- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Resolving Layout Conflicts with Spectra Containers After Astra Update
Are you experiencing layout issues with Spectra containers after updating Astra and Spectra ?
This documentation explains the cause of the problem and guides you through a simple solution.
Layout Conflicts with Spectra Containers After Astra Update
Previously, Astra offered built-in container block styles like Group, Cover, and Columns. However, with advancements in the WordPress block editor, we’ve transitioned to using the Spectra plugin for enhanced design flexibility.
Current Issue
Using the “Legacy” block editor styles alongside Spectra’s new container feature can lead to layout conflicts. Both features try to apply their styles, causing unexpected behavior.
Solution
To resolve this, we recommend switching away from the “Legacy” block editor styles. Here’s how:
- In your WordPress dashboard, go to Appearance > Customize.
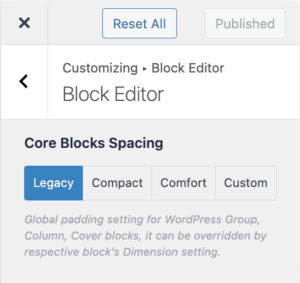
- In the customizer sidebar, look for the Global section and click on Block Editor.

- Under Block Editor Styles, choose an option other than “Legacy.” Popular options include “Compact,” “Comfort,” or “Custom.” Selecting “Custom” allows for further customization.
- Click the Publish button in the top bar to save your changes.
Additional Resources:
- Astra Documentation on Improved Block Editor Experience: https://wpastra.com/updates/astra-3-8/ (This document provides a detailed explanation and screenshots)
- https://wpastra.com/docs/improved-block-editor-experience/
By following these steps, you can effectively resolve layout conflicts with Spectra containers and take advantage of the improved block editor experience.
Don’t hesitate to reach out to our support team if you need assistance with these adjustments.
We don't respond to the article feedback, we use it to improve our support content.