- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Site Visibility
Spectra has come up with essential features such as “Coming Soon” and “Maintenance Mode,” each serving a distinct purpose in managing a website throughout different stages of development or maintenance.
In this article, we’ll explain the difference between coming soon vs maintenance mode so that you can choose the best option for your needs using Spectra.
What is Coming Soon Mode and Maintenance Mode
Let us get into the details to know about Coming Soon Mode and Maintenance Mode, and understand why using each mode correctly is important for your website.
Coming Soon Mode:
- Purpose: Coming Soon Mode is enabled when your website is in the pre-launch phase and has not been officially introduced to the visitors yet.
- Features: During Coming Soon Mode, a landing page is typically displayed. This page provides basic information about your upcoming website, such as a brief description, expected launch date, and perhaps a way for visitors to subscribe for updates.

Maintenance Mode:
- Purpose: Maintenance Mode is activated when your website is temporarily taken offline for updates, improvements, or other maintenance tasks. This could include plugin updates, theme changes, or any modifications that require the site to be temporarily unavailable.
- Features: Instead of displaying the regular content, Maintenance Mode often presents a message informing visitors that the site is undergoing maintenance.

How to Enable Coming Soon Mode in Spectra
Once you have installed and activated the Spectra plugin on your website, setting up “Coming Soon Mode” and “Maintenance Mode” is a straightforward process.
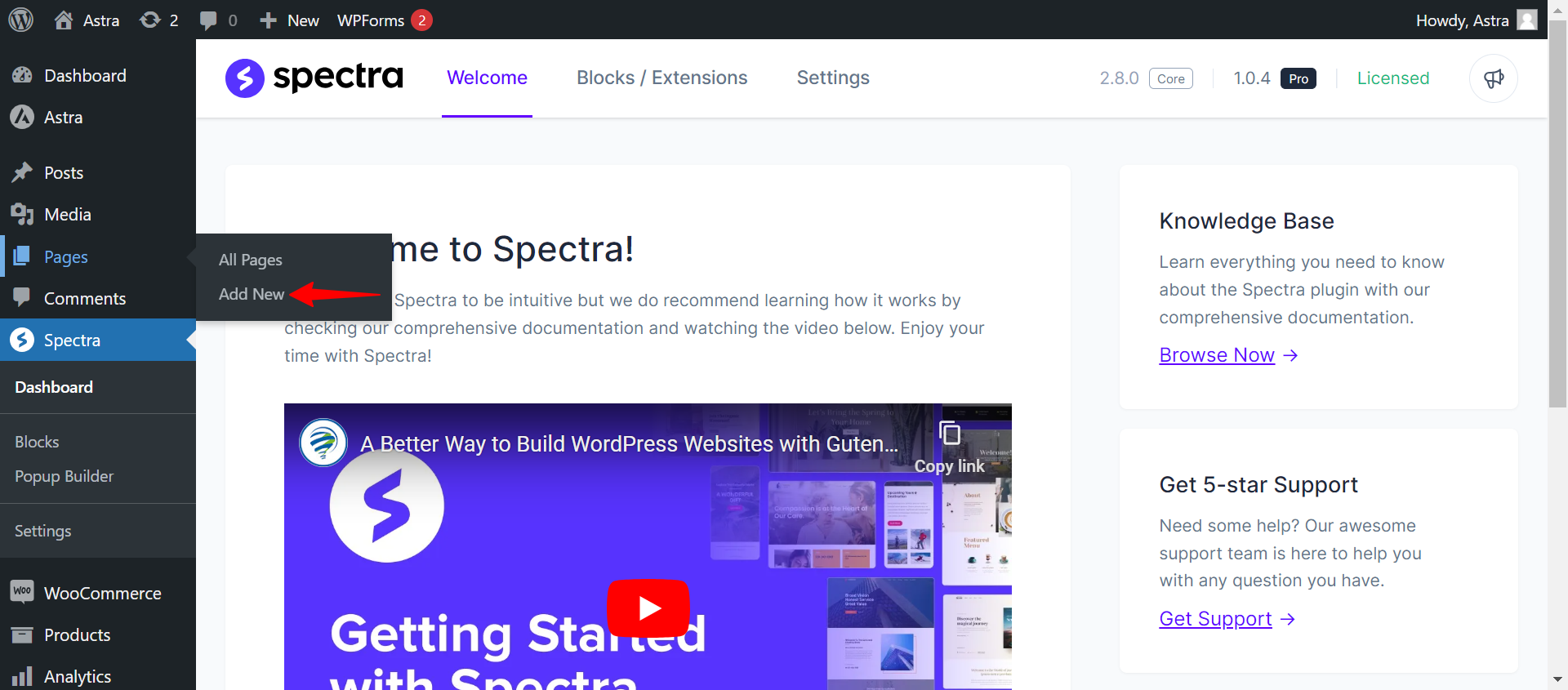
Begin by creating a coming soon page through the Pages section in your WordPress dashboard. Navigate to Pages and click on “Add New.” Design your coming soon page content, incorporating any relevant information or visuals you’d like to display during this phase.

