- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Display Conditions For Blocks
Spectra has introduced the Display conditions feature for the blocks.
The Display conditions are the options on which you would like to hide the block based on:
- User State
- User Role
- Browser
- Operating System
- Day
For example, a website administrator can use Display Conditions to show a “Welcome Back” message block only to logged-in users on a desktop browser.
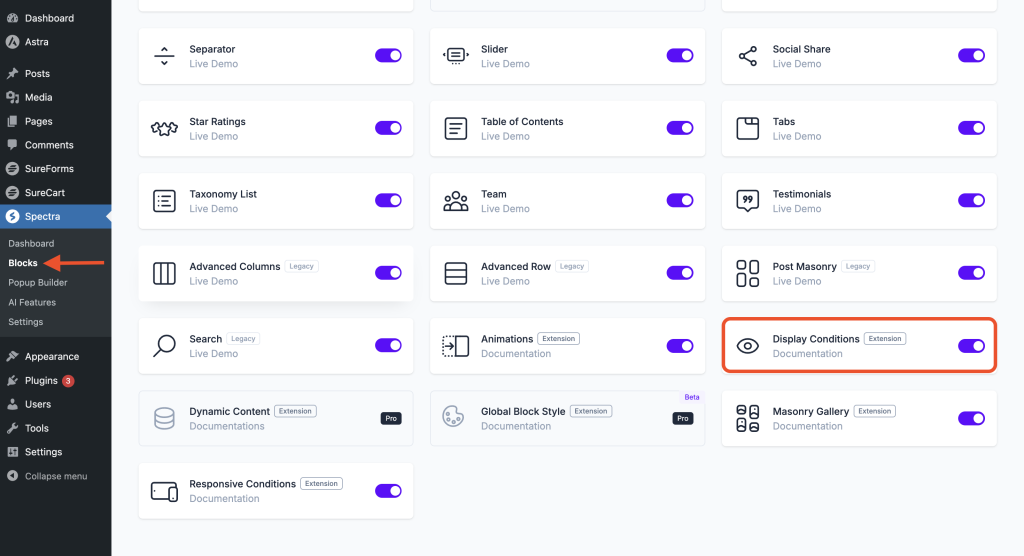
You can enable the Display conditions from the Spectra Admin Panel. Navigate to Spectra > Dashboard > Blocks / Extensions and enable “Display Conditions”.

