- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Spectra – Collapse Panels
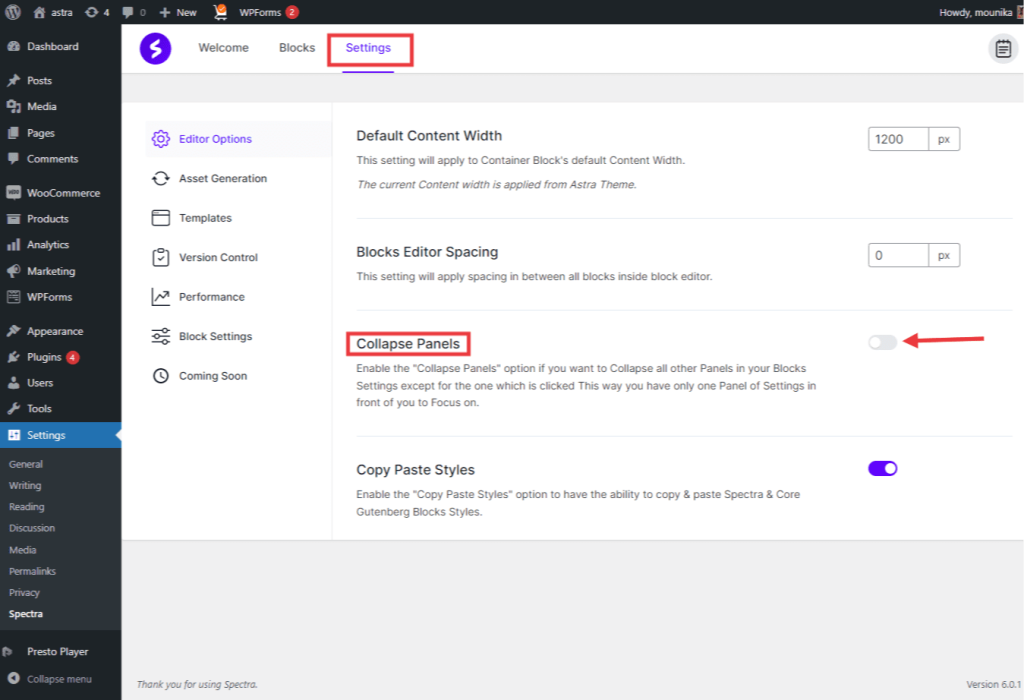
The editor panel can now be collapsed for an improved editing experience. You can enable or disable this feature by navigating to Settings > Spectra > Settings in the WordPress Admin dashboard.
Purpose of Collapse Panels in Spectra
When working on a single block/module in spectra, you will notice various panels related to that block settings. If you set desired options in the panel and navigate to another panel, the previous panels still remain open. You might have difficulty designing the blocks or modules at that time. To overcome this, Spectra has come up with the Collapse Panels option.
You can enable or disable the Collapse panels option by navigating to the Settings > Spectra > Settings in the WordPress Admin dashboard. By setting the toggle to on mode, you can enable the Collapse Panels option.

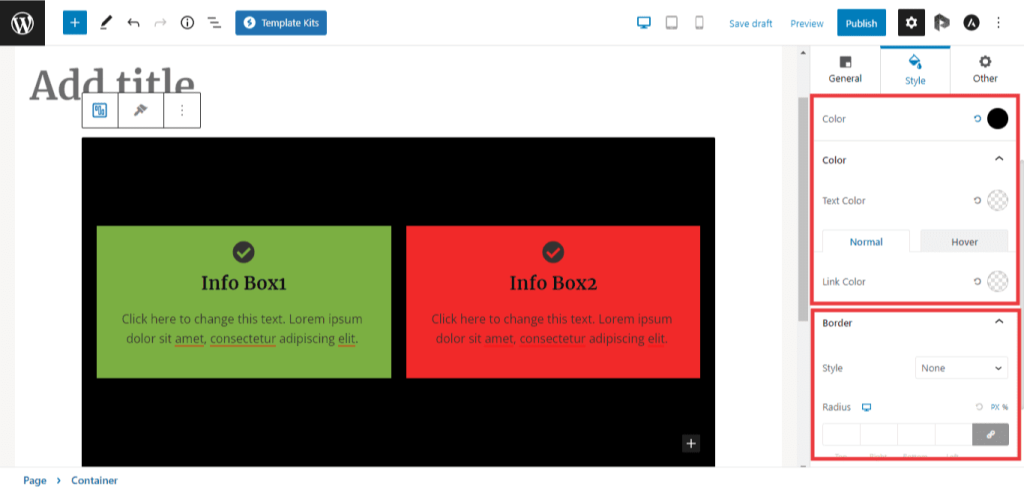
When the Collapse Panels option is disabled:
If you do not want to Collapse all other Panels in your Blocks Settings when you click one panel, disable the collapse panel option.
When the collapse panels option is disabled, the editor panel will look like this. Have a glance at the below-attached screenshot once.

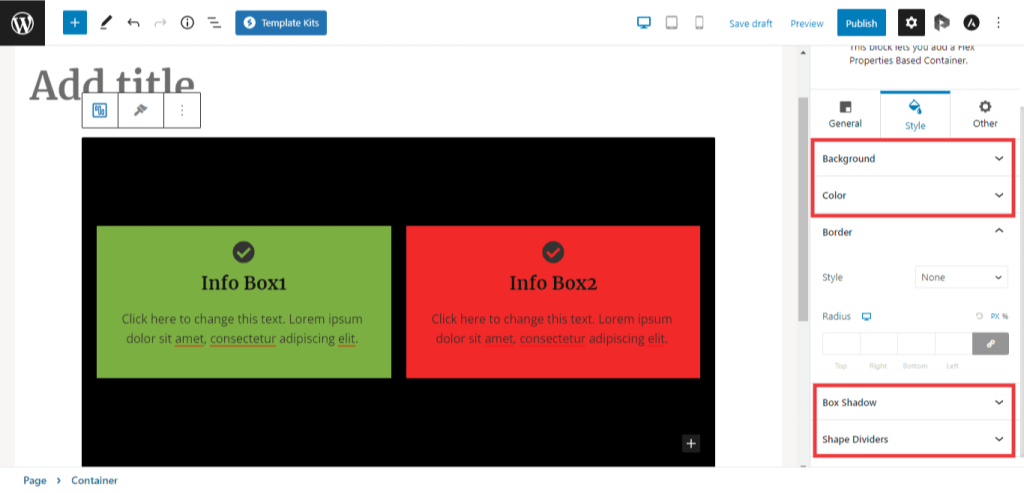
When the Collapse Panels option is enabled:
Enable the \”Collapse Panels\” option if you want to Collapse all other Panels in your Blocks Settings except for the one clicked. This way, you have only one Panel of Settings in front of you to Focus on. You can also easily collapse the different sections, making it much easier to navigate through all other settings available.
When the collapse panels option is enabled, the editor panel will look like this. Have a glance at the below-attached screenshot once.

We don't respond to the article feedback, we use it to improve our support content.