Adding or removing blank space between the blocks gives you more control over the design of your WordPress site. To make this process much more accessible, Spectra has developed a Blocks Editor Spacing feature. Enabling this setting will apply spacing between all blocks inside the block editor.
How to Enable Blocks Editor Spacing?
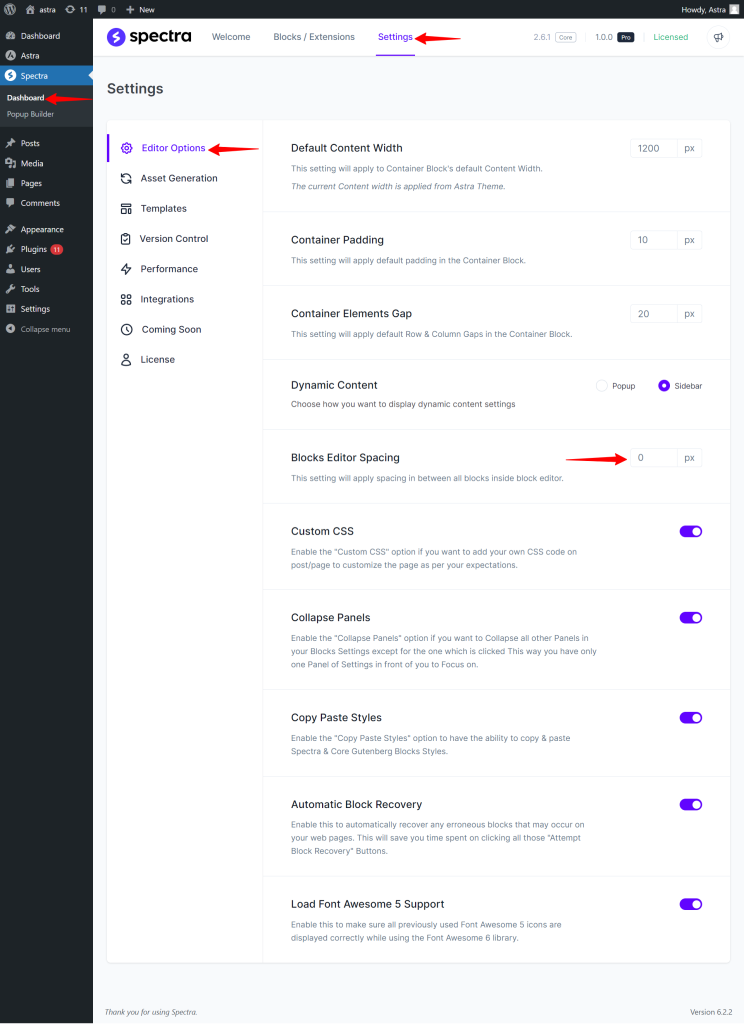
To enable the Blocks Editor Spacing option, go to Spectra > Dashboard > Settings > Editor Options > Blocks Editor Spacing. You can input the value of your choice, and the settings will be saved automatically.

By enabling this option, the spacing will be applied between all blocks inside the block editor.
Example:
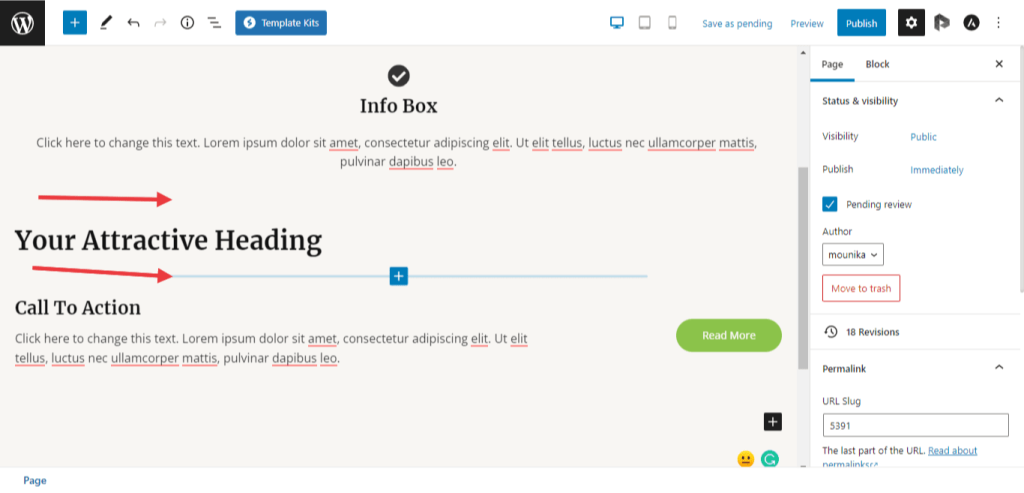
If you set the Blocks Editor Spacing to 50px, the spacing between blocks in the block editor will automatically be set to 50px. Have a glance at the below-attached screenshot.

Recommended Articles
Advanced Heading
Buttons