- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Spectra – Blocks Editor Spacing
Adding or removing blank space between the blocks gives you more control over the design of your WordPress site. To make this process much more accessible, Spectra has developed a Blocks Editor Spacing feature.
Enabling this setting will apply spacing between all blocks inside the block editor.
This guide delves into Spectra’s Block Editor Spacing settings, explaining how to control the space between blocks to achieve a clean and organized layout.
Why Does Block Editor Spacing Matter?
While content is king, the way you present it visually on your website plays a significant role. Well-managed spacing between blocks improves readability, and guides users’ eyes through the content.
Spectra recognizes this importance and provides control over block editor spacing. This allows you to customize the space between different types of content, ensuring a visually clean and engaging website for your website visitors.
How to Enable Blocks Editor Spacing?
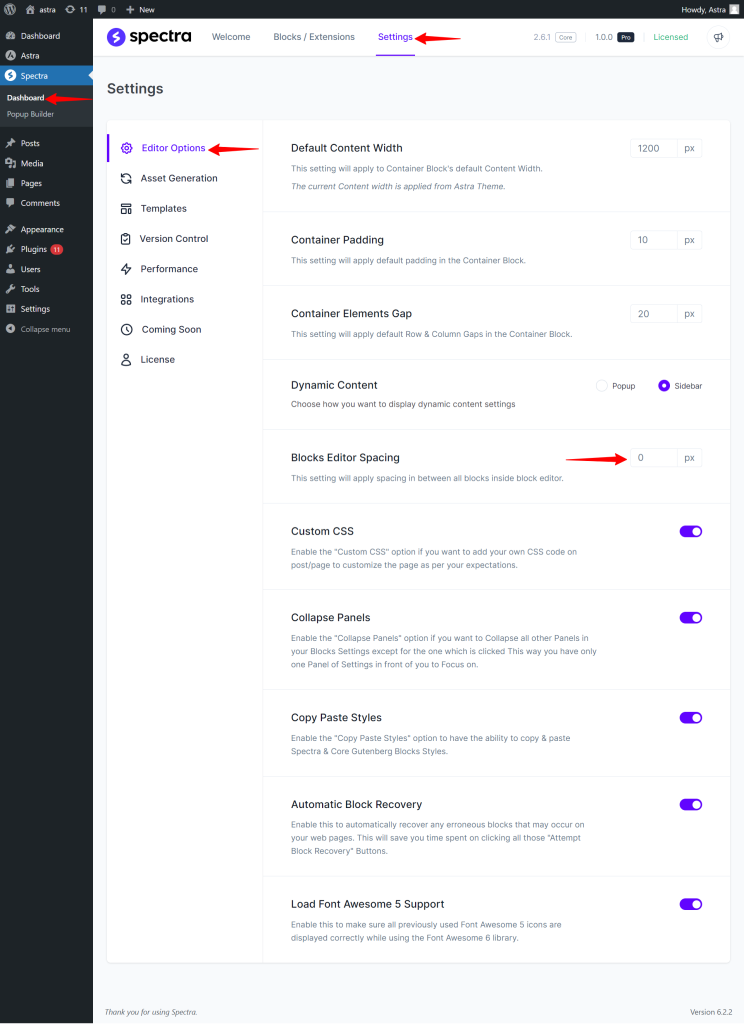
To enable the Blocks Editor Spacing option, go to Spectra > Dashboard > Settings > Editor Options > Blocks Editor Spacing. You can input the value of your choice, and the settings will be saved automatically.

By enabling this option, the spacing will be applied between all blocks inside the block editor.
Example:
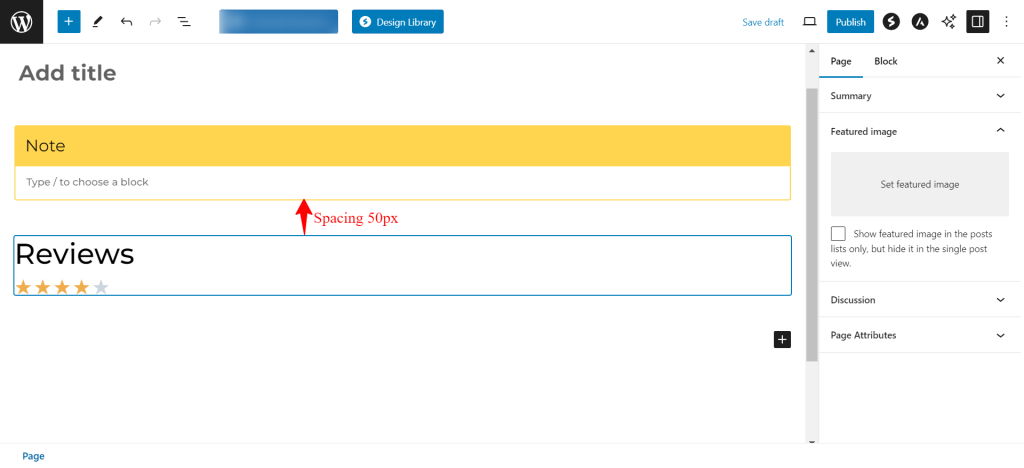
If you set the Blocks Editor Spacing to 50px, the spacing between blocks in the block editor will automatically be set to 50px. Have a glance at the below-attached screenshot.

We trust this document has been helpful to you. If you have any questions or need further assistance, please don’t hesitate to leave a comment below. Your feedback is valuable to us!
We don't respond to the article feedback, we use it to improve our support content.