After creating your coming soon page, simply follow the below steps to enable the coming soon mode.
- Log in to your WordPress Dashboard
- Go to “Spectra” in the menu
- Find the “Settings” tab in the Spectra dashboard.
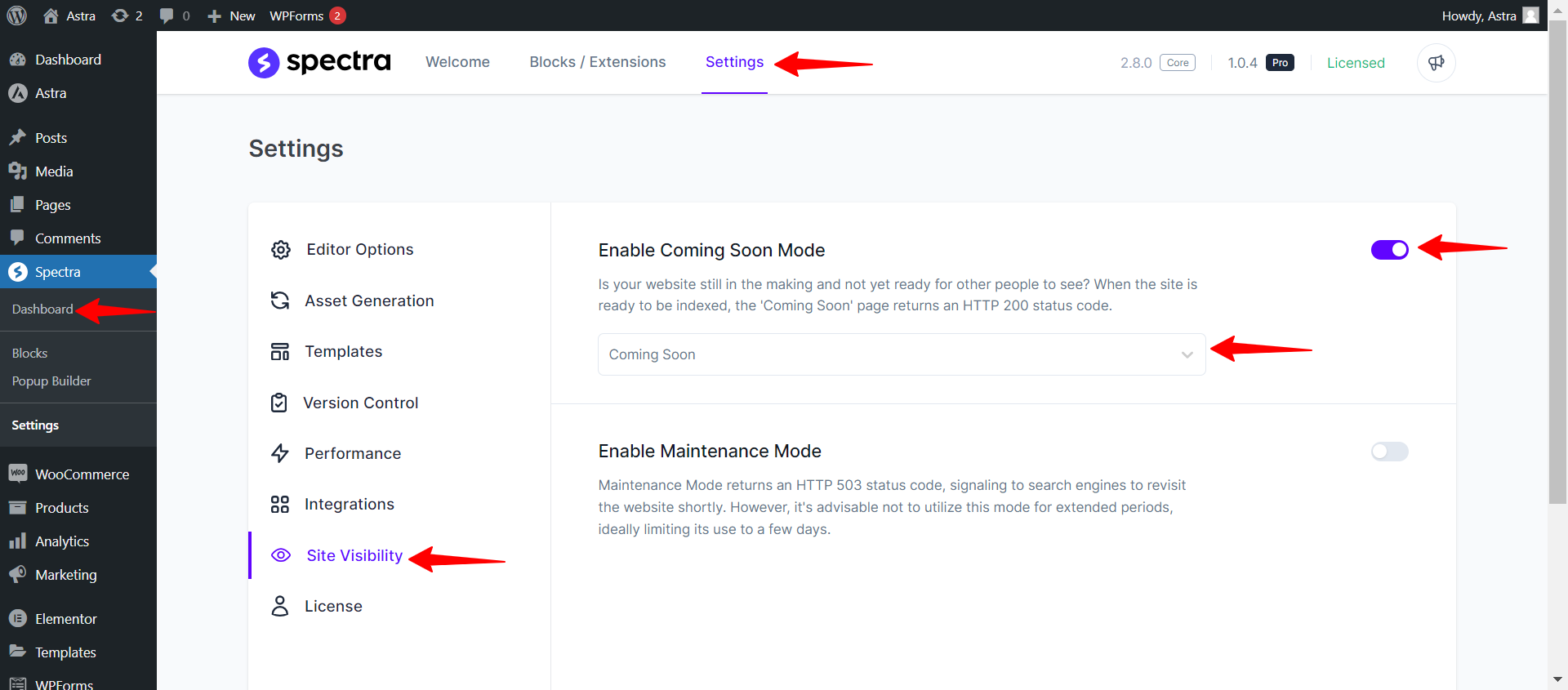
- Go to “Site Visibility”
- Enable Coming Soon mode with a toggle switch.
- Choose the page you created for the coming soon mode from the dropdown menu.
- Changes will be saved automatically.