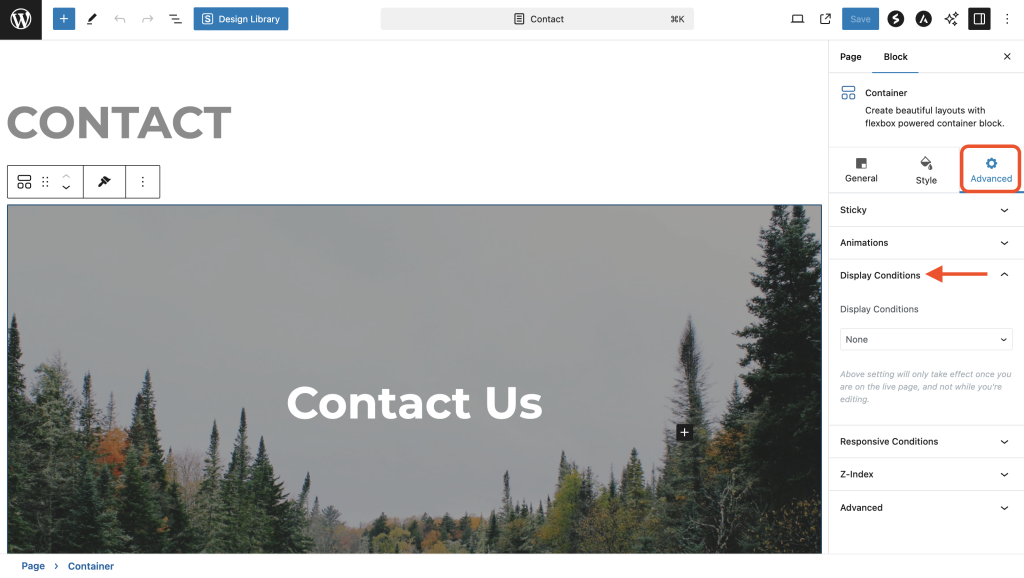
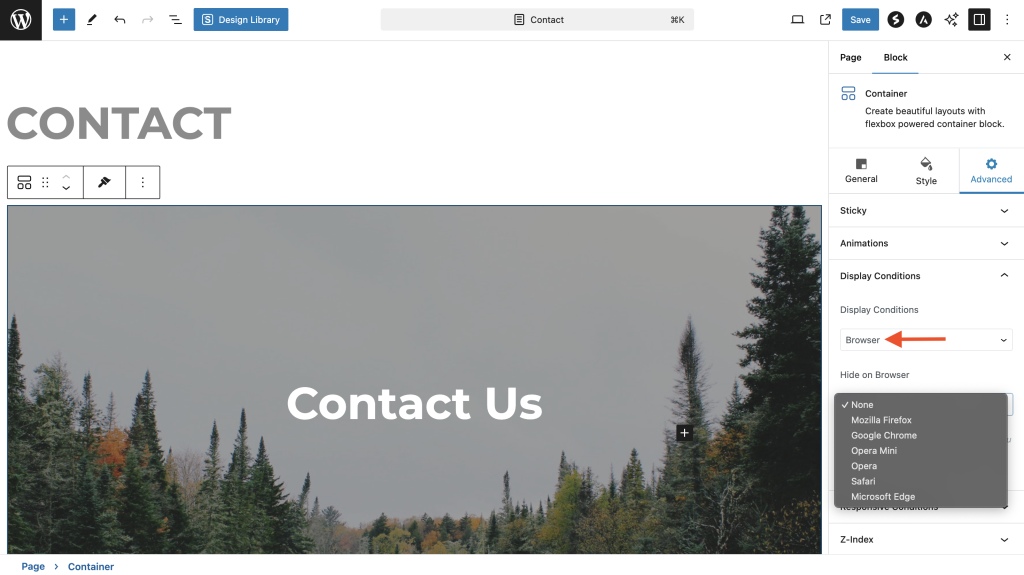
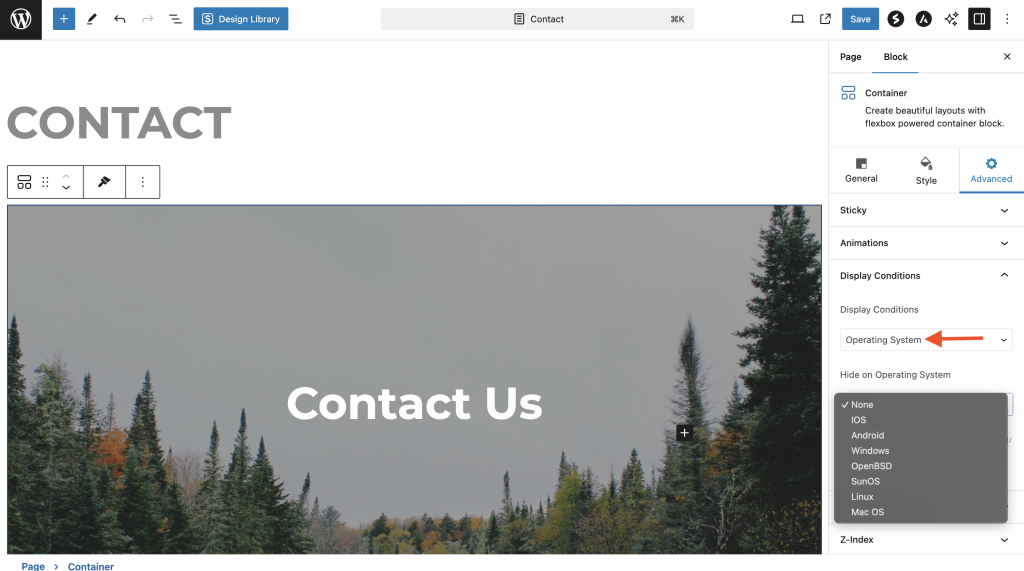
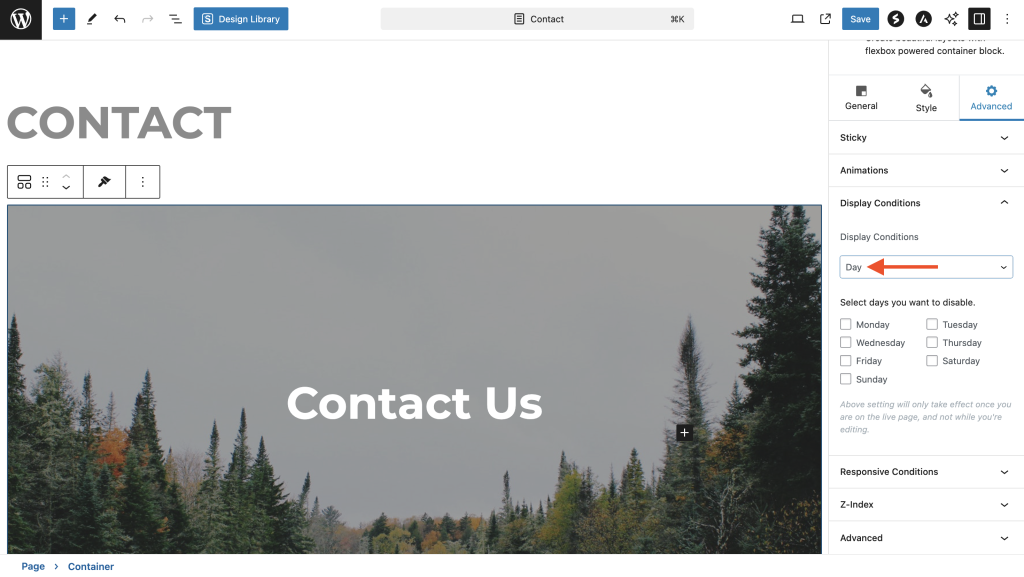
Once you enable the display conditions option, you can find the Display Conditions settings under the “Advanced” section of the respective blocks.

