- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Modal Block
The use of modal popups is very common in web designing nowadays. Whether we are alerting the user or displaying an important message, we use a Modal Popup box.
Generally, we need to use a jQuery plugin in order to create a modal dialog box. But, with Spectra, you can create a simple modal box with ease. In this help document, we’ll build a simple modal popup box that will reveal on a button click.
What is the use of Modal block in Spectra
A pop-up, left off canvas, and right off canvas are all types of modal blocks. A modal block is a type of interactive element that appears on top of the rest of the page, blocking the user’s view of the page until the modal is closed.
- Pop-up: A pop-up is a modal block that appears in the center of the screen. Pop-ups are often used to display notifications, alerts, or forms.
- Left off canvas: A left off canvas modal block appears from the left side of the screen. Left off canvas modal blocks are often used to display navigation menus or sidebars.
- Right off canvas: A right off canvas modal block appears from the right side of the screen. Right off canvas modal blocks are often used to display similar content as left off canvas modal blocks.
The type of modal block that you use will depend on the content that you want to display and the user experience that you want to create.
For example, if you want to display a notification that is important for the user to see, you might use a pop-up. If you want to display a navigation menu that the user can access from anywhere on the page, you might use a left-off canvas modal block.
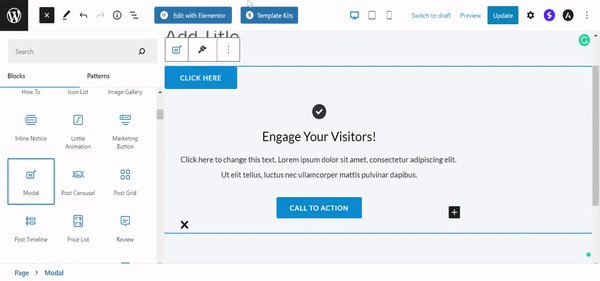
How to add the Modal Block?
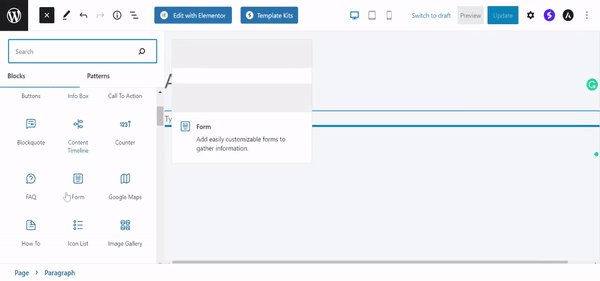
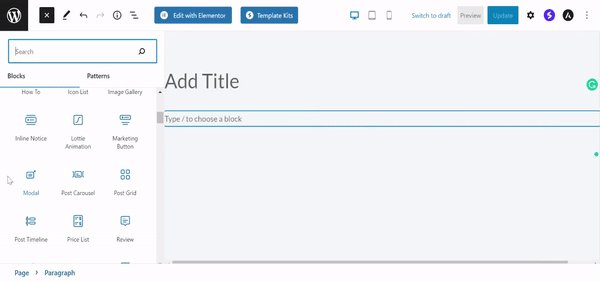
To insert the Modal block, click the Toggle block inserter + icon and look for the Modal block.
What are the Modal Block General Settings
Modal Content:
There are three ways to open the modal: as a pop-up, left off canvas, or right off canvas. You can select the modal type from the dropdown menu. Once you have selected the modal type, you can choose the appear effect, either scale or slide in.
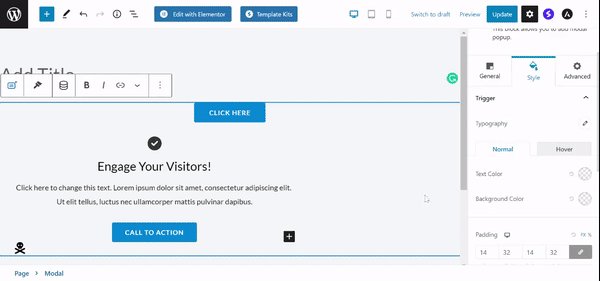
Trigger:
Under the General Settings tab, you can select the trigger from 4 different options Button, Icon, Text, and Image. You can set the alignment of the trigger to left, center, right, and full width.
Modal Width:
You can set the Modal popup width, height as per your choice.
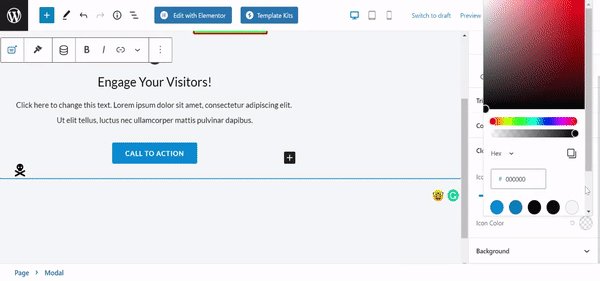
Close Button:
You can set the icon and icon position for the closing button.
There are two ways to close a modal: by pressing the Esc key or by clicking on the overlay. The Esc key is a keyboard shortcut that can be used to close any modal. The overlay is the background layer that covers the rest of the page when the modal is open. Clicking on the overlay will also close the modal.
How to Style a Modal Block in Spectra
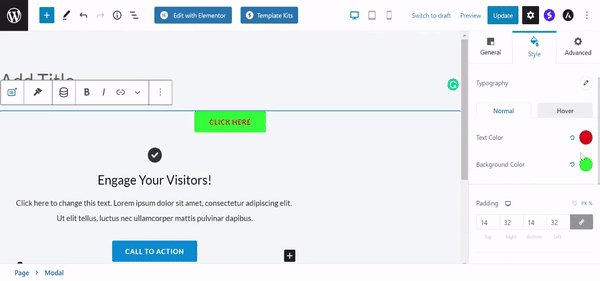
- Under the style tab, you can see the typography, color, and background color options for the Trigger.
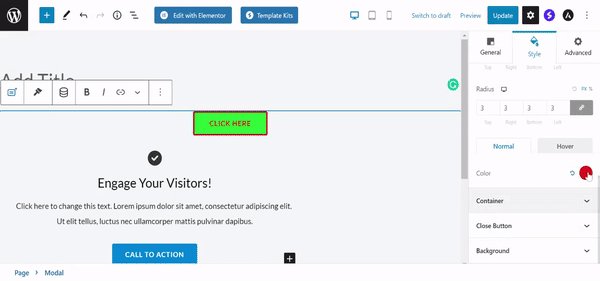
- You can set the Border color and width for the trigger.
- You can set the icon size and color for the closing button.
- Also, you can set the background color, and gradient and even add a background image for the popup box.

In conclusion, modal blocks can be used to display a variety of content to your users. They can be used to display notifications, and alerts.
We trust this document has been helpful to you. If you have any questions or need further assistance, please don’t hesitate to leave a comment below. Your feedback is valuable to us!
We don't respond to the article feedback, we use it to improve our support content.