- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Lottie
This block will help you insert some cool Lottie Animations to your pages in just a few clicks.
For which you do not have to worry a lot. Simply you need to insert the JSON file or choose to use the URL of the JSON file to insert the Lottie animation to your desired Block Editor section.
Make sure you are on the latest version of Spectra plugin or above 1.20.0
Key Features –
- Handy Controls
- Helpful Styling Options
- JSON upload – File/URL
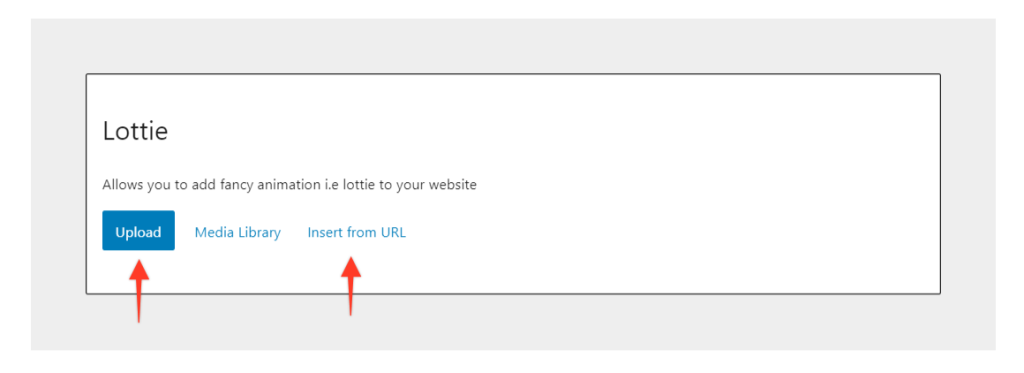
You can upload an JSON File / URL of the JSON to display animations with Lottie block.

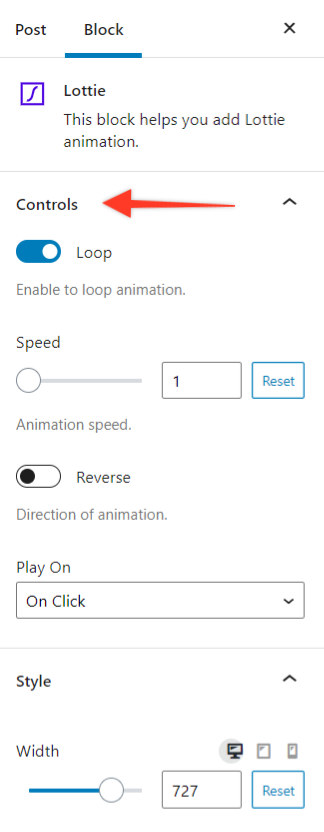
Controls
The Controls options basically will enable you to handle the Animation options like loop, speed, Direction, etc.
Let\’s see the options in brief –
Loop – This option will help enable the Loop animation
Speed – This option will help manage the speed of the animation based on your Play On Trigger which we will see at the bottom.
Direction of Animation – Reverse – This option helps reverse the direction of the animation.
Play On – This is the option which brings variety to the animations. You can choose from –
- Hover – This will play the animation on Hover.
- Scroll – This will play the animation when the visitor scrolls on the website. [ Visible only on Live site ]
- On Click – This will play the animation when the user clicks on the animation

Also, do note you can manage the speed of the animation based on the above animation to get the best effect.
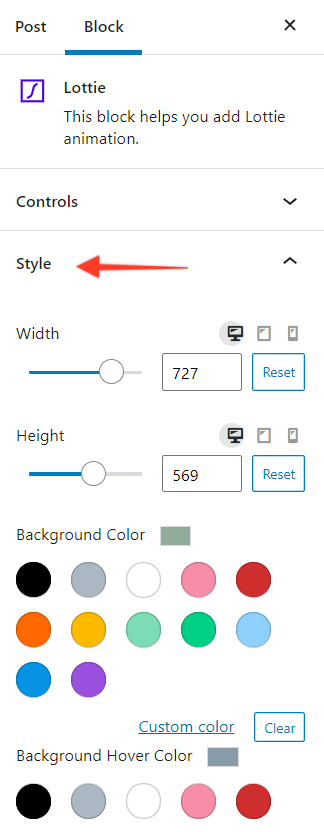
Style
The Style option provides options like Width, Height, Background Color, Background Hover Color.

If in any case you are unable to upload the JSON file please use the following code in your child theme\’s functions.php —
function mime_types($mimes) {
$mimes[\'json\'] = \'application/json\';
$mimes[\'svg\'] = \'image/svg+xml\';
return $mimes;
}
add_filter(\'upload_mimes\', \'mime_types\');
Security Note:
Please be careful about uploading Lottie JSON files from an unknown source. JSON files may potentially include malicious content. Spectra does initiate actions to sanitize the files, but there are some risks involved nonetheless. Ensure you only upload trusted files and do not allow the option to upload unfiltered files unless you understand the risks involved.
We don't respond to the article feedback, we use it to improve our support content.