- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Spectra Database Update Instructions (Version 2.0.0 and Below)
This database update is specifically for users who have created pages with Spectra below version 2.0.0.
If your website contains pages built with these versions and you update to a later version of Spectra, you will receive an update notice.
Note:
Before proceeding with the database update, please ensure you have created a backup of your website.
Why Is This Update Important?
This update is crucial to ensure the compatibility of certain blocks, specifically the Advanced Heading block and Info-box. It addresses:
- Alignment attributes for the Advanced Heading block
- Subheading attributes for the Advanced Heading block
- Image width attributes for the Info-box
What Happens If You Don’t Update?
If you don’t update your database:
- Your existing pages using the Advanced Heading block and Info-box may not display correctly.
- You might encounter layout issues or misalignment of elements.
- The new features and enhancements in the latest versions of Spectra may not function as intended.
Impact of the Update
Updating your database will:
- Ensure that all attributes for the Advanced Heading block and Info-box are stored correctly.
- Enhance your website’s performance and functionality with the latest features of Spectra.
- Provide a smoother and more reliable experience for your site visitors.
- Keeping your database updated is essential for maintaining compatibility and leveraging the full potential of Spectra’s latest enhancements.
How to Update the Database
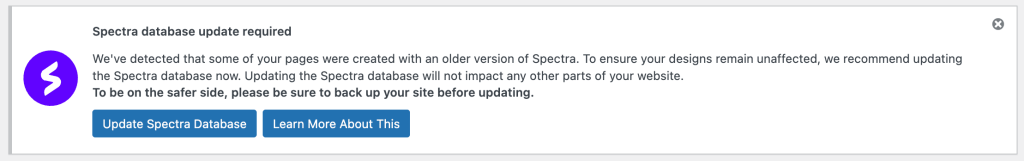
Users who created pages using versions 2.0.0 and below will receive a notice to update the database.
The notice will have the following two buttons:
1. Update Spectra Database: Starts the migration.
2. Learn More About This: Redirects to this documentation page.

Update Process
After clicking the Update Spectra Database button, the update process starts. A new notice will appear indicating that the process is in progress.

Users can refresh the page or perform other activities; the migration will continue in the background.
After successful migration, a success message with logs will be displayed.
After Update Is Completed
You will get an “Update Successful” prompt after the update is installed successfully.
Click on the View Log button to see the pages that were updated.

Troubleshooting
If the update fails or users face issues:
- Go to your Spectra dashboard.
- Start migration by attaching `&migrate_to_new=yes` to the Spectra dashboard URL.
That’s all! If you go back now, the pages with advanced headings, info-boxes, or subheadings will have their database updated to provide better compatibility.
If you face any issues while updating the database, please contact us. We’re here to help!
We don't respond to the article feedback, we use it to improve our support content.