- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Section
Section is a powerful block for Gutenberg. It is basically the outer wrapper that can be used with any other block. It offers advanced options like padding, margin, different background types, border styles etc. So you can use any other block in the section, and manage spacing and color for it.
Key features –
- Use section within a section
- Use section as a wrapper and manage Padding / Margin / Border / Background for any block
- Offers Full Width and Boxed Width for block
- Responsive support
- Background can be set as Image / Color / Gradient / Video
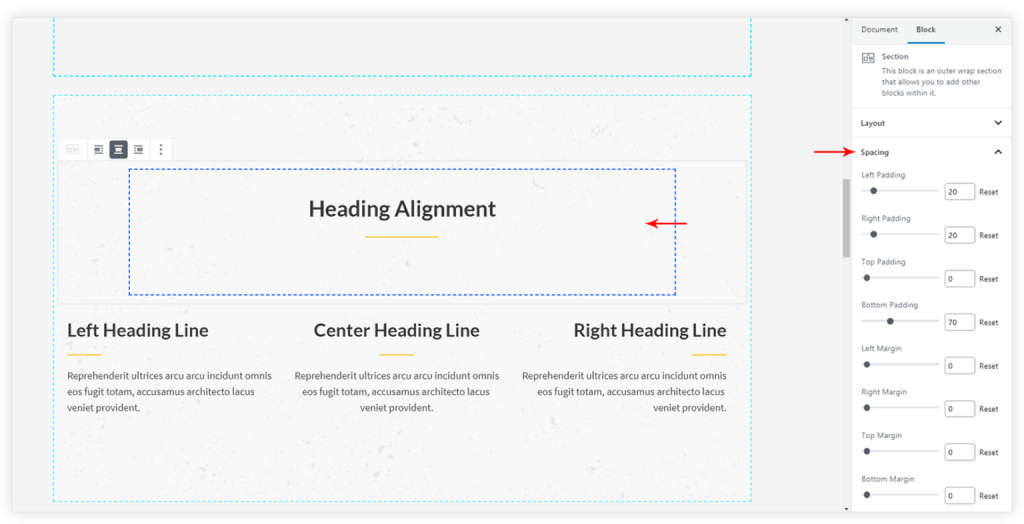
Use section within a section and manage space around it
Use any block or section within a section. Select a Spectra section and then add any block from the list to the section. Section provides padding and margin options under the Spacing tab. You can manage padding and margin from all sides.

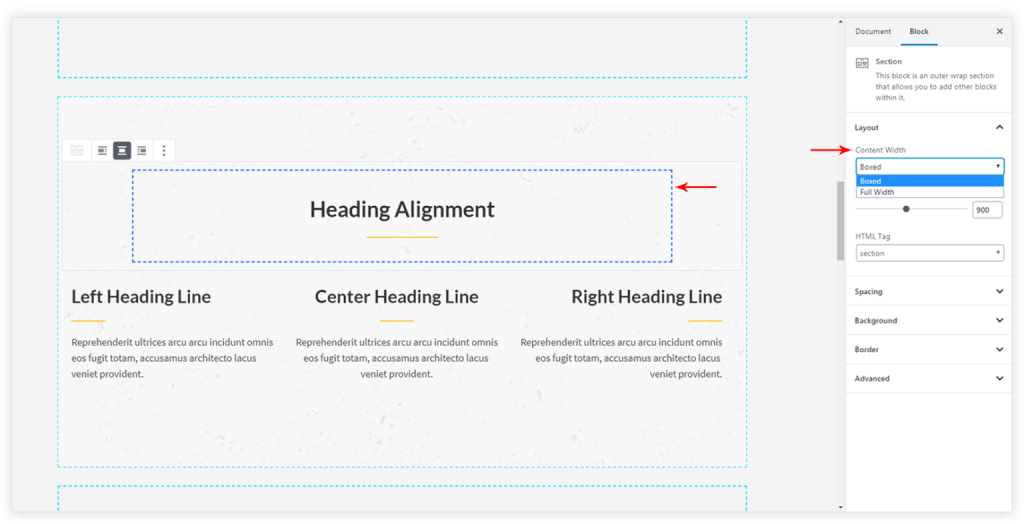
Offers Full Width and Boxed Width for a block with responsive support
Under the Layout tab, you get an option for Content Width. This width can be managed for the entire section. On responsive devices, section manages the width automatically. So that you don\’t get a scroll for the content.