You’ll see the following options after selecting options from the “Display Conditions” dropdown.
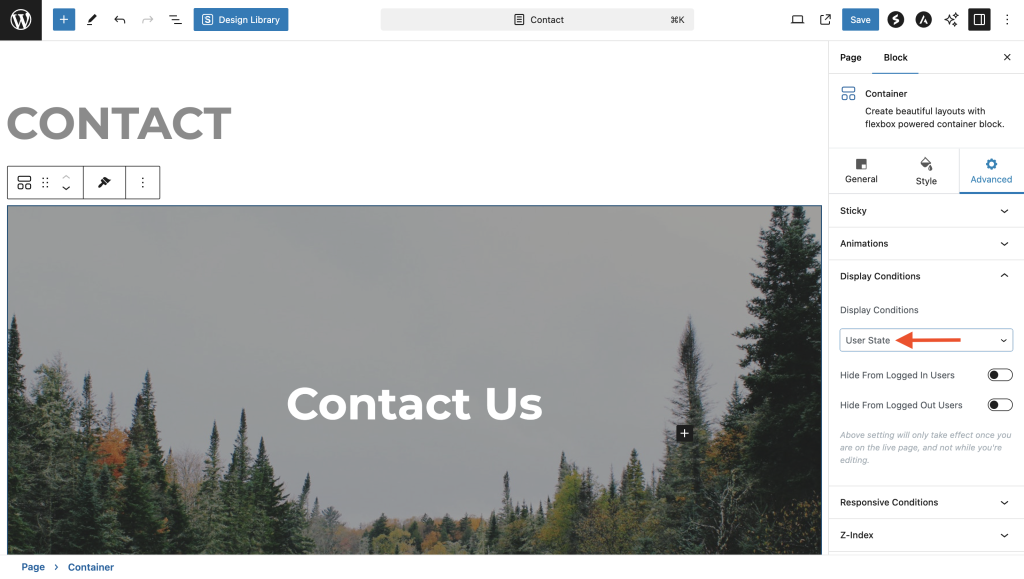
- User State: Hide from Logged In, Logged out users.

