- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
How to Enable or Disable the Design Library Button
Spectra offers a powerful feature called the Design Library. Previously known as “Template Kits,” these pre-designed layouts allow you to quickly import beautiful and functional pages, patterns, and templates.
You can even use AI to populate template content onto your WordPress website.
This document explains how to enable or disable the “Design Library” button within Spectra’s block editor, giving you control over the accessibility of this feature.

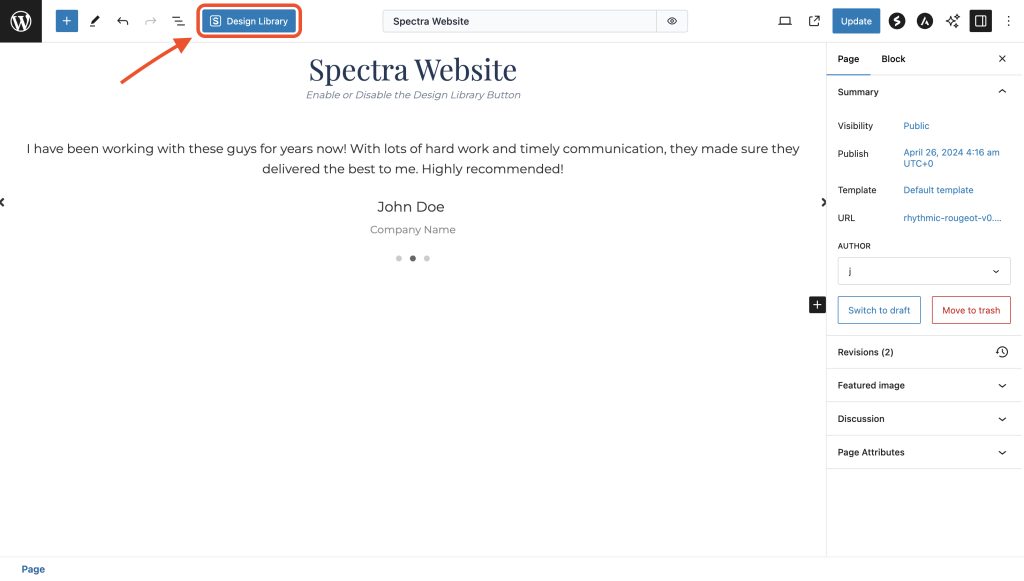
What is the “Design Library” Button?
Spectra plugin integrates the “Design Library” button directly into the block editor. This button provides a one-click access point to the Template Kit library.
Clicking this button allows you to browse available website pages and templates, preview their designs, and import the desired layout onto your current page.
How to Enable or Disable the “Design Library” Button?
The process for enabling or disabling the “Design Library” button is a simple process.
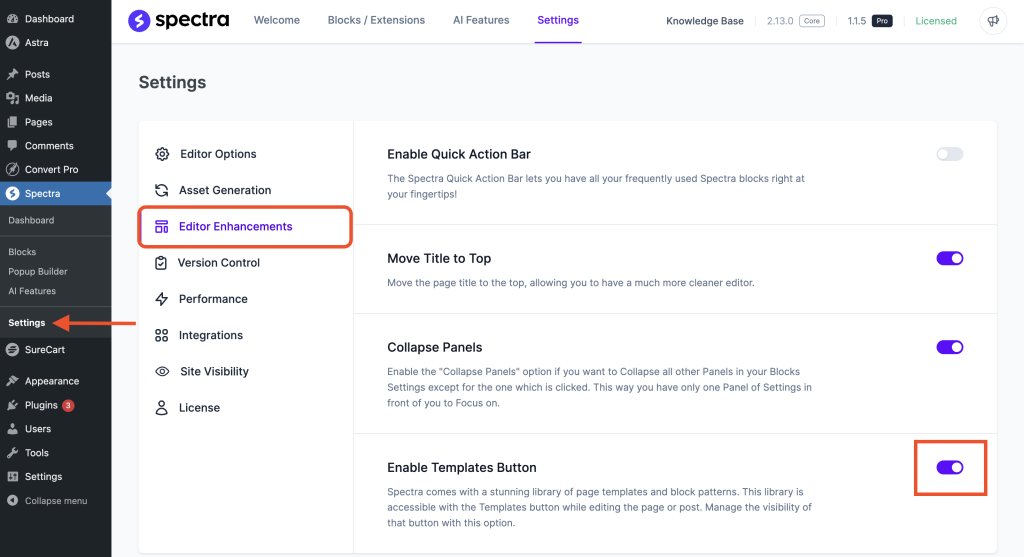
- Navigate to Spectra > Settings > Editor Enhancements.
- Here, you can see the ‘Enable Templates Button’. Disable or enable this option based on your preferences.

- If this option is enabled, you will see the ‘Design Library’ button in the block editor on the top of every page and post.
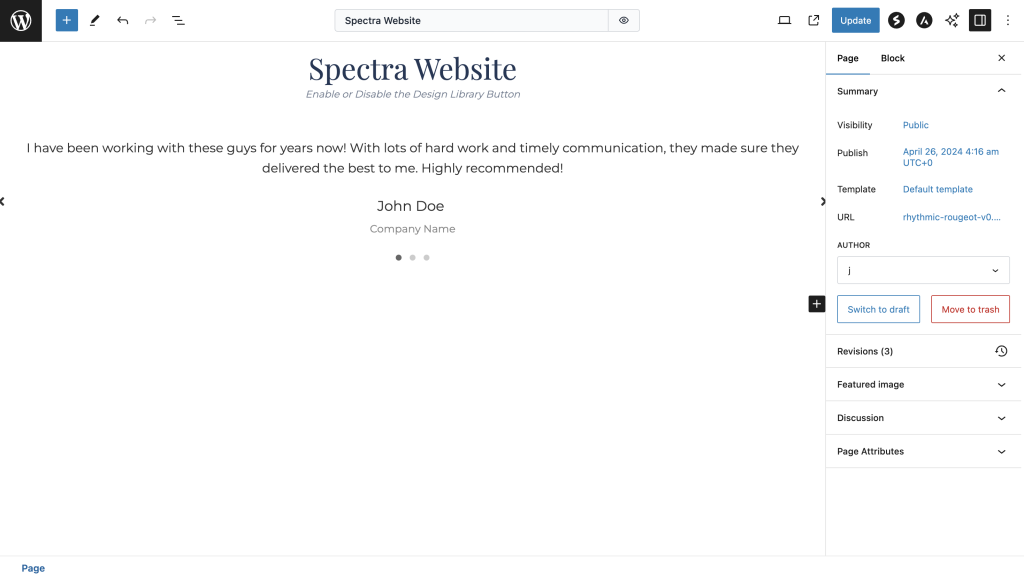
- If you wish to remove this button from the top of every page and post, simply disable the option from the previous step.

That’s it!
We hope this document has been helpful! If you have any questions about Template Kits, feel free to leave a comment below.
We don't respond to the article feedback, we use it to improve our support content.