- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Call To Action
Call-to-action (CTA) are recommended to use in your website as they lead users towards your aimed conversion. SpectraB allows a bunch of option to design beautiful CTA. Have a look at the demo here.
Key features –
- Option to add heading and description along with CTA button
- CTA Layout option – Normal/ Stack
- Add a link with Text, Button or to Complete Box
- Total Button customization along with icon option
- Typography and Color options for content
- Spacing Options
- Responsive Design
CTA Layout option – Normal/ Stack
Under Button > Type if Text or Button is selected, Layout > Button Position can be managed. Normal layout will display content and button inline while Stack layout will display button below the content.

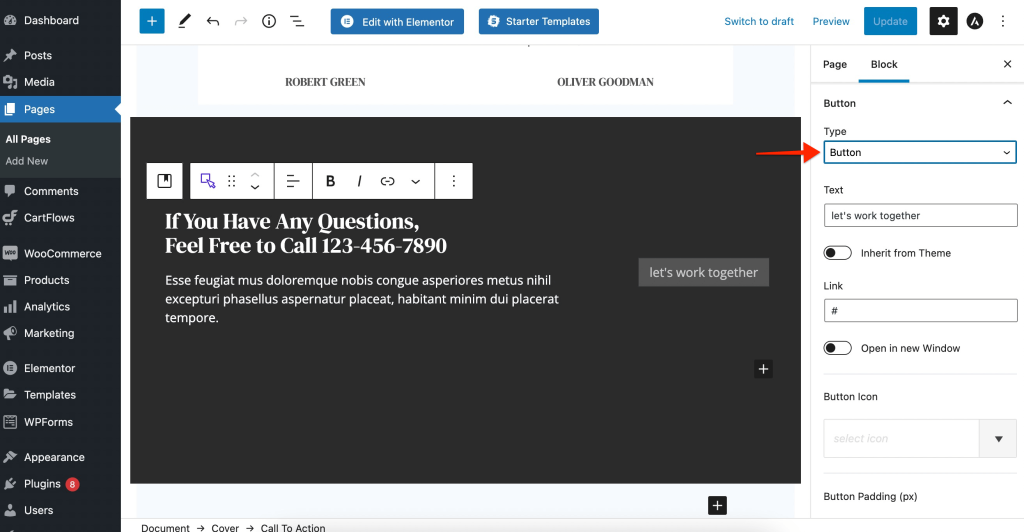
Add a link with Text, Button or to Complete Box
Under Button > Type select a way to add link for CTA. Link can be added with text, Button or to the complete CTA box.

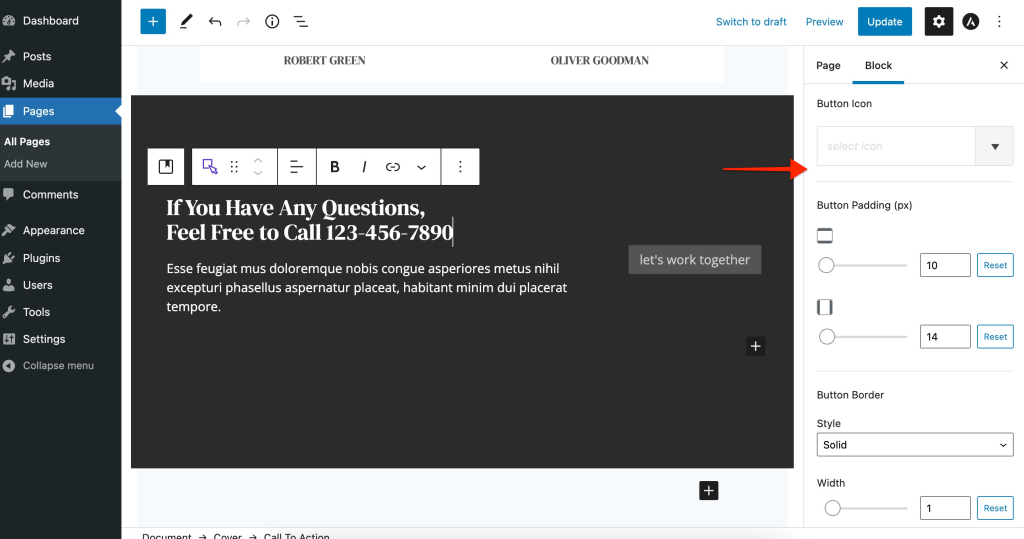
Total Button customization along with icon option
Under Button tab following options are available for the CTA button customization –
- Add text and link
- Select Icon from the given library
- Icon position and spacing
- Button padding
- Border style, width, color and radius