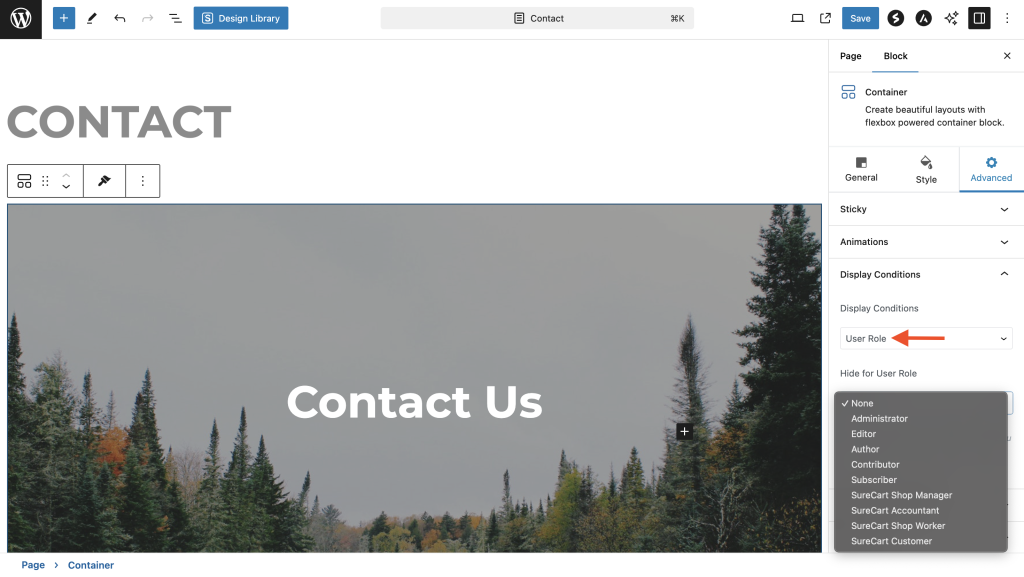
- Hide for User Role: None, Administrator, Editor, Author, Contributor, Subscriber, Customer, Shop Manager, Group Leader, LMS Manager, Instructor, Instructor’s Assistant, Student, and more based on your site.

- Hide on Browser: Lets you hide blocks on browsers such as Internet Explorer, Mozilla Firefox, Google Chrome, Opera Mini, Opera, Safari, and Microsoft Edge.

- Hide on Operating System: iOS, Android, Windows, OpenBSD, SunOS, Linux, Mac OS.

- Day: You can select the days you want to disable.

Note: These settings will only take effect once you are on the live page, not while editing.
How to disable Block Display Conditions for specific post types?
To disable Block Display Conditions for specific post types, you need to add the below-mentioned filters to your child theme’s functions.php file.
Note: We recommend adding code to the child theme so any changes aren’t lost during theme updates.
1) To disable the Block display conditions from all post types.
add_filter( \'enable_block_condition\', \'__return_false\' );2) To disable the Block display conditions for Page post type.
add_filter( \'enable_block_condition\', function( $default = true) {
if (isset($_REQUEST[\'post_type\']) && \'page\' === $_REQUEST[\'post_type\']) {
return false;
} elseif (isset($_GET[\'post\']) && \'page\' === get_post_type($_GET[\'post\'])) {
return false;
}
return $default;
} );3) To disable the Block display conditions for Post.
add_filter( \'enable_block_condition\', function( $default = true) {
global $pagenow;
if(in_array( $pagenow, array( \'post.php\', \'post-new.php\' ) )){
if (isset($_REQUEST[\'post_type\']) && \'page\' === $_REQUEST[\'post_type\']) {
return true;
} elseif (isset($_GET[\'post\']) && \'page\' === get_post_type($_GET[\'post\'])) {
return true;
}
return false;
}
return $default;
} );That’s it! If you have any other questions, feel free to open a support ticket below. We’re always here to help!
Frequently Asked Questions
Q: Is it expected to find Spectra settings under the “Settings” menu, as the description suggests? I couldn’t locate Spectra under the “Settings” section, and there doesn’t seem to be an option within the Spectra menu either. Is there any guidance regarding this?
A: If you’re using an older version, you can locate Spectra under the Settings section. However, if you’re using the latest version, you’ll find Spectra in the WP dashboard.
We don't respond to the article feedback, we use it to improve our support content.