This block allows adding button with icon, title and a extra line of description. So that you can write a catchy line to make easy for users to take the action.
Key features –
- Add title, description, and link to the button
- Add icon and set its size, position, spacing
- Customize button with background and spacing options
- Text typography and color options
- Border style
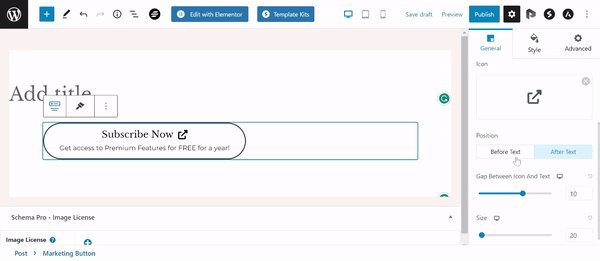
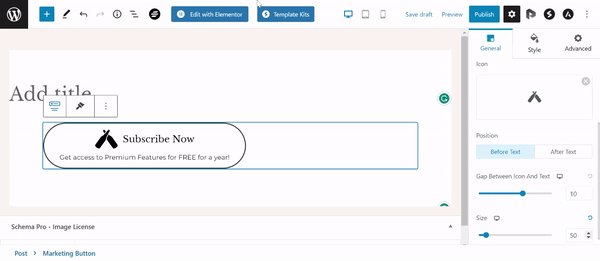
Add an icon and link to the button
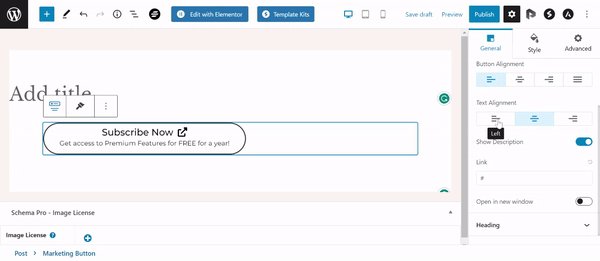
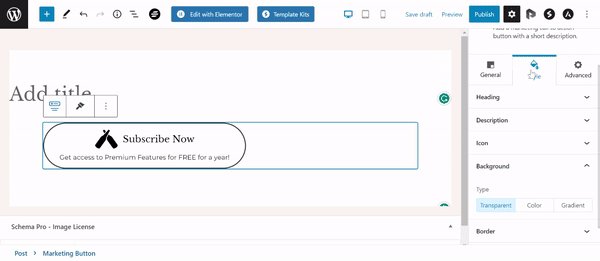
Under the General tab, in the Presets module – you can set the preset of your choice. In the Content module, you can set the button, and text alignment, show or hide the description, can give a link, and make it open in a new window. In the Heading module, you can select the heading of your choice for the button. Lastly, in the Icon module, you can add an icon from the list, place the icon before or after text, and manage its position, and size.

Customization for button
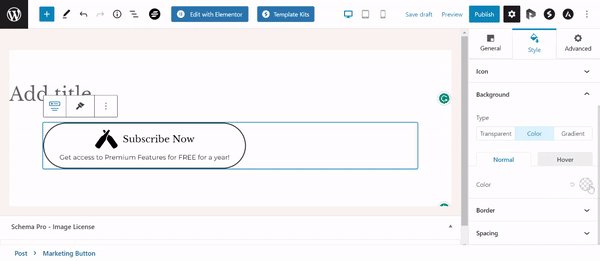
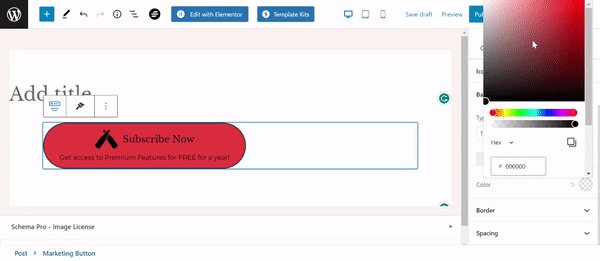
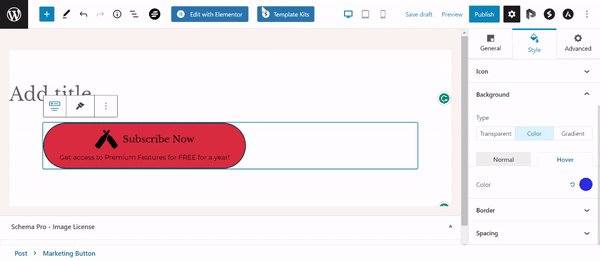
Under the Background module in the Design tab, set the background for the Button.

Text typography and color options
Typography and Color for the button title and description can be managed from the Style tab.
Recommended Articles
Advanced Heading
Buttons