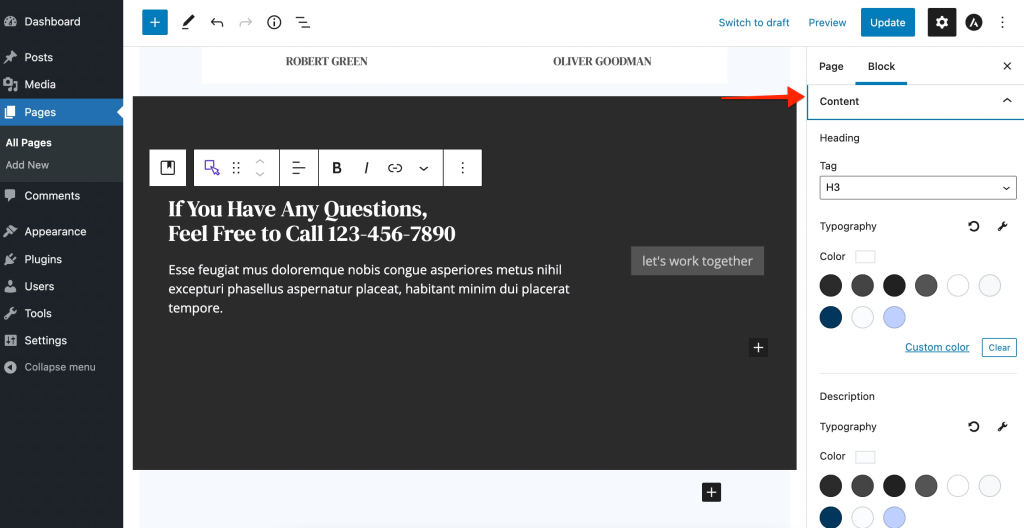
Typography and Color options for content
Typography can be set under Content tab. While color options are available under Color Settings tab.

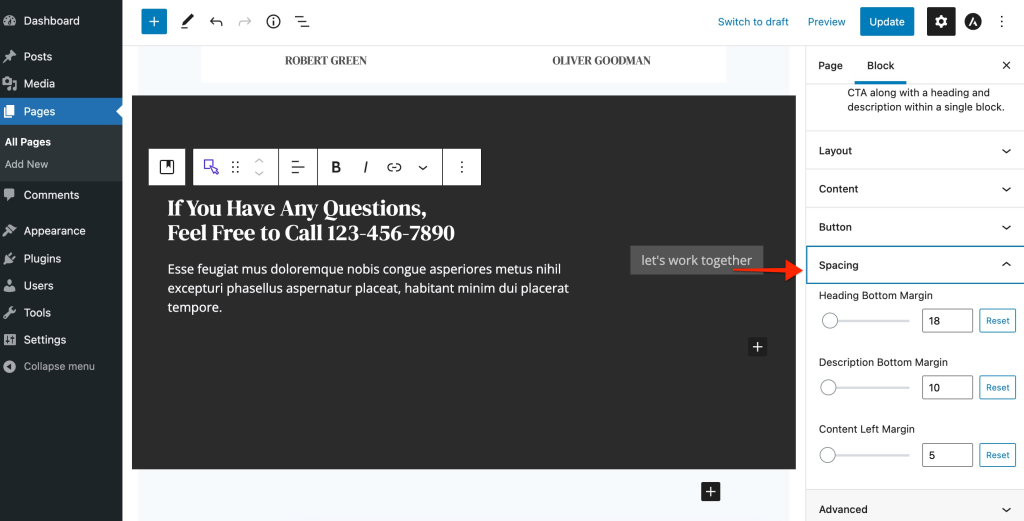
Spacing Options
Space can be managed between content from Spacing tab.

Responsive Design
From Layout > Button Position, if the Normal layout is selected, content and button will display inline. On responsive devices inline layout might not look good. So you can choose to stack the content and button on responsive devices with Stack on option.
We don't respond to the article feedback, we use it to improve our support content.