- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Spectra – Default Content Width
Spectra’s latest version has an option that will override the theme’s default content width. This setting will automatically apply to Container Block’s default Content Width. Learn more about how this works for different themes in the following section.
How Spectra works with the Astra theme
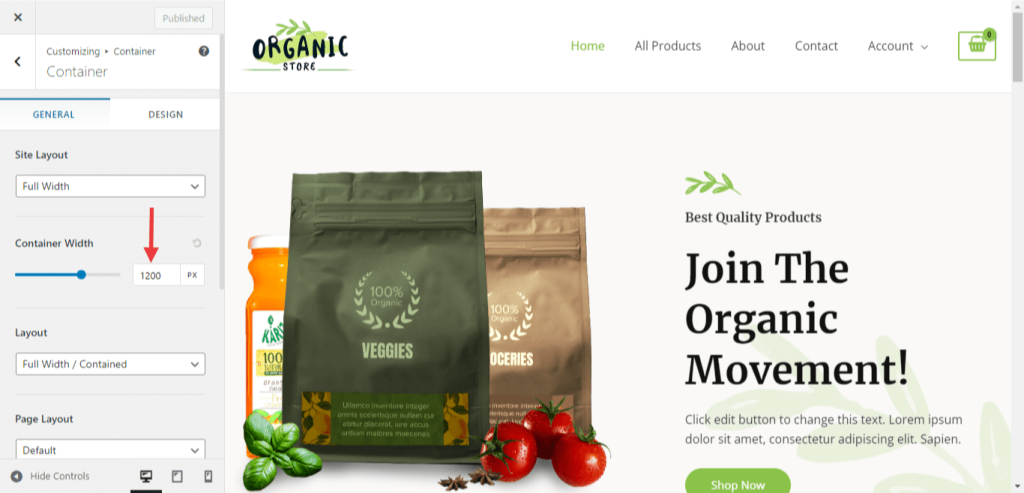
If you are using the Astra theme, you can easily tweak the content width of the container block. By default, the Container block will inherit container width from the theme. You can set the container width for theme by visiting the Appearance > Customize > Global > Container > Container Width.

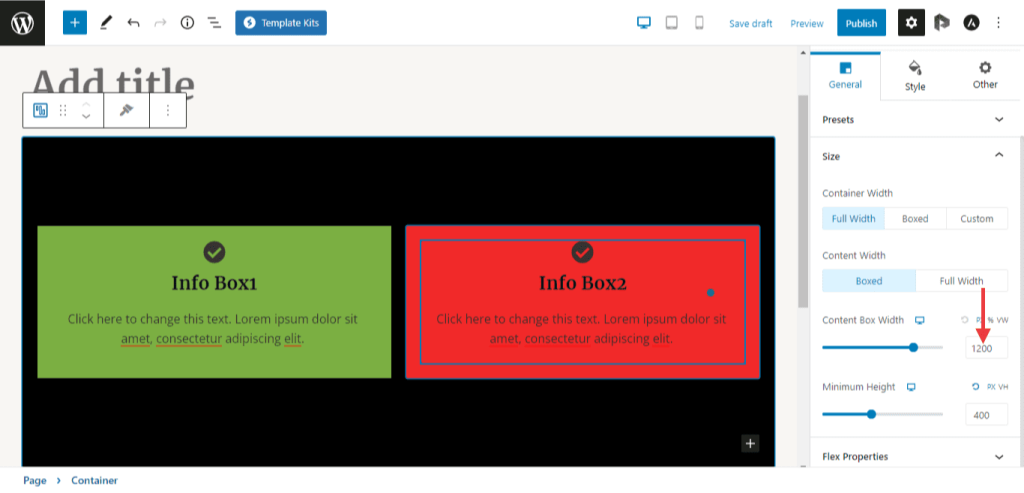
Container width, which you set at Appearance > Customize > Global > Container > Container Width, applies to the content width of the container. When you drag and drop the container block on any page, you will see a 1200px (default) width in the Content box width.

Spectra overrides Theme Default Container Width:
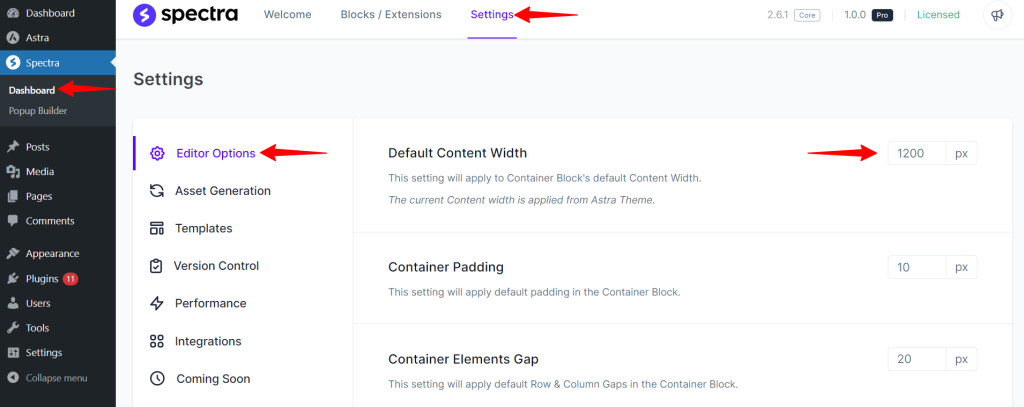
If you are using Spectra, and want to override the theme’s default container width, navigate to Spectra > Dashboard > Settings > Editor Options > Default Content Width. You can set the Content Width of your choice here. This setting will apply to Container Block’s default Content Width.