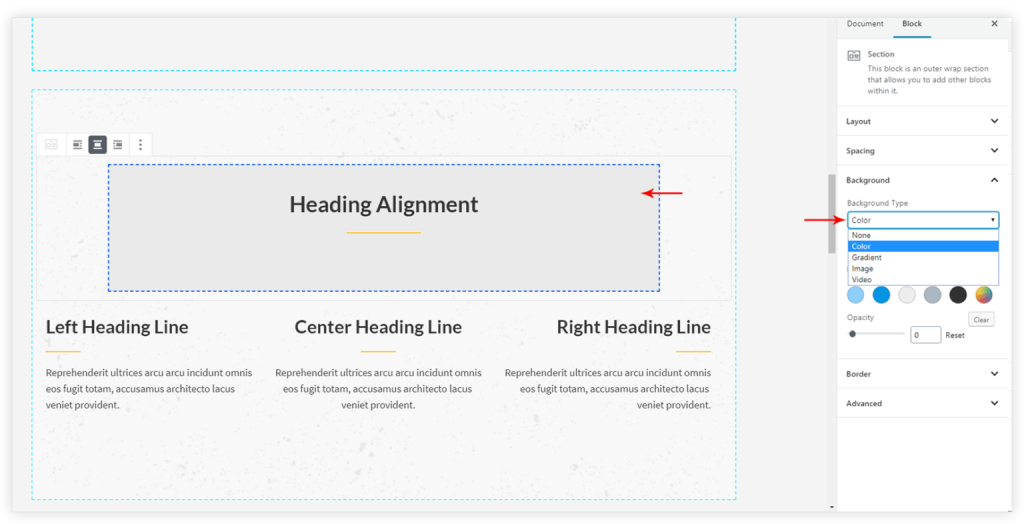
Set background as Color/ Gradient/ Image/ Video
Section offers options to set the background as normal color, gradient. You can choose colors background type under the Background tab and then choose colors. You can even set image or video as a background to the entire section.

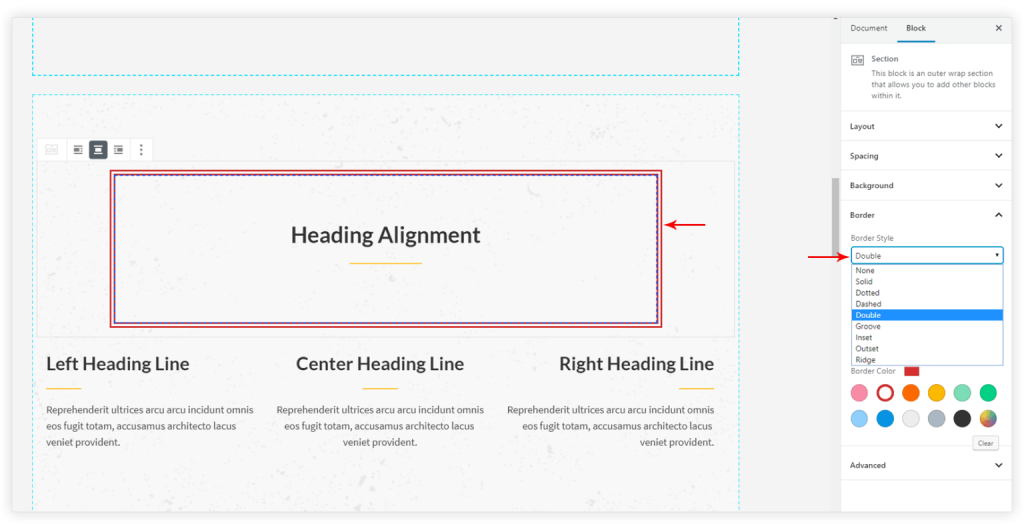
Set Border to section
Under the Border tab, you can choose different types of the border. Set width and border radius for the border.

We don't respond to the article feedback, we use it to improve our support content.