- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Importing Single Pages, Templates, and Block Patterns In Spectra
Spectra provides a range of creative blocks to design beautiful websites. In addition to this, Spectra introduces ready-to-use single-page templates and block patterns.
With Spectra version 1.21.0 and above, you get a library of all templates right inside the block editor. You can choose and import the template you like, tweak it as required, add content, and go live quickly.
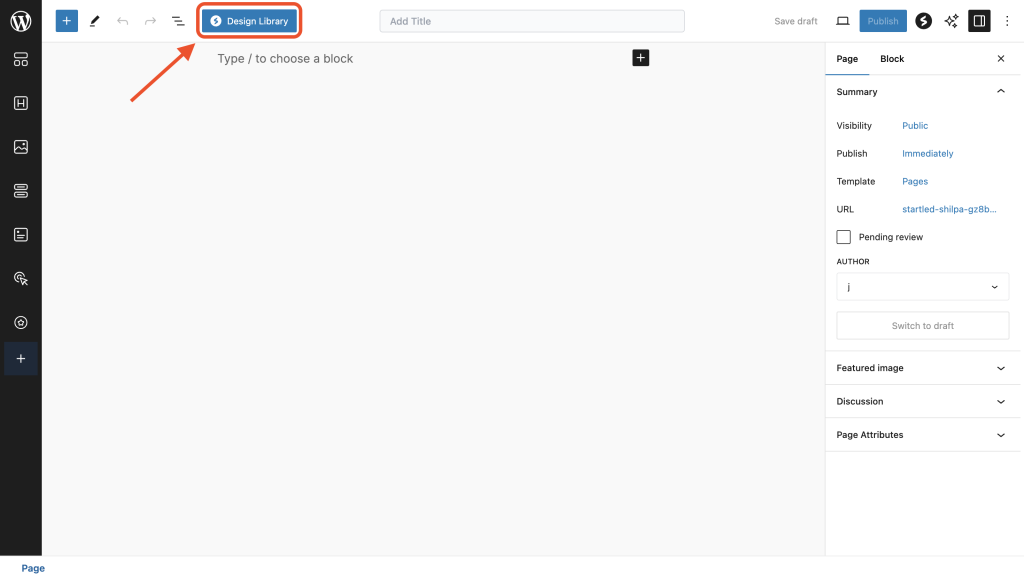
- In the block editor, you will observe a button – Design Library.

- Clicking on this will open a templates and block patterns library.

This article will explain all the details about templates and the import process. Let’s dig in!
Single Page Templates
In the template library, all single-page designs are listed under the “Pages” tab.

You will observe a group of page templates for different sections like Home, About Us, Services, and Contact Us.
When all single pages in a group are put together, they form an entire website.
On your website, if you open 5 blank pages and import these 5 single-page templates, you will have an entire website ready with all possibly required pages.
You can add your content, replace images, and go live with a beautiful, professional website in minimum time.
Patterns
Patterns dedicated sections designed for different parts of web pages. You can add patterns to your own design or use different ones to create a unique page.

In the library, You will find patterns designed for the following sections –
- About
- Call To Action
- Clients
- Contact
- FAQ
- Features
- Heading
- Hero sections
- Portfolio
- Statistics
- Services
- Team
- Testimonial
You will see more patterns gradually with new updates.
Patterns can be imported between pages. They serve the needs of any section on the page. You can quickly import the required pattern and go ahead with your page design.
For example – Let’s say you have a sales page where you wish to add a FAQ section for your product. FAQs are a great way to address user’s last-minute queries and encourage them to complete the purchase.
You can import the FAQ section from Patterns and add your content. This way you can quickly create an FAQ section saving your time and effort.
Similarly, you can use different patterns anywhere on the page.
Kits

Kits let you import various ready-made templates from the Starter Templates library onto your page.
Note that the ones with the “Premium” logo require you to have access to the Premium Starter Templates.
Upon selecting any template, you can upload any one type of page. For example, Home, About, Services, Projects, or Contact. The page types differ from template to template.
You can even preview these templates before inserting them.
How to Import Design Library Components?
You can easily import single pages, patterns, or kits with a few clicks.
- Open and edit the page/post.
- You will observe a button on the top of the block editor that says – Design Library. Click on this button.
- A popup window will appear with all single pages, patterns, and kit choices. Choose your preferred component. You can preview the selected page/pattern/kit before importing it.
- Once you preview the design, click to import it. The import process will start automatically.
Done! You can update the content and images as per requirement.
Here is a quick video that explains the import process –
After importing the page, pattern, or kit here are a few things to note –
- Once you import a page or pattern you might see some different colors and typography than previewed content. This is because your customizer settings will automatically be inherited to page/pattern design.
- For example – If a page you are importing has a button with a black color while you have set the yellow color for buttons in the customizer. Then after importing a page, a customizer setting i.e. yellow button color will be applied to the button instead of black.
- Similarly, typography will be inherited from the customizer. All headings and content will have typography set from the customizer.
- In case, the page you importing has a form, the required plugin will be automatically installed and activated.
That’s it with this article! For any questions, please feel free to reach out. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.