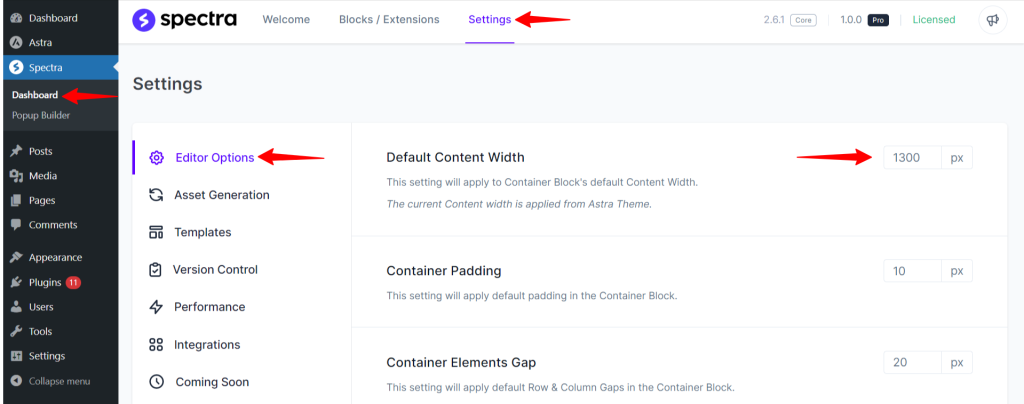
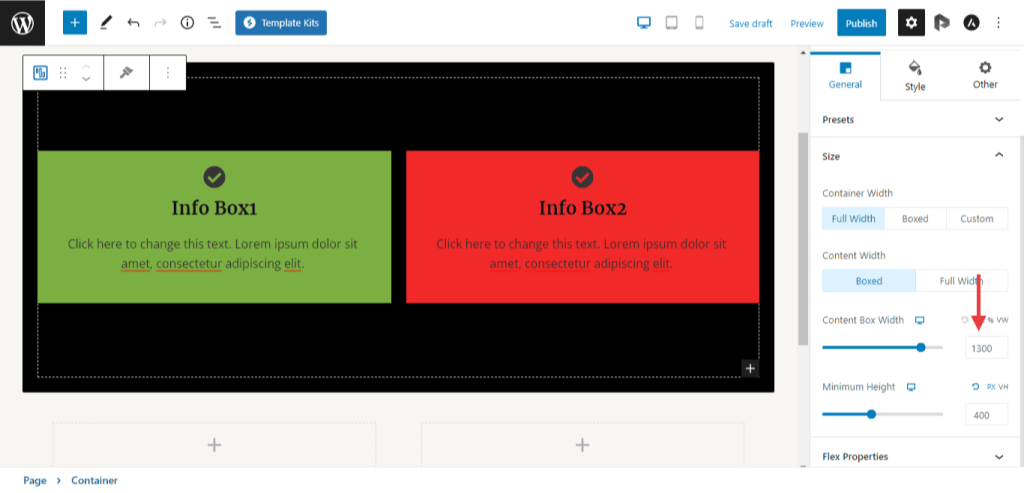
Example: Let us assume you are using the Astra theme, and you set the container width to 1200px. If you want to override the Astra default container width, go to Spectra > Dashboard > Settings > Editor Options > Default Content Width, set the width to 1300px (example).

Then this setting will apply to Container Block’s Content Width. Have a glance at the below attached screenshot for reference.

How Spectra works with other themes
Non-Astra theme users must manually add the following filter in the respective themes function.php file. By placing this code, your theme’s default content width is set to 1620px.
add_filter(\’spectra_global_content_width\’, function($width) { return 1620; }); |
If you want to change the default content width, go to Spectra > Dashboard > Settings > Editor Options > Default Content Width. This setting will apply to Container Block’s default Content Width.
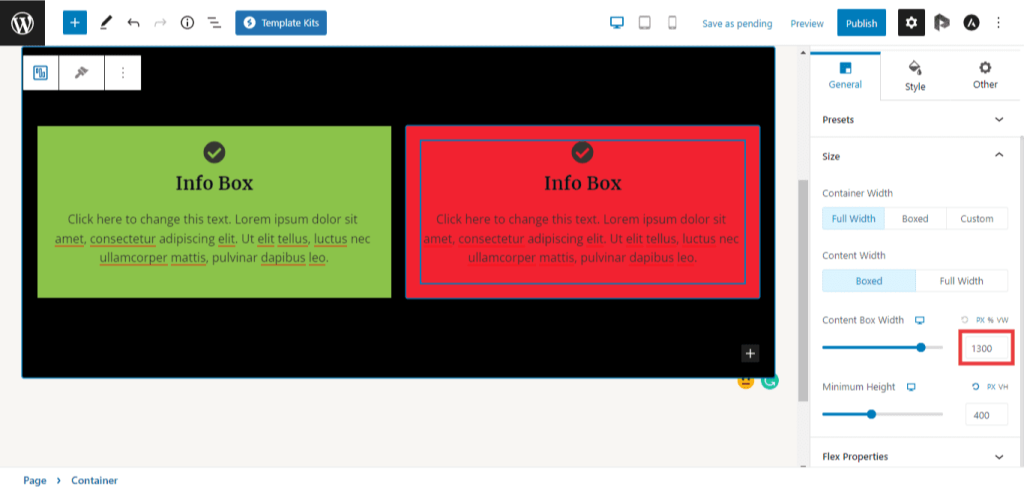
** Note for all theme users: If you want to set different content widths for container modules on different pages, you need to set it manually. Have a glance at the below-attached screenshot for reference.

We don't respond to the article feedback, we use it to improve our support content.