- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
How to Set Multiple Column Fields in Contact Form 7 Styler of Spectra?
Many times you wish to add multiple form fields in column structure. This can be done by using a wrapper class.
The class you’ll be using for this is: “
You will need to use a parent wrapper with the above class name for every line you wish to insert. You will also need to enclose every Form element within a <span>tag.
For example –
For a 3 column layout:
<div class="uagb-cf7_styler-col">
<span class="uagb-cf7_styler-col-1"> Field 1 </span>
<span class="uagb-cf7_styler-col-2"> Field 2 </span>
<span class="uagb-cf7_styler-col-3"> Field 3 </span>
</div>For a 2 column layout:
<div class="uagb-cf7_styler-col">
<span class="uagb-cf7_styler-col-1"> Field 1 </span>
<span class="uagb-cf7_styler-col-2"> Field 2 </span>
</div>Note: You can replace Field 1, Field 2, Field 3, etc with the field code of Contact Form 7. Such as :
<span>[text* your-name placeholder “Your Name”]</span>All this has to be done in the form you create using Contact Form 7. Here is a quick code that will help you understand how you implement the same.
<div class="uagb-cf7_styler-col">
<span class="uagb-cf7_styler-col-1">[text* your-name placeholder "Your Name"]</span>
<span class="uagb-cf7_styler-col-2">[email* your-email placeholder "Your Email"]</span>
</div>
<div class="uagb-cf7_styler-col">
<span>[text your-subject placeholder "Your Subject"]</span>
</div>
<div class="uagb-cf7_styler-col">
<span>[textarea your-message placeholder "Your Message"]</span>
</div>
<div class="uagb-cf7_styler-col">
<span>[submit "Send"]</span>
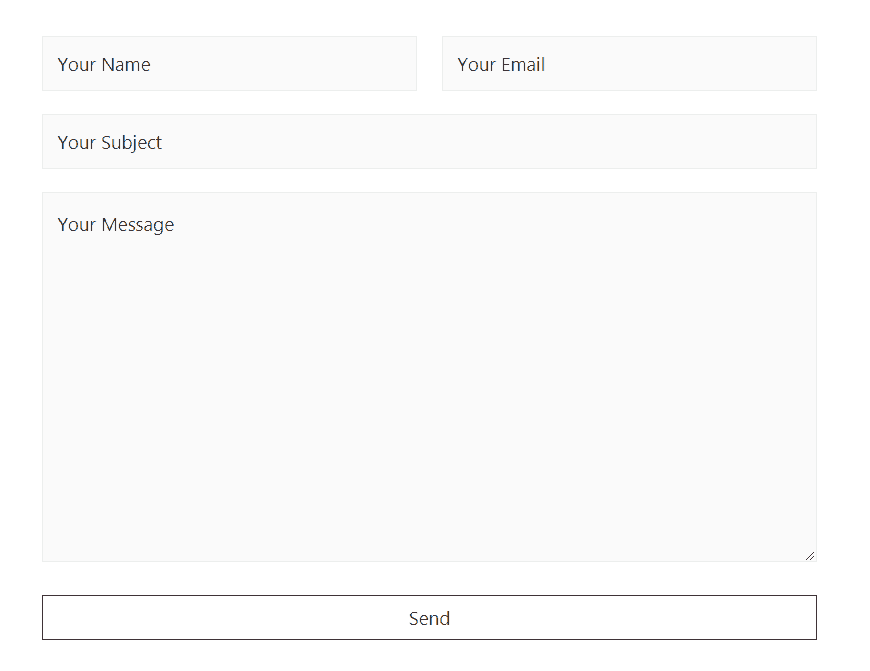
</div>The above code was an example of the backend settings in Contact Form 7. Take a look at the screenshot below to see how it looks.

We don't respond to the article feedback, we use it to improve our support content.