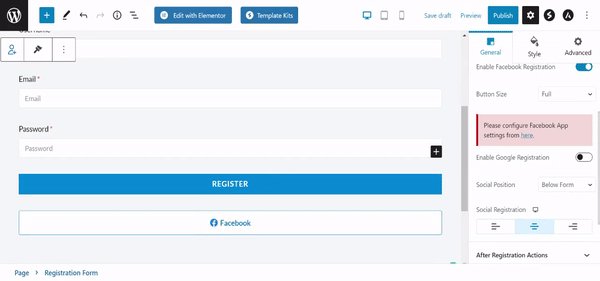
Social Registration
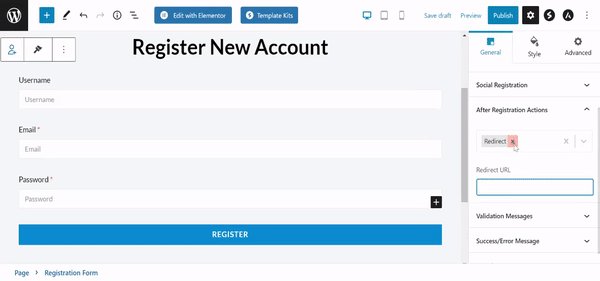
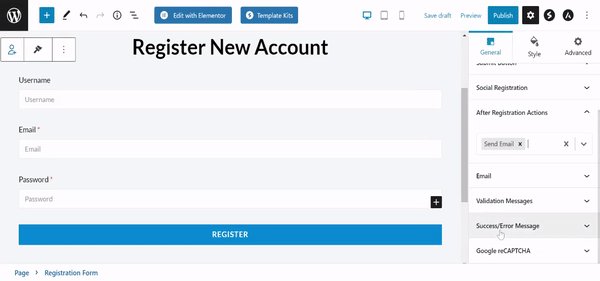
After Registration Actions
We provide the following Actions which can be performed after the User registers using the User Registration Form –
- Redirect
- Auto Login
- Send Email
Redirect: Using this option you can redirect the user after successful registration to a Thank You page or a login page. You can paste the required Page URL in the URL field under this option.
Auto Login: This option will allow the user to log in to your website automatically. The user will not require to log in after registration as he will be directly logged into the website after the successful registration.
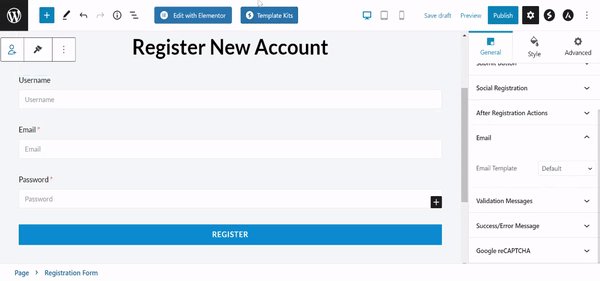
Send Email: This option will send an email to the User with a message that he/she has been successfully registered to your website. You can customize the email content under the Email section.
Validation Messages
The Validation Error Message property lets you define a custom error message to display if the validation checks specified in the Validation (Regex) fail.
Google reCAPTCHA
You have the option to enable the Google reCAPTCHA and can set the versions v2 or v3 as per your choice.
Note that If you are using two forms on the same page with the different reCAPTCHA versions (V2 checkbox and V3), it will create conflicts between the versions. Kindly avoid using different versions on the same page.
Note:
Under the Style tab, you can set the form width, padding, row spacing, and label bottom margin. You can add color, gradients, and images to the background. Also, you can see the typography options for the input fields and labels here.
We don't respond to the article feedback, we use it to improve our support content.