- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Spectra Pro Dynamic Content Extension
Spectra Pro unlocks a powerful feature – Dynamic Content. This functionality allows you to dynamically populate elements within your website using various data sources, eliminating the need for repetitive manual updates.
This help document has the complete information on how to use this Dynamic Content Extension in Spectra Pro, its benefits, and how to leverage it to streamline your website management workflow.
What is Dynamic Content in Spectra Pro?
Let us discuss about this dynamic content in Spectra with an example.
Imagine updating product prices, displaying the current date on your website, or showcasing the author’s name on blog posts – all without manually editing each page or post. That’s where Spectra Pro’s Dynamic Content helps.
Dynamic Content allows you to connect various elements within your Spectra blocks to data sources. When the data source changes, the element on your website automatically updates to reflect the new information. This eliminates the need for repetitive manual updates across multiple pages, saving you time and ensuring consistency throughout your website.
What are the Key Features of Dynamic Content Extension
There are numerous uses of incorporating Dynamic Content into your Spectra Pro workflow:
- Seamless integration with supported Spectra blocks
- Easy-to-use interface for adding and managing dynamic content
- Wide range of dynamic content options, including post/page titles, dates, author information, comments, and more
- Dynamic link types to easily navigate users to relevant pages or sections
- Integration with post meta, term meta, and author meta for comprehensive customization
- Dynamic background options utilizing featured images or custom field values for image and container blocks
How to use Dynamic Content?
Once you install and activate the Spectra Pro plugin, you will be able to access the Dynamic Content feature.
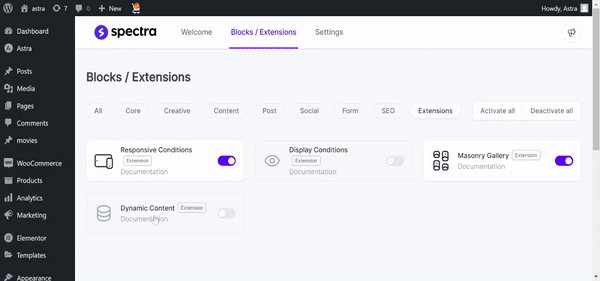
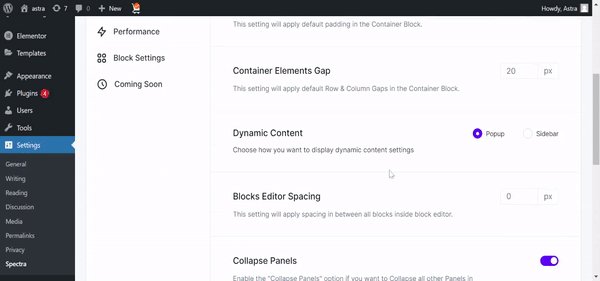
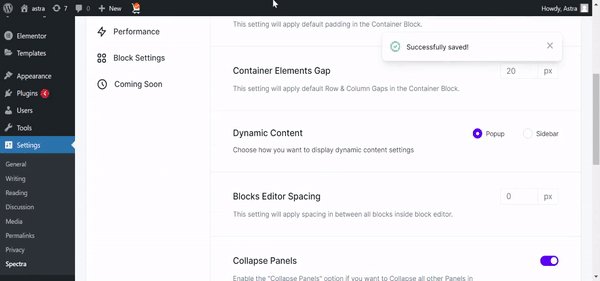
Step 1: Go to Spectra Dashboard => Blocks / Extensions => Pro => Find Dynamic Content settings. Check whether the toggle button is enabled or not. If not enabled, enable it and then click Settings tab => Editor Options => Dynamic Content settings. Here you can choose how you want to display dynamic content settings. (Dynamic Content have two option for settings i.e., popup and sidebar)
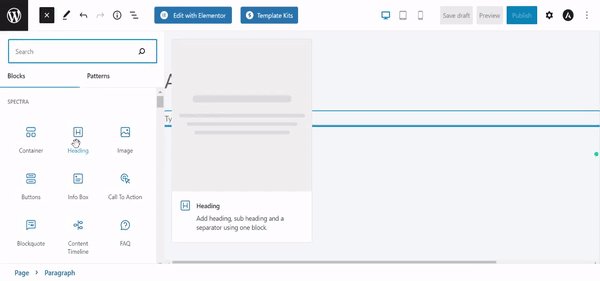
Step 2: Go to Page/Post and drag and drop the Spectra Heading or Image Block.
Step 3: If you dropped the heading block and then select any text by mouse click after selecting the text then you can see the toolbar has a dynamic content icon. Click on that icon.

Step 4: Now Dynamic content settings will be seen. It will be open as popup or block settings (based on the Spectra dashboard dynamic content settings option, that you did in step 1)
Step 5: Inside dynamic content popup/block settings you can choose the data source and then choose Source Field.
Step 6: After setting all fields click on the apply button. Then the dynamic content will be appended. Like that, you can add dynamic content/ remove dynamic content for any type of block.
Step 7: We also have the option to add a dynamic image for our core Spectra block. Go to the image upload panel => and then you can see the dynamic content icon => after clicking on that you can see the same dynamic content settings.
That’s it!
We hope this document has been helpful to you. If you have any questions or need further assistance, please don’t hesitate to leave a comment below. Your feedback is valuable to us!
We don't respond to the article feedback, we use it to improve our support content.