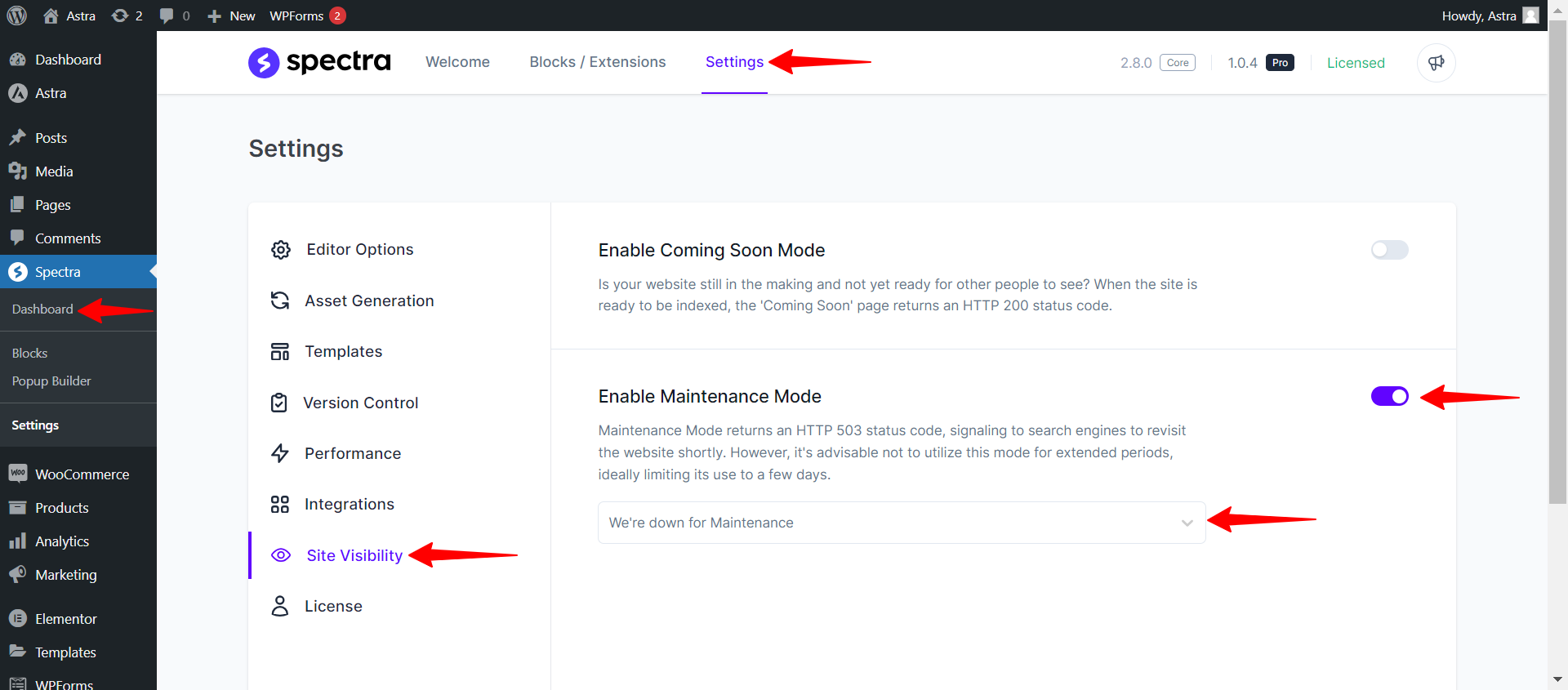
How to Enable Maintenance Mode in Spectra
Begin by creating a Maintenance Mode page through the Pages section in your WordPress dashboard. Navigate to Pages and click on “Add New.” Design your maintenance mode page content, incorporating any relevant information or visuals you’d like to display during this phase.
After creating your maintenance mode page, simply follow the below steps to enable the coming soon mode.
- Log in to your WordPress Dashboard
- Go to “Spectra” in the menu
- Find the “Settings” tab in the Spectra dashboard.
- Go to “Site Visibility”
- Enable Maintenance Mode with a toggle switch.
- Choose the page you created for this mode from the dropdown menu.
- Changes will be saved automatically.

By following these steps, you should successfully set up and customize both “Coming Soon Mode” and “Maintenance Mode” using the Spectra plugin on your WordPress website.
We don't respond to the article feedback, we use it to improve our support content.